psgo图标设计教程,psgo立体UI图标设计实例。
效果图如下:

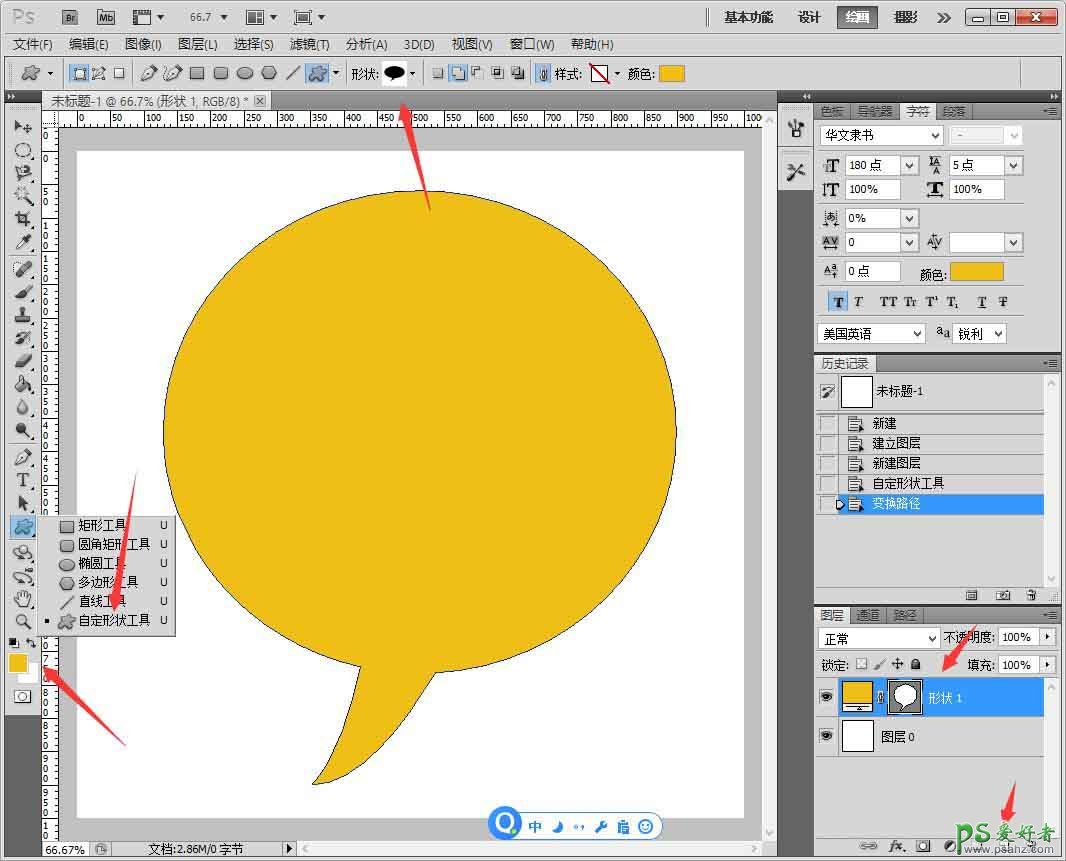
1、新建PS画布,点击【自定形状工具】,新建画布画出一个聊天图框。

