在WebStorm中怎么打开一个已有的项目,这个不用多说,那么如何运行一个vue项目呢?
1.点击下图中右上角的红框。

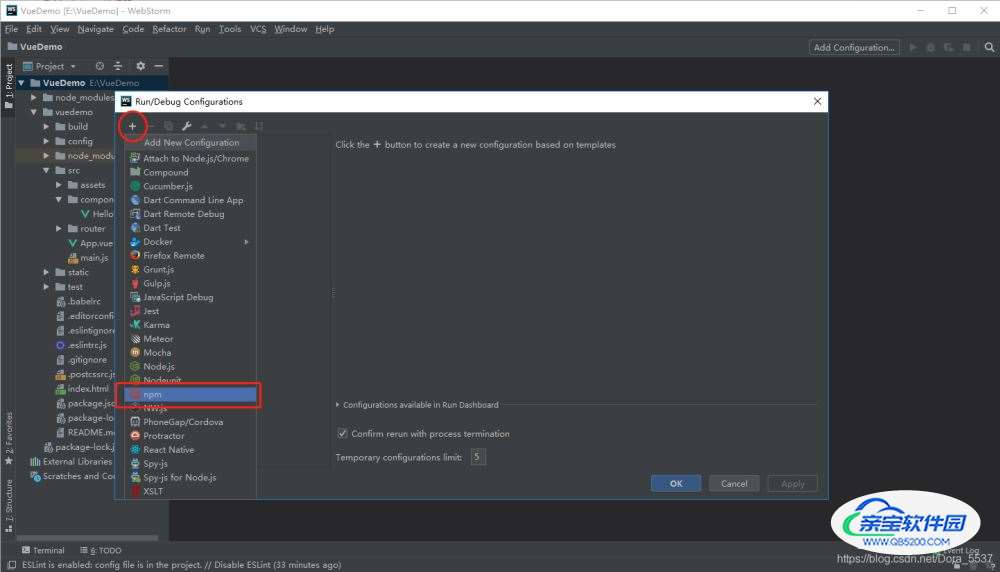
2.在出现的弹框中选中左上角“+”下的“npm”,如下图所示。

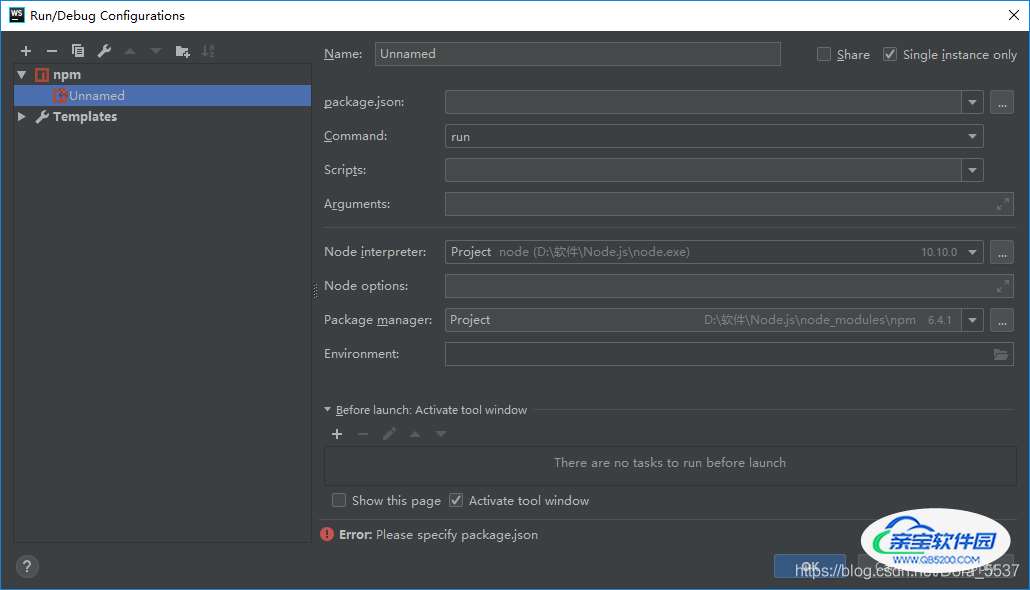
3.选中第二步的“npm”之后,会出现下图。

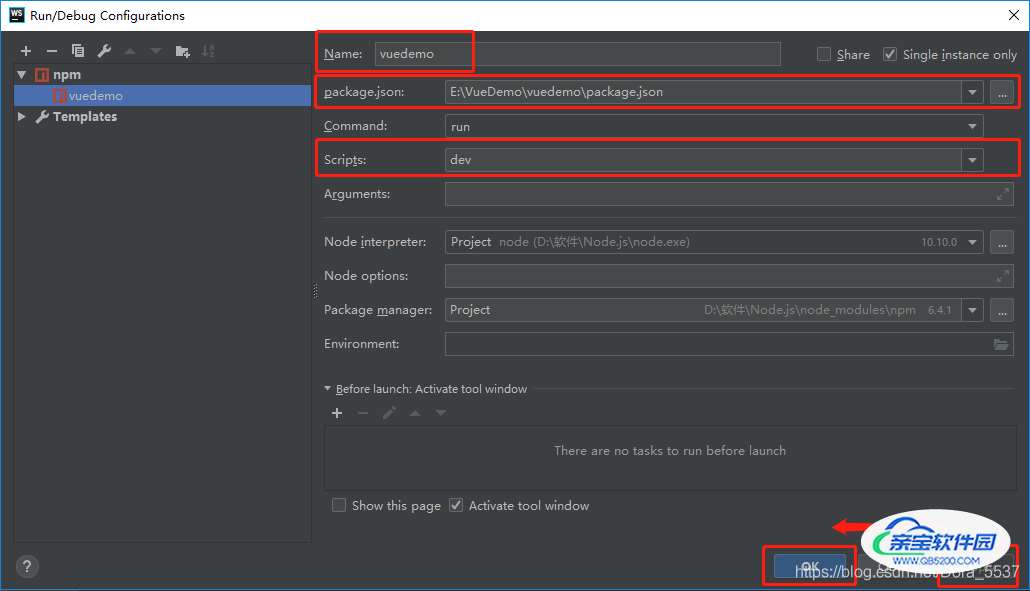
4.这里有3个地方需要更改,如下图所示。更改完成之后,依次点击右下角的“Apply”和“OK”。
其中,Name——自己随意取;
package.json——点击右边的下拉箭头,选中那唯一的选项即可;
Scripts——点击右边的下拉箭头,选中"dev"。

