在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示

第一步是把背景做出来。新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层 ;ctrl+shift+n),随便填充一种颜色(编辑—填充)。

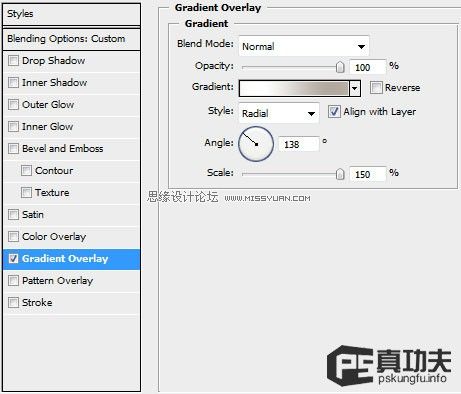
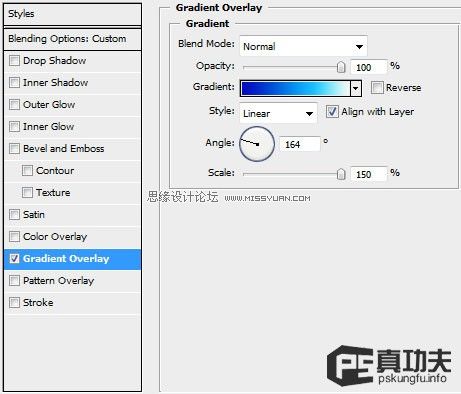
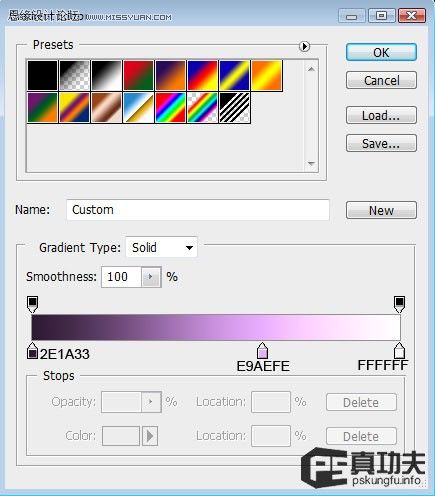
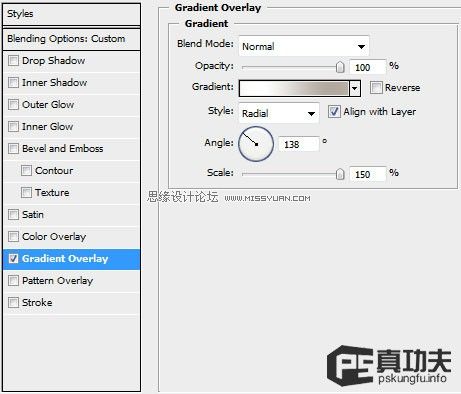
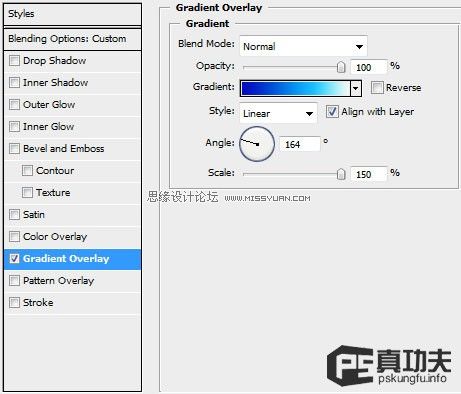
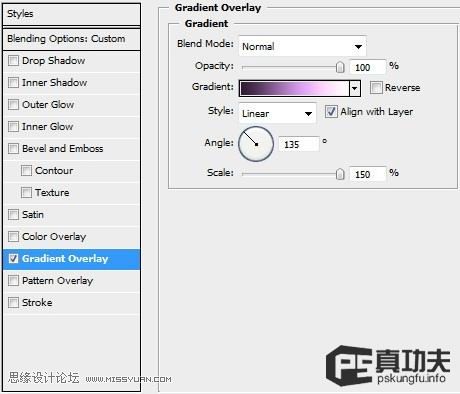
好了吗?接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)

