老样子咱们打开AI,新建一个1000*1000像素的画板


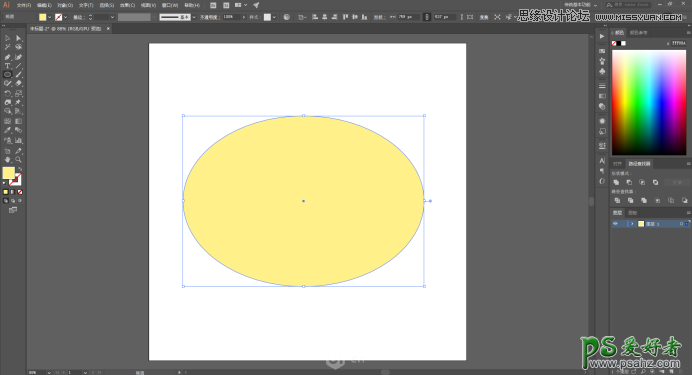
使用椭圆工具,在画面上绘制一个椭圆

填充色随意描边无
接着在保证选中这个椭圆的状态下,按键盘上的Ctrl+C(复制)Ctrl+F(粘贴在前方)

画面上看不出变化,但是在图层面板中我们可以看到,椭圆被复制了一个。
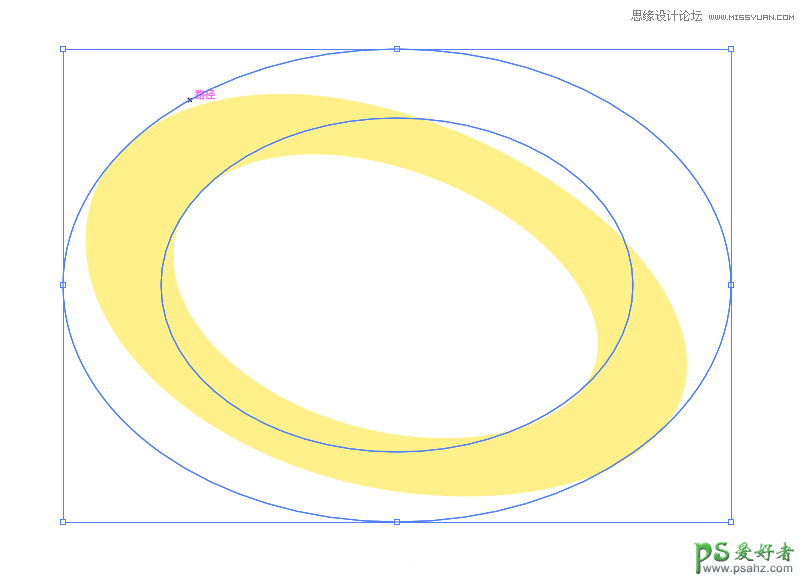
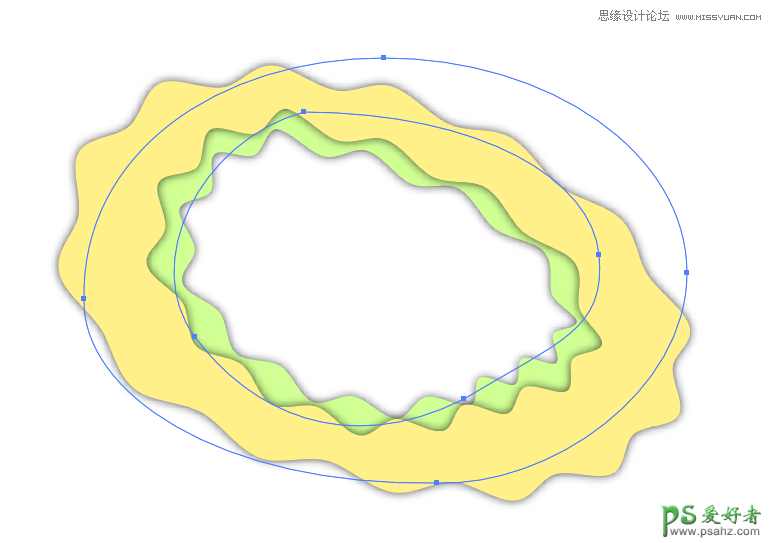
我们将这个新的椭圆填充色修改为别的颜色,并按住Shift+Alt键,使用四角的锚点将这个椭圆缩小。

