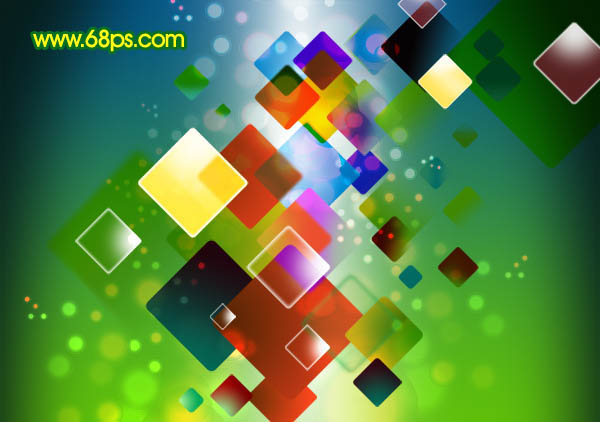
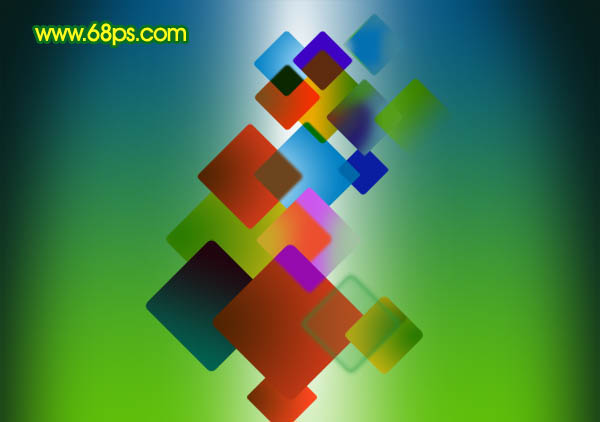
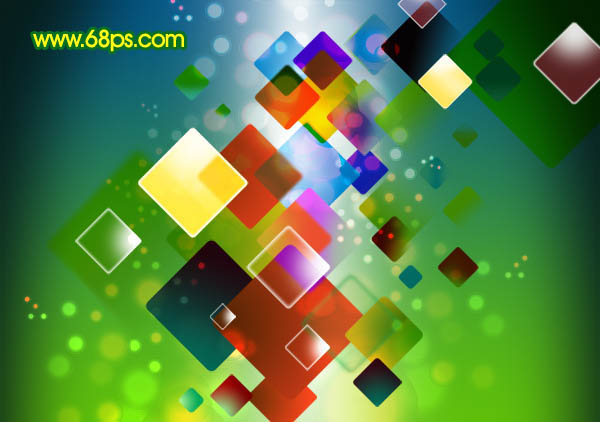
最终效果

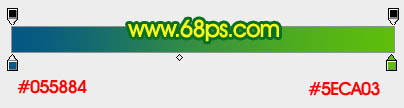
1、新建一个壁纸大小的文档,如1024 * 768像素。选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
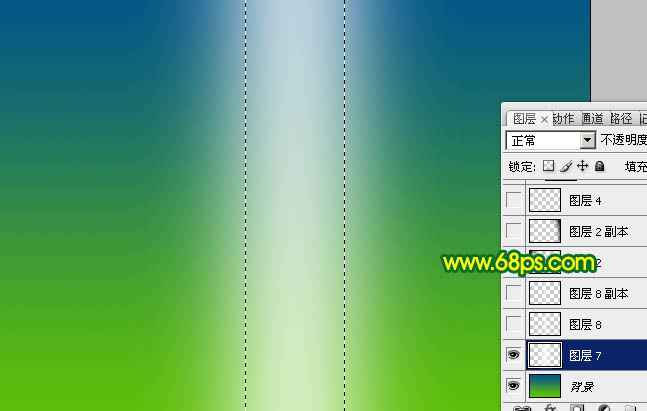
2、新建一个图层,选择矩形选框工具,拉出下图所示的矩形选区,按Ctrl + Alt + D 羽化45个像素后填充白色。