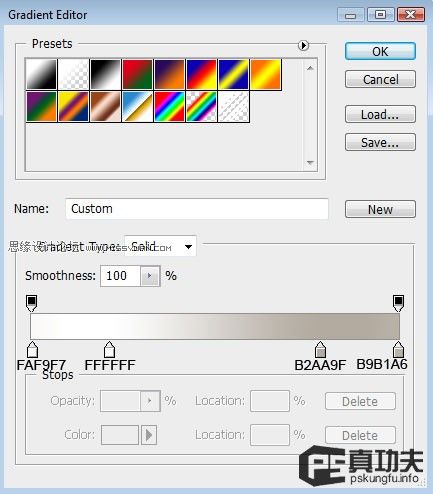
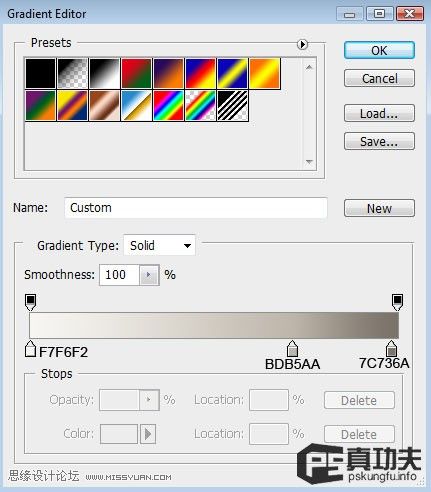
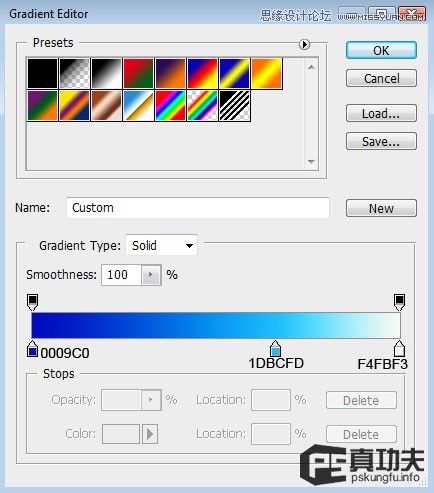
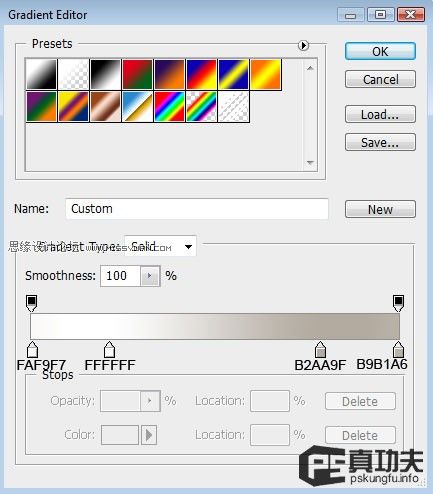
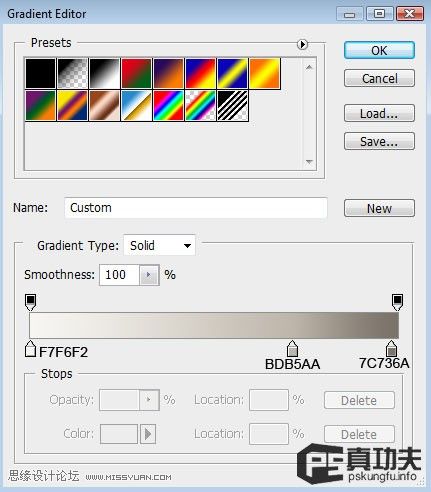
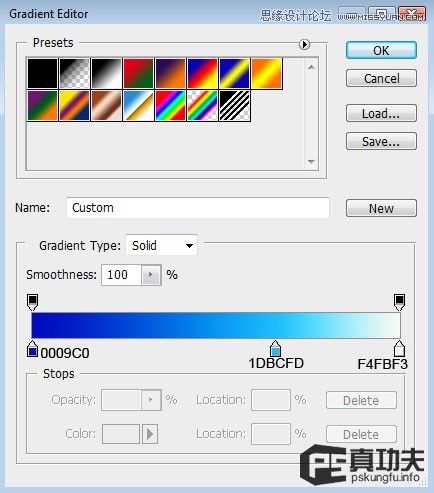
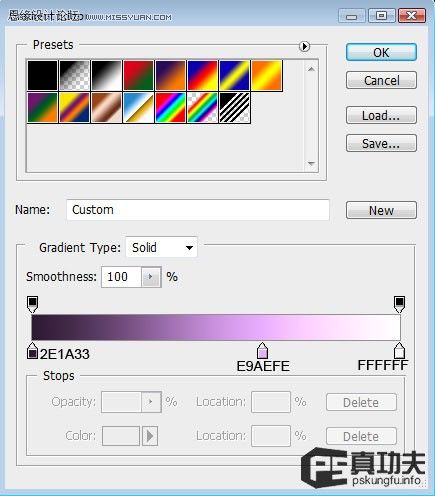
颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,如果是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四周暗,明显光线设置在中间了,所以接下来作者的颜色渐变是由浅到深向四周渐变的。当然,这不是叫大家要有多么精确的数值,颜色分配的具体位置,只是说明我们需要有这个意识)
第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。