使用选择工具框选中两个椭圆,在路径查找器里点击减去顶层


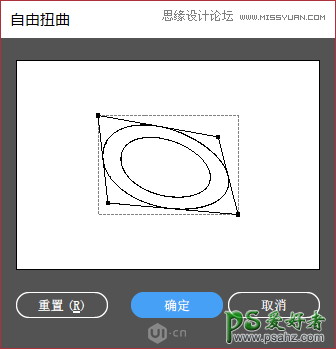
选中我们得到的这个形状,点击效果-扭曲和变换-自由变换,然后真的自由变换一下,我们需要的是一种随机出现的效果


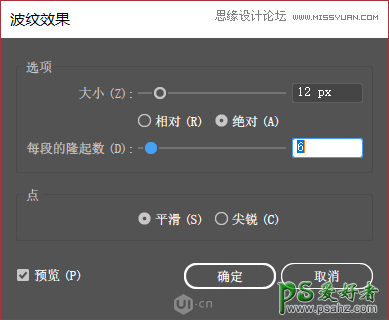
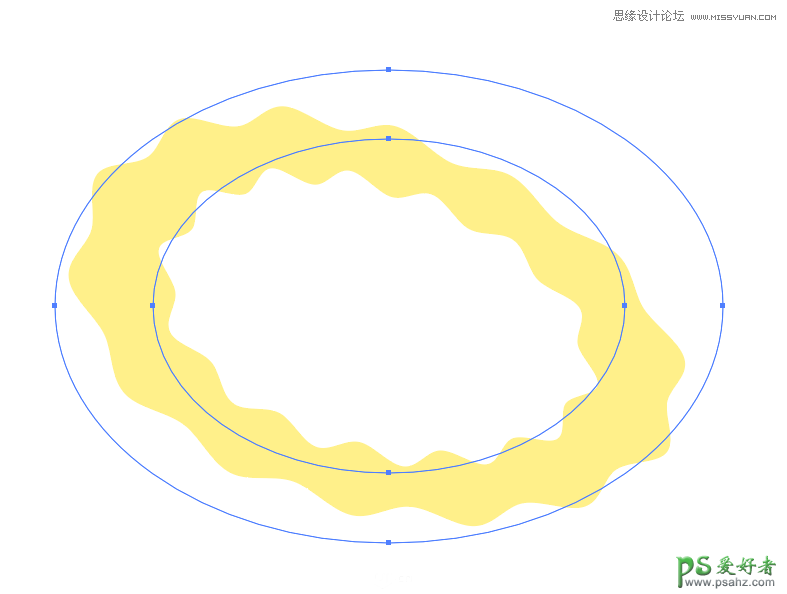
依旧选中这个形状,点击效果-扭曲和变换-波纹效果


