最终效果如下

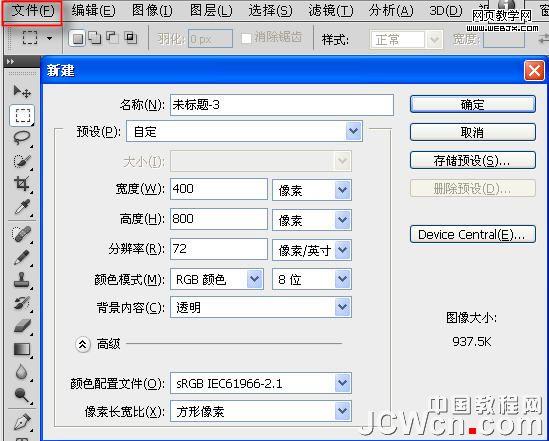
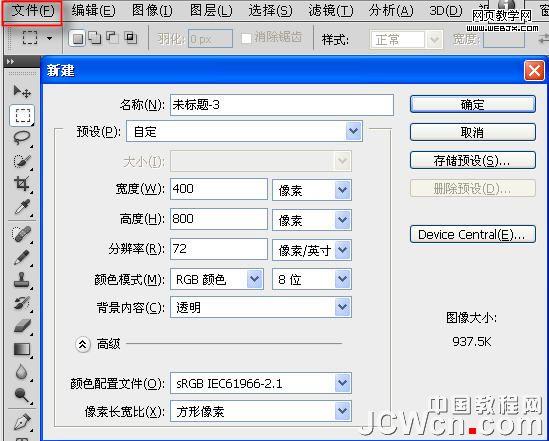
1.新建一个400乘800的透明文档

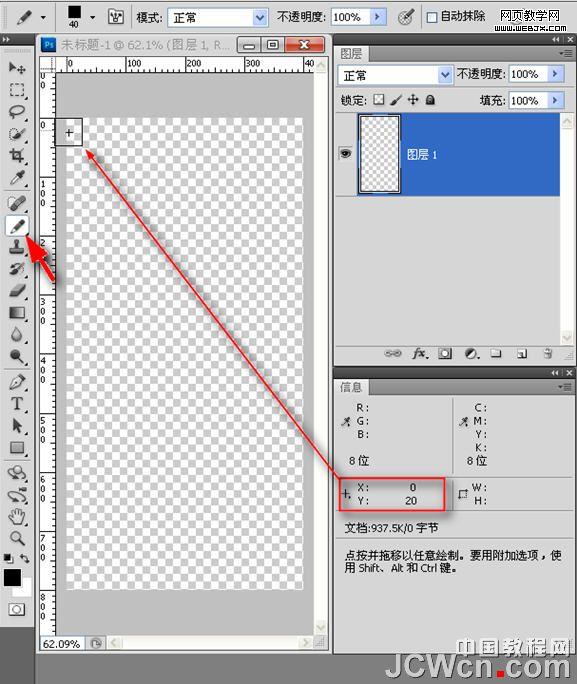
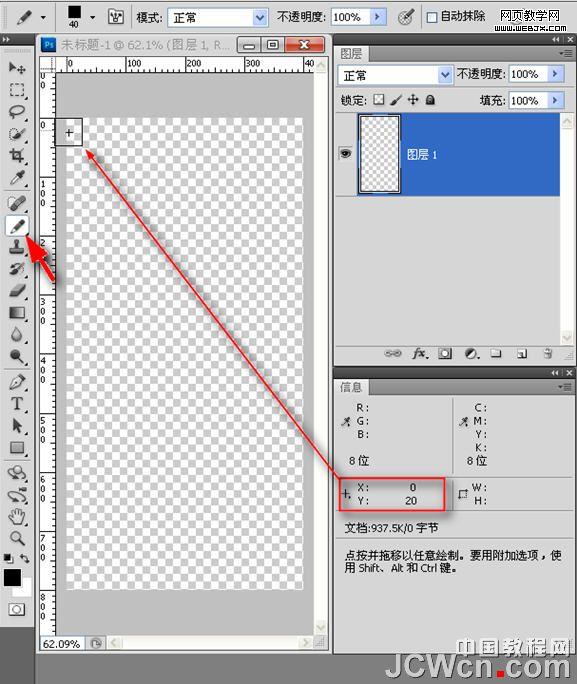
2.用40像素铅笔工具,在文档左上角画一横线。可借助信息面板来确定编辑位置

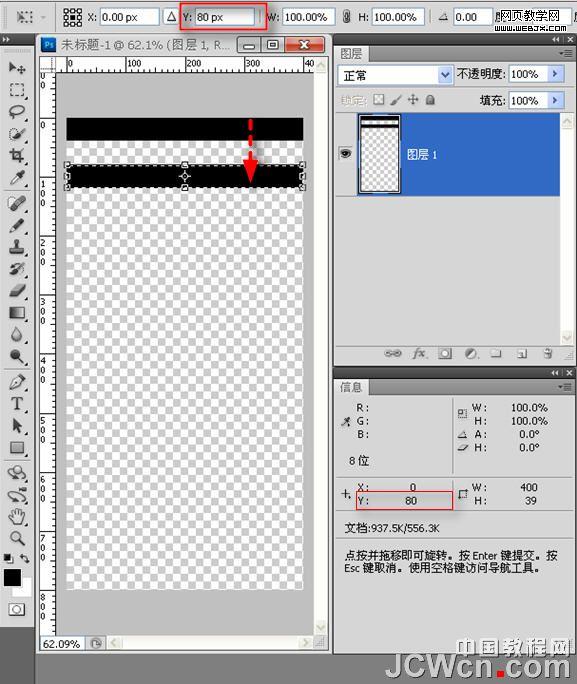
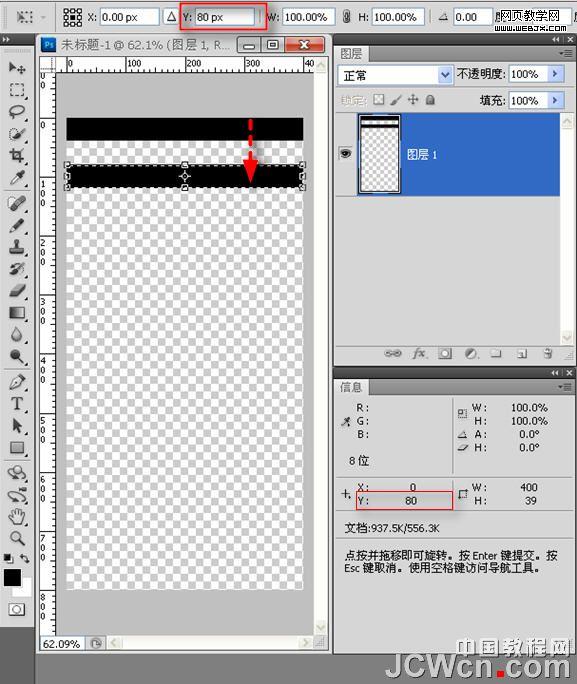
3.直线画好后载入选区,按一下ctrl+alt+t组合键——复制变换——0坐标值状态下方向键向下移动80像素(呈等距)。载入选区的目的是不让复制后的对象生成新图层