把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。

第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。

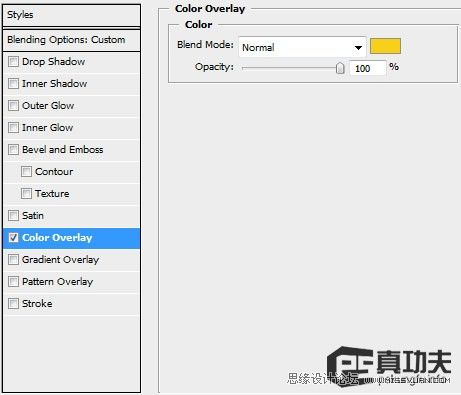
第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层
1调整该层不透明度 60%
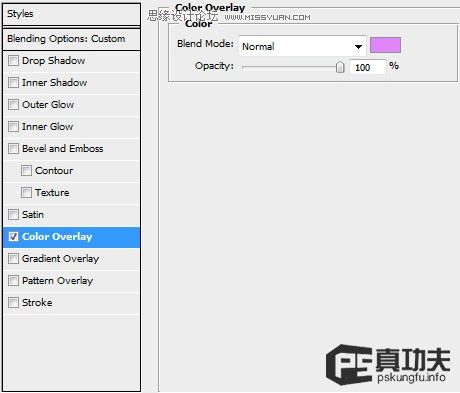
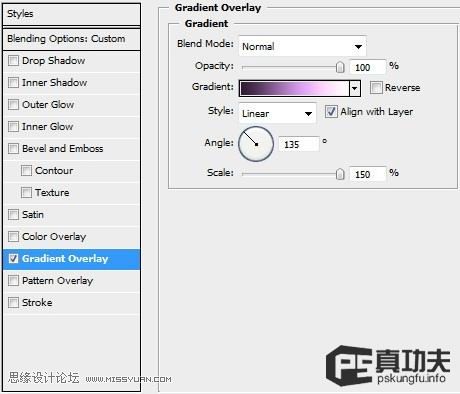
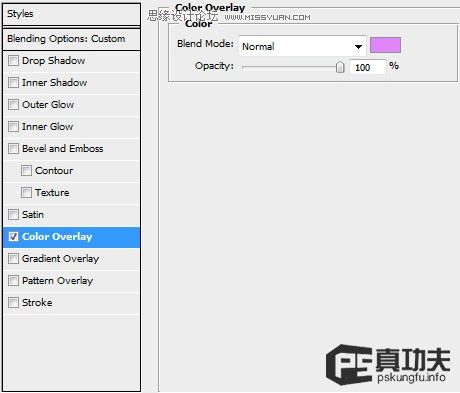
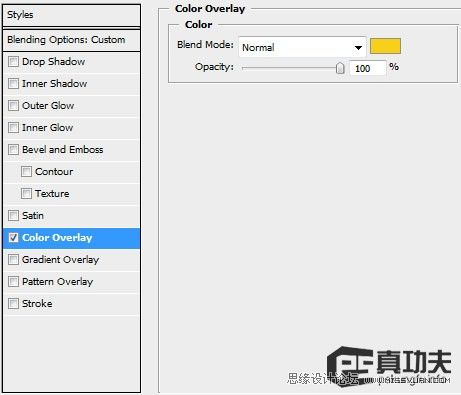
2图层样式—颜色叠加


