
教程步骤
Step 01 设计字形
先在AI中设计好字形,这个设计步骤,我们就不展开啦:
Step 02 用颗粒笔刷画暗部
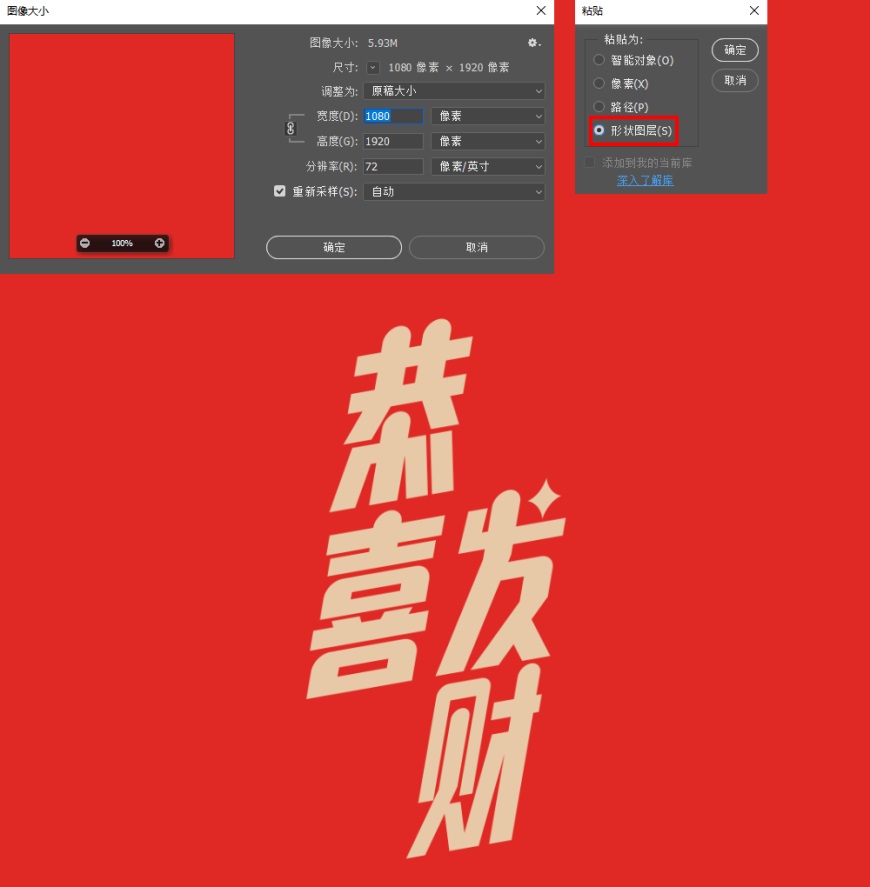
1,在AI中CTRL+C,回到PS中,CTRL+V复制,选择“形状图层”,调好颜色大小位置,轻松!

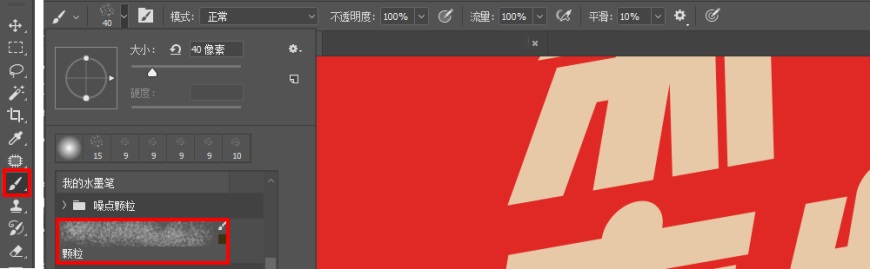
2,在字的上面新建一层,创建“剪贴蒙版”,选择“画笔工具”-“颗粒笔刷”,画笔的大小根据字体的实际大小调节:
*颗粒笔刷,在文章末尾会提供。