<图3>
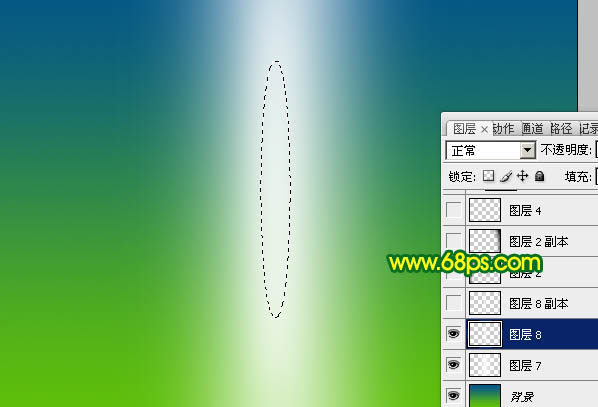
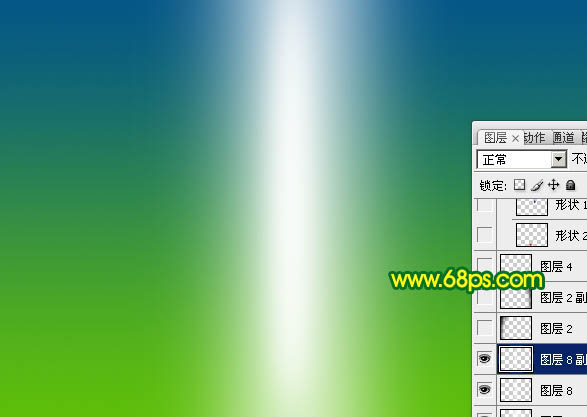
3、新建一个图层,用椭圆选框工具拉出图4所示的选区,羽化25个像素后填充白色。然后把当前图层复制一层,按Ctrl + T 稍微缩小一点,效果如图5。

<图4>

<图5>
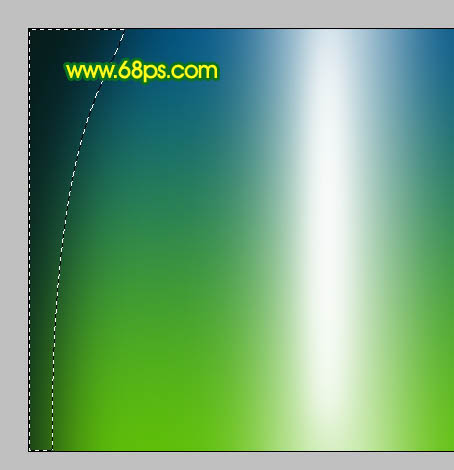
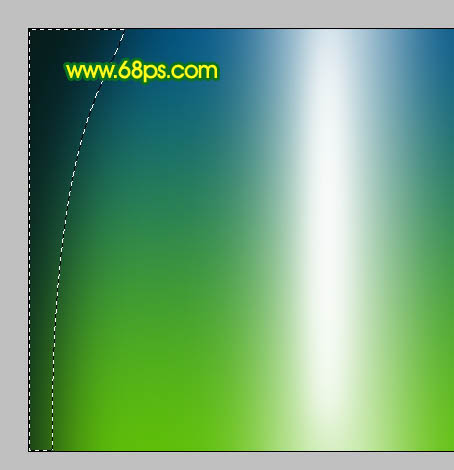
4、新建一个图层,用钢笔工具在图层的左边勾出下图所示的选区,羽化40个像素后填充颜色:#061D1B。把当前图层复制一层,执行:编辑 > 变换 > 水平翻转,确定后移到图层的右边,效果如图7。