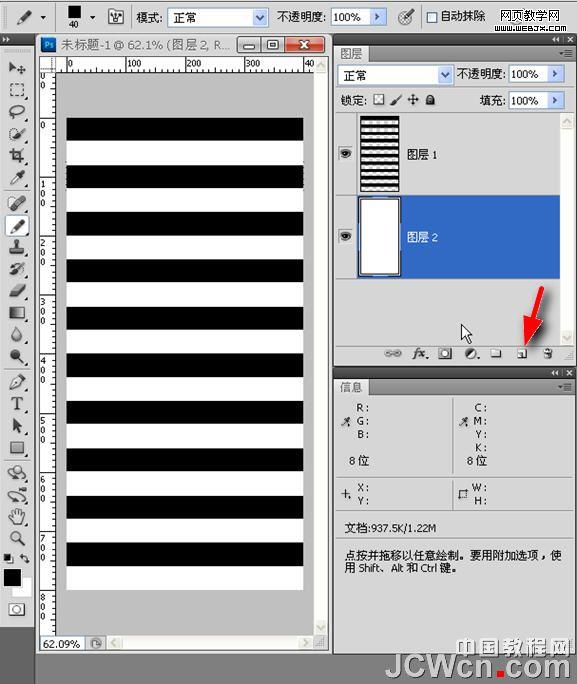
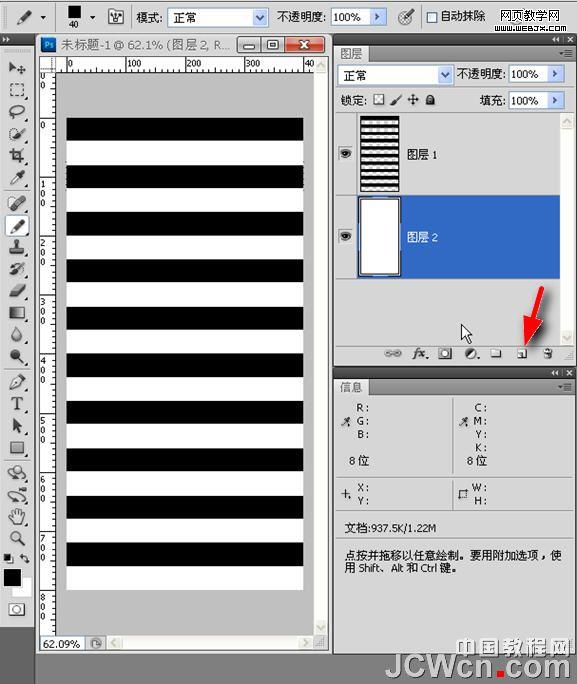
4.确定后连续按ctrl+shift+alt+T组合键8次,复制8个横条(共10个),然后取消选区。下来按住ctrl键单击箭头处——在当前图层下方新建图层——然后填充白色并合并图层1和2

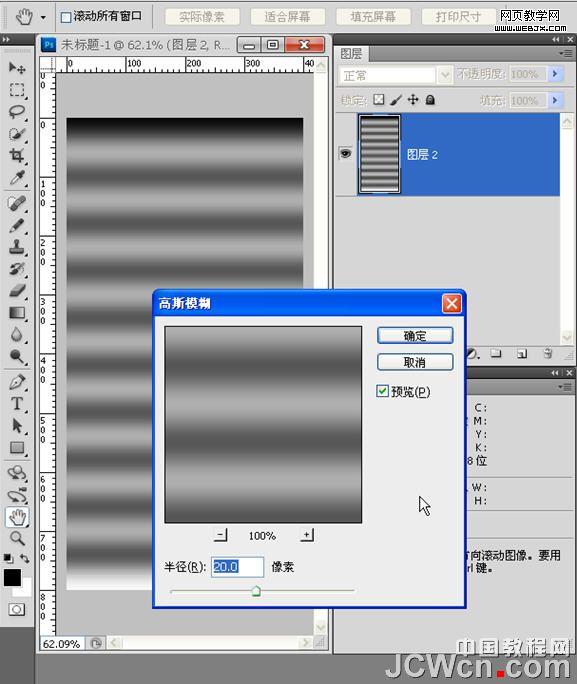
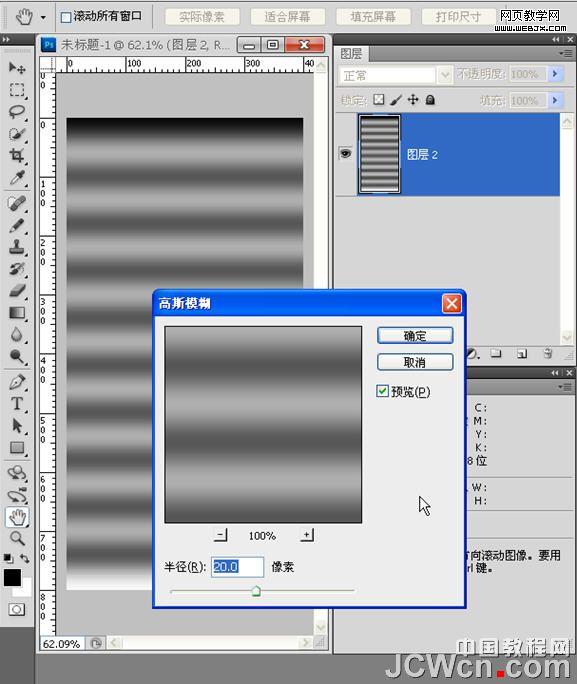
5.执行滤镜>模糊>高斯模糊——数值参考图示

