http还是https的,然后核对用的是mqtt/mqtts,或者是ws/wssBasePath),我一开始地址应该是ws://xxxxx/mqtt(BasePath是mqtt),结果我一直用ws://xxxxx。(有的BasePath是 mqtt/ws,连接地址应该就是 ws://xxxxx/mqtt/ws)ws和mqtt端口号不一样如果以上两点都没问题的话,那么就和我当下的情况一样了
使用 mqtt://xxxxx/mqtt 怎么都连不上,就提示 WebSocket connection to 'ws://xxxxx' failed:
直接使用 ws://xxxxx/mqtt ,记得切换端口号,其他的都不改变,只是改了连接地址
const connectUrl = `ws://xxxxx/mqtt`; // 用这个就好了
// const connectUrl = `mqtt://xxxxx/mqtt`; // 用这个报错了,用上面的就好了
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`;
var client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'username',
password: '123456',
reconnectPeriod: 1000,
})
const topic = '/nodejs/mqtt'
client.on('connect', () => {
console.log('Connected')
client.subscribe([topic], () => {
console.log(`Subscribe to topic '${topic}'`)
})
})如果不确定自己配置的对不对,可以用下面的地址测试
使用EMQX 提供的 免费公共 MQTT 服务器,该服务基于 EMQX 的 MQTT 物联网云平台 创建。
服务器接入信息如下:
Broker: broker.emqx.io
TCP Port: 1883
Websocket Port: 8083
const connectUrl = `ws://broker.emqx.io:8083/mqtt`;
client = mqtt.connect(connectUrl, {
clean: true,
connectTimeout: 4000,
reconnectPeriod: 1000,
clientId: 'emqx_test',
username: 'emqx_test',
password: 'emqx_test'
})
// 需要订阅的主题
const topic = 'test';
//成功连接后触发的回调
client.on('connect', () => {
console.log('已经连接成功');
// 这里可以订阅多个主题
client.subscribe([topic], () => {
console.log(`订阅了主题 ${topic}`)
})
});
// 当客户端收到一个发布过来的消息时触发回调
client.on('message', function (message) {
// 这里有可能拿到的数据格式是Uint8Array格式,所以可以直接用toString转成字符串
// let data = JSON.parse(message.toString());
console.log("返回的数据:", message)
});
// 连接断开后触发的回调
client.on("close", function () {
console.log("已断开连接")
});
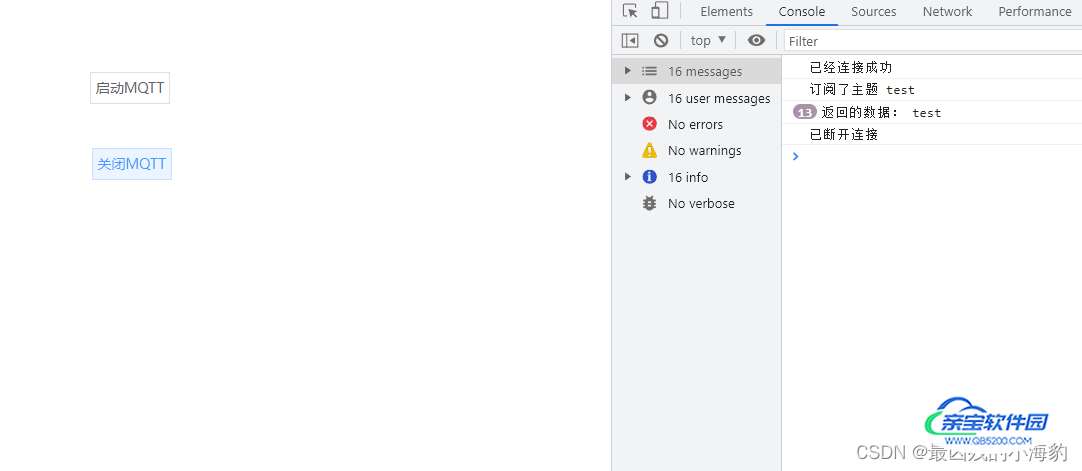
结果