cssSlidy是一款支持手机移动端的焦点图轮播插件,支持标题设置,滑动动画,间隔时间等。
在线实例
使用方法
<div id="slidy-container">
<figure id="slidy">
<a href='#' target='_blank'><img src="img/2.jpg" alt="jQuery.nicescroll美化滚动条" data-caption="jQuery.nicescroll美化滚动条"></a>
<a href='#' target='_blank'><img src="img/4.jpg" alt="jQuery仿淘宝商品多属性查询" data-caption="jQuery仿淘宝商品多属性查询"></a>
<a href='#' target='_blank'><img src="img/3.jpg" alt="jQuery结合elevateZoom演示多种放大镜效果" data-caption="jQuery结合elevateZoom演示多种放大镜效果"></a>
<a href='#' target='_blank'><img src="img/2.jpg" alt="百度编辑器ueditor" data-caption="百度编辑器ueditor"></a>
</figure>
</div>
cssSlidy({
timeOnSlide: 5,
timeBetweenSlides: .5,
slidyContainerSelector: '#slidy-container',
slidySelector: '#slidy',
captionSource: 'data-caption',
captionBackground: 'rgba(0,0,0,0.5)',
captionColor: '#ff0',
captionFont: 'Raleway, Brittanic Bold, Hevetica, sans-serif',
captionPosition: 'bottom',
captionAppear: 'perm',
captionSize: '16px',
captionPadding: '1em',
/*fallbackFunction: function(){ alert("Oh noes! You can't animate!"); },*/
cssAnimationName: 'slidy'
});
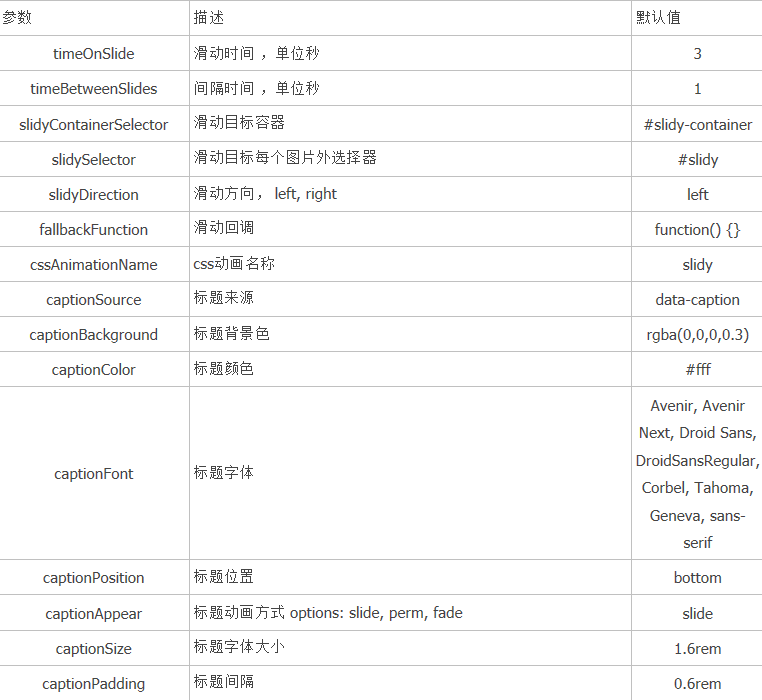
参数详解

如果大家感兴趣的可以点击下载,下载源码哦!
以上所述是小编给大家介绍的cssSlidy.js插件实现响应式手机图片轮播效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!