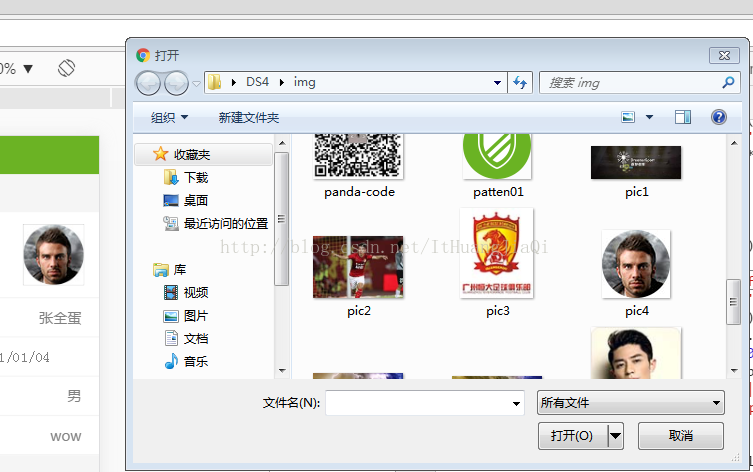
先给大家展示下效果图:

HTML代码
<div class="img_show img_show1"> <img src="img2/img06.jpg" width="103" height="103" alt=""> <input type="file" class="upfile" accept="*/*"> </div>
jQuery代码
DS.upfile = function(){
$('.img_show').each(function(){
var $this = $(this),
btn = $this.find('.upfile'),
img = $this.find('img');
btn.on('change',function(){
var file = $(this)[0].files[0],
imgSrc = $(this)[0].value,
url = URL.createObjectURL(file);
if (!/\.(jpg|jpeg|png|JPG|PNG|JPEG)$/.test(imgSrc)){
alert("请上传jpg或png格式的图片!");
return false;
}else{
img.attr('src',url);
img.css({'opacity':'1'});
}
});
});
}();
以上所述是小编给大家介绍的jQuery点击头像上传并预览图片,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!