这是一款基于jquery实现的手机发送验证码倒计时效果代码,可实现实时显示秒数倒计时的功能,还可实现对手机号码格式验证的功能,是一款常用的网站注册发送手机验证码特效代码。
效果描述:
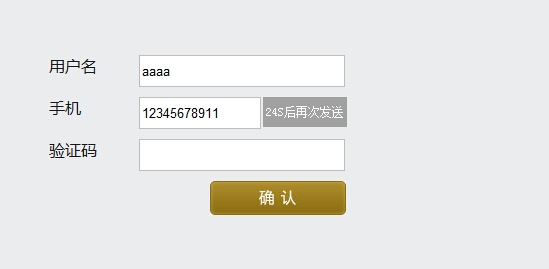
注册一个网站,当需要发送验证码到手机上的时候,我们经常碰到这样的效果:
首先检测手机是否符合1开头,11位数字的格式;
若不符合,则提示错误信息并返回false;
否则提交给后台,后台确定接收后返回一个值,发送按钮变为灰色并倒计时。
运行效果:

--------------------------------效果演示 源码下载--------------------------------
为大家分享的jQuery实现的手机发送验证码倒计时效果代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery手机发送验证码倒计时代码</title>
<link href="css/jb51.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="form">
<div class="div-name">
<label for="name">用户名</label><input type="text" id="name" class="infos" placeholder="请输入用户名" />
</div>
<div class="div-phone">
<label for="phone">手机</label><input type="text" id="phone" class="infos" placeholder="请输入手机" />
<a href="javascript:;" class="send1" onclick="sends.send();">发送验证码</a>
</div>
<div class="div-ranks">
<label for="ranks">验证码</label><input type="text" id="ranks" class="infos" placeholder="请输入验证码" />
</div>
<div class="div-conform">
<a href="javascript:;" class="conform" onclick="sends.conform();">提交</a>
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
var sends = {
checked:1,
send:function(){
var numbers = /^1\d{10}$/;
var val = $('#phone').val().replace(/\s+/g,""); //获取输入手机号码
if($('.div-phone').find('span').length == 0 && $('.div-phone a').attr('class') == 'send1'){
if(!numbers.test(val) || val.length ==0){
$('.div-phone').append('<span class="error">手机格式错误</span>');
return false;
}
}
if(numbers.test(val)){
var time = 30;
$('.div-phone span').remove();
function timeCountDown(){
if(time==0){
clearInterval(timer);
$('.div-phone a').addClass('send1').removeClass('send0').html("发送验证码");
sends.checked = 1;
return true;
}
$('.div-phone a').html(time+"S后再次发送");
time--;
return false;
sends.checked = 0;
}
$('.div-phone a').addClass('send0').removeClass('send1');
timeCountDown();
var timer = setInterval(timeCountDown,1000);
}
}
}
</script>
</body>
</html>
更多关于倒计时的文章请查看专题:《倒计时功能》
更多JavaScript时钟特效点击查看:JavaScript时钟特效专题