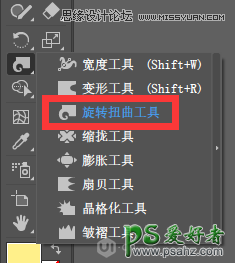
我们切换到旋转扭曲工具

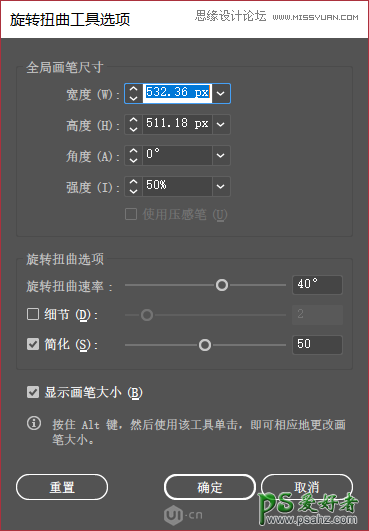
直接按下键盘上的回车键

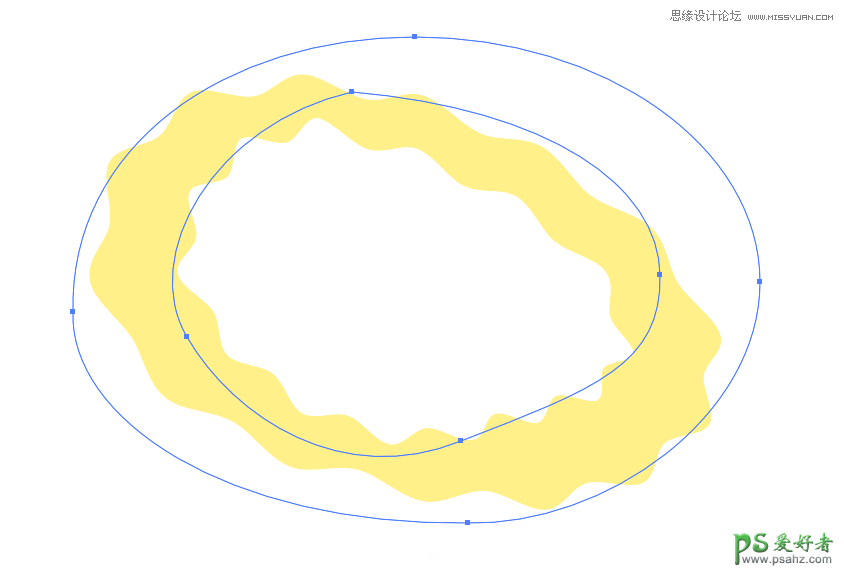
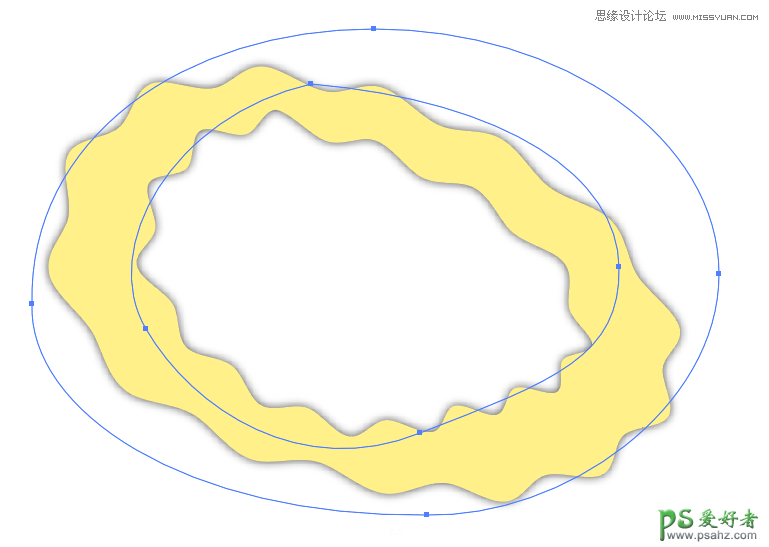
将细节前的勾取消掉,然后在画面形状上按住鼠标左键一会儿,得到想要的效果瞬间松手