<图6>

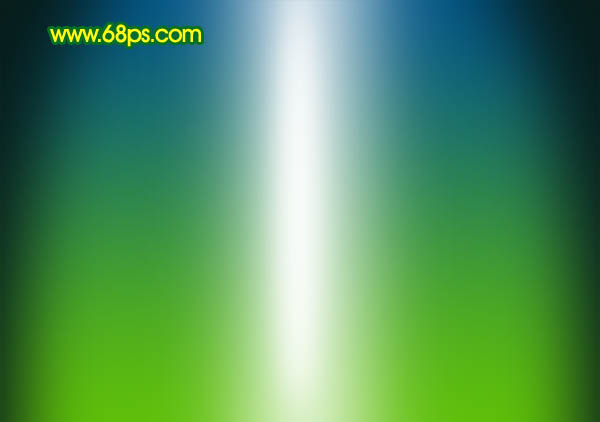
<图7>
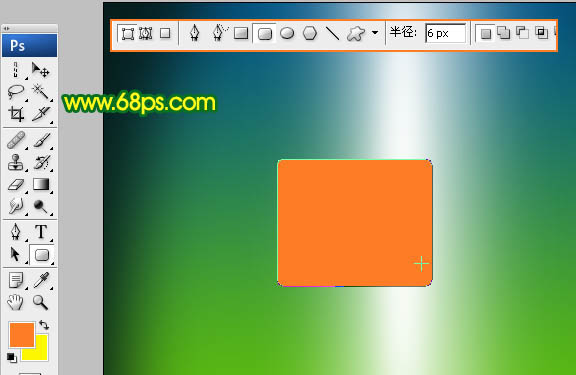
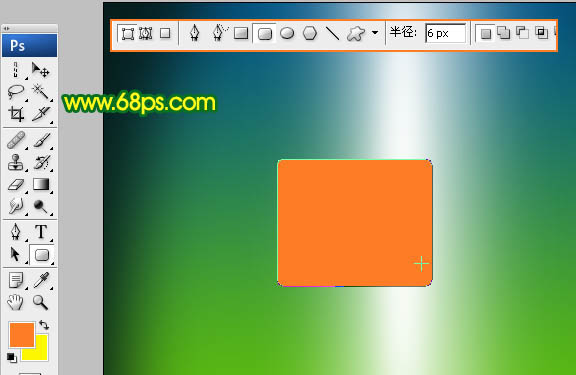
5、选用圆角矩形工具,半径设置为6,在画布中心位置拉出下图所示的圆角矩形,然后右键栅格化图层。

<图8>
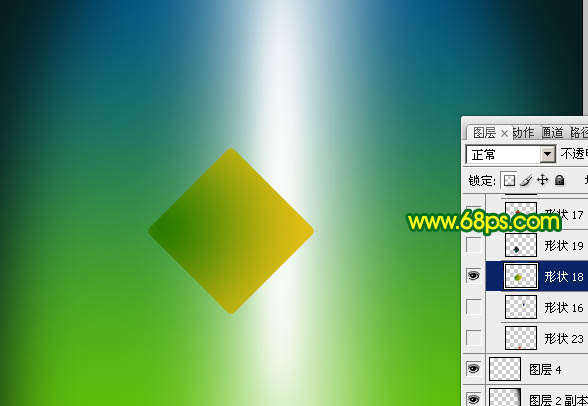
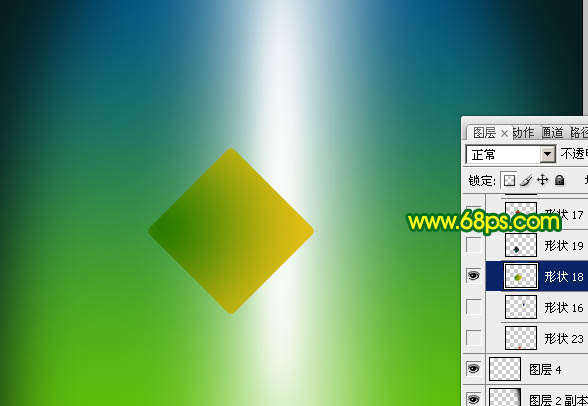
6、按Ctrl + T 给圆角矩形变换角度,数值为-45度。确定后锁定图层,用画笔涂上下图所示的颜色。

