最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由右下角向上拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开图3所示的盒子素材,拖进来,适当放好位置,并在底部添加一下阴影,效果如图4。

<图3>

<图4>
3、把盒子图层隐藏,先来制作背景部分的放射高光,需要完成的效果如下图。

<图5>
4、在背景图层上面新建一个组。在组里新建一个图层。用椭圆选框工具拉出图6所示的正圆选区并羽化30个像素。然后选择渐变工具,颜色设置如图7,拉出图8所示的径向渐变。

<图6>

<图7>

<图8>
5、取消选区后按Ctrl + T 变形,稍微压扁一点如图9。确定后用矩形选框工具把图形的右半部分选取出来,并按Delete 删除,效果如图10。

<图9>

<图10>
6、把当前图层的混合模式改为“滤色”,效果如下图。

<图11>
7、按Ctrl + J 复制一层,按Ctrl + T 变形,把中心点移到右端,在属性栏把角度设置为30度,确定后效果如下图。

<图12>
8、按Ctrl + Alt + Shift + T 复制,直到组成一个完整的圆形,如下图。

<图13>
9、同样的方法给底部增加一些透明度角度的放射光束,效果如下图。

<图14>
10、把盒子图层显示出来,效果如下图。

<图15>
11、在图层的最上面新建一个组,用钢笔勾出图16所示的选区,羽化2个像素后给组添加蒙版。确定后把组的混合模式改为“滤色”,如下图。

<图16>
12、在组里新建一个图层填充橙黄色,然后给边缘添加暗部,中间增加一些高光,过程如图17 - 19。

<图17>

<图18>

<图19>
13、在图层的最上面新建一个图层,用椭圆选框工具拉出图20所示的椭圆选区,羽化60个像素后拉上之前设置的渐变色。取消选区后按Ctrl + T 压扁一点如图21,再把混合模式改为“滤色”,效果如图22。

<图20>

<图21>

<图22>
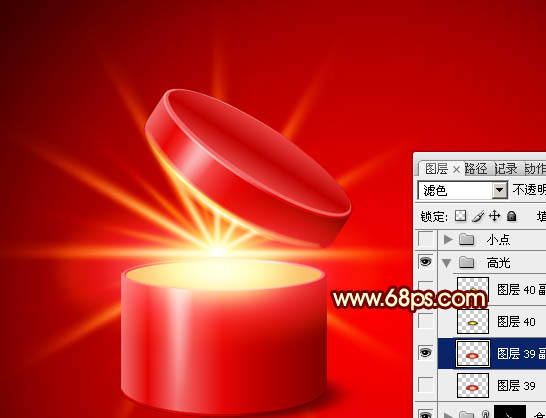
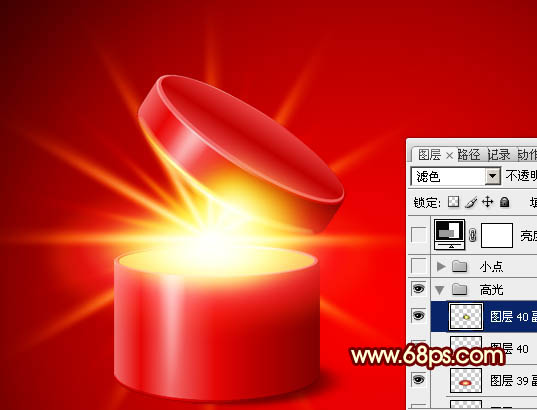
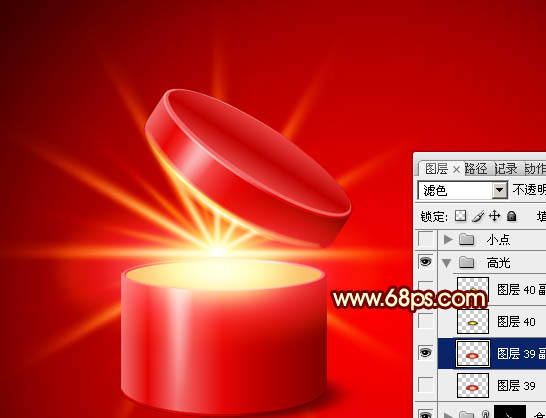
14、同上的方法再添加其它部分的高光,过程如图23,24。

<图23>

<图24>
15、新建一个图层,混合模式改为“滤色”,用画笔点上一些小点作为装饰,效果如下图。

<图25>
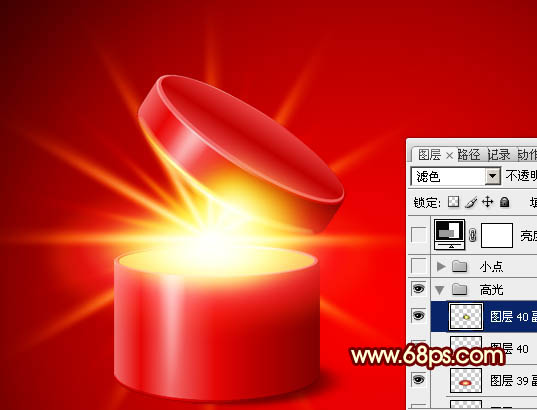
16、创建亮度/对比度调整图层,参数设置如图26,效果如图27。

<图26>

<图27>
最后调整一下细节,完成最终效果。