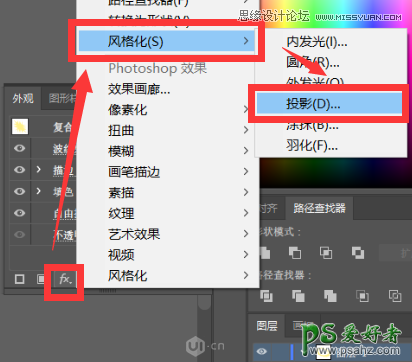
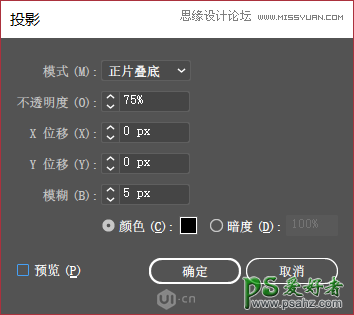
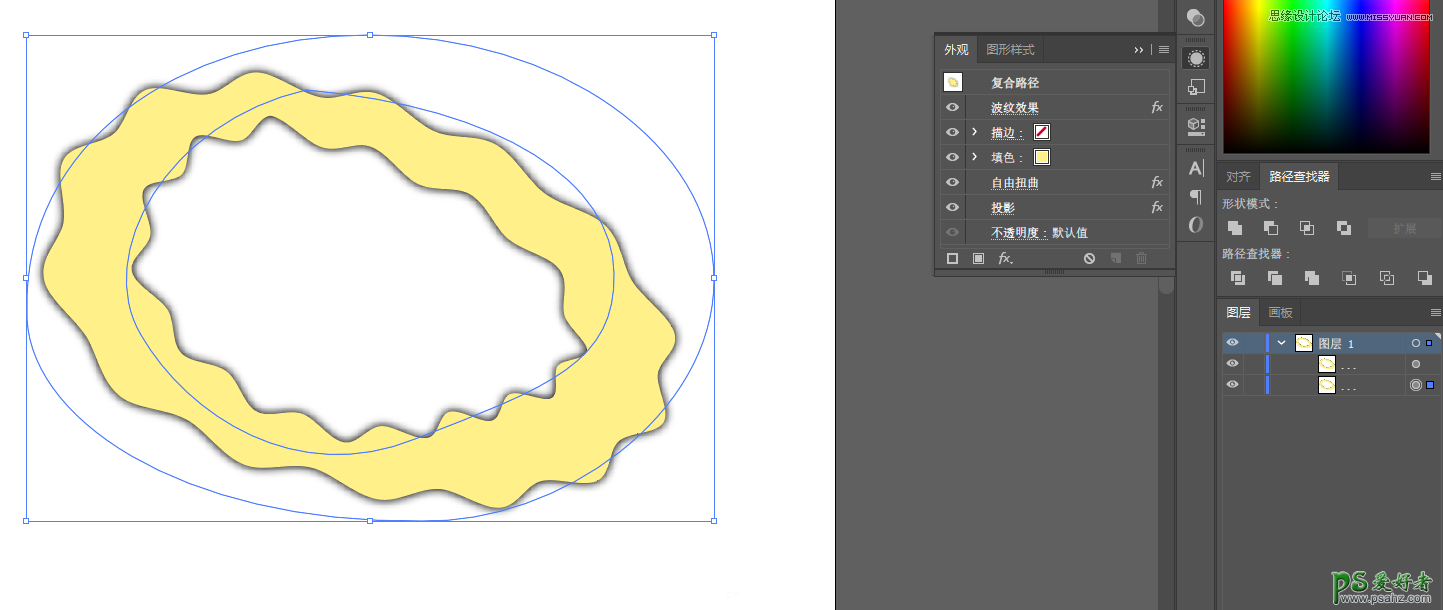
让图形稍微有一些不规则的变化,接着我们为他添加一个投影



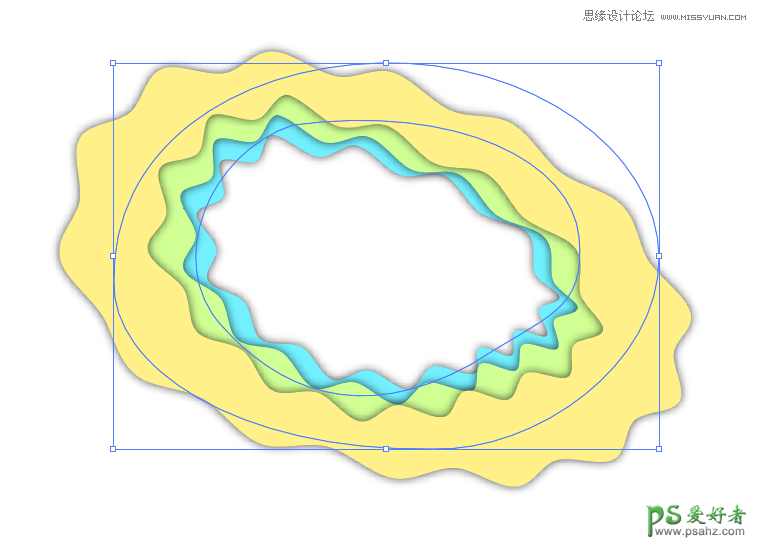
在选中这个形状的状态下,按Ctrl+C,再按Ctrl+B(粘贴在底层)

