Object.defineproperty 的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineproperty可以接收三个参数
Object.defineproperty(obj, prop, desc)
obj : 第一个参数就是要在哪个对象身上添加或者修改属性
prop : 第二个参数就是添加或修改的属性名
desc : 配置项,一般是一个对象
来一个简单的例子
let person = {
name:"码农",
age: 18
}
Object.defineProperty(person,'sex',{
value:"男"
})
console.log(person)
这不就是添加了
第三个参数里面还有6个配置控住属性
writable: 是否可重写
value: 当前值
get: 读取时内部调用的函数
set: 写入时内部调用的函数
enumerable: 是否可以遍历
configurable: 是否可再次修改配置项 let person = {
name:"码农",
age: 18
}
Object.defineProperty(person,'sex',{
value:"男", //设置属性值
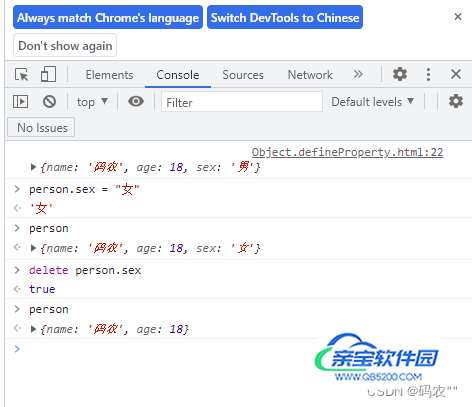
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true //控制属性是否可以被删除,默认值是false
})
console.log(person)
还有最重要的两个属性 set和get(即存取器描述:定义属性如何被存取),这两个属性是干嘛的?
注意:当使用了getter或setter方法,不允许使用writable和value这两个属性(如果使用,会直接报错滴)
get 是获取值的时候的方法,类型为 function ,获取值的时候会被调用,不设置时为undefined
set 是设置值的时候的方法,类型为 function ,设置值的时候会被调用,undefined
get或set不是必须成对出现,任写其一就可以
代码来看看
let number = 18
let person = {
name:'码农',
sex:'男',
}
Object.defineProperty(person,'age',{
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
console.log(person)
get:当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
set:当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
可以实现一个数据的联动效果