<图9>
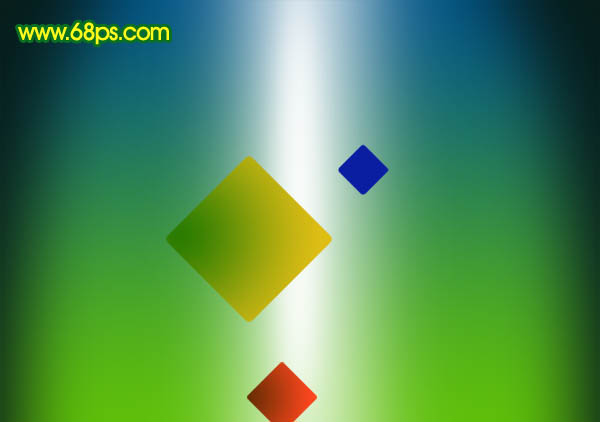
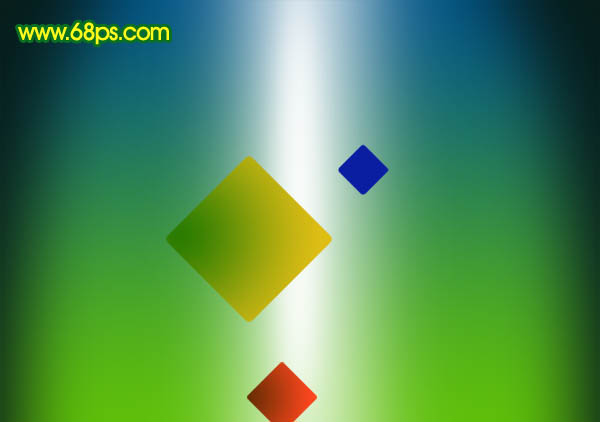
7、其它圆角矩形的制作方法相同,颜色需要自己调整。

<图10>
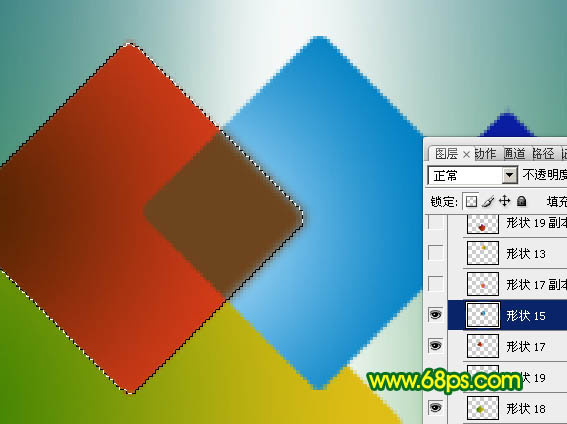
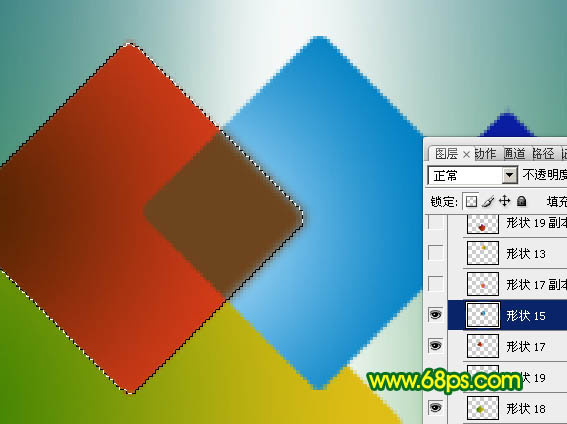
8、相交的圆角矩形,公共区域需要把颜色加深一点,如下图。

