例如:表格模糊查询,实现一边输入,一边过滤数据
v-on:input ="searchData"
<el-input clearable placeholder="请输入姓名或者员工编码搜索" style="margin-bottom: 10px" size="small" v-on:input ="searchData" //监听 v-model="nameOrcode"> <i slot="prefix" class="el-input__icon el-icon-search" @click="searchData"></i> </el-input>
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址: .vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。
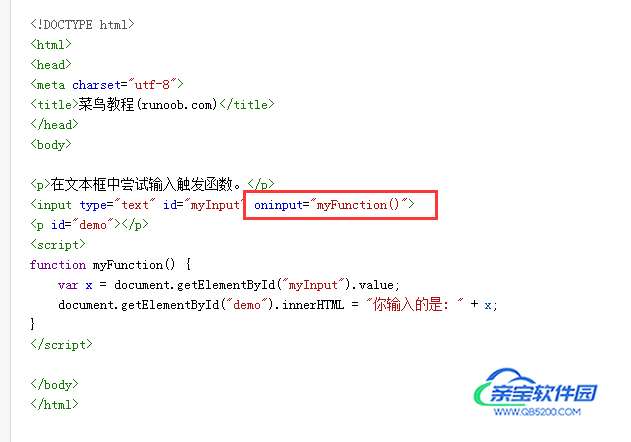
oninput 事件在用户输入时触发,菜鸟教程中的用法是:

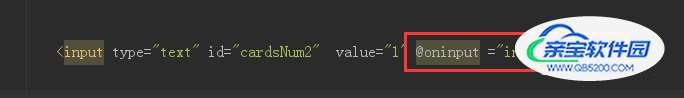
但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
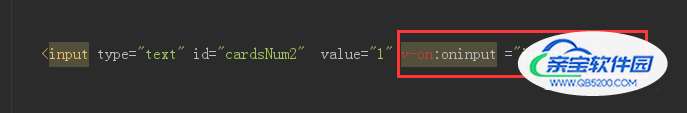
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
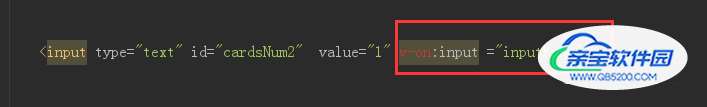
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">