本文实例讲述了JS实现线性表的顺序表示方法。分享给大家供大家参考,具体如下:
线性表的顺序表示指的是用一组地址连接的存储单元依次存储线性表的数据元素。通常称这种存储结构的线性表为顺序表。
顺序表的特点是以元素在计算机内物理位置相邻来表示数据元素之间的逻辑关系。每一个数据元素的存储位置都和线性表的起始位置相差一个和数据元素在线性表中的位序成正比的常数。也就是说只要确定了存储线性表的起始位置,线性表中的任一元素都可以随机存储,所以说,顺序表是一种随机存取的存储结构。
高级语言中的数组与其相似,所以我们用数组来描述顺序存储结构。
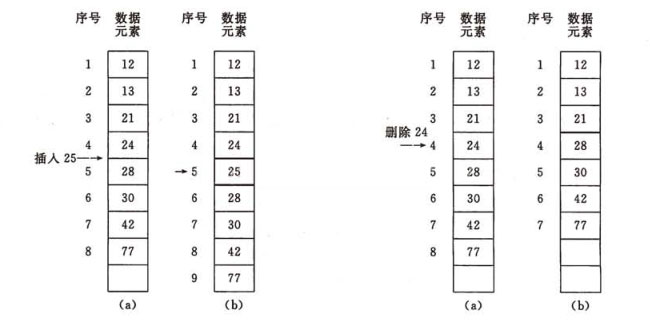
下面描述了逻辑关系的变化

下面我们来实现插入和删除的过程
首先是插入
我们在第i(1<=i<=n)个元素之前插入一个元素,需将第i至n个元素向后移动一个位置。代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="ListInsert([1,2,3,4],2,5)">
</body>
<script type="text/javascript">
function ListInsert(a,i,e){
//在a的第i个位置之前插入e
var j,
a_len=a.length;
for(j=a_len-1;j>=i-1;j--){
a[j+1]=a[j];
}
a[i-1]=e;
alert(a);//1,5,2,3,4
}
</script>
</html>
同样的道理,删除第i个元素的代码为
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="ListDelete([1,2,3,4,5,6,7,8],3)">
</body>
<script type="text/javascript">
function ListDelete(a,i){
//删除a集合第i个位置的值
var e=a[i-1],//被删除的元素
a_len=a.length;
for(j=i-1;j<=a_len-1;j++){
a[j-1]=a[j];
}
a[j-1]=null;
alert(a);//1,2,4,5,6,7,8
}
</script>
</html>
从上面两个算法可以看出,时间主要耗费在移动元素上,而移动元素的个数取决于插入或删除元素的位置。根据概率论的相关知识,可以得出在顺序存储结构的线性表中插入或删除一个数据元素时,平均约移动表中一般元素。如果表长为n,则上面两个算法的时间复杂度是o(n/2),又由于n/2和n都处于线性阶。所以直接表示为o(n)
希望本文所述对大家JavaScript程序设计有所帮助。