<图11>
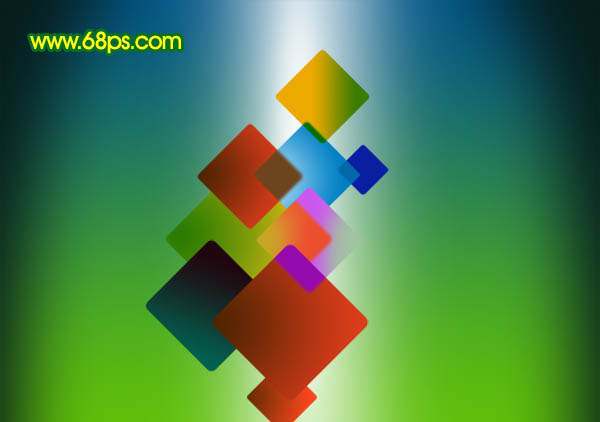
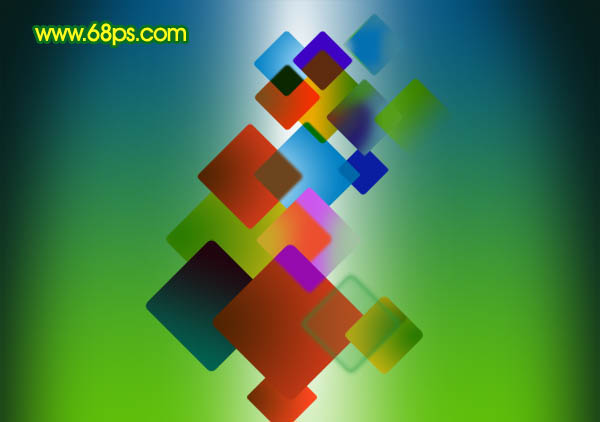
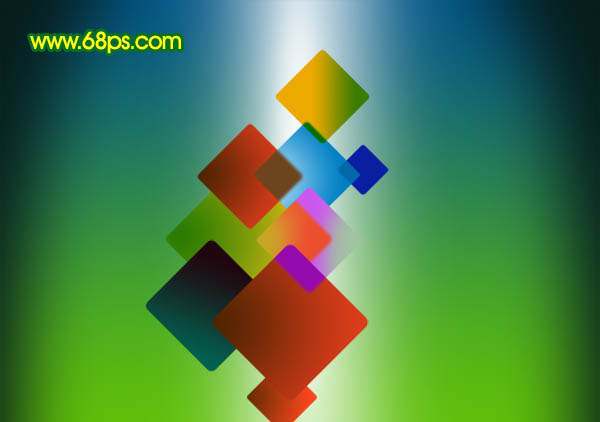
9、慢慢制作其它圆角矩形。数量有点多,制作的时候要有耐心,过程如图12 - 14。

<图12>

<图13>

<图14>
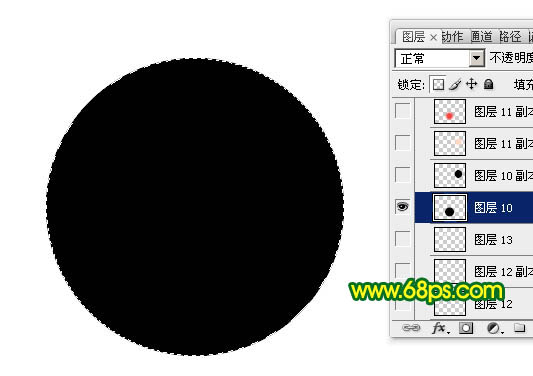
10、新建一个800 * 800像素的文档,背景填充白色。新建一个组,在组中新建一个图层用椭圆选框工具拉一个正圆选区填充黑色,如下图。