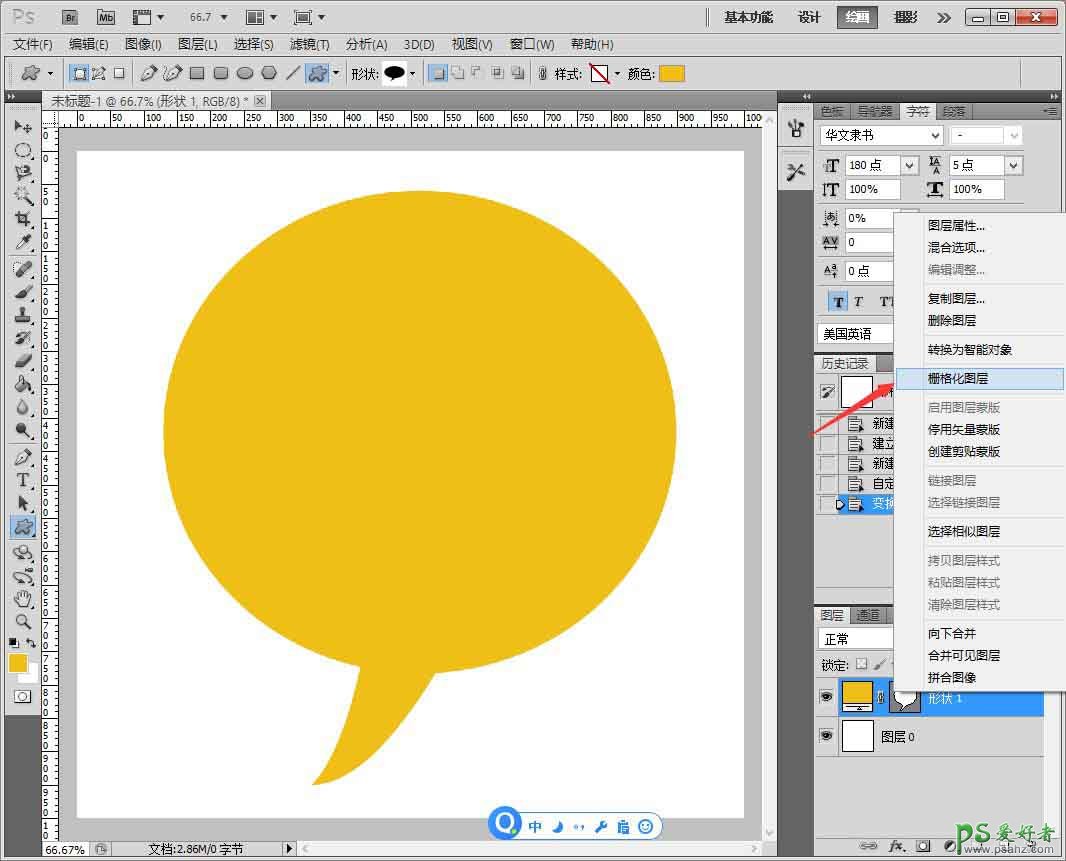
2、选中图层,鼠标右键【格栅化图层】。

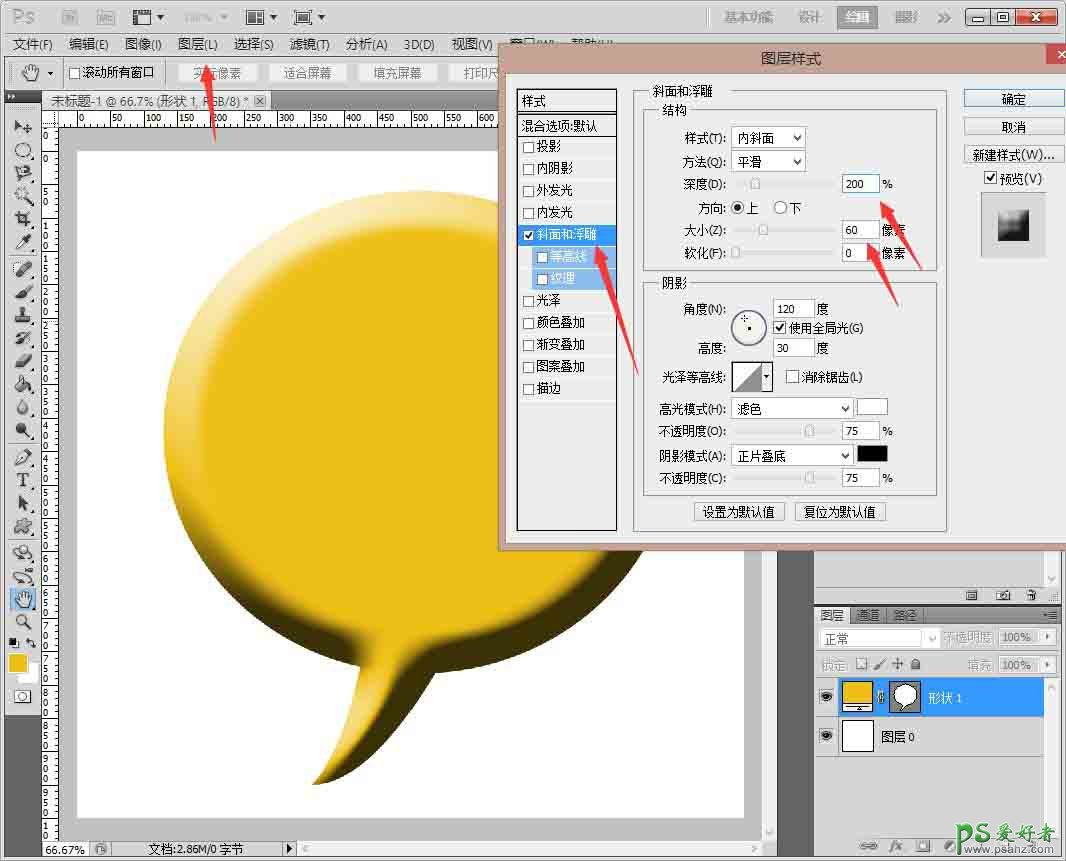
3、点击【图层】【图层样式】【浮雕】【黑色】【60像素】。

