每天一个UI小技巧,提高开发效率 UI开发中繁琐的drawable xml开发,不同的view背景样式一致,却因为部分设计区别,就要重新写一套新的xml drawable,写还是不写?写的越多冗余代码越多,就因为改了一点小小的高度?


class StrokeGradientLRDrawable(colors: IntArray,
radius: Float,
strokeWidth: Float) : ShapeDrawable() {
init {
// 外部矩形弧度
val outerR = floatArrayOf(radius, radius, radius, radius, radius, radius, radius, radius)
// 内部矩形与外部矩形的距离
val inset = RectF(strokeWidth, strokeWidth, strokeWidth, strokeWidth)
// 内部矩形弧度
val innerRadius = radius - strokeWidth
val innerRadii = floatArrayOf(innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius, innerRadius)
val rr = RoundRectShape(outerR, inset, innerRadii)
shape = rr
shaderFactory = object : ShaderFactory() {
override fun resize(width: Int, height: Int): Shader {
return LinearGradient(0f, 0f, width.toFloat(),
0f, colors, null, Shader.TileMode.CLAMP)
}
}
}
}
Drawable很简单,三个参数。
渐变的颜色数组; 圆角半径; Stroke的线条宽度
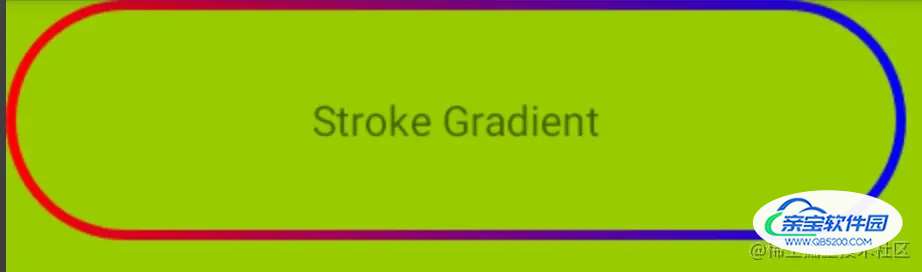
view.background = StrokeGradientLRDrawable(intArrayOf(Color.RED, Color.BLUE), 1000f, 5f)
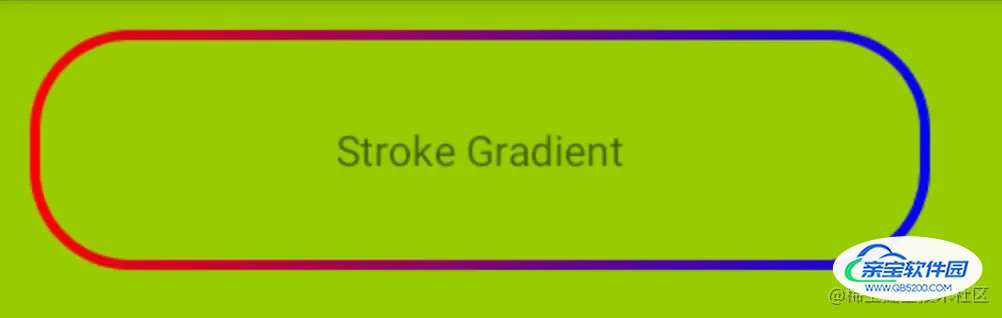
view.background = StrokeGradientLRDrawable(intArrayOf(Color.RED, Color.BLUE), 50f, 5f)