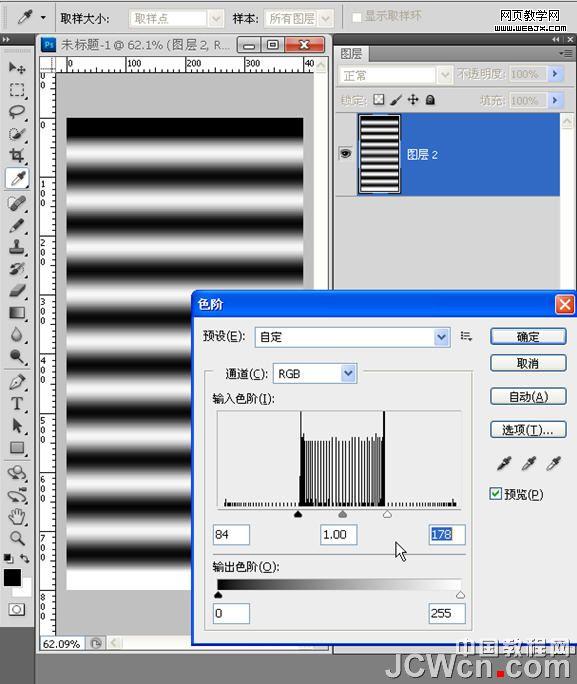
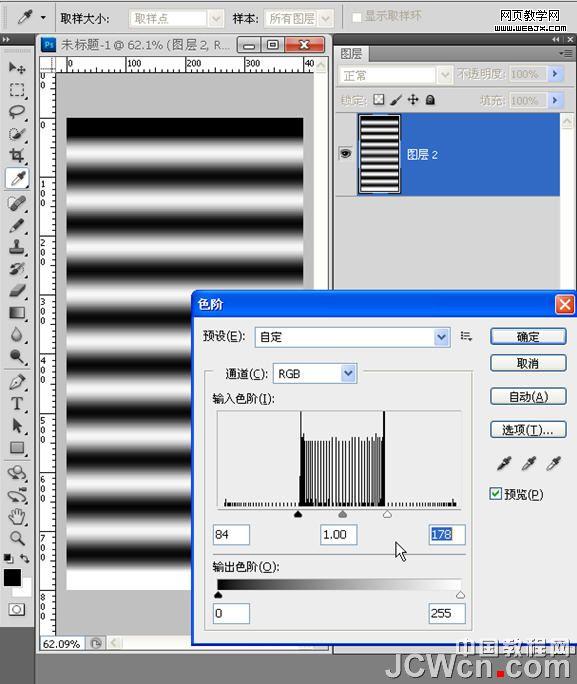
6.调整一下色阶,增强一下对比

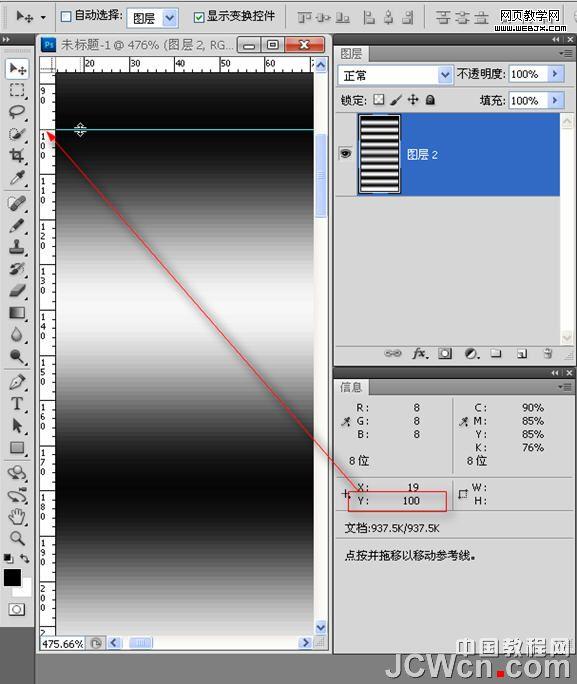
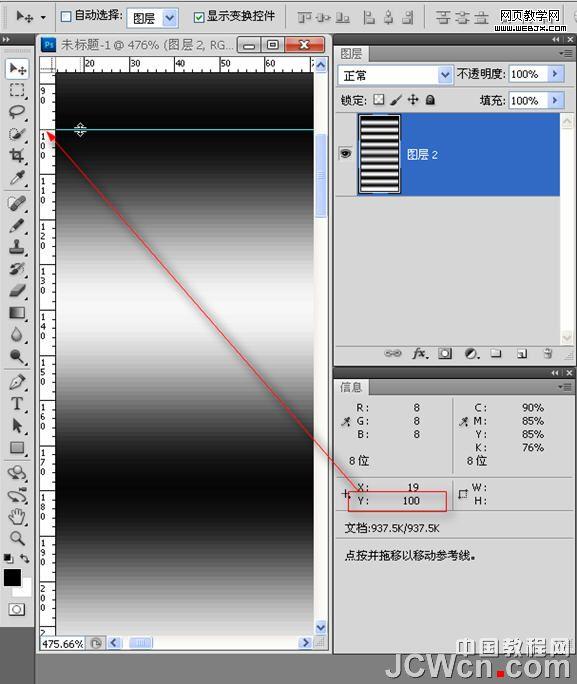
7.下来拉一根参考线做个模拟视窗便于观察。注意信息面板的Y坐标值,这根参考线以下显示的部分是我们之后编辑动画需要的区域。有人会问为什么要这样做?那是因为要让它在接下来的动画制作中不间断无障碍的循环播放。当初画直线的宽度是40像素,因为等距,所以白色也是40像素,二者相加是80像素,我计划用4帧完成这个动画制作,所以每复制一层向下移动20像素,4层一共移动80像素,正好形成一个循环

