来源:eNet 作者:木易
本教程介绍音乐壁纸的制作方法。制作的时候用到许多背景素材,如果没有的话可以用适当的笔刷代替。画面构造及色彩可以按照自己的喜好去做。
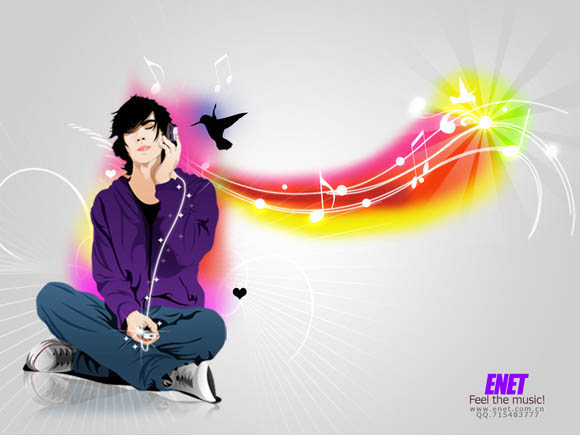
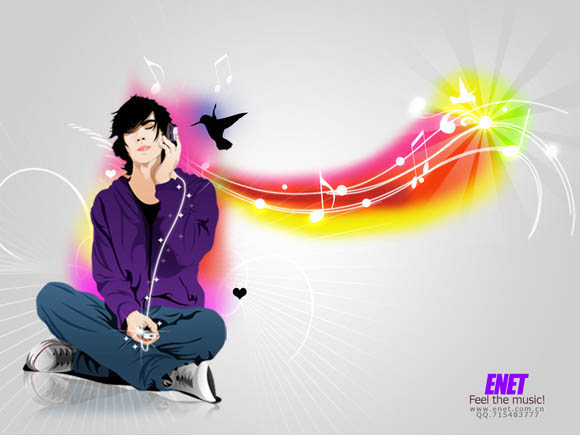
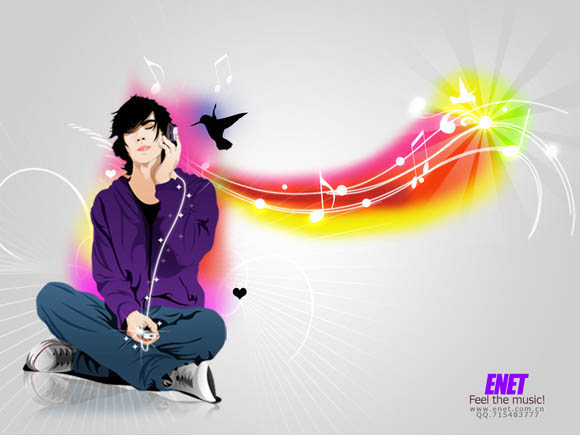
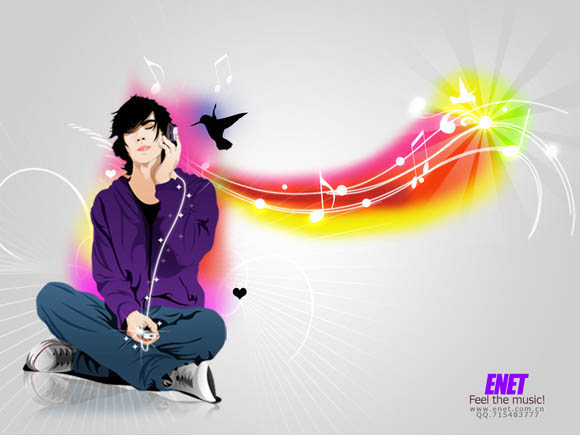
最终效果