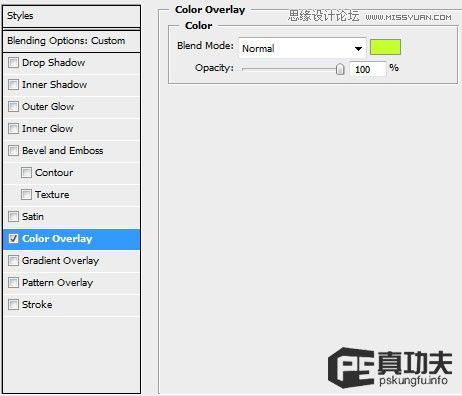
OK,选择第二个复制的人物图层,继续上面的操作
1 不透明度 50%
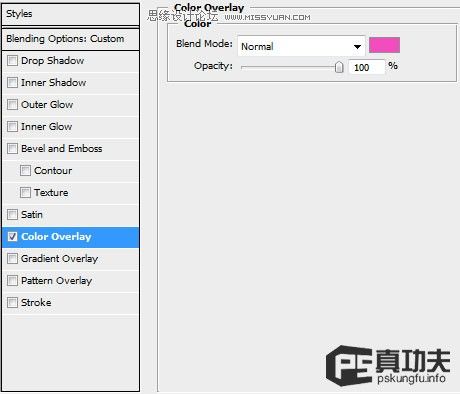
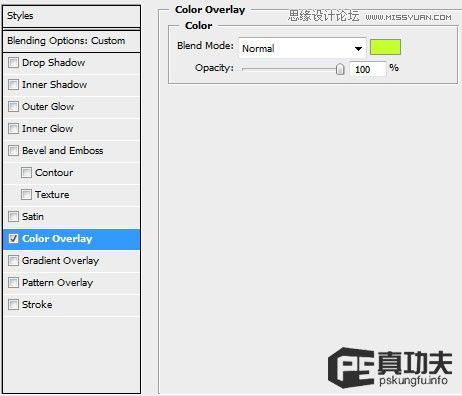
2图层样式—颜色叠加