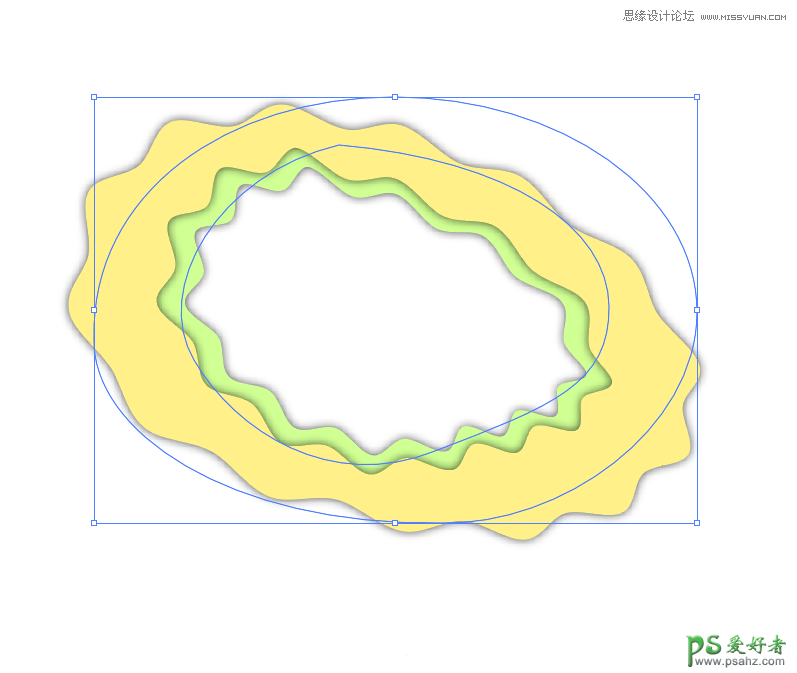
接着将这个下层的形状填充色修改为其他的颜色,并按住Shift+Alt键将它缩放一些

