
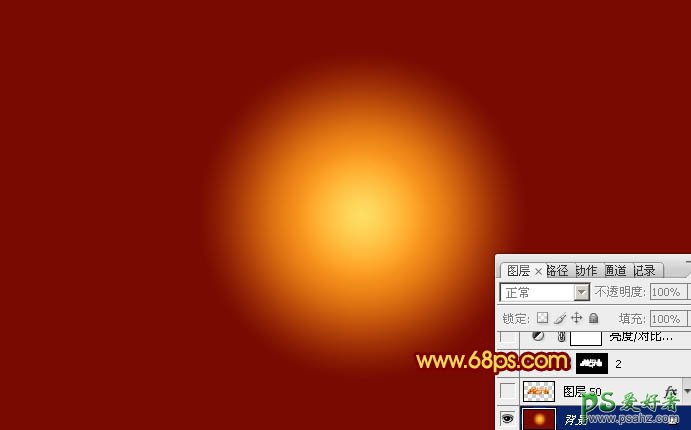
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的文字素材,拖进来,解锁后放好位置。再锁定像素区域,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
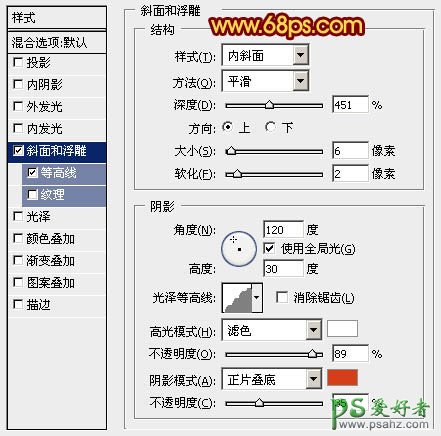
3、创建文字图层缩略图调出图层样式,设置斜面和浮雕,等高线,参数设置如下图。

<图6>

<图7>
4、按Ctrl + J 把当前文字图层复制一层,再双击图层编辑图层样式,修改一下斜面和浮雕的数字,确定后再把填充改为:0%,不透明度改为:50%,效果如图9。

<图8>

<图9>
5、新建一个组,用钢笔勾出文字的立体面轮廓,转为选区后给组添加图层蒙版,在组里新建图层填充黑色后效果如图11。

<图10>

<图11>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,拉出图13所示的线性渐变。

<图12>

<图13>
7、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色,边缘部分用画笔涂上高光,效果如下图。

<图14>
8、新建图层,其它立体面的制作方法相同,过程如图15 - 20。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>
9、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层。然后给当前图层添加图层样式,增加一些投影,适当降低图层不透明度,再把背景显示出来,效果如下图。

<图21>
10、在立体面图层上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图22>

<图23>
最后调整一下细节,再把整体锐化一下,完成最终效果。