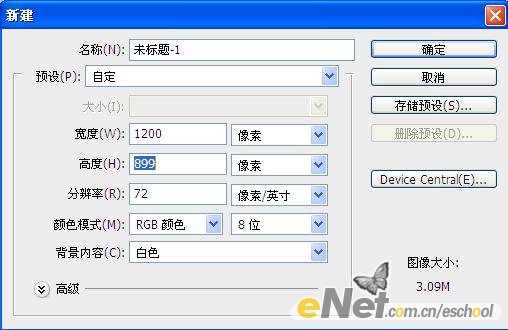
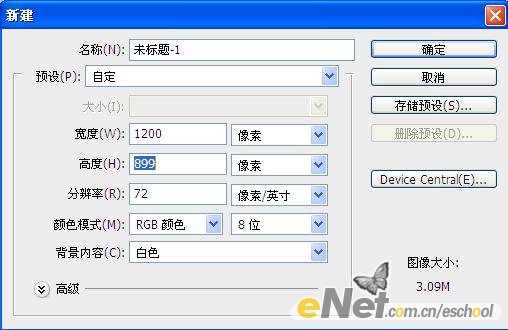
1、按Ctrl+N组合键新建一个文件,在弹出的对话框中象下图一样设置参数,设置好后点确定。

<图1>
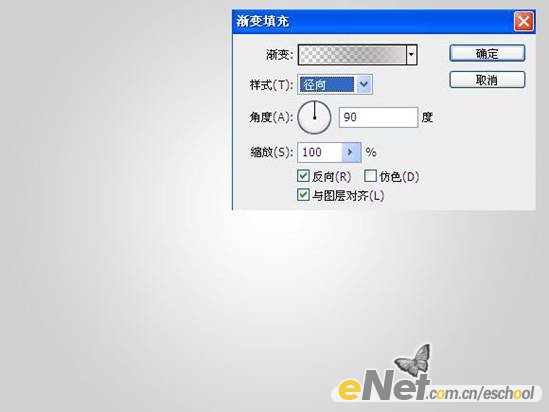
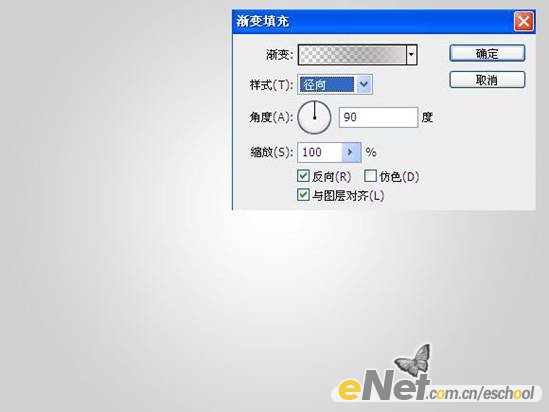
2、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“渐变”命令,并在弹出的对话框中如下图2一样设置参数。

<图2>
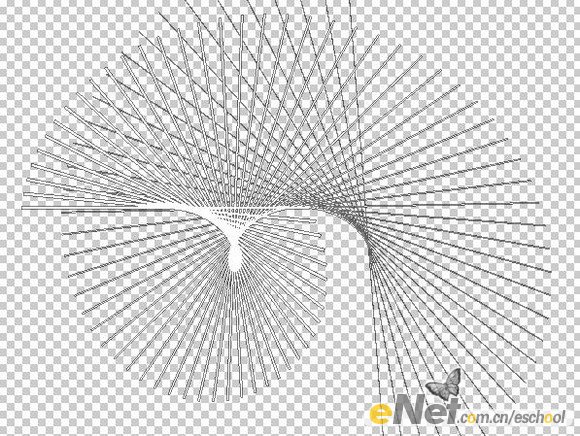
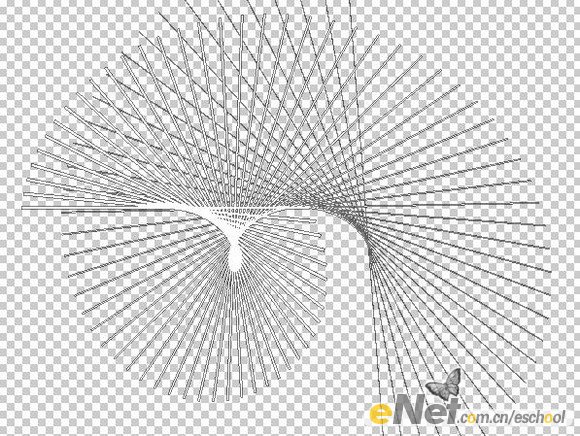
3、打开我提供的“素材1”使用移动工具将其移到当前图像的左下角,得到“图层1”,同时得到下图3效果。

