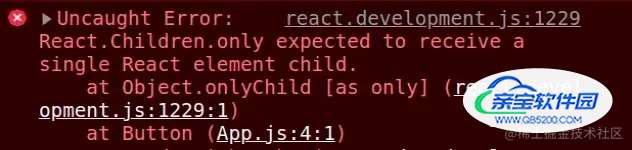
当我们把多个子元素传递给一个只期望有一个React子元素的组件时,会产生"React.Children.only expected to receive single React element child"错误。为了解决该错误,将所有元素包装在一个React片段或一个封闭div中。

这里有个示例来展示错误是如何发生的。
// App.js
import React from 'react';
function Button(props) {
// 相关文章
- react源码合成事件深入解析
- axios上传文件错误:Current request is not a mu
- 在 React 中使用 i18next的示例
- React 中使用 react-i18next 国际化的过程(react-i
- react生命周期(类组件/函数组件)操作代码
- pytorch cuda安装报错的解决方法
- ReactJS 应用兼容ios9对标ie11解决方案
- React错误的习惯用法分析详解
- 减少react组件不必要的重新渲染实现方法
- React Hooks使用startTransition与useTransition教程
- 使用PowerShell获取Trustedinstaller权限的问题