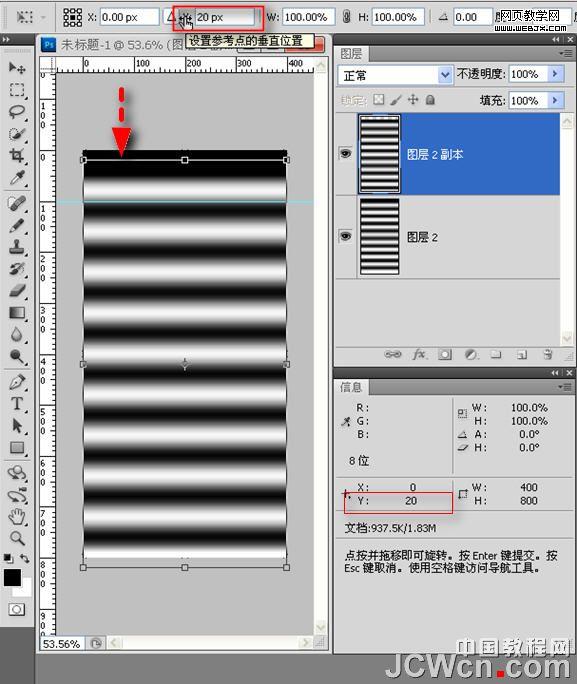
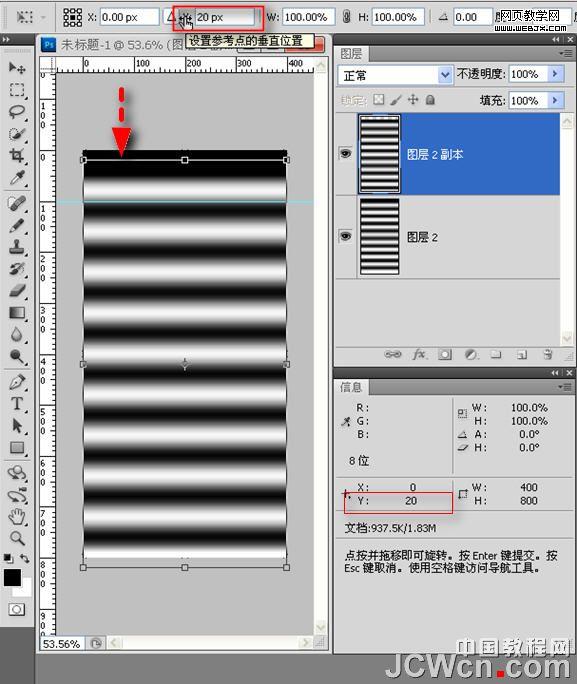
8.为了快速准确,我们还是采取复制变换的方法。按一下ctrl+alt+T组合键,在属性栏红框内输入数字20(向下方移动),然后按确定

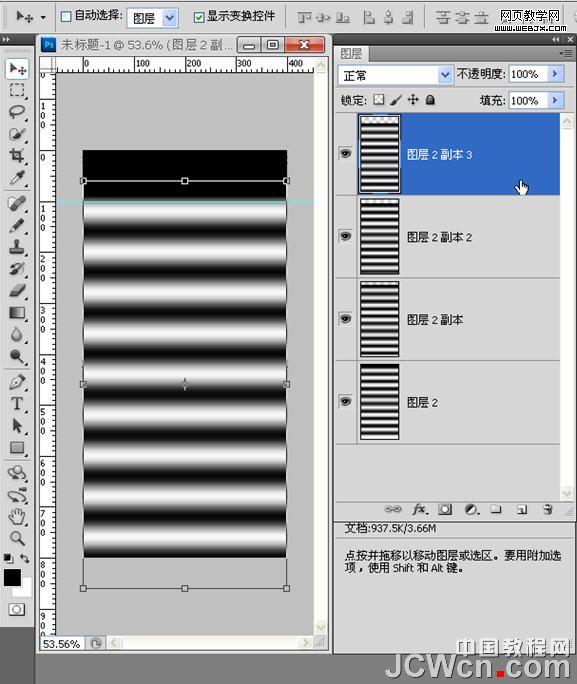
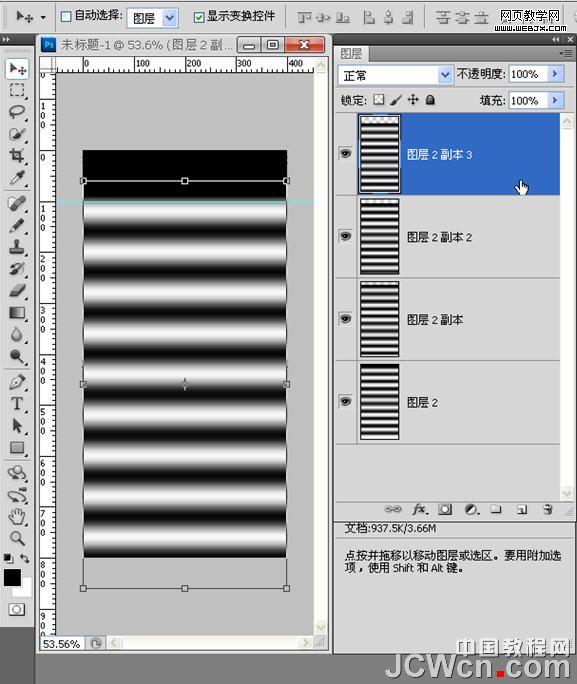
9.接下来按ctrl+shift+alt+T组合键2次复制两层(共四层)。这时你可以做个试验——关闭下面三层的眼睛观察下副本3和参考线的位置,然后按住alt键由下往上单击图层的眼睛两遍,看看是不是无间断的循环