继续选择第三个复制的人物图层。
1 不透明度 40%
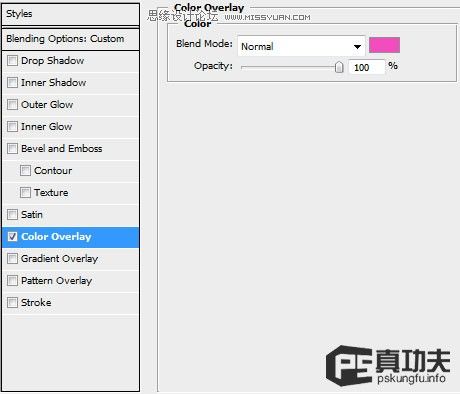
2图层样式 颜色叠加


第四个
1 不透明度 30%2 图层样式 颜色叠加


(功夫有话:嘿嘿,通过重复这么几个动作现在应该挺熟悉了吧!这就对了,这就是重复练习的效果。上完颜色,看起来还不错。怎样,很简单吧!继续…..)
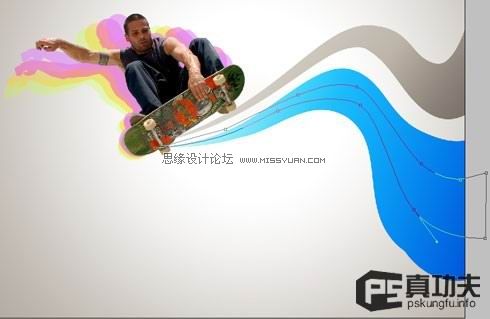
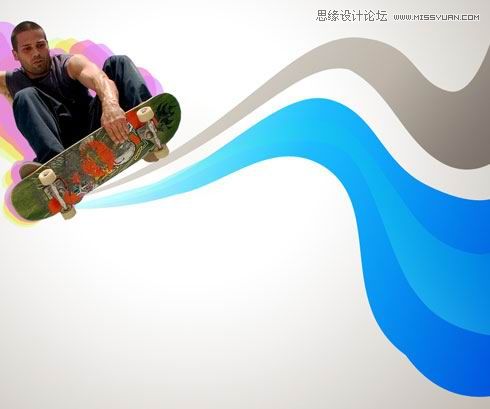
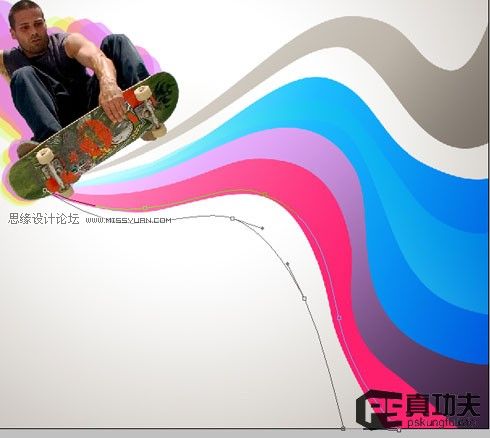
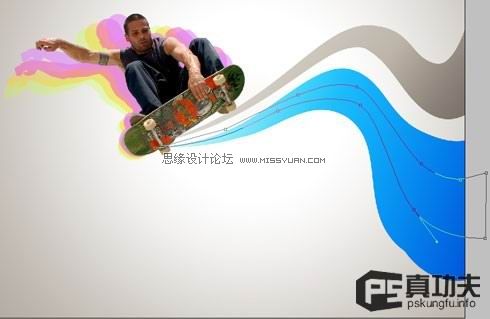
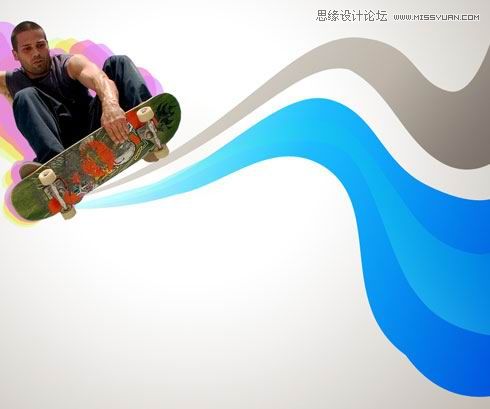
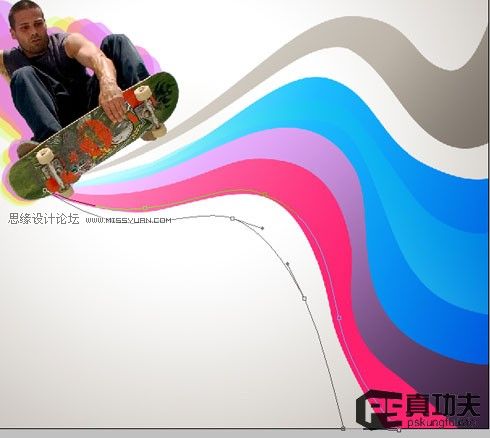
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。