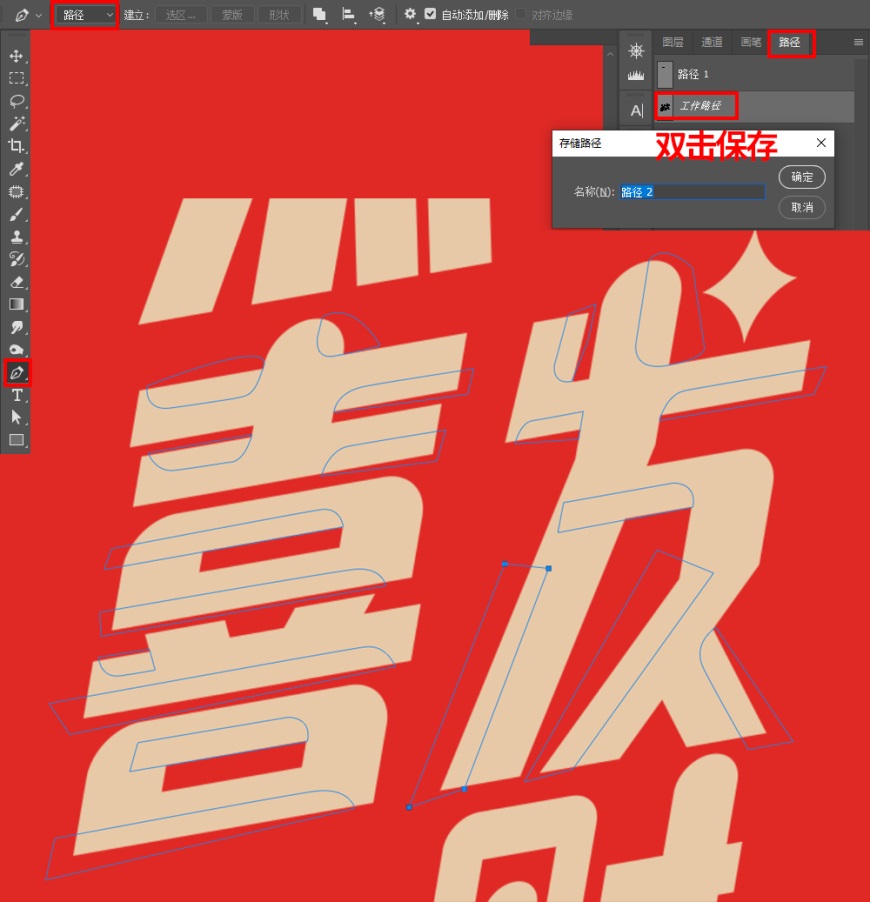
3,前景色,要改为背景的颜色,“钢笔工具”在“路径”的模式下勾出路径,在“路径面板”保存路径,转为选区,如“喜”“发”两字:

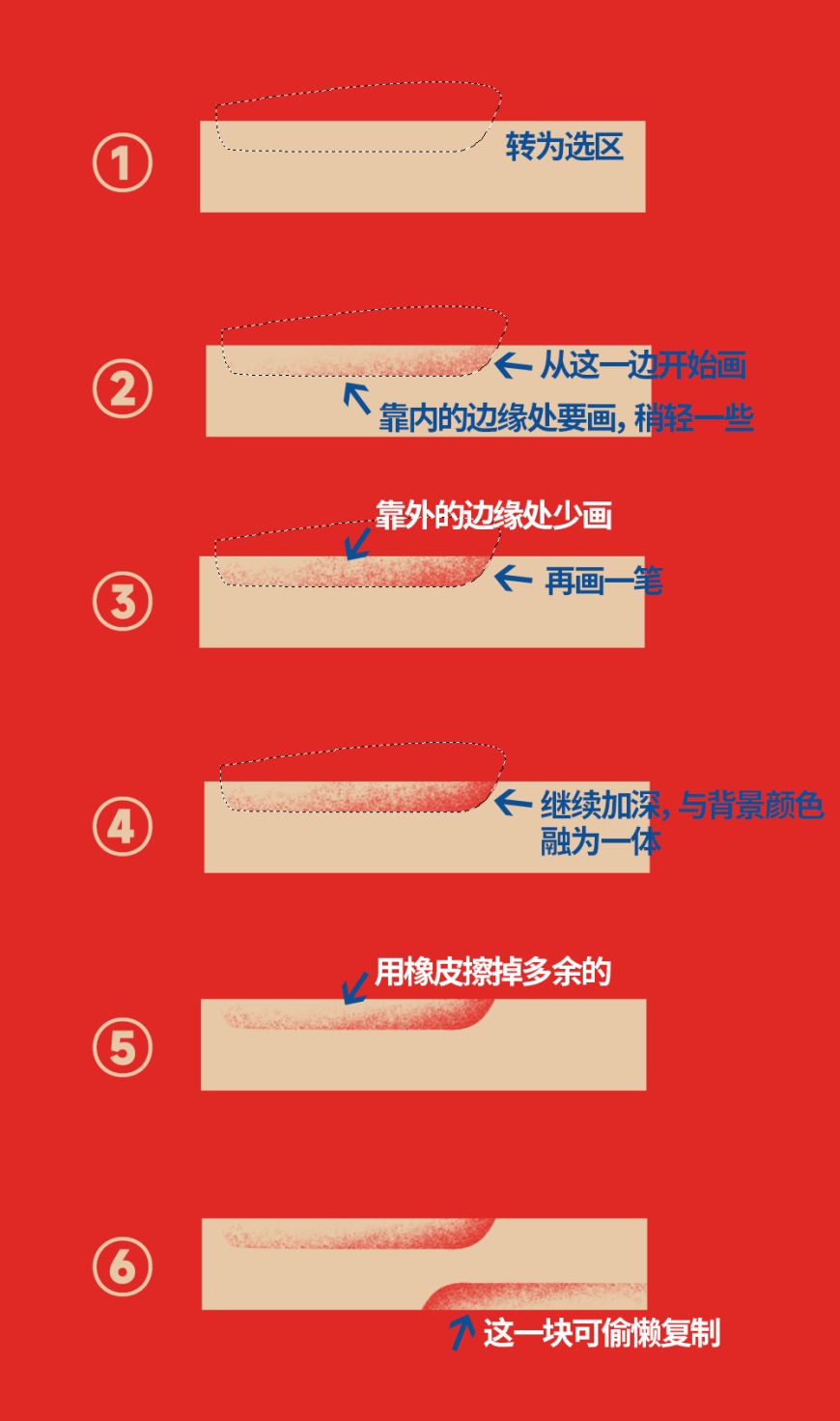
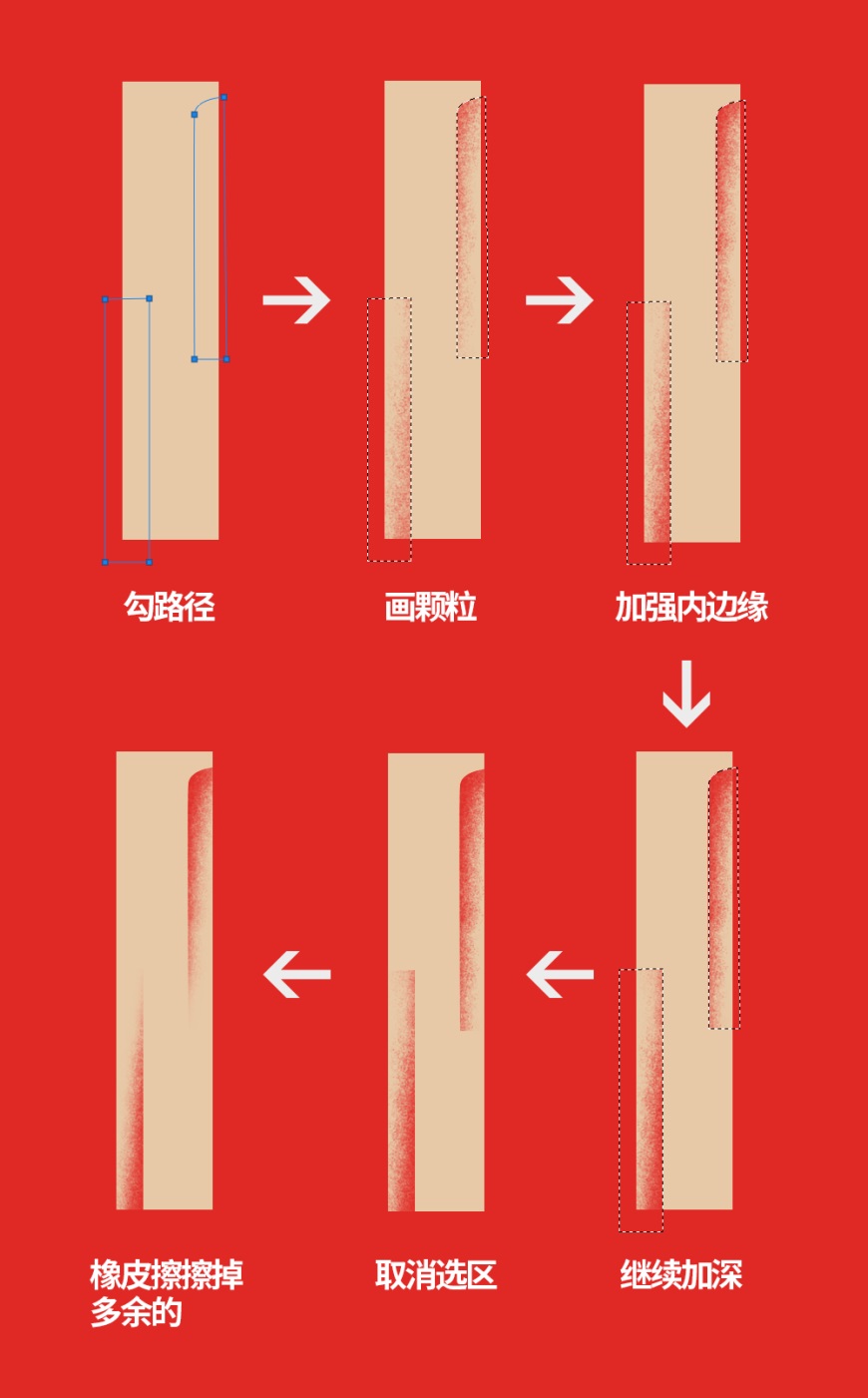
4,下面,具体以“横”、“竖”、“口”为例,用“颗粒”笔刷画上暗部,画的过程中,要注意明暗变化,画多了用“橡皮擦”擦掉,这一步可以说是相当关键了!