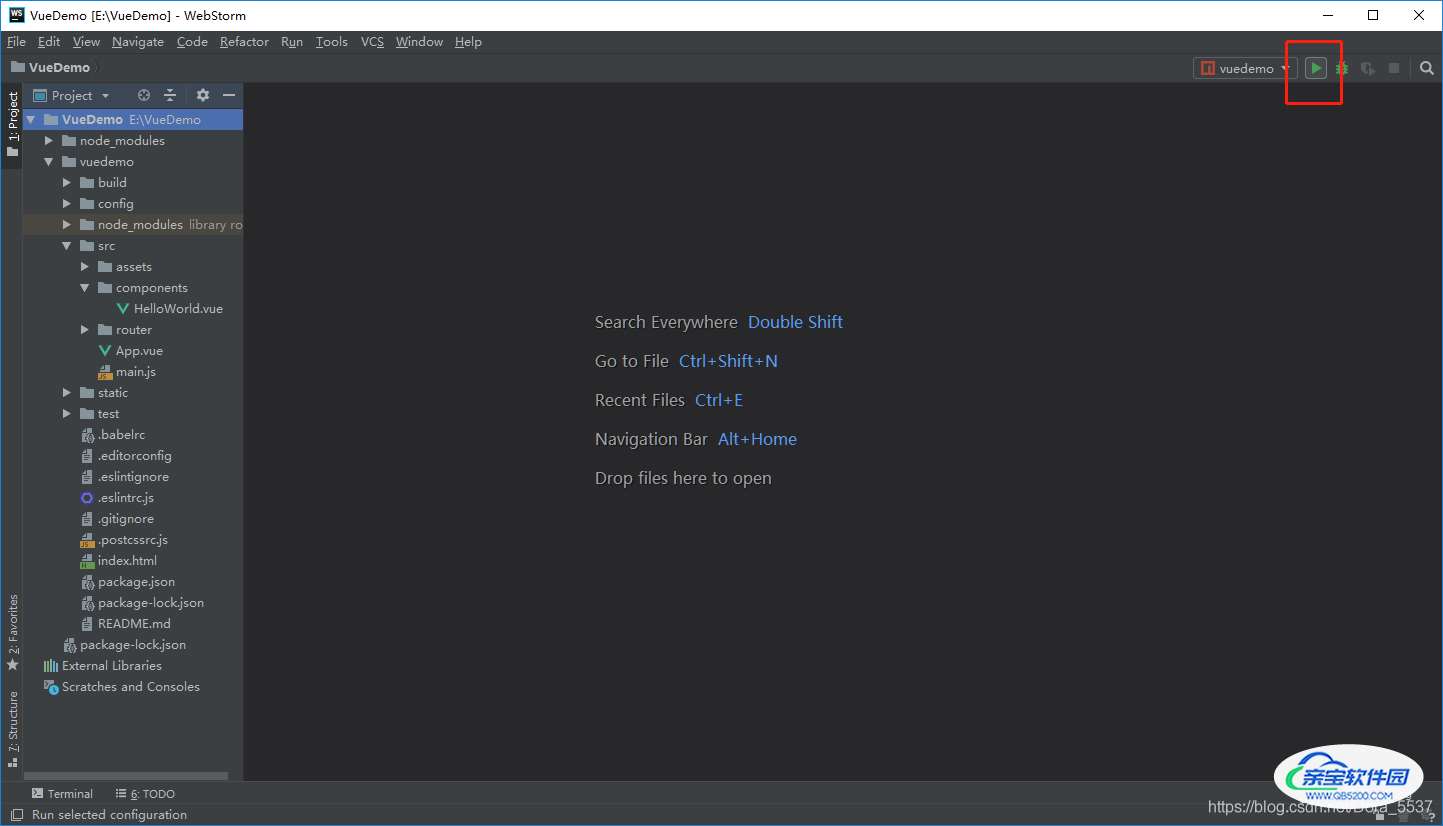
5.点击下图中右上角的红框运行。

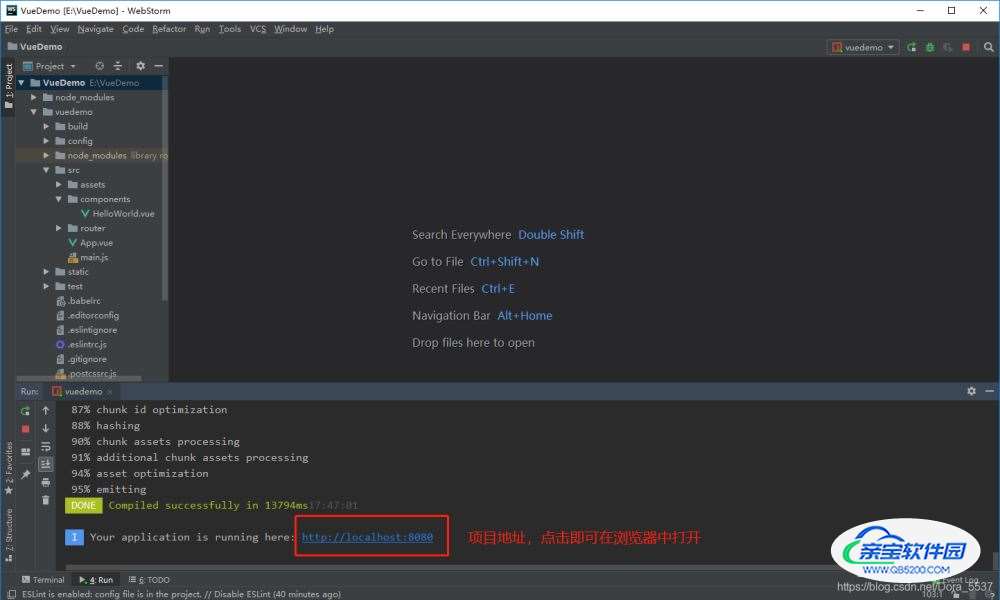
6.运行结束如下图所示,点击项目地址即可在浏览器中打开。

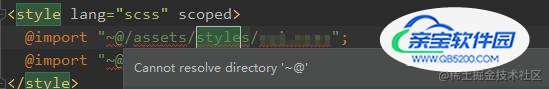
补充:webstorm 打开vue工程飘红Cannot resolve directory '~@'
