JavaScript 是一门单线程执行的编程语言。
也就是说,同一时间只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
① 同步任务(synchronous)
又叫做非耗时任务,指的是在主线程上排队执行的那些任务只有前一个任务执行完毕, 才能执行后一个任务
② 异步任务(asynchronous)
又叫做耗时任务,异步任务由 JavaScript 委托给 宿主环境进行执行当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函 数

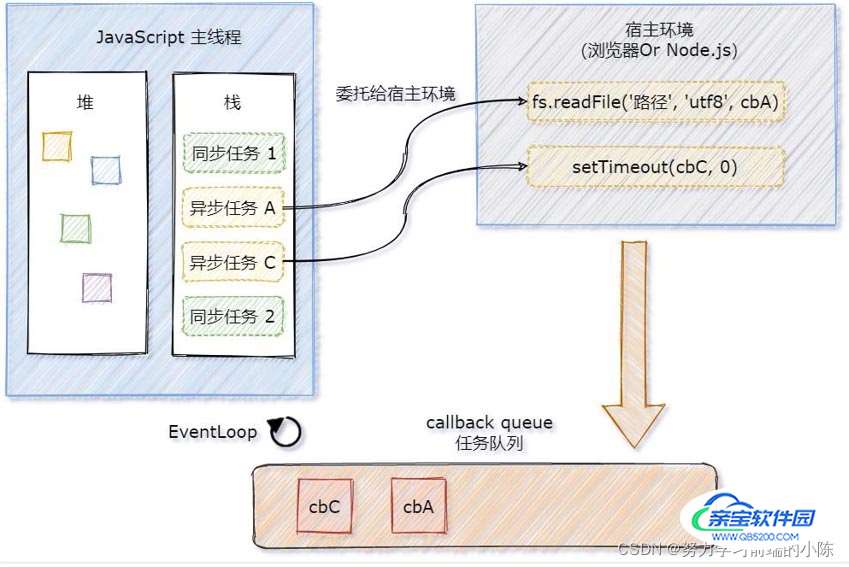
① 同步任务由 JavaScript 主线程次序执行
② 异步任务委托给宿主环境执行
③ 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
④ JavaScript 主线程的执行栈被清空后,会 读取任务队列中的回调函数,次序执行
⑤ JavaScript 主线程不断重复上面的第 4 步

JavaScript 主线程从“任务队列”中读取异步
任务的回调函数,放到执行栈中依次执行。这 个过程是循环不断的,所以整个的这种运行机 制又称为EventLoop(事件循环)。

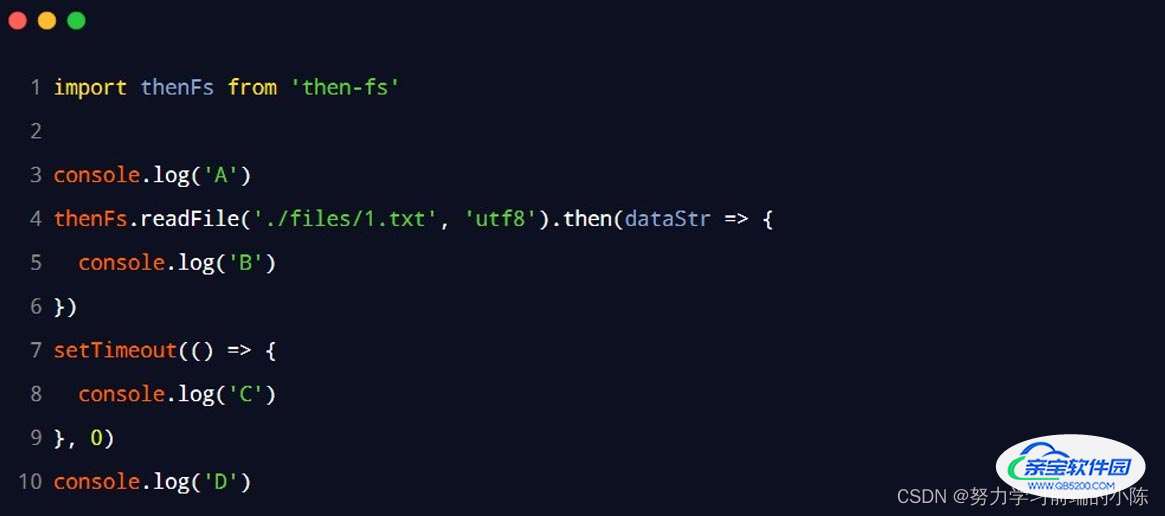
正确的输出结果:ADCB。
其中:
A和D属于同步任务 。
会根据代码的先后顺序依次被执行C和B属于异步任务。
它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
异 步 Ajax 请求、 setTimeout 、 setInterval 、 文件操作 其它宏任务
② 微任务(microtask)
Promise.then 、 .catch 和 .finally process.nextTick 其它微任务