5,竖的做法,如下示范:

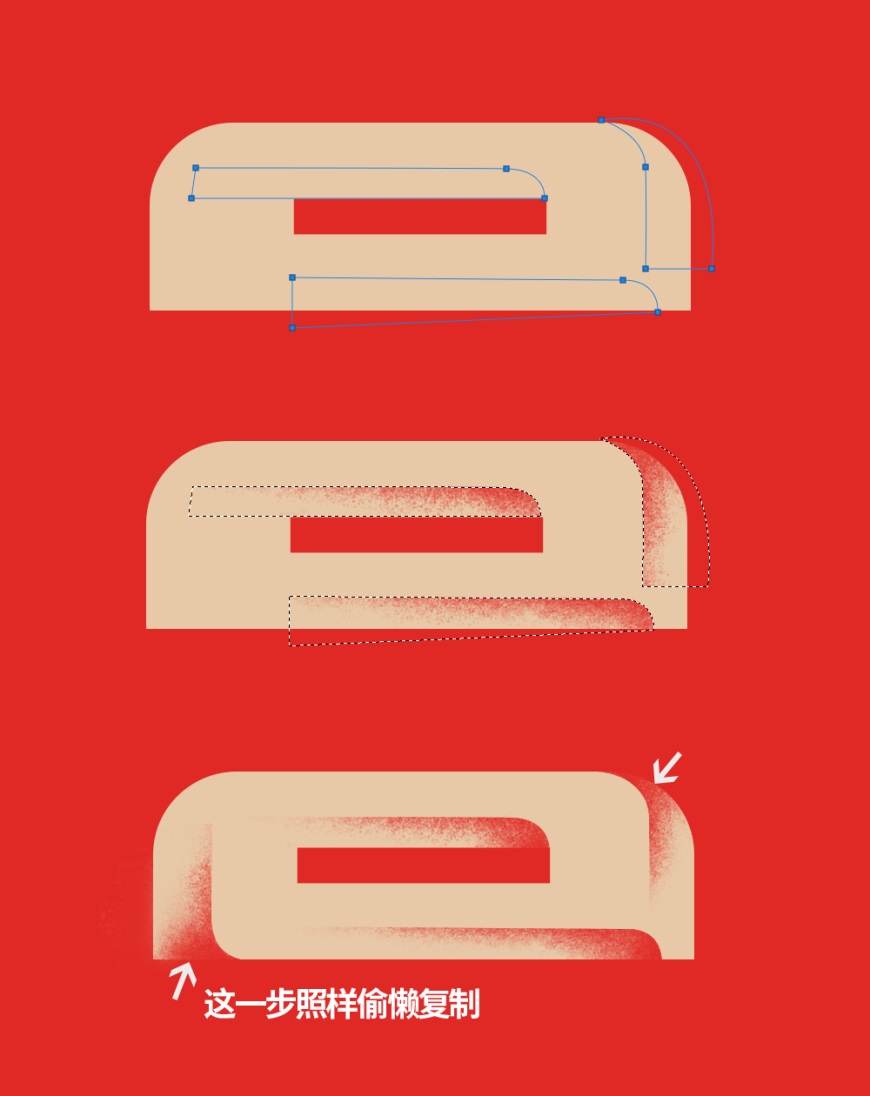
6,有转折的笔画,可右上左下或者左上右下的灵活添加,做出一种矛盾扭拧的错觉:

7,两字添加完后,有些细节不明白的再处理一下,再弥补加强一下:

Step 03 营造立体感
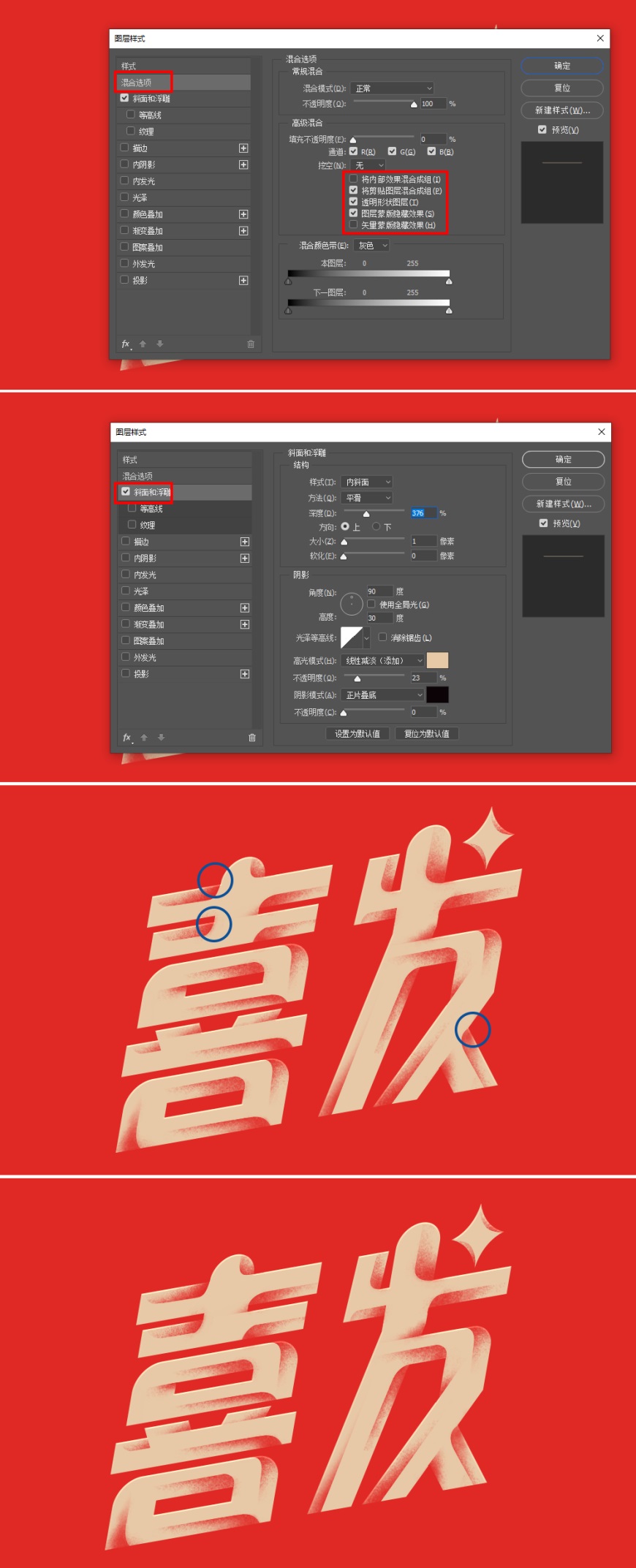
1,把字往上复制一层,填充为0,图层样式“斜面浮雕”,把穿帮的部分添加图层蒙版擦除:

2,做厚度。把字往下复制一层,按住ALT+小键盘上的→、↓箭头,重复30多下,合适的厚度就行,把这些图层合并为一层,右键“删格化图层”:

3,填充跟背景一样的颜色,添加三个“投影”,加强立体感,请注意,是三个投影哦:

4,给字本身再加个“投影”:

Step 04 添加氛围
1,把字的这些图层成组,往下复制,合并为一层放大,“不透明度”调成20%,加一个大大的背景:

2,加上“金粉”、“钱币”素材,简单的文案排版,请注意,这里我要开始给版面化妆啦!

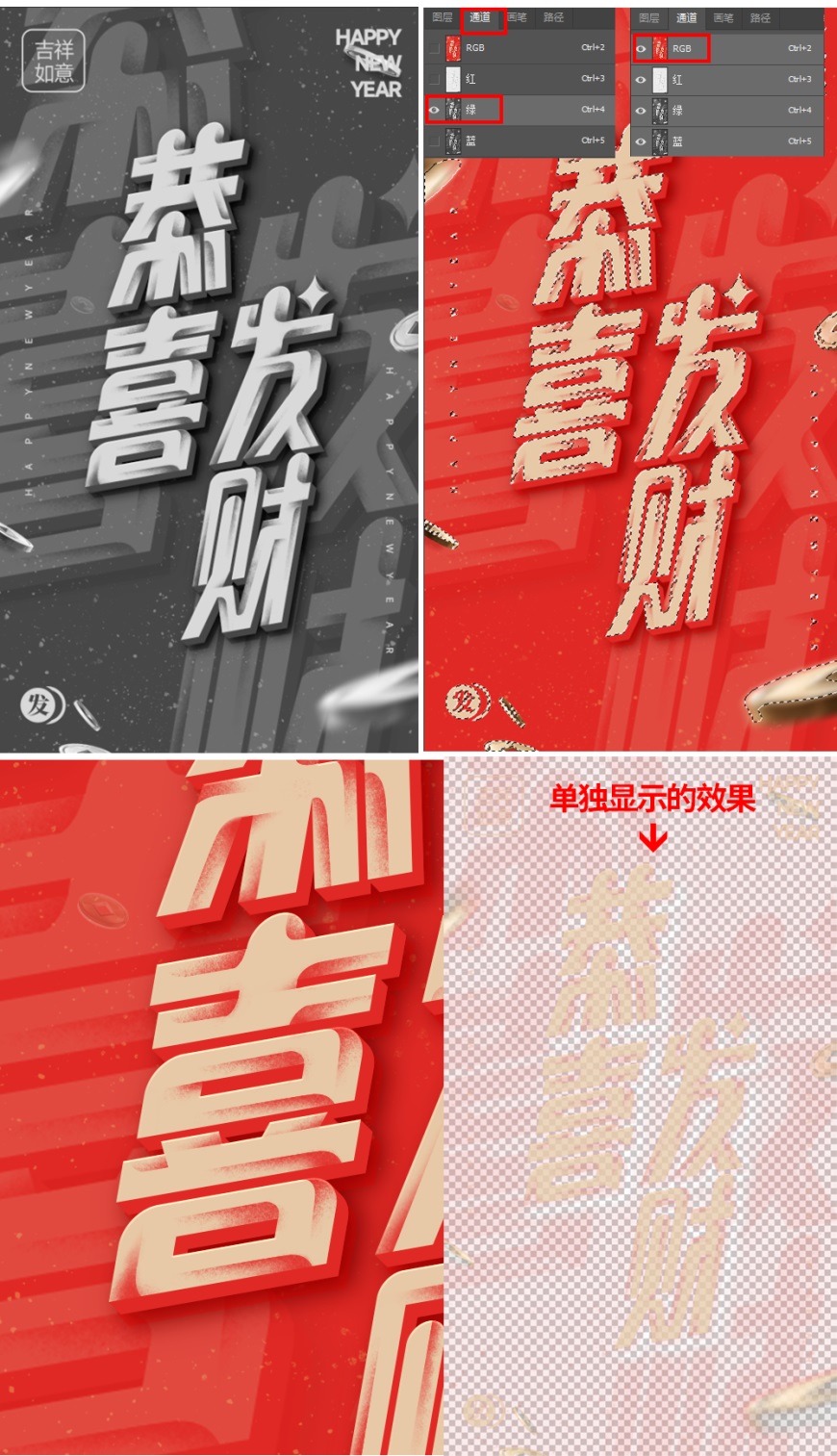
3,如果这时发现字的颜色不够亮怎么办呢?在所有层上面盖印一层,快捷键Ctrl+Shift+Alt+E,选择明暗强烈的绿通道,CTRL+单击绿色通道,调出选区,回到 RGB模式,CTRL+J复制,得到一个亮部层,再把盖印层删除:

