vue使用antdesign实现树形结构表格展示,选中和取消事件不能实现父子级的联动。

解决:selectedRowKeys: selectedRowKeys,onChange: onSelectChange, onSelect: onSelectRow, onSelectAll: onSelectAll
实现数据交互时定义方法
<a-table
:rowKey='record => record.accountList && record.accountList.length ? record.id : record.id'
:columns="columns"
:data-source="marketingList"
:row-selection="{selectedRowKeys: selectedRowKeys,onChange: onSelectChange, onSelect: onSelectRow, onSelectAll: onSelectAll}"
childrenColumnName = "accountList">
</a-table>
注意:树形结构数据中,要有能区分级别的字段以便于区分父级还是子级,知道父子级的所属关系
selectedRowKeys: [], // 选中的行的key值
selectedRows: [], // 选中行的row
methods:{
// 表格checkbox选中事件
onSelectChange (selectedRowKeys, selectedRows) {
console.log('selectedRowKeys changed: ', selectedRowKeys, selectedRows)
this.selectedRowKeys = selectedRowKeys
this.selectedRows = selectedRows
},
// 表格checkAll 操作
onSelectAll (selected, selectedRows, changeRows) {
let newArr = []
console.info(selected, 'onSelectAll')
// 将自定义字段 修改为对应状态
if (selected) {
// 递归添加自定义字段 checkBox: true (选中), false(未选中)
this.traverseTree(this.marketingList, newArr, true)
} else {
this.traverseTree(this.marketingList, newArr, false)
}
this.marketingList = newArr
},
// 表格单行数据被选中事件
onSelectRow: function (record, selected, selectedRows) {
console.info(record, selected, selectedRows, 'selected')
record.checkFlag = !record.checkFlag // 更改选中row的选中状态
// antD此版本 注:暂不支持父子数据递归关联选择。选中第一级时需要手动添一级下的所有第二级
// 选中父级&&父级有子元素
if (record.type === 1 && record.accountList.length > 0) {
// 修改子级的自定义checkFlag值
record.accountList.forEach(item => {
item.checkFlag = record.checkFlag
})
// 判断是选中还是取消选中
if (record.checkFlag) { // 选中
// 手动添加选中店第二级
this.selectedRowKeys.push(record.id) // 一级id存入到选中的key集合中
this.selectedRows.push(record) // 一级id存入到选中的row集合中
// 遍历选中的一级的子级 子级全部存入到选中的key集合中、row集合中
record.accountList.map(account => {