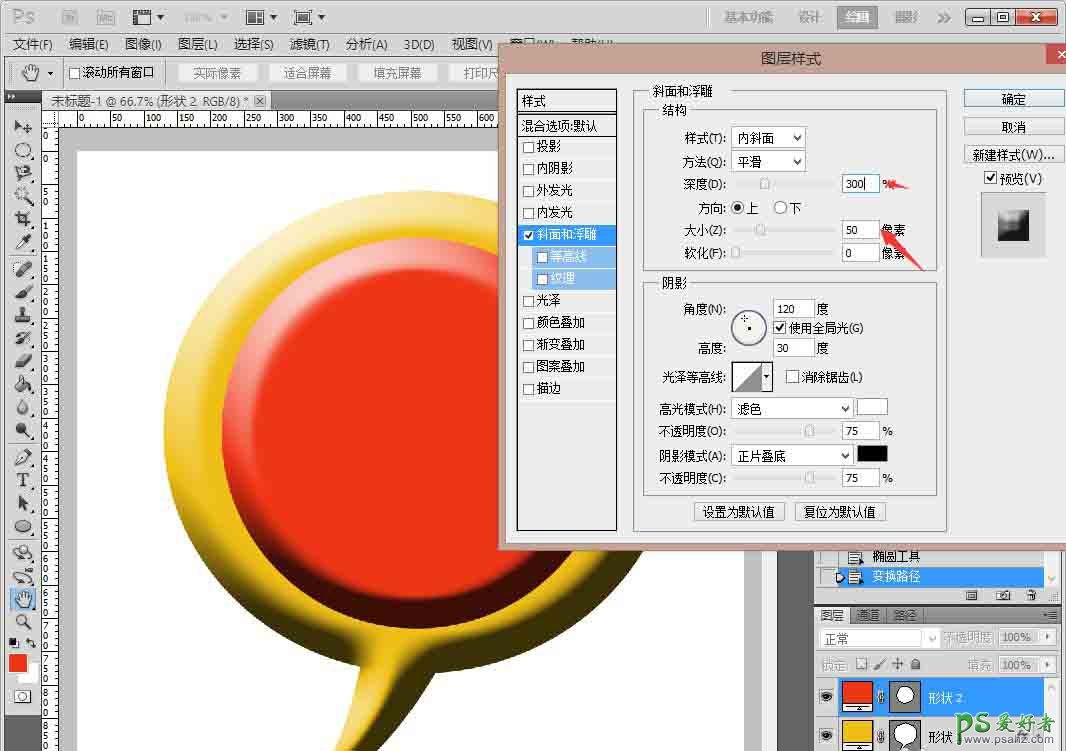
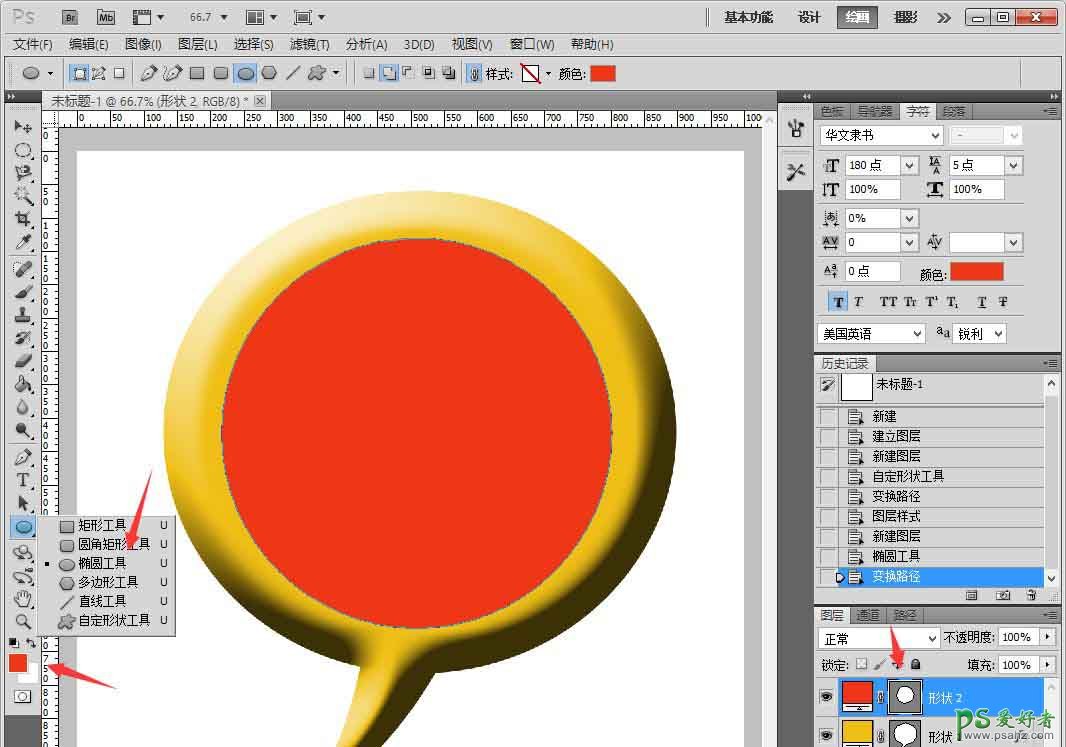
4、点击【椭圆】,画出椭圆填充红色。