<图15>
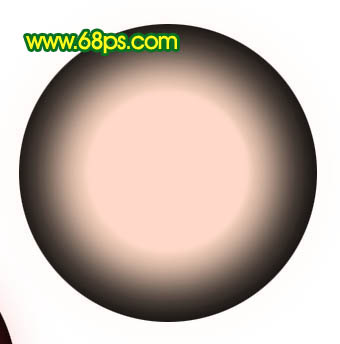
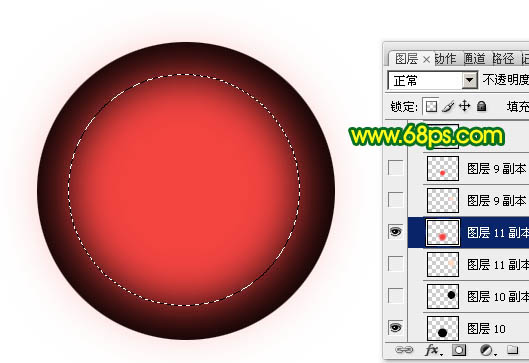
11、新建一个图层,用椭圆选框工具拉一个稍小的正圆选区,羽化20个像素后填充红色,效果如下图。

<图16>
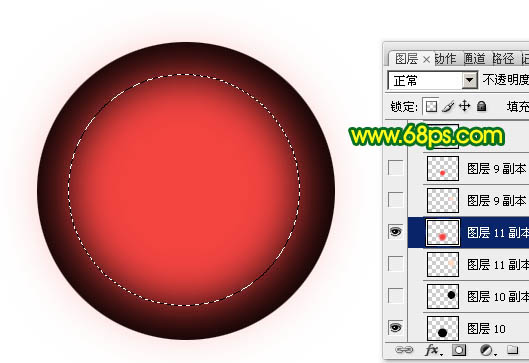
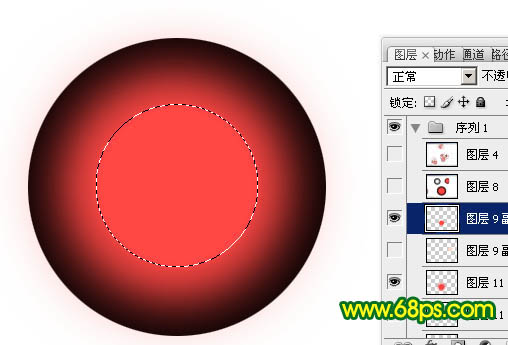
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化2个像素后填充稍微亮一点的红色,如下图。