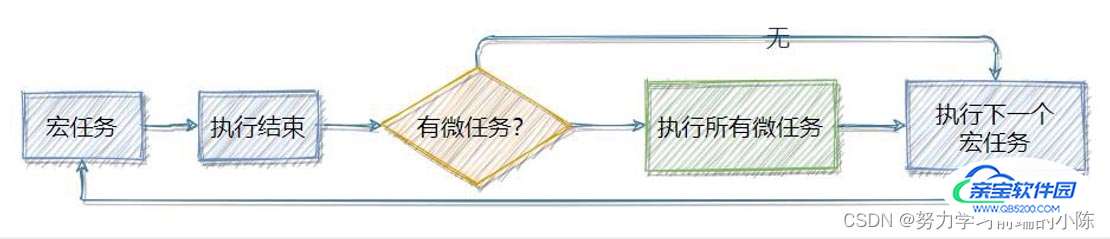
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
如果有,则执行完所有微任务之后,再继续执行下一个宏任务。
① 小云和小腾去银行办业务。首先,需要取号之后进行排队
宏任务队列
② 假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待
单线 程 ,宏任 务 按次 序 执行
③ 小云办完存款业务后,柜员询问他是否还想办理其它业务?
当前宏任务执行完 , 检 查是 否 有微 任 务
④ 小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?
执行微任务,后 续 宏 任 务被 推 迟
⑤ 小云离开柜台后,柜员开始为小腾办理业务
所有微任务执行完 毕 , 开 始 执 行下 一 个 宏 任务

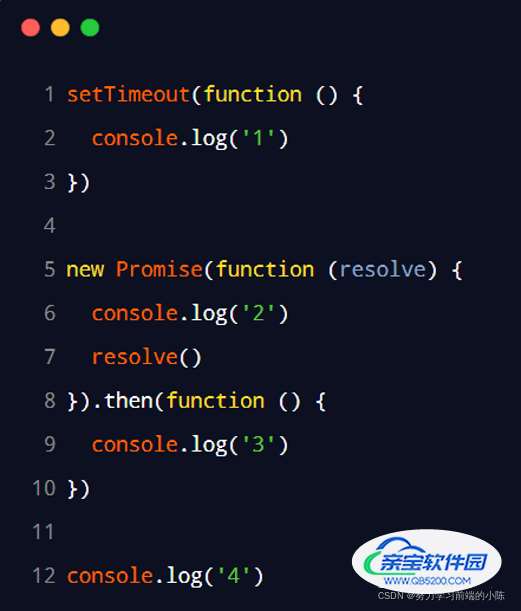
正确的输出顺序是:2431
分析:
① 先执行所有的同步任务
执行第 6 行、第 12 行代码
② 再执行微任务
执行第 9 行代码
③ 再执行下一个宏任务
执行 第 2 行代码
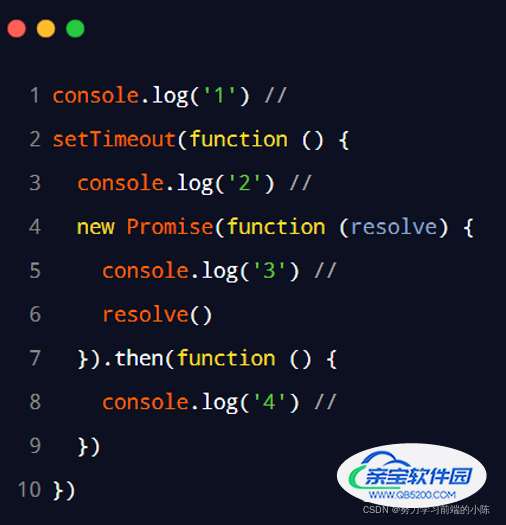
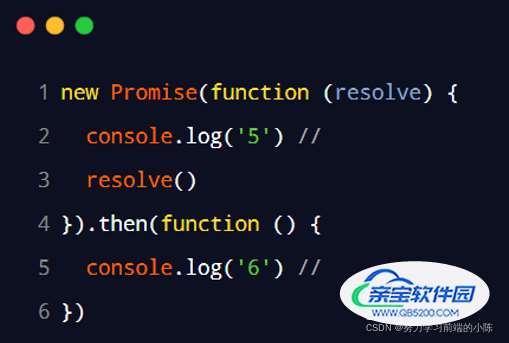
请分析以下代码输出的顺序(代码较长,截取成了左中右 3 个部分) :



正确的输出顺序是:156234789
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。