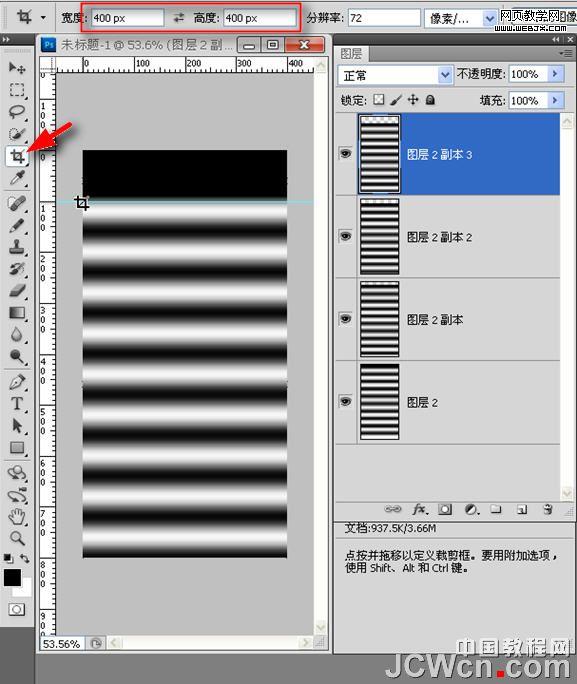
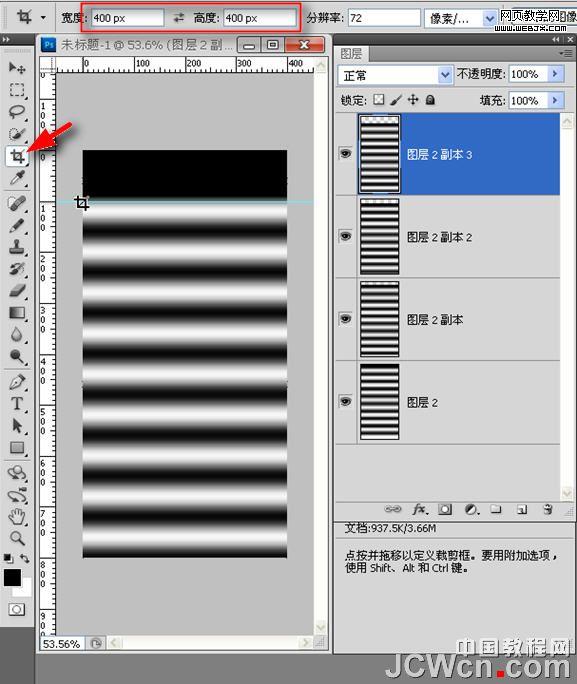
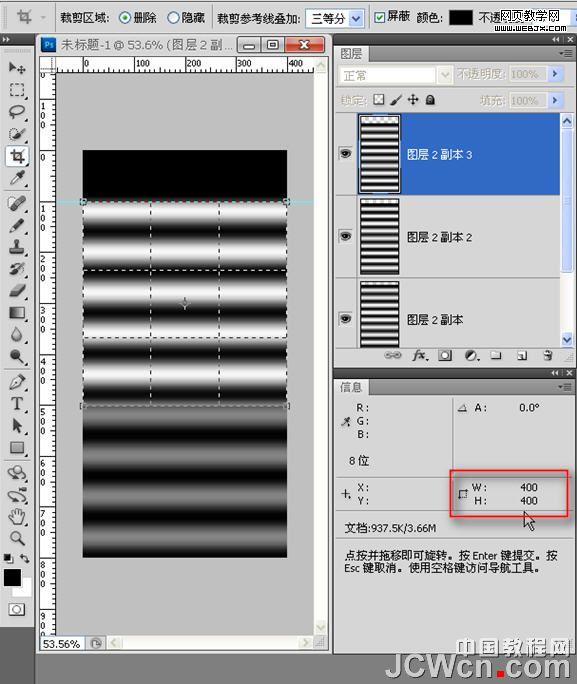
10.下来用裁剪工具在参考线下方裁出一个400乘400的正方形形状

