官方文档:https://cn.vuejs.org/v2/guide/filters.html
在官方文档中,是这样说明的:可被用于一些常见的文本格式化,vue中过滤器的作用可被用于一些常见的文本格式化。(也就是修饰文本,但是文本内容不会改变)
个人觉得称它为加工车间会更加贴切一些,过滤器可以用来筛选出符合条件的,丢弃不符合条件的;加工车间既可以筛选,又可以对筛选出来的进行加工。
过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)

示例:


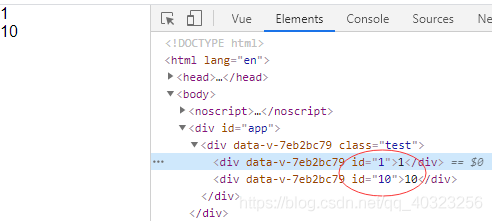
<template>
<div class="test">
<div :id="rawId">{{rawId}}</div>
<!-- 以下v-bind可省略,即v-bind:id可简写为:id -->
<div v-bind:id="rawId|filter_formatId">{{rawId|filter_formatId}}</div>
</div>
</template>
<script>
export default {
data() {
return {
rawId: 1
};
},
filters: {
filter_formatId(value) {
return value * 10;
}
}
};
</script>
<style lang="scss" scoped>
.test {
color: black;
}
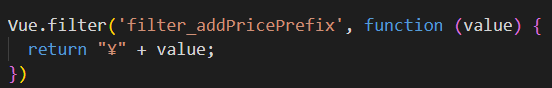
</style>在main.js中写入:

Vue.filter('filter_addPricePrefix', function (value) {
return "¥" + value;
})
在vue示例中写入:

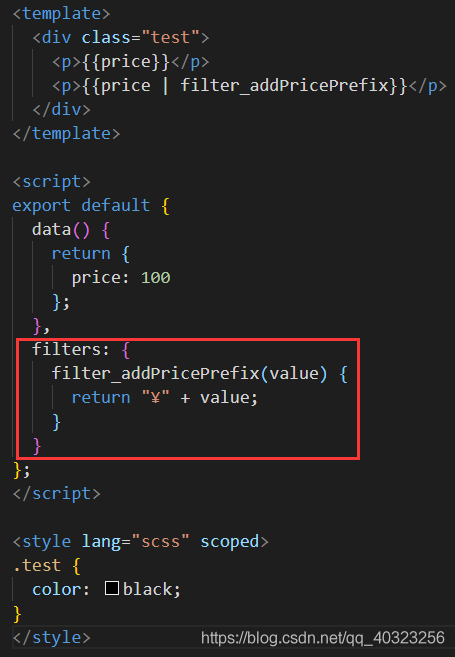
![]()
<template>
<div class="test">
<p>{{price}}</p>
<p>{{price | filter_addPricePrefix}}</p>
</div>
</template>
<script>
export default {
data() {
return {
price: 100
};
},
filters: {
filter_addPricePrefix(value) {
return "¥" + value;
}
}
};
</script>
<style lang="scss" scoped>
.test {
color: black;
}
</style>过滤器是 JavaScript 函数,因此可以接收参数:
{{ message | filterA('arg1', arg2) }}这里,
filterA被定义为接收三个参数的过滤器函数。其中message的值作为第一个参数,普通字符串'arg1'作为第二个参数,表达式arg2的值作为第三个参数。


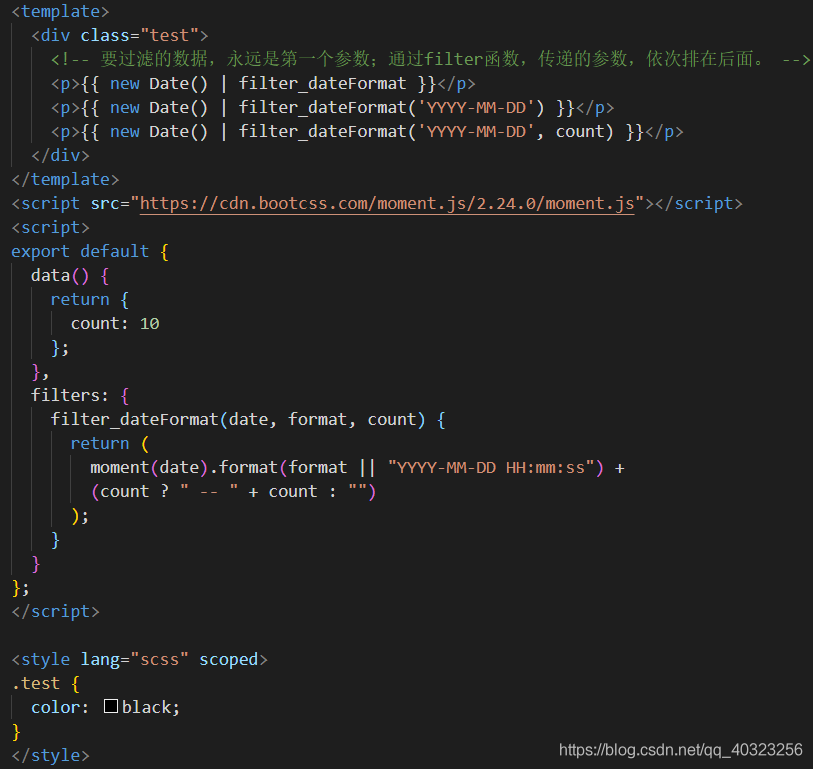
<template>
<div class="test">
<!-- 要过滤的数据,永远是第一个参数;通过filter函数,传递的参数,依次排在后面。 -->
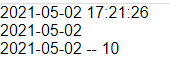
<p>{{ new Date() | filter_dateFormat }}</p>
<p>{{ new Date() | filter_dateFormat('YYYY-MM-DD') }}</p>
<p>{{ new Date() | filter_dateFormat('YYYY-MM-DD', count) }}</p>
</div>
</template>
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.js"></script>
<script>
export default {
data() {
return {
count: 10
};
},
filters: {
filter_dateFormat(date, format, count) {
return (
moment(date).format(format || "YYYY-MM-DD HH:mm:ss") +
(count ? " -- " + count : "")
);
}
}
};
</script>
<style lang="scss" scoped>
.test {
color: black;
}
</style>{{ message | filterA | filterB }}在这个例子中,
filterA被定义为接收单个参数的过滤器函数,表达式message的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数filterB,将filterA的结果传递到filterB中。