这里我们可以再使用旋转扭曲工具,将下方的形状进行一定的形变

记得关闭细节选项
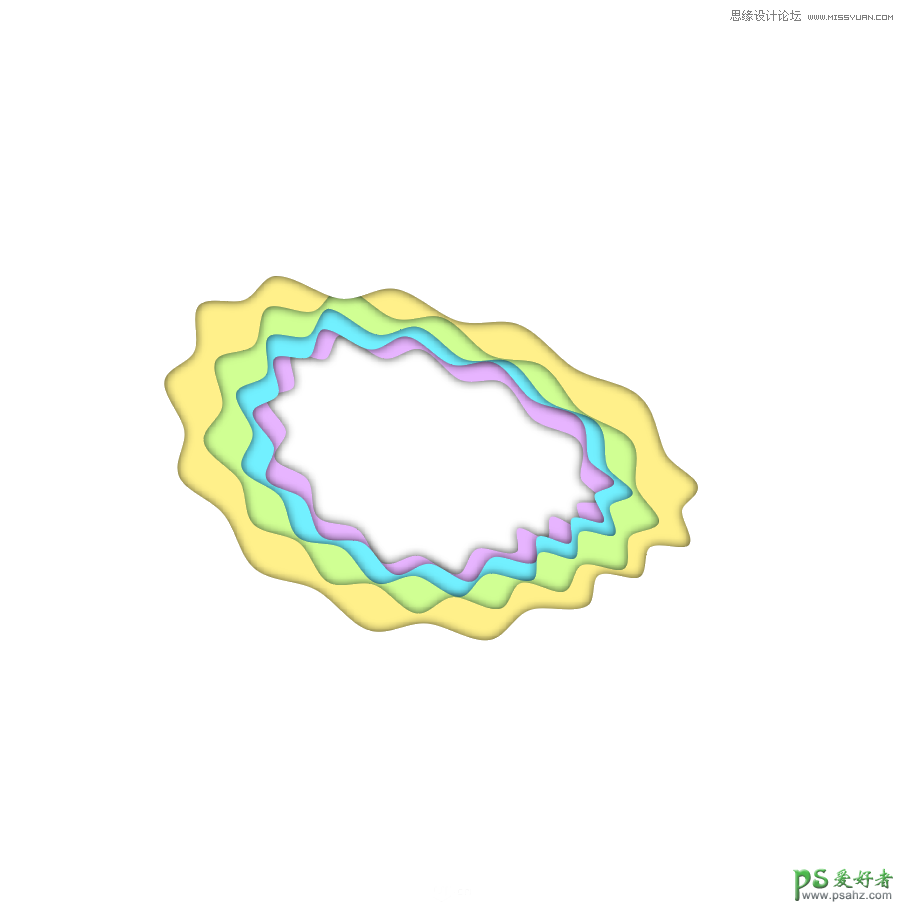
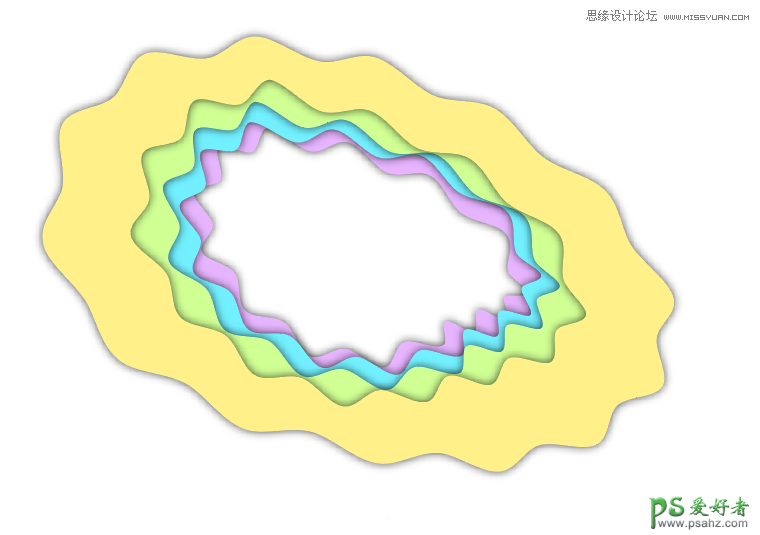
重复10、11的步骤,制作多个这样的圈圈叠加起来


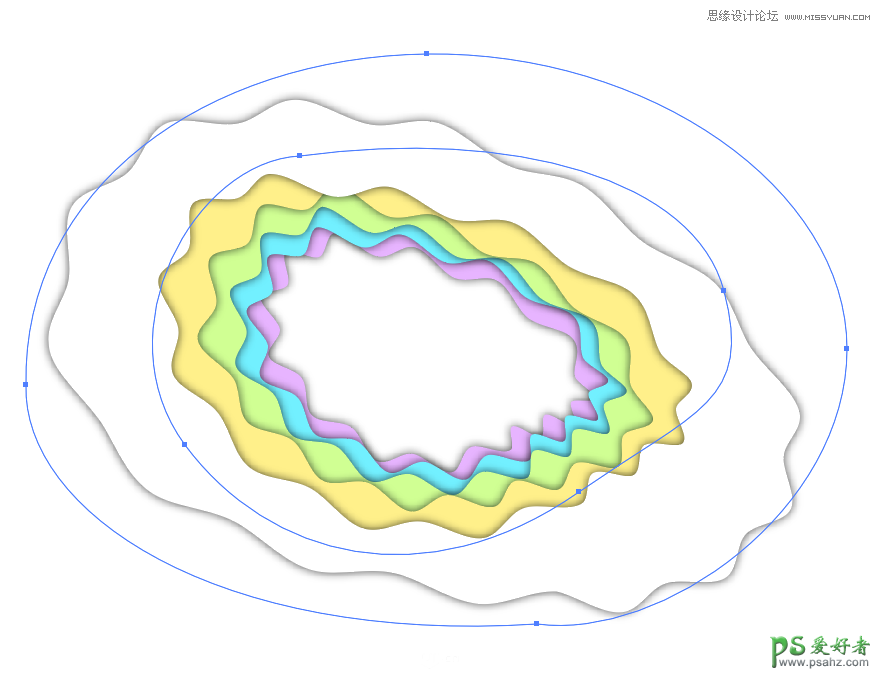
接着我们选中最初的圈,按Ctrl+C,再按Ctrl+F,将他它的填充色修改为白色,并将它放大一些