this.selectedRowKeys.push(account.id)
// 去重- 关键
this.selectedRowKeys = this.selectedRowKeys.filter((x, index, self) => self.indexOf(x) === index)
})
this.selectedRows = this.selectedRows.concat(record.accountList)
// 去重- 关键
this.selectedRows = this.selectedRows.filter((x, index, self) => self.indexOf(x) === index)
} else { // 取消选中
// 取消本身
this.selectedRowKeys = this.selectedRowKeys.filter(item => item !== record.id)
this.selectedRows = this.selectedRows.filter(item => item.id !== record.id)
// 手动取消一级下所有二级的选中状态
record.accountList.forEach(account => {
this.selectedRowKeys.forEach((selectKey, index) => {
if (account.id === selectKey) {
this.selectedRowKeys.splice(index, 1)
}
})
this.selectedRows.forEach((selectRow, index) => {
if (account.id === selectRow.id) {
this.selectedRows.splice(index, 1)
}
})
})
}
} else { // 操作子级checkbox
// 找到子级所属父级
let parent = ''
this.marketingList.forEach(item => {
if (item.id === record.childID) {
parent = item
}
})
if (record.checkFlag) { // 选中
// 选中子级 如果子级全部被选中,对应父级被选中
let checkArr = []
checkArr = parent.accountList.filter(account => account.checkFlag)
if (checkArr.length === parent.accountList.length) { // 子级全部被选中
// 父级变更为被选中
this.marketingList.forEach(item => {
if (item.id === record.childID) {
item.checkFlag = true
}
})
this.selectedRowKeys.push(parent.id)
this.selectedRows.push(parent)
}
} else {
// 取消任意子级选中状态 父级取消被选中
this.selectedRowKeys.forEach((selectKey, index) => {
if (parent.id === selectKey) {
this.selectedRowKeys.splice(index, 1)
}
})
this.selectedRows.forEach((selectRow, index) => {
if (parent.id === selectRow.id) {
this.selectedRows.splice(index, 1)
}
})
// 父级变更为取消选中
this.marketingList.forEach(item => {
if (item.id === record.childID) {
item.checkFlag = false
}
})
}
}
},
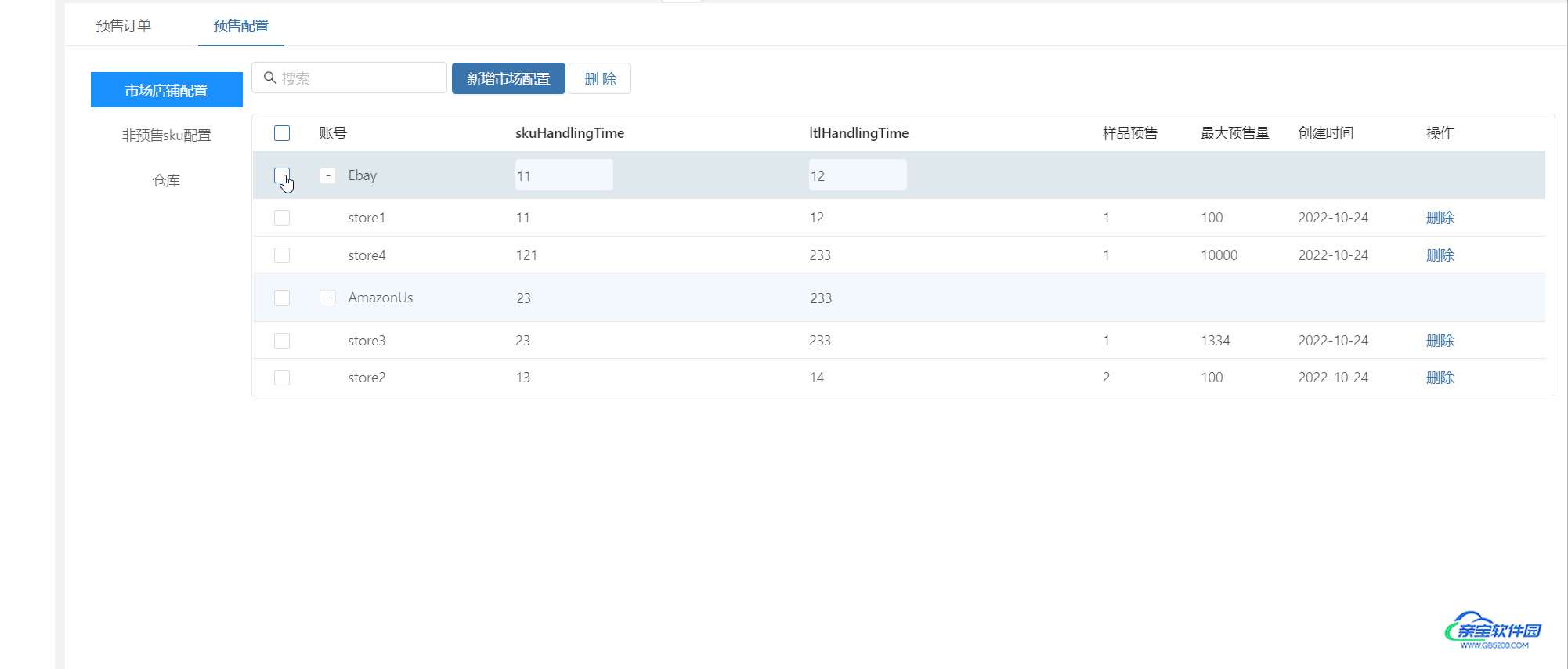
}效果图: