在做网店装修时,时常会需要将一张大图里的不同元素分别加上连接,这时我们就需要用到PS的切片工具,具体操作,请往下看
方法/步骤
打开PS软件,界面如图。

将需要制作切片的大图用PS打开,打开后如图

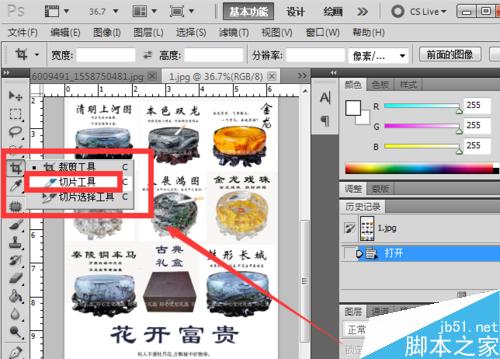
在左侧的菜单栏,选择切片工具,如图

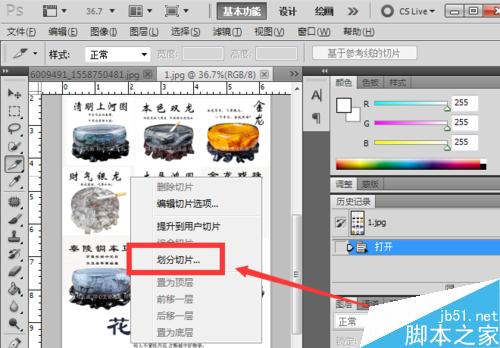
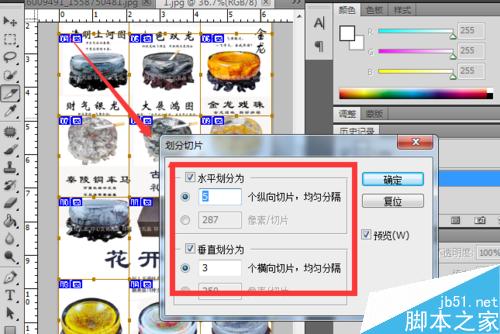
先好切片工具后,将鼠标移到图片上并点右健,然后选择“划分切片”

然后根据需要设置好需要切分的几行和几例并进行适当的调整

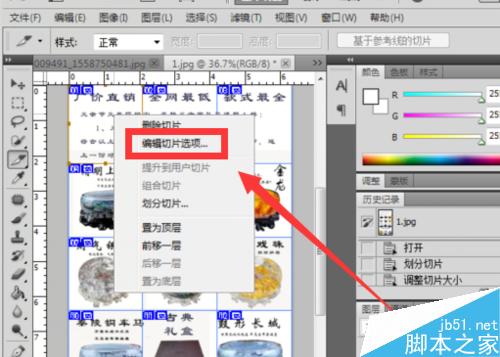
在需要添加连接的小切片上点右键,在打开的菜单中选择“编辑切片选项”

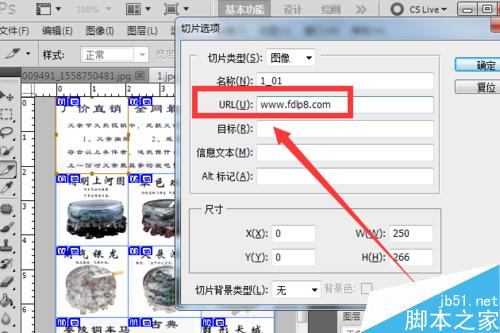
在打开的对话框中URL后的框中填写切片要跳转的连接,填好后并点确认,按照同样的方法,将所有需要添加连接的切片都添上

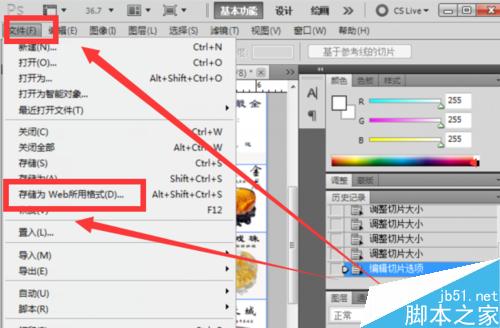
当添完连后保存时选择:文件--存储为web所用格式

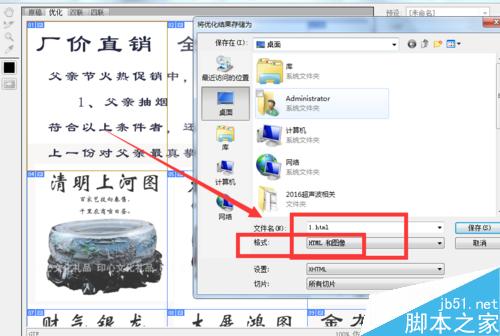
然后保存时的格式选择格式为图像和html,这样保存好后,一个带连接的切片页就做好了

以上就是PS切片工具将一张大图做成切片并添加网址方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!