最终效果

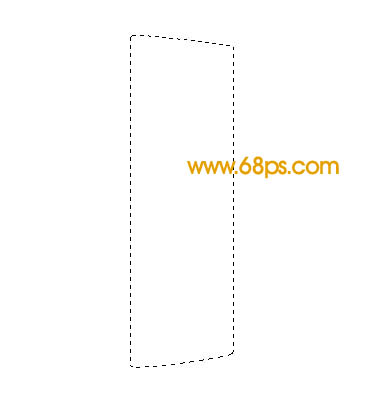
1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔勾出图1所示的选区。

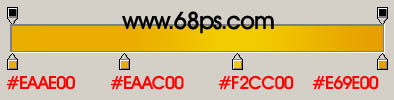
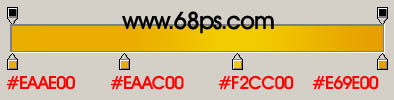
<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
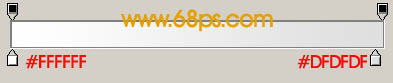
3、锁定图层后,用矩形工具款选图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6> 4、新建一个图层,用钢笔勾出图7所示的选区填充黑色。

<图7>
5、新建一个图层,用钢笔工具勾出图8所示的选区,拉上图9所示的线性渐变色。

<图8>

<图9>
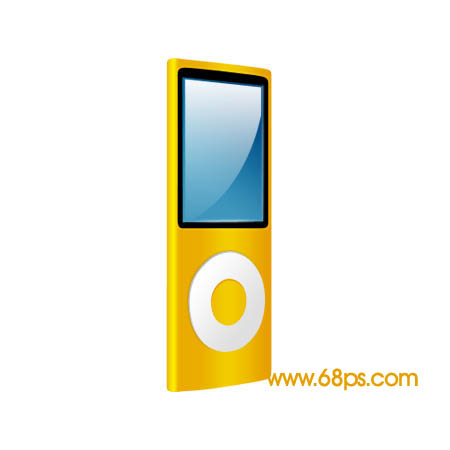
6、新建一个图层,用钢笔工具勾出高光部分的选区,如图10,填充白色。然后取消选区,加上图层蒙版,用黑白线性渐变拉出透明效果如图11。

<图10>

<图11> 7、新建一个图层,把周边部分加点高光,效果如下图。

<图12>
8、按键部分的制作。新建一个图层,用钢笔勾出图13所示的选区,然后拉上图14所示的线性渐变色,效果如图15。

<图13>

<图14>

<图15>
9、边缘部分稍微加点投影,效果如下图。

<图16>
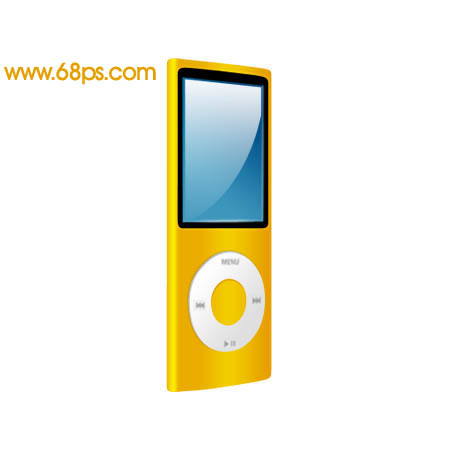
10、加上文字和图示,效果如下图。

<图17> 11、新建一个图层,用钢笔勾出图18所示的选区,填充白色。然后用灰色画笔涂抹暗调部分,画笔不透明度设置为:10%左右,效果如图19。

<图18>

<图19>
12、同样的方法制作头部和尾巴,效果如图20,21。

<图20>

<图21> 13、在背景图层上面新建一个图层,同上的方法制作另一只耳塞。

<图22>
14、稍微加点投影效果,如下图。

<图23>
15、最后整体修饰下细节,完成最终效果。

<图24>