5、点击【图层】【图层样式】【浮雕】【黑色】【50像素】。

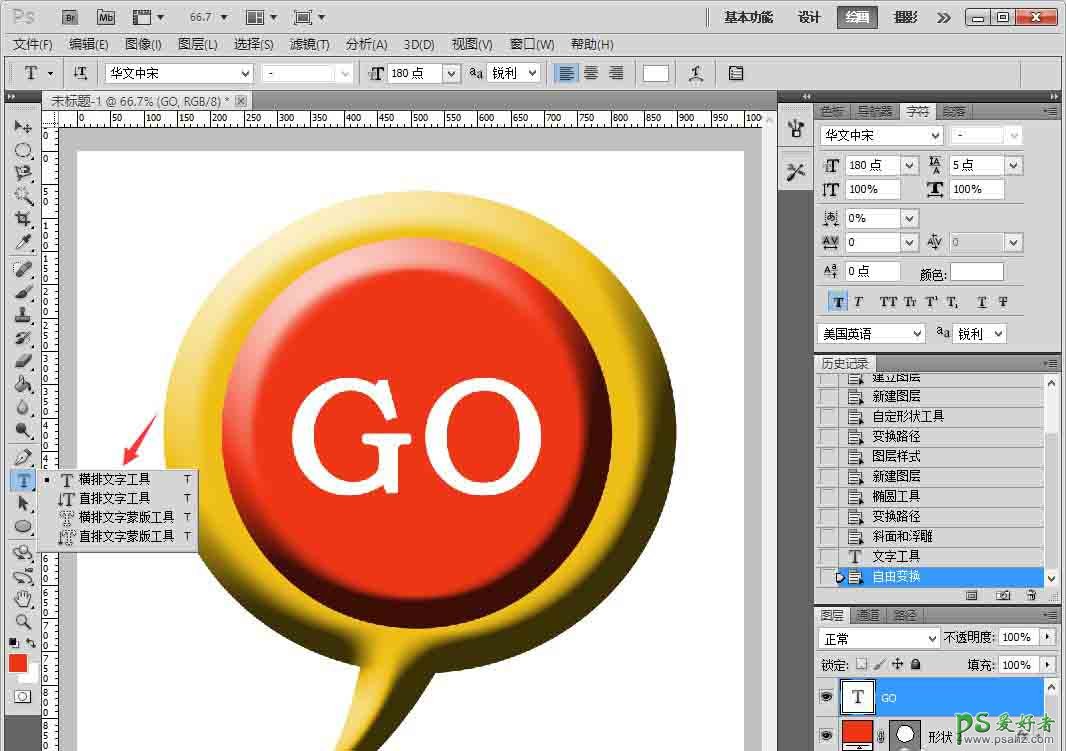
6、点击【横排文字工具】,设置成白色英文。

7、最后另存为Jpeg格式。
