讲在前面的话:一个成熟的全栈工程师开发的前后端项目鉴权是必不可少的,接下来我们就用一篇文章来介绍一下express鉴权之路。
本文主要目的是介绍鉴权,那么默认读者已经配置完成了express的跨域基本配置以及options请求处理以及post请求参数接收 如果没有配置也没有关系,试一下我封装的包,不好用你找我麻烦
npm i wxs-express-config
const wxsExpressConfig = require("wxs-express-config");
// 返回一个经过wxs封装之后的app
const app = wxsExpressConfig();
这个app就是经过我封装后的express app,但是默认设置了全局跨域和接受post请求参数等配置。如果不想全局跨域可以这样配置
// 返回一个经过wxs封装之后的app
const app = wxsExpressConfig({ CROSURL: "http://localhost:3000" });

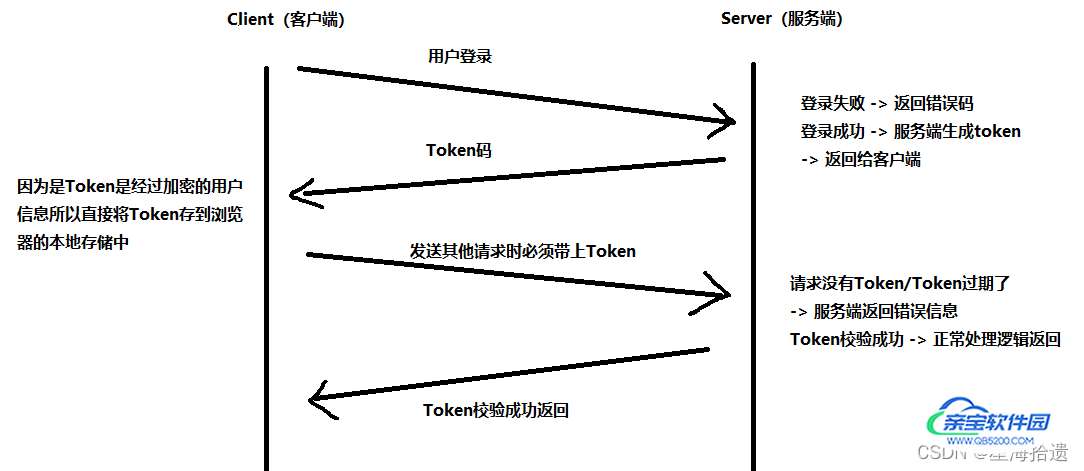
看这个示意图就知道校验过程是很简单的,实际操作起来更加简单。
在express中鉴权需要用到一个玩意儿,为了避免出错,这里指定一下版本
// jsonwebtoken 加密用的 express-jwt是解密用的
npm i jsonwebtoken@8.5.1
第一步毫无疑问的是引入
const jwt = require("jsonwebtoken");使用jsonwebtoken生成token就只有一行代码
jwt.sign('需要加密的信息', '自定义的加密密钥', '额外的配置信息,一般是Token过期时间'),举个