业务开发中搜索框和列表的组合页面应该是比较常见的场景,那么有什么坑呢?
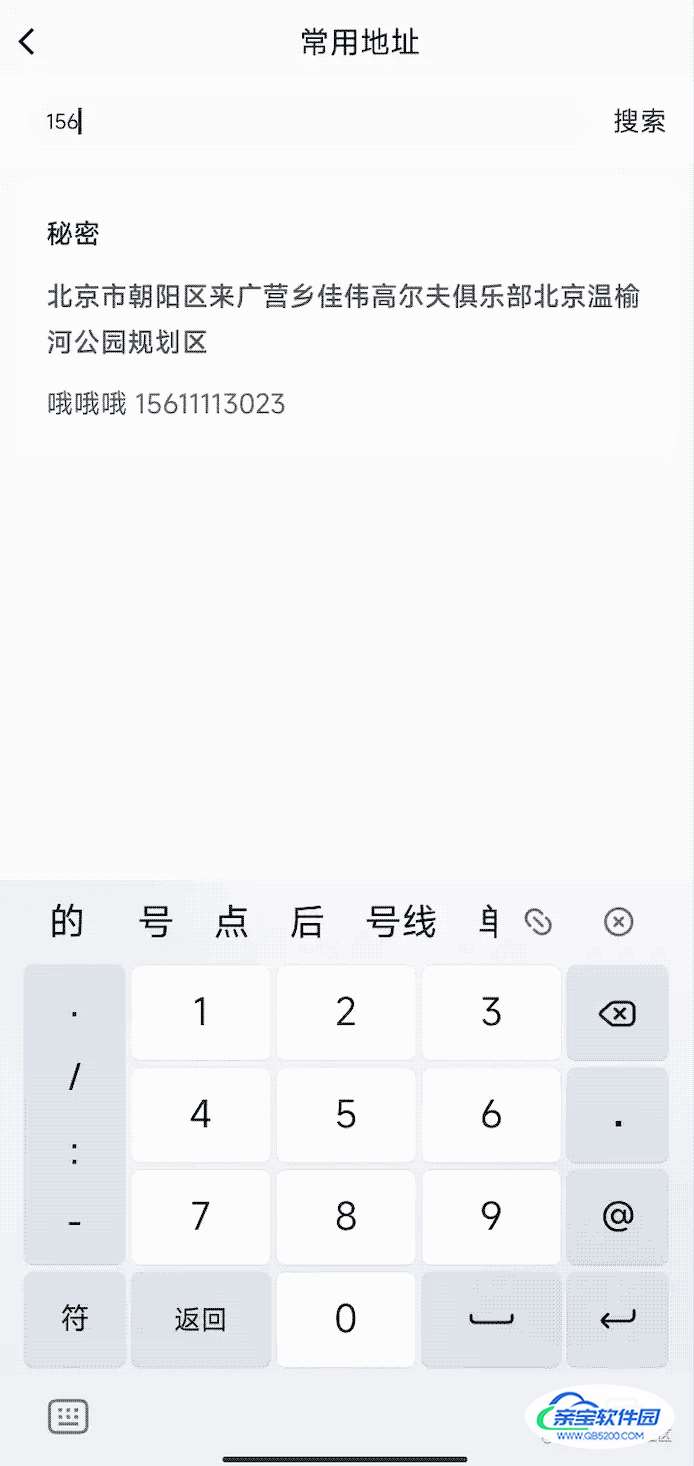
最近在开发过程就遇到了一个问题,输入搜索关键词查询接口返回数据后,点击列表项并返回上个页面时,发现需要两次点击,纳尼?页面示意图如下

通过日志以及逻辑分析发现两个问题:
知道问题在哪就有解决问题的方向了:点击列表项使输入框自动失去焦点,并触发onPress点击事件。
方案结果:
通过在技术群沟通,有位群友提出方案
scrollview 容器加 keyboardDismissMode="on-drag" 实践后,并未解决此问题
最终通过尝试在列表Flatlist中添加属性keyboardShouldPersistTaps={'always'}成功解决
示例代码如下:
// 自定义输入框
<CustomizeSearchBar
value={searchText}
actionPress={onActionPress}
placeholder='请输入昵称/地址/姓名/手机号查询' onSearchChange={onSearchChange}/>
<FlatList
keyboardShouldPersistTaps={'always'}
style={{flex: 1}}
data={addressList}
renderItem={renderItem}
ListEmptyComponent={<ListEmpty type={2} />}
keyExtractor={(item) => item.id}
/>
复制代码附RN中文网对keyboardShouldPersistTaps的解释说明:

写了Android和Flutter混合开发一年多,又开始写RN了,就想一个圆一样。
小伙伴们,你们现在是做RN,Flutter,原生,还是转行了?