今天小编为大家分享Photoshop图层面板上的不透明度和填充度的区别实例,不会的朋友可以参考本文,希望能对大家有所帮助!
难道它们不是做着同样的事情吗?这个问题问得好,因为在大多数情况下它们的功能的确是一样的。这两个选项都是控制当前图层的透明度。它们是控制当前被选中的这个图层能允许其下面的图层所显示的程度。通常情况下,要降低一个图层的透明度,我们就减少它的“不透明度”的百分比。
然而,假如“填充”也是降低图层的透明度,干嘛要用两个选项来做同一件事情呢?难道它们一定有区别的对吗?
说的对,它们当然是有区别的。“不透明度”和“填充”的主要区别是与“图层样式”有关系的。如果你没对你的图层添加任何样式【诸如阴影、斜面和浮雕、外发光等)效果的话,要降低图层的透明度,这两个选项你随用哪个都行。但是如果你的图层添加了一个或多个图层样式,这两选项“不透明度”和“填充”的作用是完全不同的。
让我们来看一个实例:
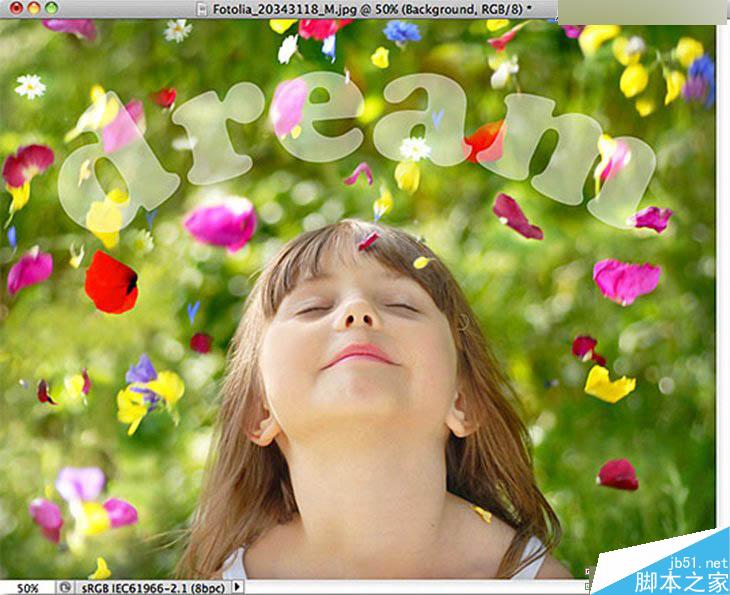
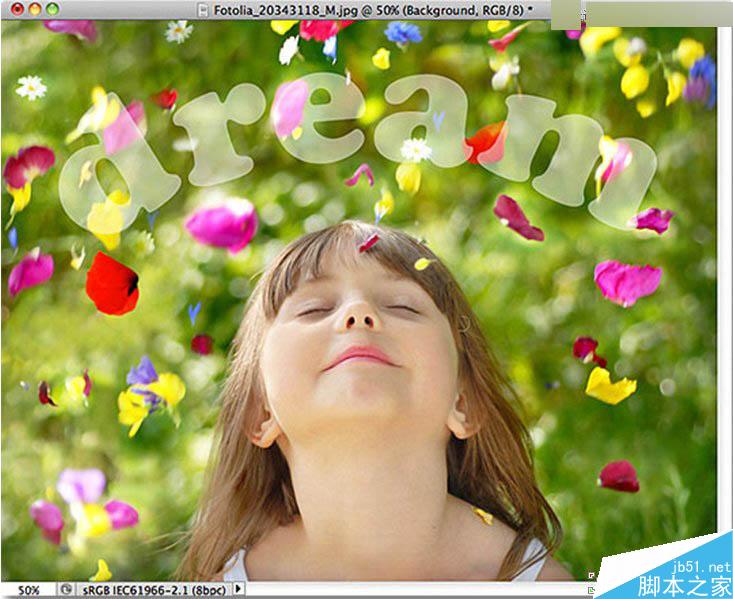
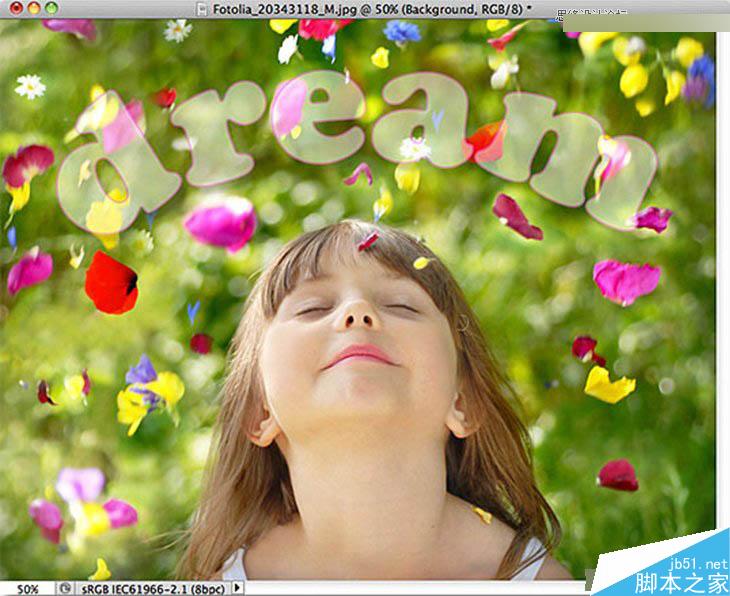
这里我打开了一张图片,我在上面写了文字:“梦想”

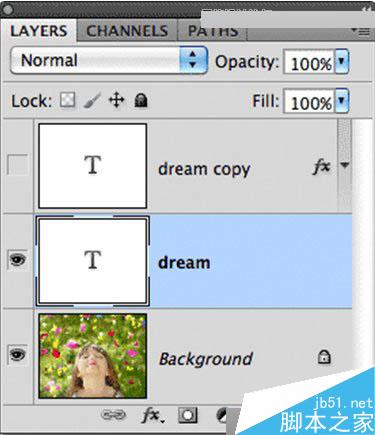
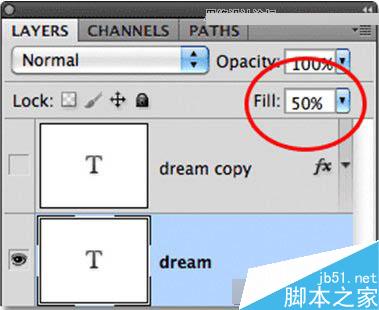
在图层面板这里,我们看到女孩图片在背景层上,文字“梦想”在其上面的文字图层上,我还复制了一层文字图层,文字图层副本,被我暂时关闭了眼睛。现在我选中的是文字图层,模式是“正常”。

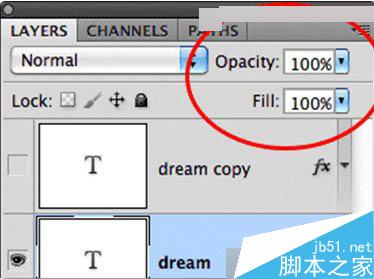
再看“不透明度”和“填充”这两个选项,在默认情况下,都是100%。这意味着,我的(被选中的)文字层当前是百分之百可见。