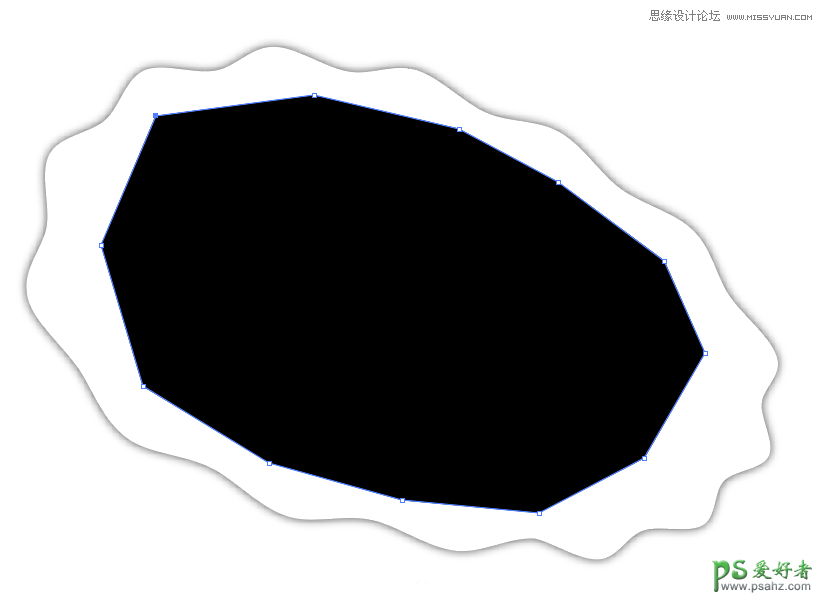
使用钢笔工具,将填充色设置为黑色,描边设置为无,绘制一个能遮住中间个空白部分的形状

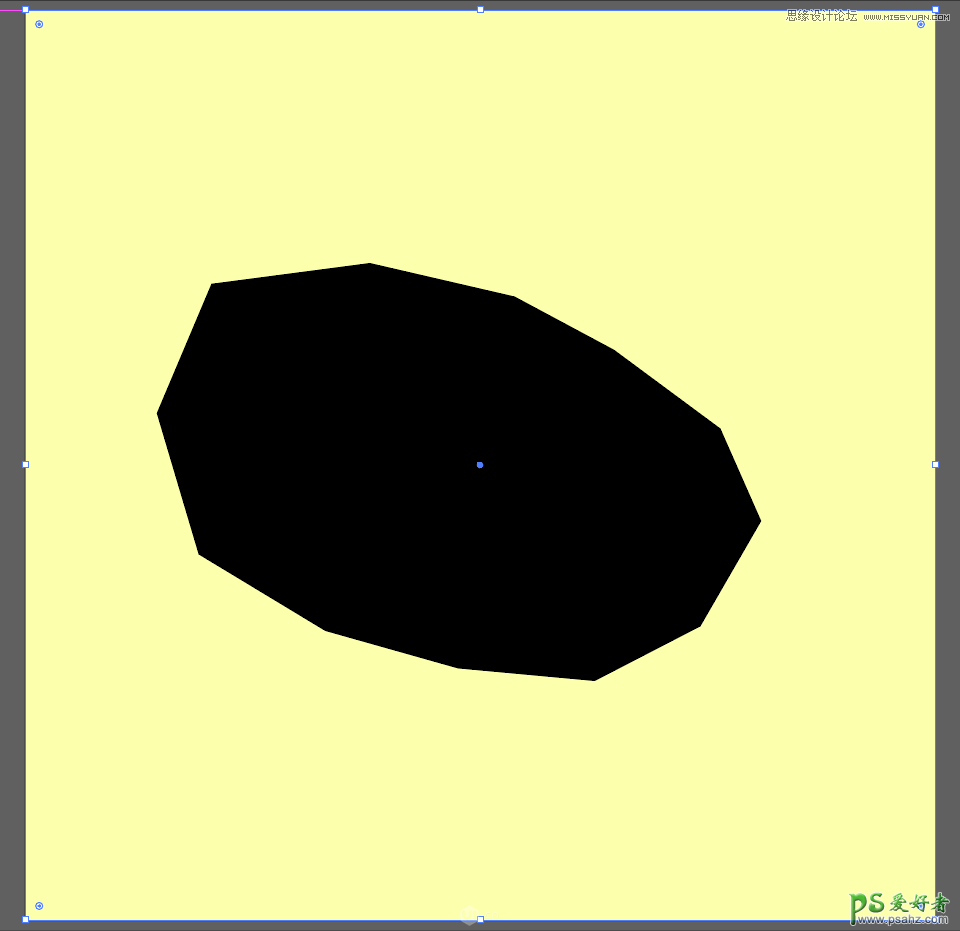
再使用矩形工具绘制一个和画板一样大的矩形,放置在黑色块下方,这里为了方便区分,我把填充色设置为黑白以外的颜色