4,把图层模式改为“滤色”,整体颜色就亮起来了,但只想要字亮,添加“图层蒙版”,ALT+DELETE把蒙版变成黑色,再调出字的选区,前景色调回白色,ALT+DELETE,字就亮起来了:

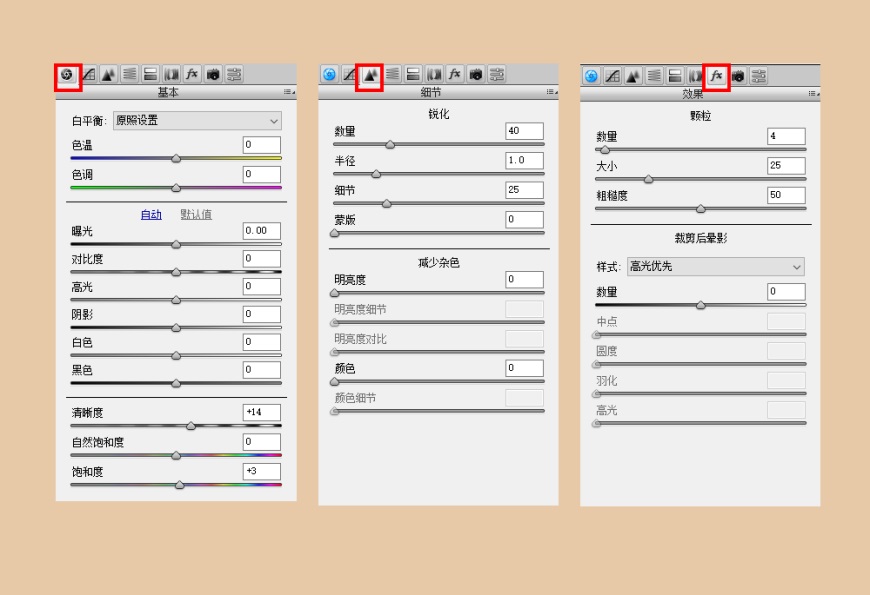
5,锐化。在所有层上面盖印一层,右键转为“智能对象”,执行“滤镜”- “Camera Raw 滤镜”:

最后,整体效果如下!