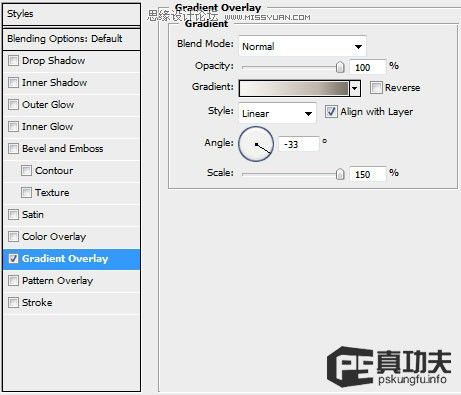
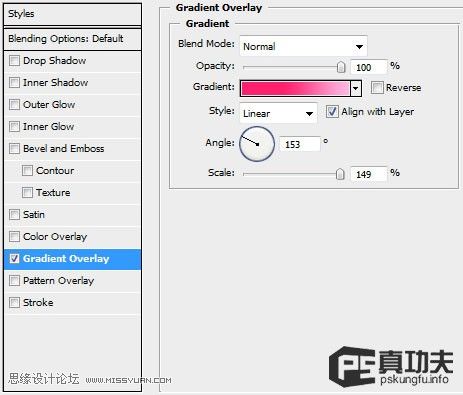
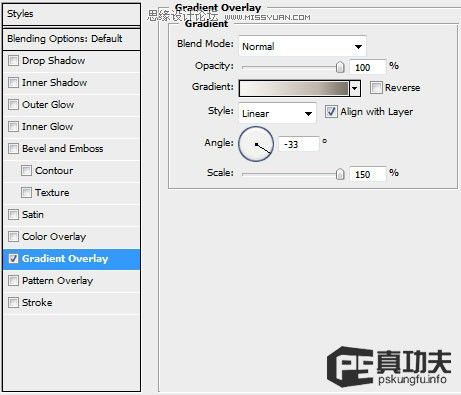
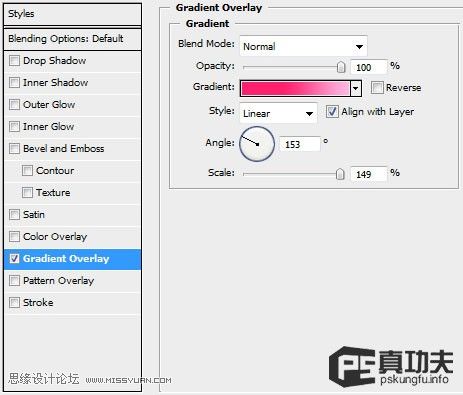
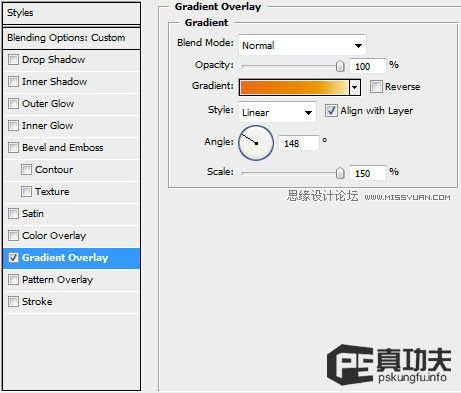
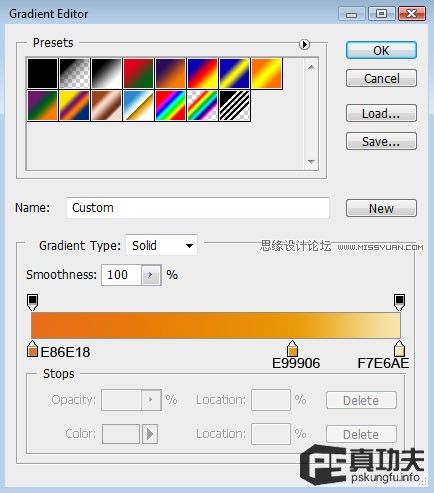
还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)