接着同时选中黑色和这个黄色的矩形,使用减去顶层

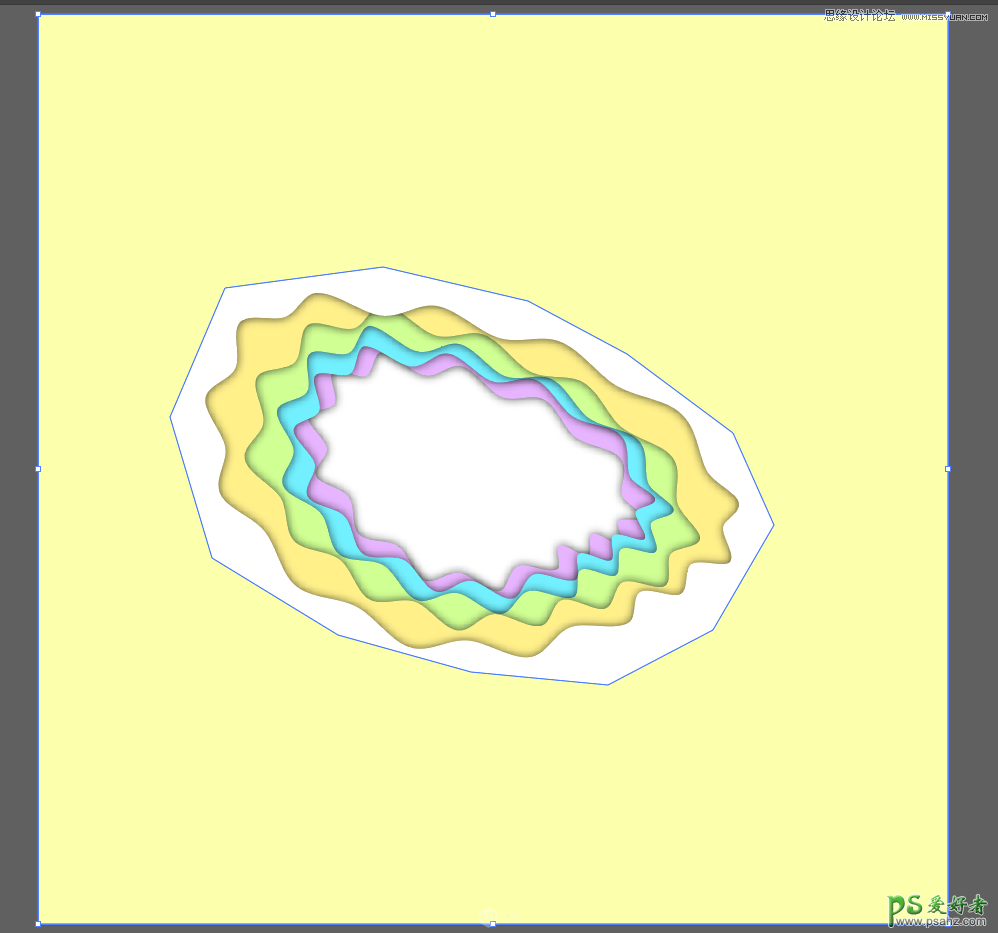
再将得到的形状填充色修改为白色