11.裁剪大小的示意图

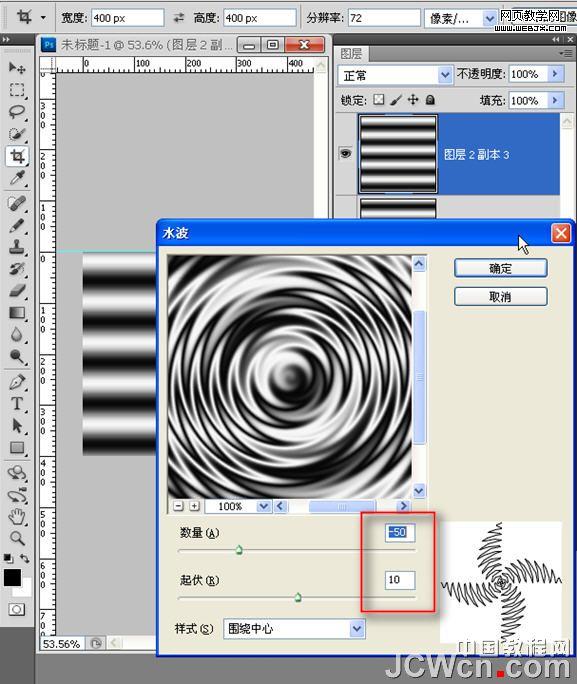
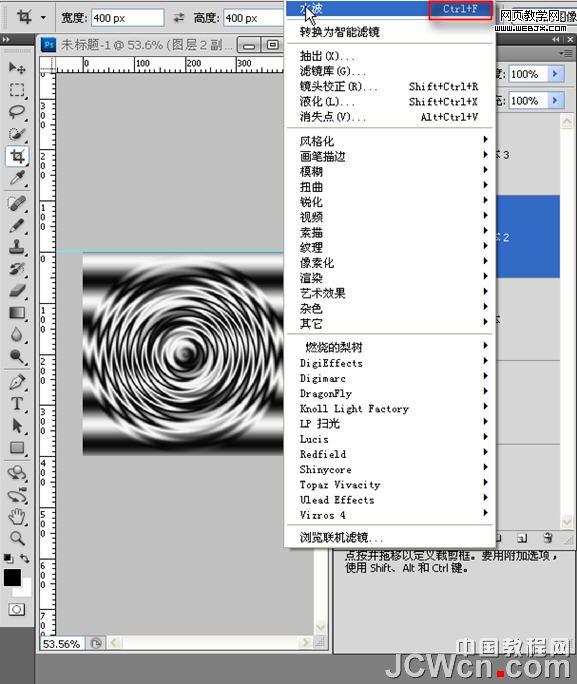
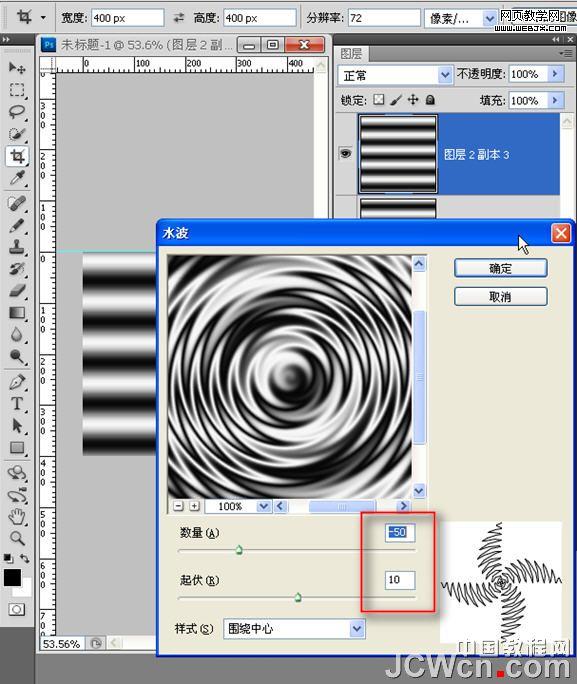
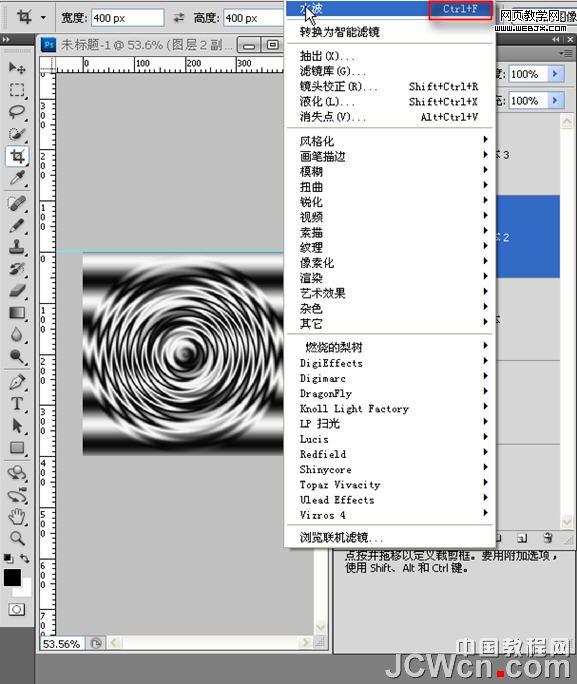
12.开始制作效果,滤镜>扭曲>水波。数值供参考