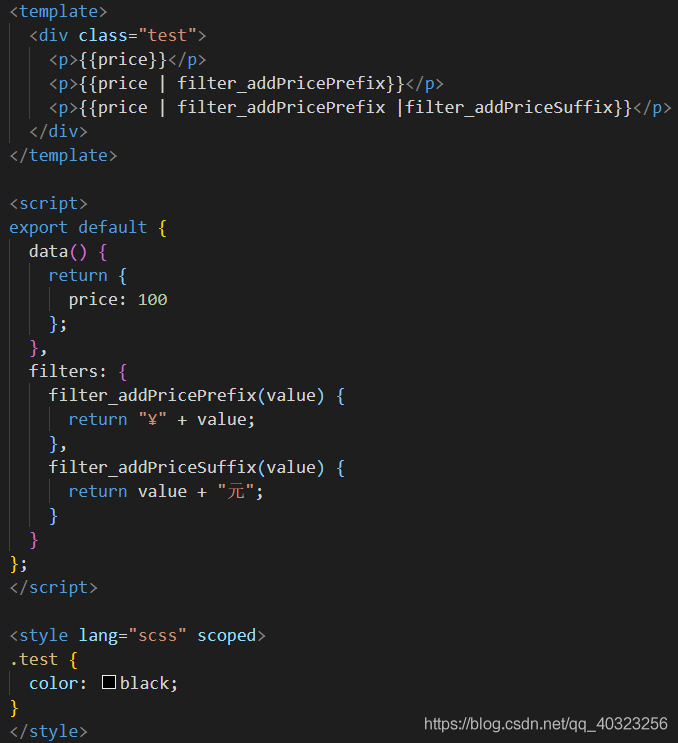
<template>
<div class="test">
<p>{{price}}</p>
<p>{{price | filter_addPricePrefix}}</p>
<p>{{price | filter_addPricePrefix |filter_addPriceSuffix}}</p>
</div>
</template>
<script>
export default {
data() {
return {
price: 100
};
},
filters: {
filter_addPricePrefix(value) {
return "¥" + value;
},
filter_addPriceSuffix(value) {
return value + "元";
}
}
};
</script>
<style lang="scss" scoped>
.test {
color: black;
}
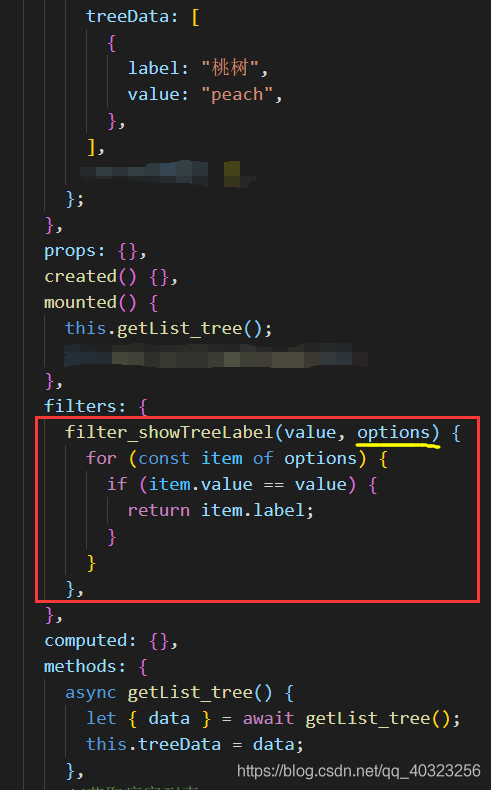
</style>注意:
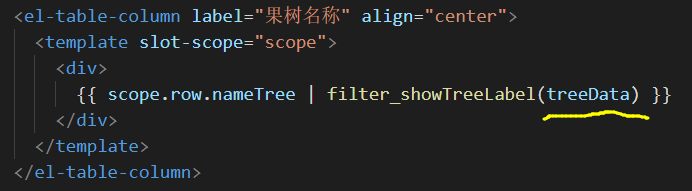
过滤器中通过this是获取不到vue实例的!!!在其中发起http请求也会失败,因此,为了获取后台数据,我们可以在mounted中先获取tableData,然后,把这个tableData作为过滤器的第二个参数进行传递!!!!