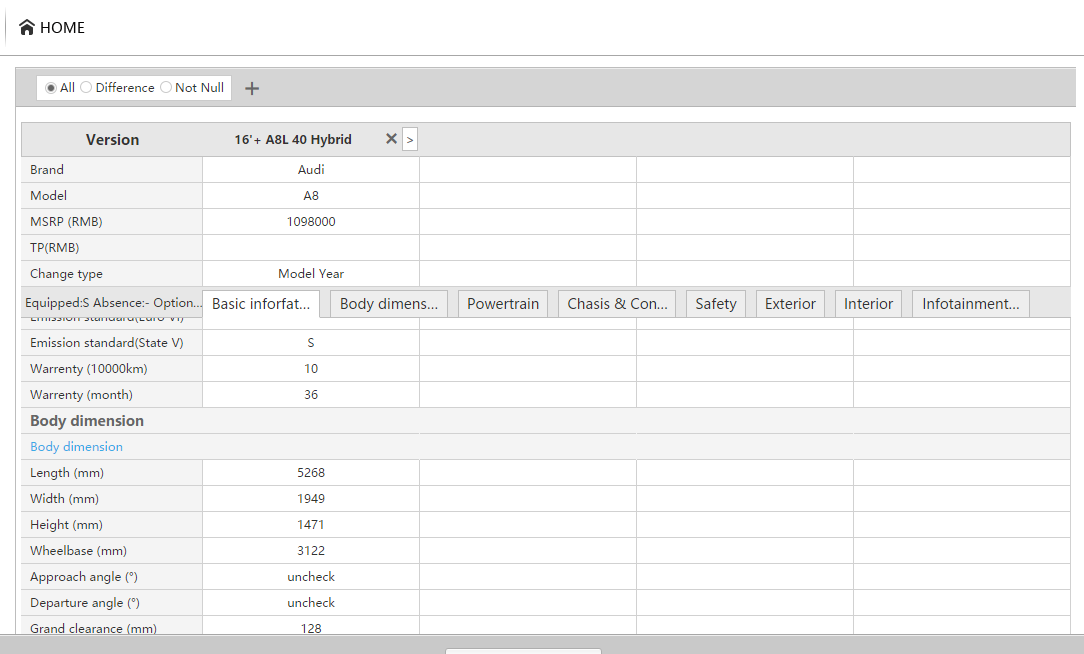
图如下所示:

1.点击跳转到相应区域:
页面scroll掉的距离 = 目标板块在文档中的垂直坐标 - 起始板块(目标位置)到视图顶部的距离;
document.body.scrollTop = scrollLength; document.documentElement.scrollTop = scrollLength;
2.滚动滚动条时对应的导航链接被激活
每个板块的导航链接对应一个长度区间,当滚动条滚动调的长度落在该区间时,该导航条则被选中。区间范围为当前板块的scrollTop值(包含)~下一板块的ScrollTop值(不包含)。
例如:第一板块的区间为0~第二板块的scrollTop值(即第一板块的高度),当滚动条滚动的距离落在该区间时,则第一个链接激活。
如何确定区间?将链接倒叙排列,依次循环判断,第一个(滚动条滚动的距离>区间最小值)成立的链接即为激活链接。
var currIndex=0;
window.onscroll = function () {
var $cptop = $('.cp-top');
var scrollLength = document.documentElement.scrollTop || document.body.scrollTop; //滚动条滚动的距离
var list_area = _.map($('#area li.group'), function (item, index) {
return { top: item.offset().top, index: index };
}); //所有的板块
list_area = _.sortBy(list, function (item) { return -item.index; }); //倒序
var reachedArea = _.find(list_area, function (item) {
return scrollLength >= item.top;
}); //滚动的距离大于该区间的最小top值
if (currIndex != reachedArea.index) {
currIndex = reachedArea.index;
$(".navField li").removeClass('selected');
$(".navField li").eq(reachedField.index).addClass('selected');
}
}
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!