13.逐层为图层加入水波滤镜效果。快捷方式为ctrl+f

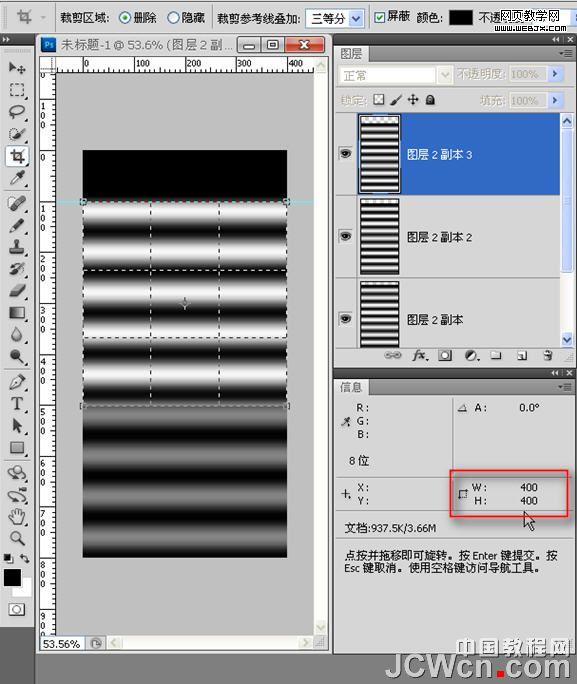
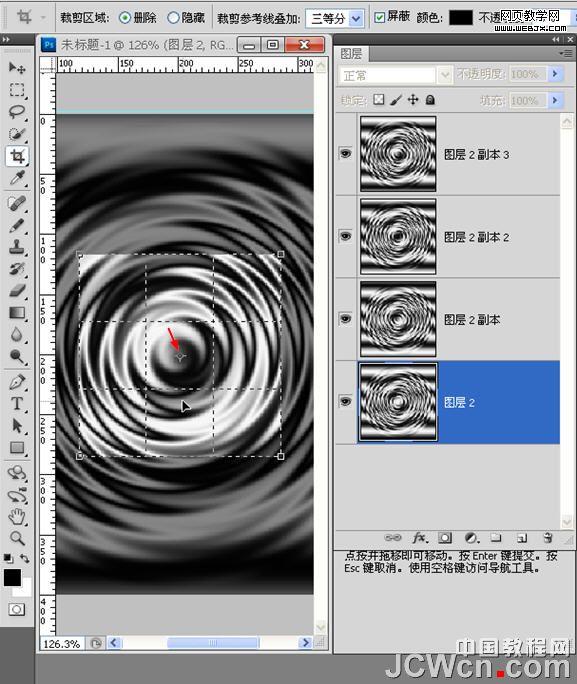
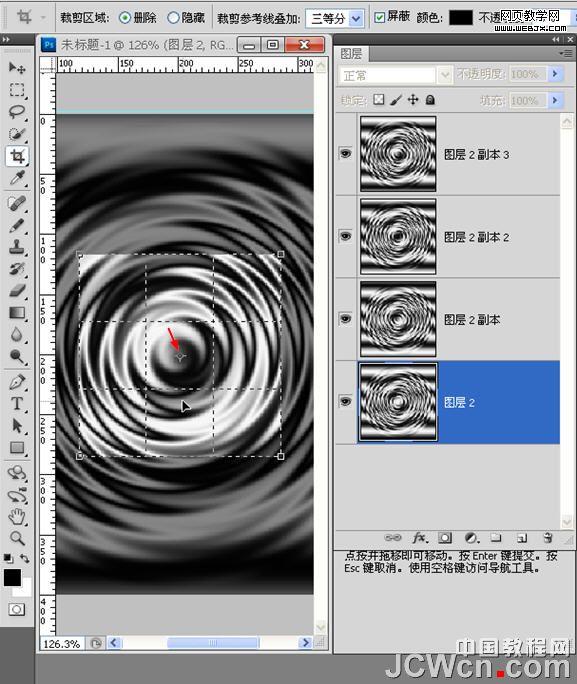
14.注意了,下面这几步很关键。再次用裁剪工具在图中你认为合适的区域裁出一个400称400的形状。留意中心点(当然你也可以不按中心

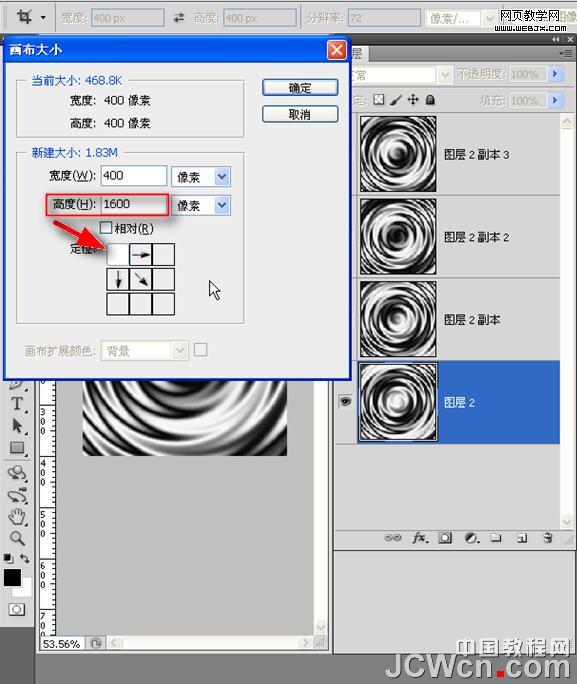
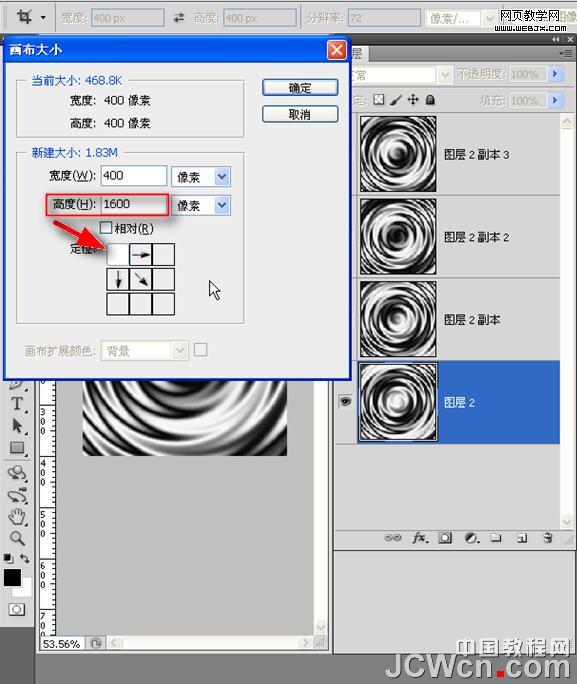
15.单击菜单栏,图像>画布大小——单击箭头所指——画布向右、向下扩展;同时将高度改为1600,宽度不变。也就是说原图是400乘400,现在要把4个图层无缝竖向排列到一起

