计算属性本质上就是一个function 函数,它可以实时监听data 中数据的变化,并 return 一个计算后的新值, 供组件渲染 DOM 时使用。
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或methods 方法使用。
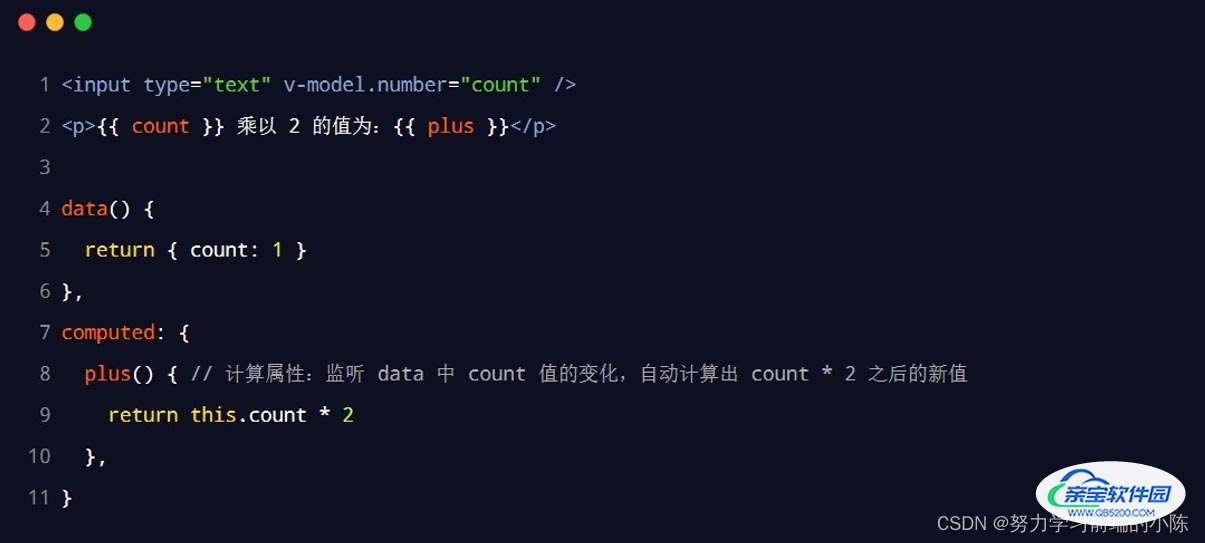
示例代码如下:

① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
② 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
特点:
1. 定义的时候,要被定义为“方法”
2. 在使用计算属性的时候,当普通的属性使用即可
好处:
1. 实现了代码的复用
2. 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
计算属性需要以function 函数的形式声明到组件的computed 选项中
示例代码如下:

注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有return 返回值!
① 计算属性必须定义在computed 节点中
② 计算属性必须是一个function 函数
③ 计算属性必须有返回值
④ 计算属性必须当做普通属性使用
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。
因此 计算属性的性能更好:

axios 是一个专注于网络请求的库!
1. 发起 GET 请求:
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://www.liulongbin.top:3006/api/getbooks',
// URL 中的查询参数
params: {
id: 1
}
}).then(function (result) {
console.log(result)
})
2. 发起 POST 请求:
document.querySelector('#btnPost').addEventListener('click', async function () {
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await!
// await 只能用在被 async “修饰”的方法中
const { data: res } = await axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
})以上为个人经验,希望能给大家一个参考,也希望大家多多支持。