在前后端分离开发的项目种,前端获取数据的方式基本都是通过Ajax。请求方法也有所不同,常见的有POST,GET,PUT,DELETE等。甚至连请求的数据类型都不一样,x-www-form-urlencodeed,form-data,json等。
那么在前后端交互过程中,具体的数据该如何接收呢?
json数据
{
"id": 0,
"address_id": 6,
"detail_address": "我是11251111111",
"user_id": 611111,
"create_time": null,
"update_time": null,
"name": "测试人11111",
"phone": "13378954789111"
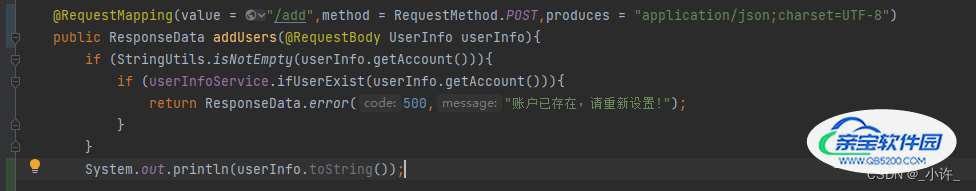
}@RequestMapping(value = "/add",method = RequestMethod.POST,produces = "application/json;charset=UTF-8")
public ResponseData addUsers(@RequestBody UserInfo userInfo){
if (StringUtils.isNotEmpty(userInfo.getAccount())){
if (userInfoService.ifUserExist(userInfo.getAccount())){
return ResponseData.error(500,"账户已存在,请重新设置!");
}
}
System.out.println(userInfo.toString());
}
接收json数据的两个关键点:
produces = "application/json;charset=UTF-8"
@RequestMapping接口处声明传输类型未json。
json数据必须用对象接收,且必须用@RequestBody声明。
x-www-form-urlencodeed表单数据

表单数据有两种接收类型:
@RequestMapping(value = "/fuzzy",method = RequestMethod.POST)
public ResponseData fuzzyQuery(@RequestParam("carType") Integer carTpe, @RequestParam("carStatus") Integer carStatus, @RequestParam("name") String name, @RequestParam("carNo") String carNo){
//String name1 = "%"+name+"%";
List<CarInfo> carInfos = carInfoService.fuzzySelect(carTpe, carStatus, name, carNo);
return ResponseData.success(carInfos);
}使用@RequestParam的参数必须与传入的参数一致
@RequestMapping(value = "/pageList",method = RequestMethod.POST)
public ResponseData carPageList(CarInfoSelect carInfoSelect){
IPage<CarInfoResult1> page = carInfoService.carPageList(carInfoSelect);
//LayuiPageInfo pageInfo = LayuiPageFactory.createPageInfo(page);
return ResponseData.success(page);
}传入的参数很多,将这些参数封装为一个java对象来接收,注意和josn数据的区别。