继续钢笔描绘第二条曲线

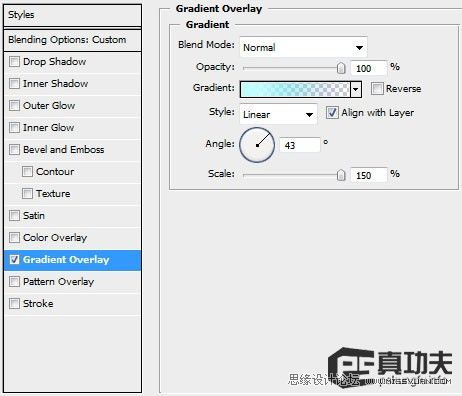
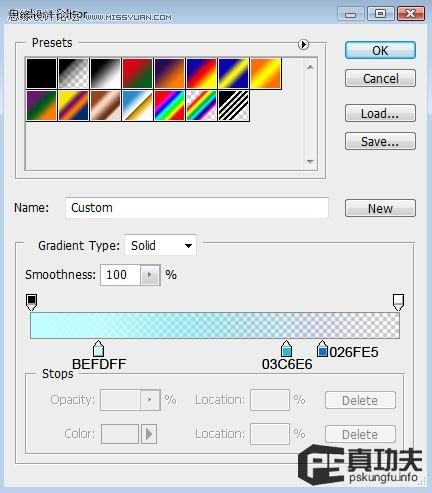
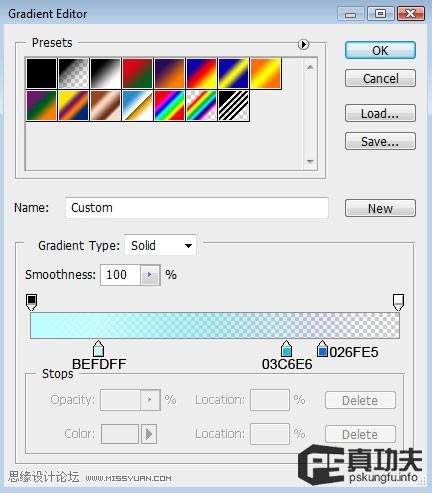
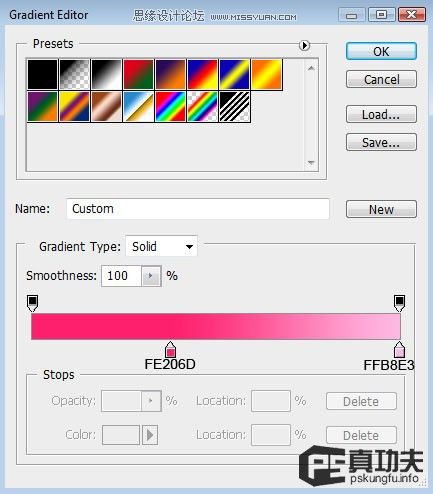
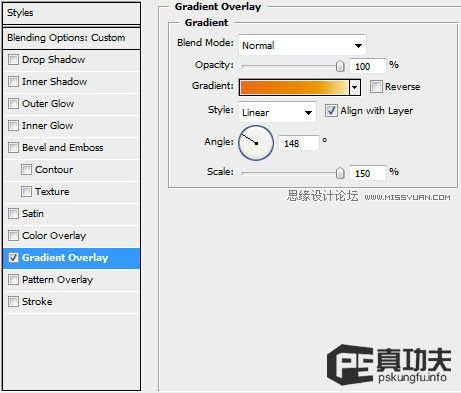
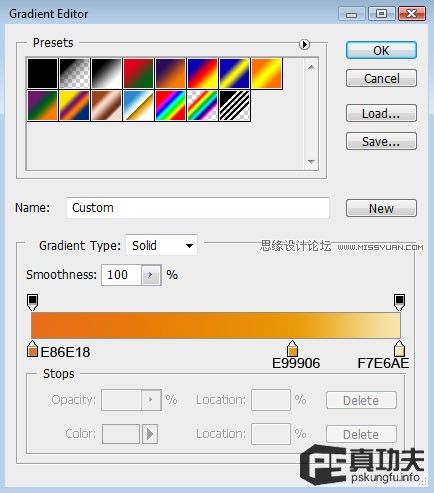
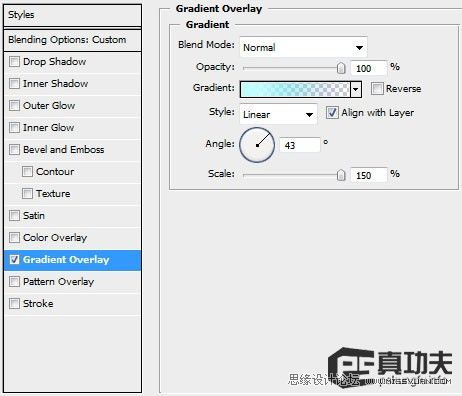
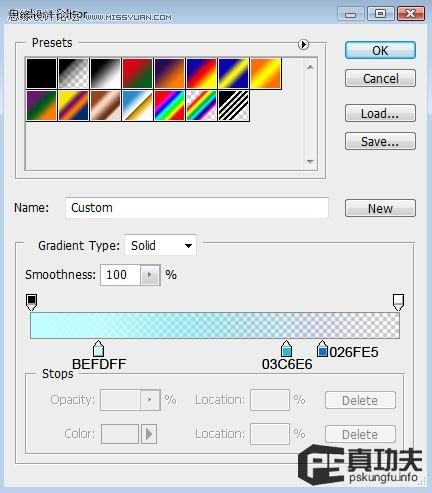
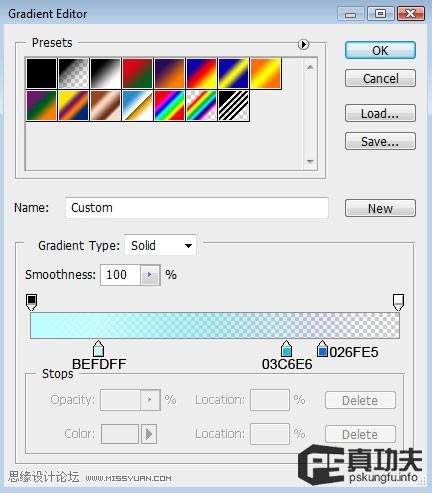
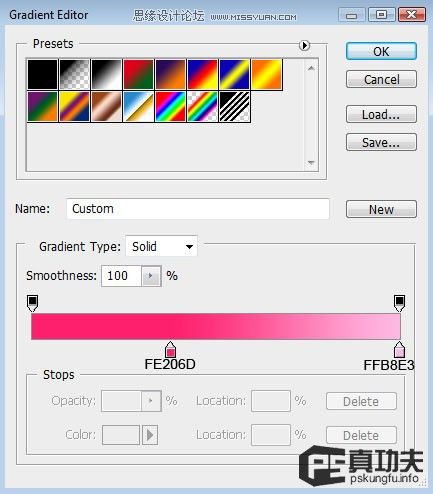
做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。进入图层样式—渐变叠加