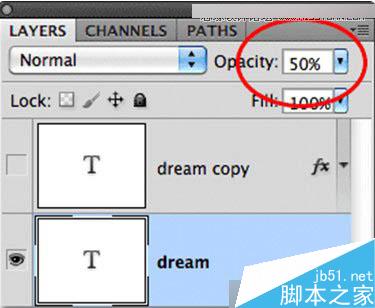
让我们看看当我将透明度降到50%是会怎样。

当“不透明度”降到50%时,我工作区图片里的文字“梦想”的透明度变成了50%,让下面的背景图像的内容部分显示出来。

现在我把文字图层的不透明度改回到100%,再把“填充”选项改成50%,我们再来看看。

我们看到效果跟刚才完全一样:文字图层的透明度是50%;下面的背景图像部分显示出来,这是在没有添加任何图层样式的情况下的情形,记住。

下面,我们来看看添加图层样式后的情况,我先关了刚才这层文字层的眼睛,

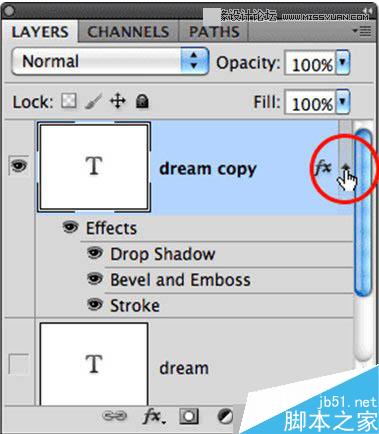
再打开文字副本层的眼睛。

这一层就是拷贝过来的文字层的副本。不过我之前已经给它添加了一些图层混合样式:描边,投影,斜面和浮雕。
我们可以看到文字周围的描边痕迹和它后面的阴影,斜面和浮雕暂时看不出来,因为当前文字为全白色

我来点开显示图层效果的小三角,展开来,你看到我确实加了上述图层样式。

当我把加了图层样式的这层的“不透明度”减低到50%,这意味着,图层上的全部,不但是文字本身,连同给它添加的那几个样式的透明度都降到了50%。还没有什么大的变化。

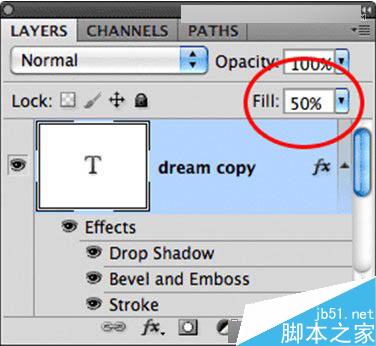
但是,当我把“不透明度”还原到100%,再把“填充”降到50%。

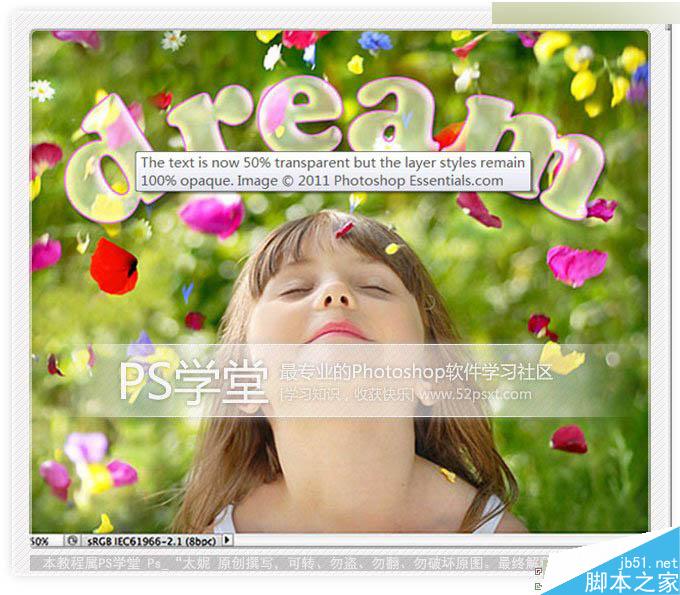
现在看看不同之处就出来了。“填充”降到50%,只对文字本身起作用----只降低了文字本身的透明度【我们可以这样理解:只对文字本身进行了填充】,而图层所具有的图层样式完全不受影响且完全显示出来。尽管文字本身的不透明度是100%。

这就是“不透明度”和“填充”的区别,让我们来小结一下:图层的“不透明度”选项控制着图层的全部透明度【包括图层本身及它的图层样式】。
而“填充”选项只对图层本身内容的透明度起作用,对图层所添加的样式没有影响力,弄清楚了这个。今后你想降低一个图层的透明度,而你又要保留此图层上的其它样式为100%的可见,你就可以把此图层的“不透明度”保持在100%,而降低“填充”的数值以达到所需要的效果。
教程结束,以上就是Photoshop图层面板上的不透明度和填充度的区别实例讲解,希望能对大家有所帮助!