<图3>
4、按Ctrl+J组合键复制“图层1”得到“图层1副本”,按Ctrl+T组合键调出自由变换控制框,在变幻控制框中单击右键,在弹出的菜单中选择“垂直翻转”命令,拖动控制句柄顺时针旋转20度,按Enter键确认变换操作,得到下图4效果。

<图4>
5、将“图层1副本”拖至“图层1”的下方,设置其不透明度为30%,得到如下图5效果。

<图5>
6、单击添加图层蒙版按钮为“图层1副本”添加蒙版,设置前景色为黑色,选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在人物图像最下方进行涂抹,以制作倒影效果直至得到如下图6.1效果,蒙版中的状态如下图6.2.

<图6-1>

<图6-2>
7、选择“渐变填充1”打开我提供的“素材2”,使用移动工具将其移动到人物的位置,得到如图7.2效果。

<图7-1>

<图7-2>
8、打开我提供的“素材3”,使用移动工具将其移动至人物的位置,得到“形状1”,如下图8效果

<图8-1>

<图8-2>
9、按照第6步的操作方法,为“形状1”添加图层蒙版,以制作渐隐的发射直线效果,直至得到下图9.1所示效果,蒙版中的状态如9.2所示。

<图9-1>

<图9-2>
10、新建一个图层得到“图层3”,选择画笔工具,在其选项栏中设置适当的画笔大小及不透明度,在人物周围进行单击,直至得到如图10效果。

<图10>
11、按照第6步的操作方法,为“图层3”添加蒙版,以制作渐隐的彩点效果,直至得到下图11.1的效果,此时蒙版中的状态如图11.2所示。

<图11-1>

<图11-2>
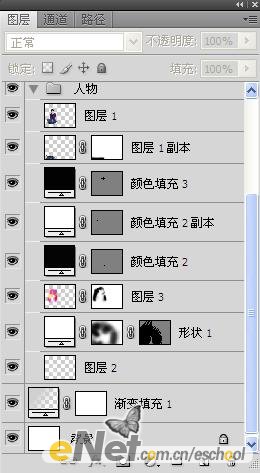
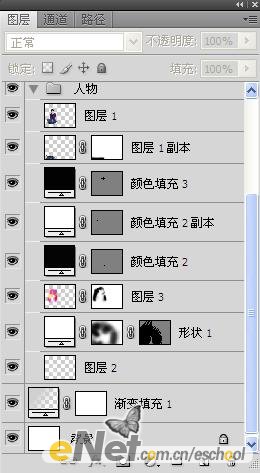
12、下面使用自定义形状工具,在人物的周围绘制“心形”和“飞鸽”形状,直至得到下图12的效果。此时“图层”调板状态如图12.2所示。