OK,继续作者在这蓝色曲线上再加了浅青色(WHY?细节增加可读性)
钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





接着画

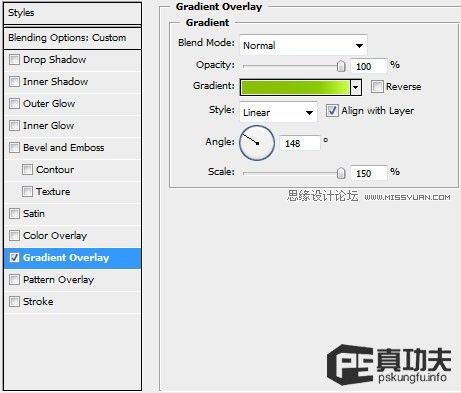
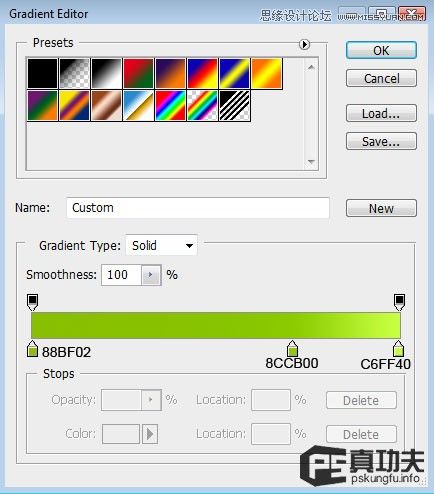
图层样式—渐变叠加



下面的操作同上

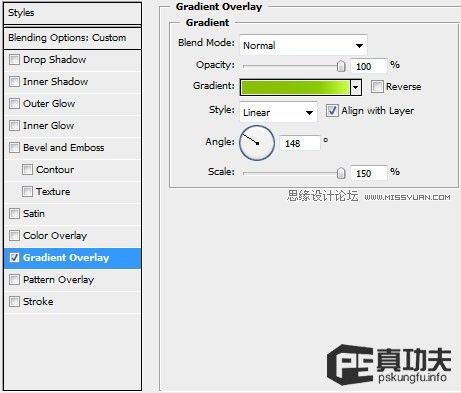
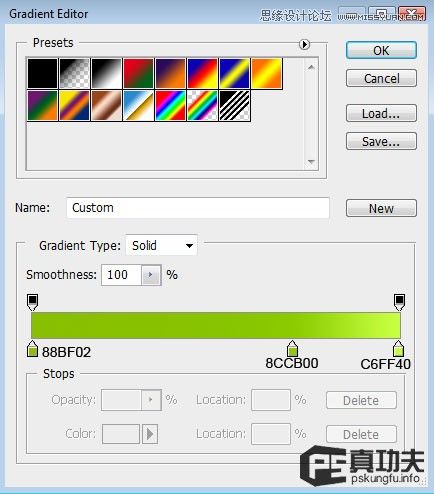
图层样式—渐变叠加



再来

图层模式-渐变叠加



快结束了,加油!再画个图层黄绿渐变




OK,恭喜你,画完了
简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!


设计的四大原则之一—重复,对了,重复这些小十字形。但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。OK,下面就是最终效果啦!