<图17>
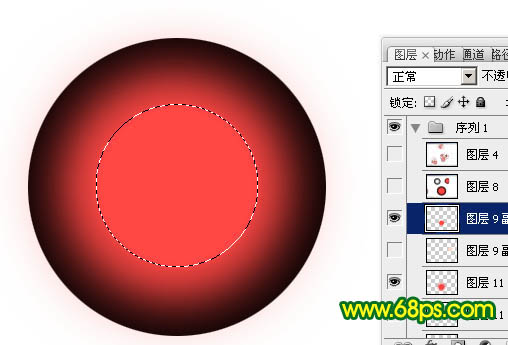
13、同样的方法再多制作几个不同样式的圆形光点,如图18,19。

<图18>

<图19>
14、然后复制做好的光点,适当调整不透明度,组成下图所示的效果。

<图20>
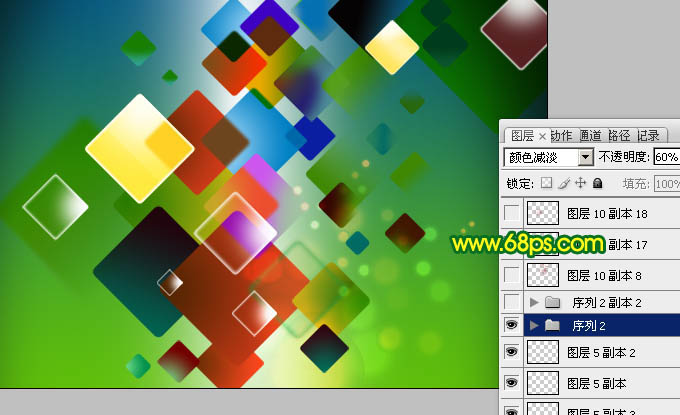
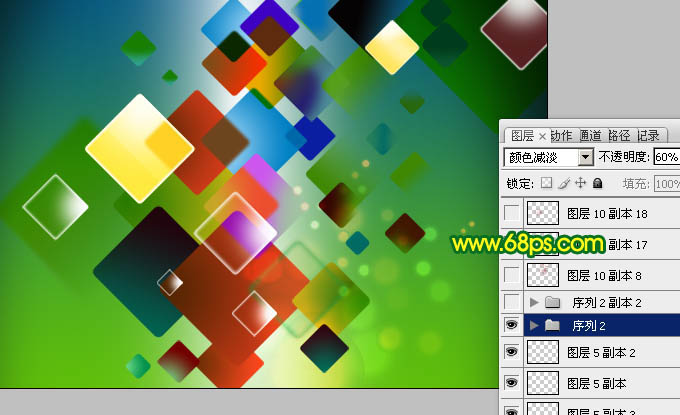
15、把做好的光斑拖进来,如图21,把组的混合模式改为“颜色减淡”,不透明度改为:60%,效果如图22。

<图21>

<图22>
16、在组图标上右键选择“复制组”,把复制后的组适当调整位置,效果如图24。

<图23>

<图24>
17、再多复制一些光斑,效果如下图。

<图25>
18、创建亮度/对比度调整图层,适当加强一下对比度,参数设置如下图。

<图26>
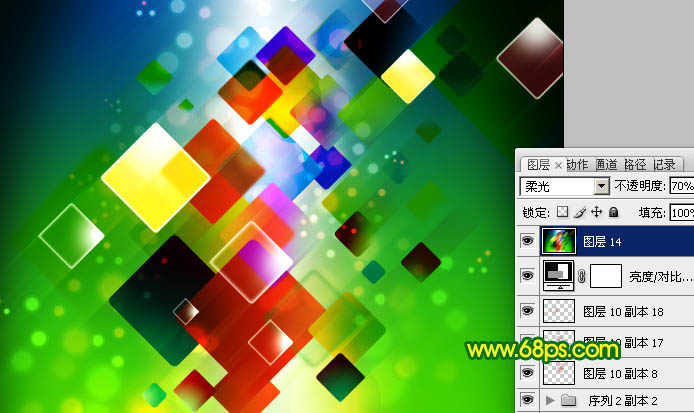
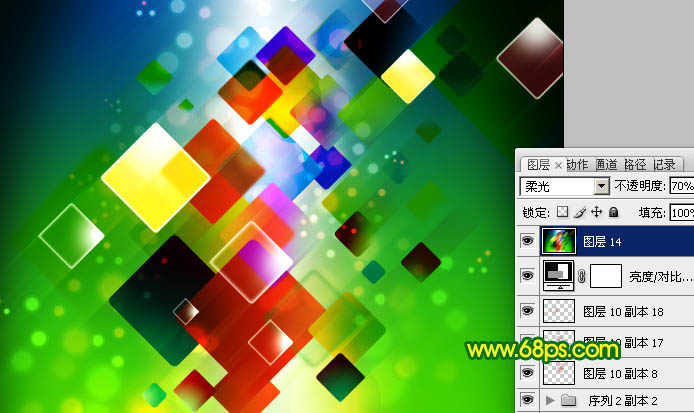
19、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图27,确定后把图层混合模式改为“柔光”,不透明度改为:70%,效果如图28。

<图27>

<图28>
最后再调整一下整体颜色和细节,完成最终效果。