我们知道,Angular 中因为有 service 和 rxjs 的存在,使得状态管理在 Angular,并非必须。
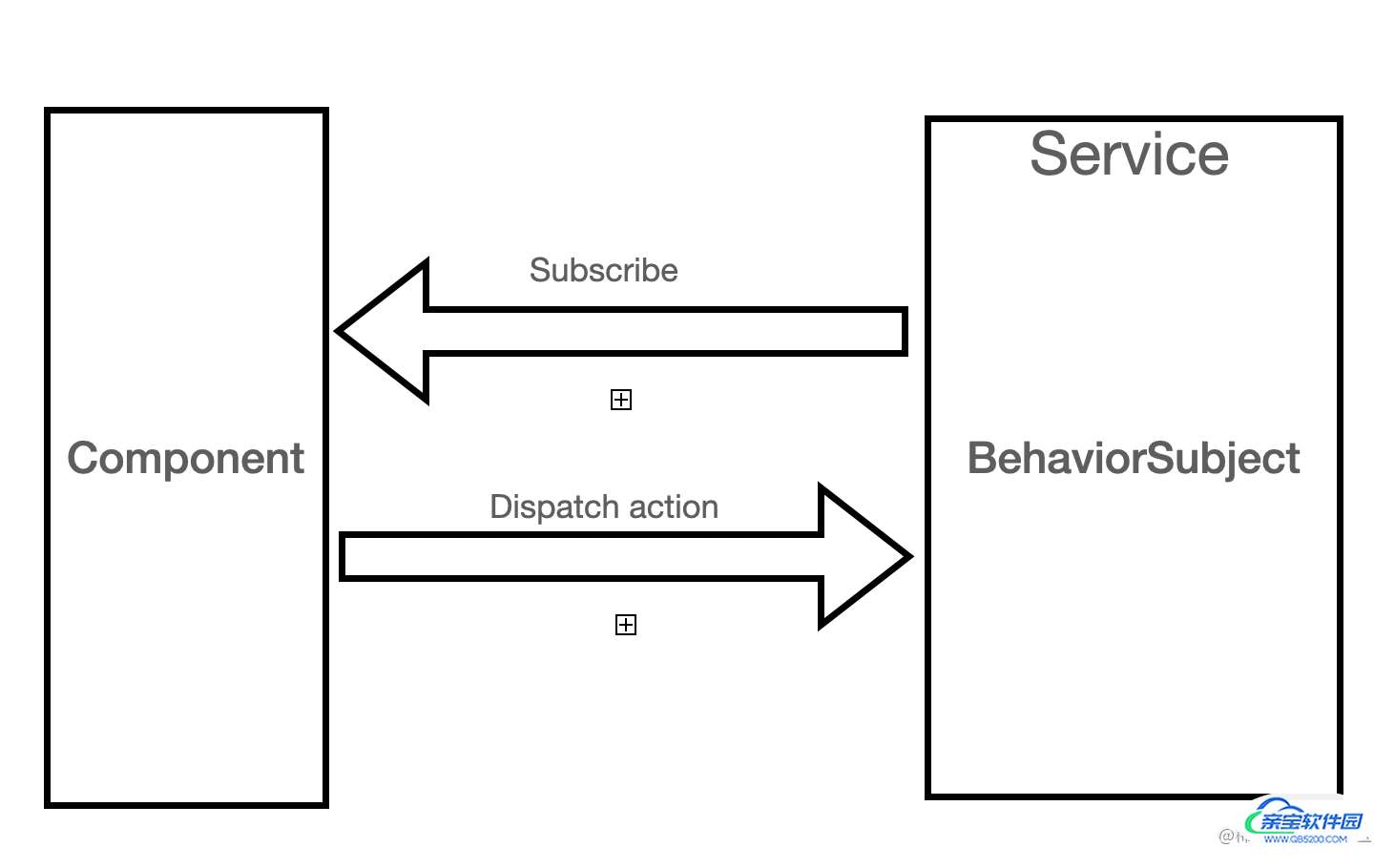
一个 BehaviorSubject 就形成了最简单的状态管理:
使用 Rxjs 将 service 中的逻辑部分,拆分为状态和方法。Component subscribe state 来更新 view, 调用方法来修改 state。

我们知道,Angular 中可以使用 NgRx 提供的 store 来做状态管理。NgRx store 跟 Redux 本质上是一样的。多数时候,可能我们都觉得 Redux 太重了。而且强行将数据与 view 分离。
除了 ngrx store, ngrx 还提供了另外一种轻量级的状态管理,component store。本质上它跟我们刚刚介绍的状态管理模式是一致的,只是提供了一些接口方便我们使用。 NgRx - @ngrx/component-store

在定位上,可以参考 hooks 与 redux 的区分,Ngrx store 用来处理全局状态,Component Store 用来 component 内局部的状态管理使用。(Store 和 Component 拥有相同的生命周期)。当然,实际上使用下来,component store 也完全可以用来当作全局的状态管理来处理。

