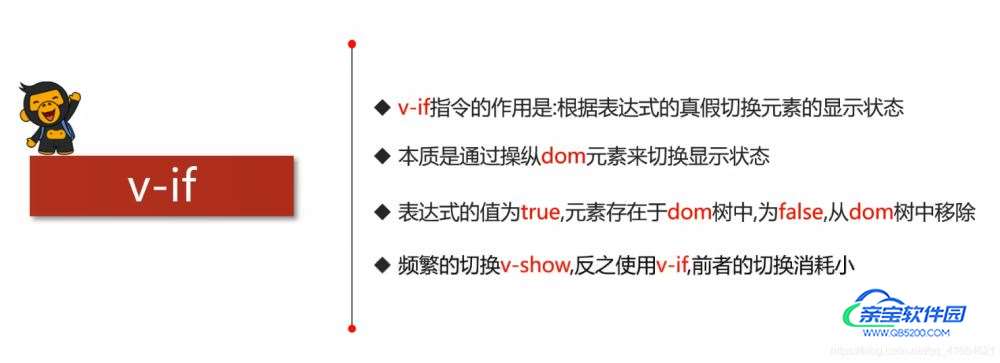
v-if:根据表达式的真假,切换元素的显示和隐藏(操作DOM元素)


<body>
<div id="app">
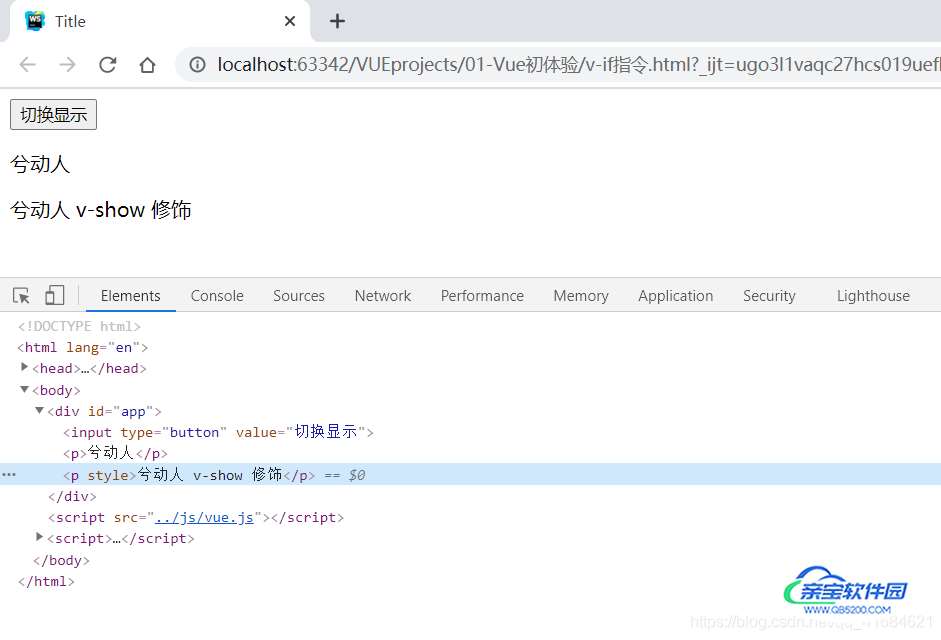
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">兮动人</p>
<p v-show="isShow">兮动人 v-show 修饰</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
toggleIsShow: function () {
this.isShow = !this.isShow;
}
}
})
</script>
</body>

<body>
<div id="app">
<h2 v-if="age>=35">年龄大小</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
age: 40
}
})
</script>
</body>
把上面age的默认值改为20,就显示不出了

补充知识:
使用过Vue的小伙伴一定使用过v-if 这个属性,但是这个属性主要是来干什么的呢,他得用途是那些?
这里我总结了一下,v-if使用一般有两个场景:
下面我写了两个例子,是Vue官方的简单实例。
第一个实例实现了 type等于不同值,A,B,C 三个元素的展示情况。第二个例子实现了,点击按钮实现两个视图的切换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue中v-if的常见使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
</head>
<script>
window.onload = function(){
//创建一个vue实例
var app = new Vue({
el: '#app',
data: {
type:'C',
loginType:'username'
},
methods:{
changeloginType(){
let self = this;
if(self.loginType=='username'){
self.loginType = ''
}else{
self.loginType = 'username'
}
}
}
})
}
</script>
<body>
<div id="app">
<div style="color:red">v-if的简单实用</div>
<template>
<div v-if="type == 'A'">
A
</div>
<div v-else-if="type=='B'">
B
</div>
<div v-else>
C
</div>
</template>
<div style="color:green">v-if的弹框切换</div>
<template v-if="loginType === 'username'">
<label>用户名:</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>密码:</label>
<input placeholder="Enter your email address" key="email-input">
</template>
<button @click="changeloginType">切换状态</button>
</div>
</body>
</html>
效果图: