可以在组件中直接使用

<el-form
:model="form"
label-width="120px"
>
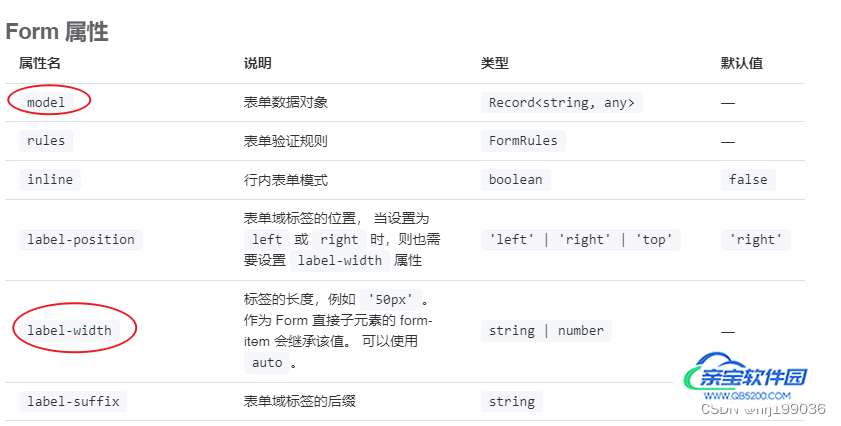
//model、label-width属于组件属性、上图中可以查找
<el-form-item label="Activity name">
</el-form-item>
</el-from>
可以在组件中直接使用

<el-dialog v-model="Data.exportcenterDialogVisible" title="导入数据" width="30%" @closed ="closedmenu" > <!--@closed是内部事件调用--> </eldilog>
在组件标签中间,添加以下代码
<template #插槽名> <!--使用插槽方法--> </template>
例:

<template #footer>
<!--<template #footer>是插槽footer的使用 -->
<span class="dialog-footer">
<el-button type="primary" @click="alldialogvisible" v-if="!Data.isView">
保存
</el-button>
<el-button @click="closedmenu">取消</el-button>
</span>
</template>
要在组件标签中定义ref属性值(目地是为了在script中获取标签)
在script中
在组件中
<el-upload ref="uploadrefss" > <!--要在组件标签中定义ref属性值--> </el-upload>
在script中
import type { UploadInstance } from 'element-plus'
const 函数名= () => {
uploadrefss.value?.clearFiles()
//clearFiles方法,对ref元素进行操作
}