升级了WebStorm 2020.3.1版本,感觉速度和体验一块提升了不少,可以专心Coding咯~打开目前正开发的工程,报了两个错,强迫症犯了,警告和提示看得心里长刺,如下图:


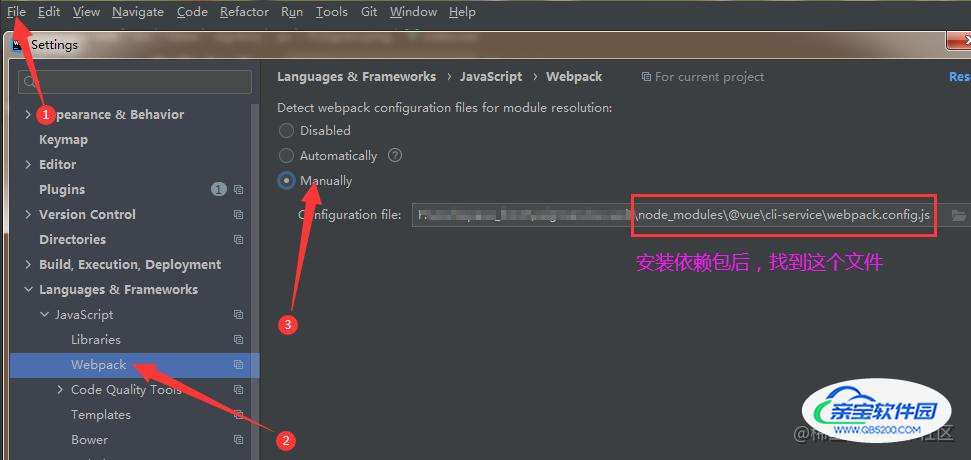
下面配置一下,消除这样的警告和错误

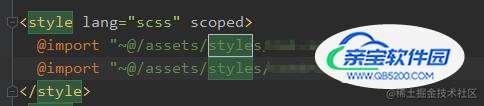
保存配置之后,等一会后就看到错误自动消失了,好了,清净了~~

总结