<图12-1>

<图12-2>
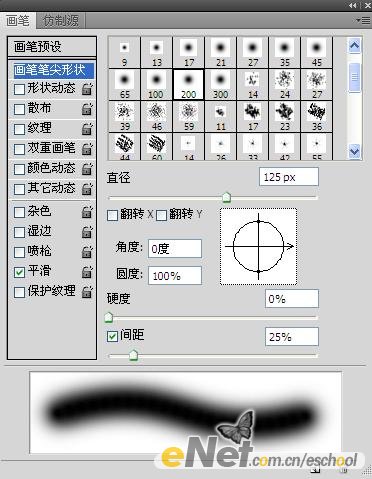
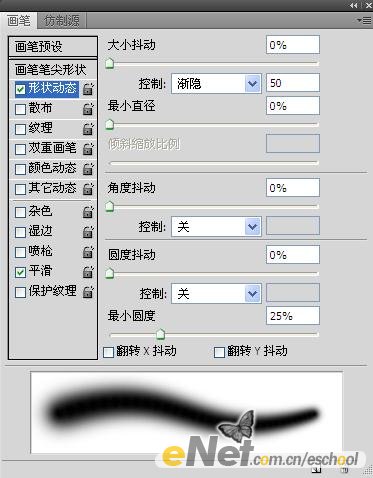
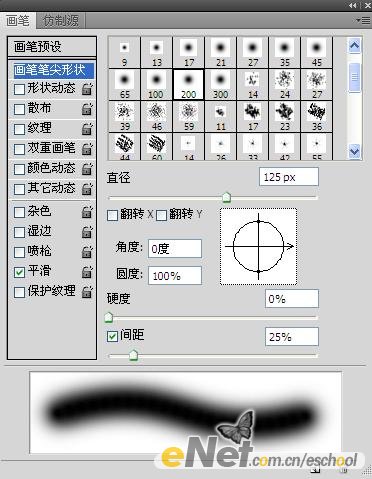
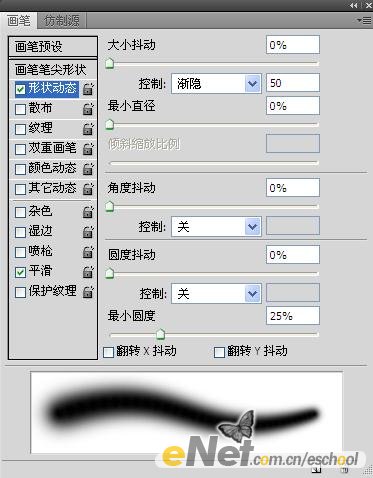
13、选择“渐变填充1”,设置前景色的颜色值为#f4f00b,新建一个图层得到“图层4”,选择画笔工具,按F5键显示“画笔”调板,并设置其参数如图13.1和13.2所示。在人物右侧从右向左拖动弧形,直至得到如图13.3效果。

<图13-1>

<图13-2>

<图13-3>
14、按照上一步的方法,绘制颜色条,直至如图14所示效果。

<图14>
15、在绘制颜色条时,大家可以自行安排颜色,只要整体效果协调统一。个别图层还添加了图层蒙版,方法前面已经讲过,这里不再重复。可参考本例源文件。效果如下图15所示。

<图15>
16、选择“图层7”,新建一个图层得到“图层9”,选择钢笔工具,在工具选项栏上选择路径按钮,在彩条上绘制路径,效果如下图16所示。

<图16>
17、设置前景颜色为白色,选择画笔工具,设置画笔大小为3像素,且“硬度”为100,切换至“路径”调板,单击用画笔描边路径按钮,然后单击“路径”调板中的空白区域以隐藏路径,得到如图17的效果。

<图17>
18、选择钢笔工具,在工具选项栏上选择路径按钮,在彩条右边绘制路径,如图18.1所示。按照第二步的操作方法,创建“渐变填充”调整图层,在弹出的对话框中设置其参数如图18.2所示。得到如图18.3所示效果,同时得到图层“渐变填充4”。

<图18-1>

<图18-2>

<图18-3>
19、按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动变换控制中心点至图19.1所示的位置,以改变变换中心,拖动变换控制框顺势针旋转30度,按Enter键确认变换操作,按Alt+Ctrl+Shift+T组合键执行10此再次变换并复制操作,得到如图19.2效果。

<图19-1>

<图19-2>
20、设置“渐变填充4”的不透明度为40%,得到如图20所示效果。

<图20>
21、选择“渐变填充4”,结合自定义形状工具,制作多个音符形状,得到如图21.1所示效果。此时“图层”调板状态如图21.2所示。

<图21-1>

<图21-2>
22、最后结合“文字工具”,并在其工具栏上设置适当的字体,字号和颜色值,在当前图像右下角输入相关的文字信息,得到如图22所示的最终效果。

<图22>