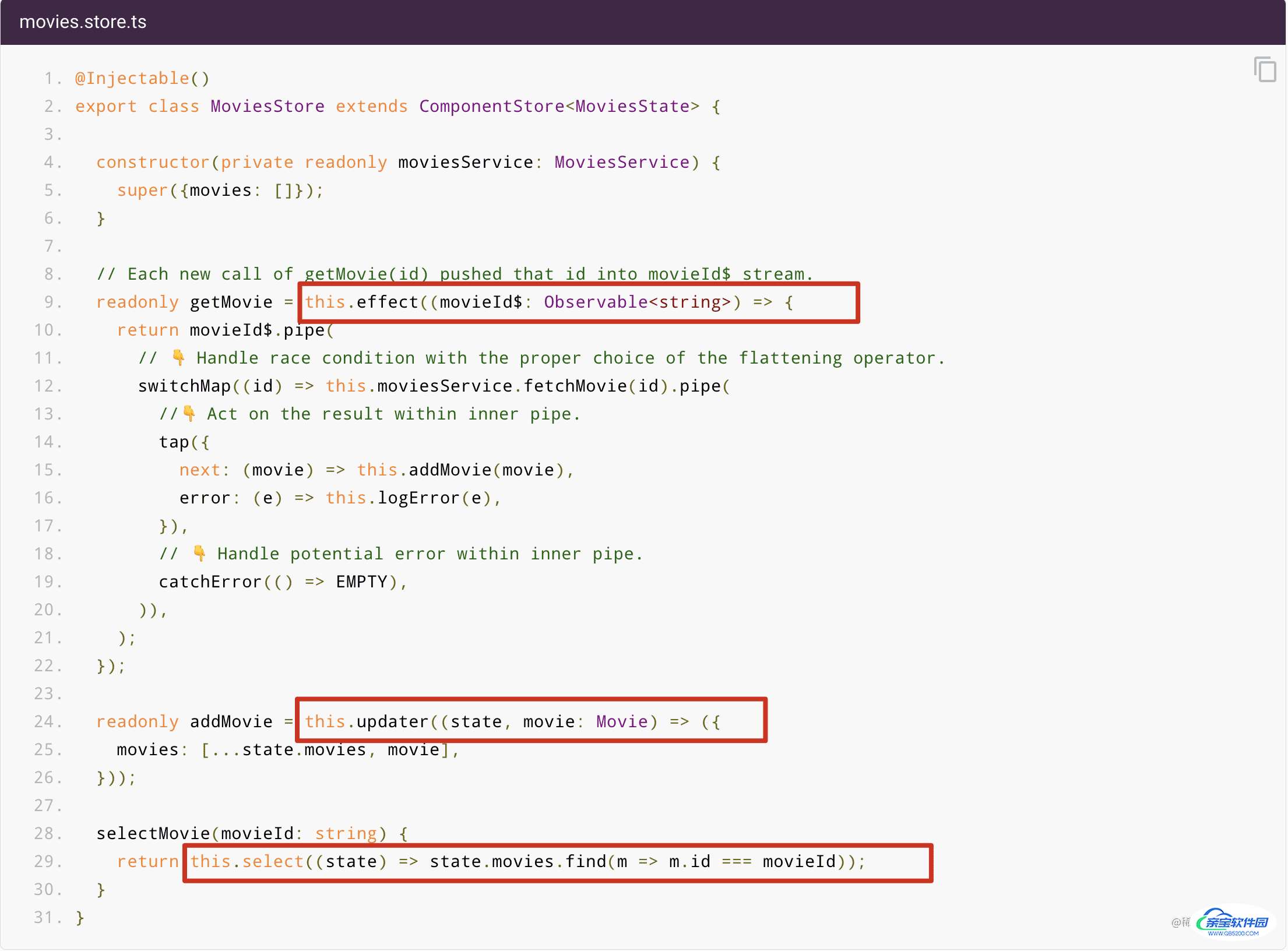
我们可以看到,store 主要提供了三个方法:
我们可以看出来,这样的接口设计跟 Mobx 或者 Vuex 是比较接近的。区别就是,因为 RxJS 的缘故,它的实现异常简单。几乎只是基于 behaviorSubject 包了一层壳。
有两点还是值得一提的:
updater 和 effect 的方法参数可以同时接受 value 和 observable value, 这使得我们在操作一个 stream 的时候,可以直接将 stream 作为参数。
比如我们现在有一个方法 updateUserName: (string | Observable<strring>) => void;
使用的时候,我们可以直接调用:updateUserName('zhangsan')
有时候我们在 component 里拿到的是一个 stream。
比如 form.valueChanges, 这时候我们就不需要手动 subscribe stream, 而是直接
updateUserName(form.valueChanges.pipe(map(form => form.userName)))
在 component 中使用也比较简单:
@Component({
template: `...`,
// ❗️MoviesStore is provided higher up the component tree
})
export class MovieComponent {
movie$: Observable<Movie>;
@Input()
set movieId(value: string) {
// calls effect with value. 相关文章
无相关信息- Android内存泄漏导致原因深入探究