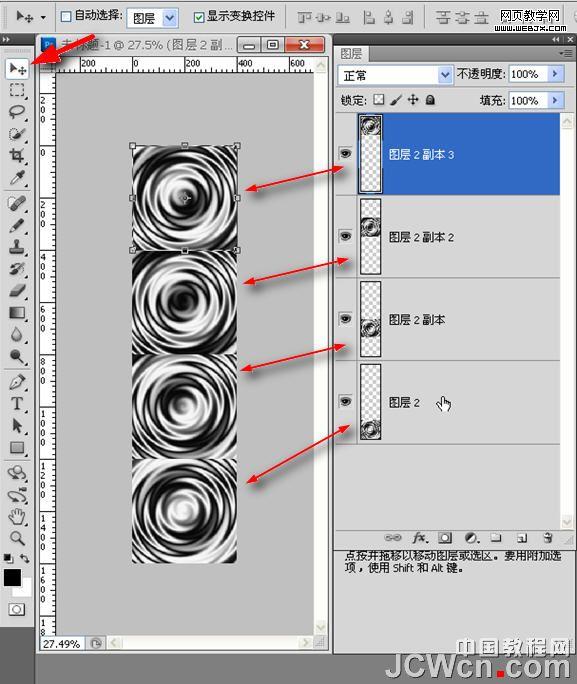
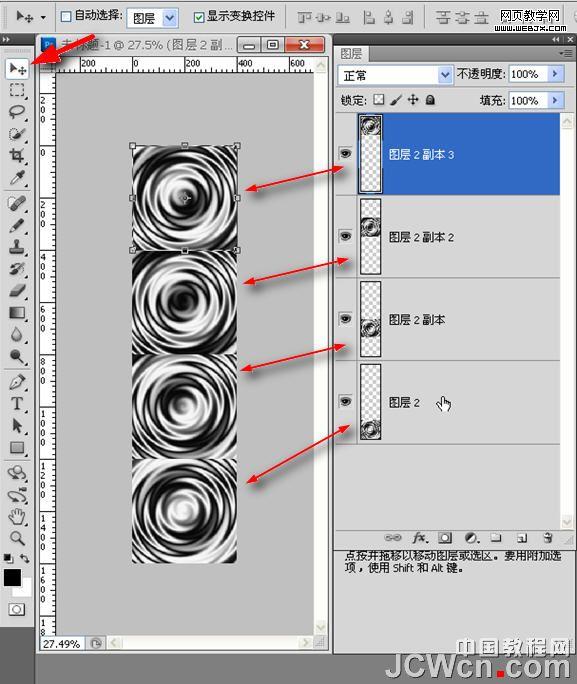
16.好了,用移动工具将各图层向下按顺序放至各自位置然后合并

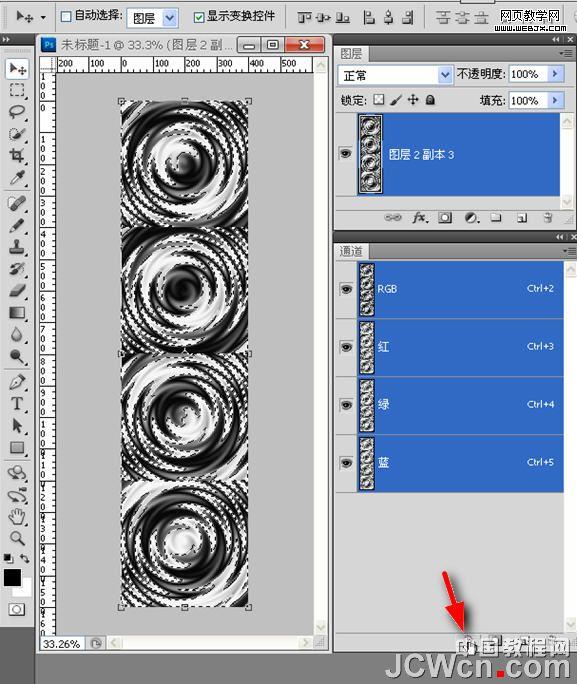
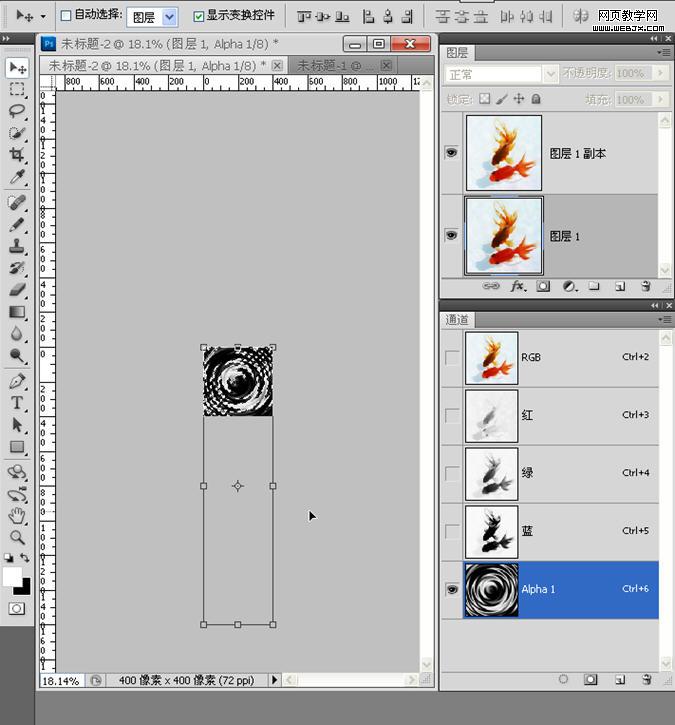
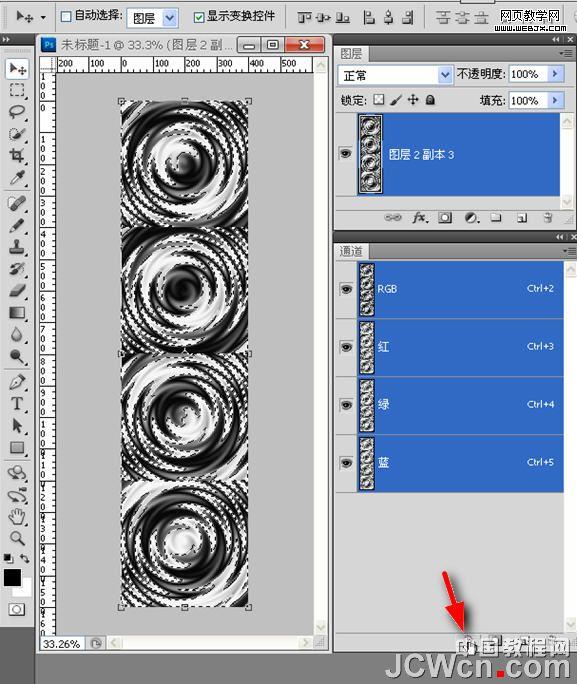
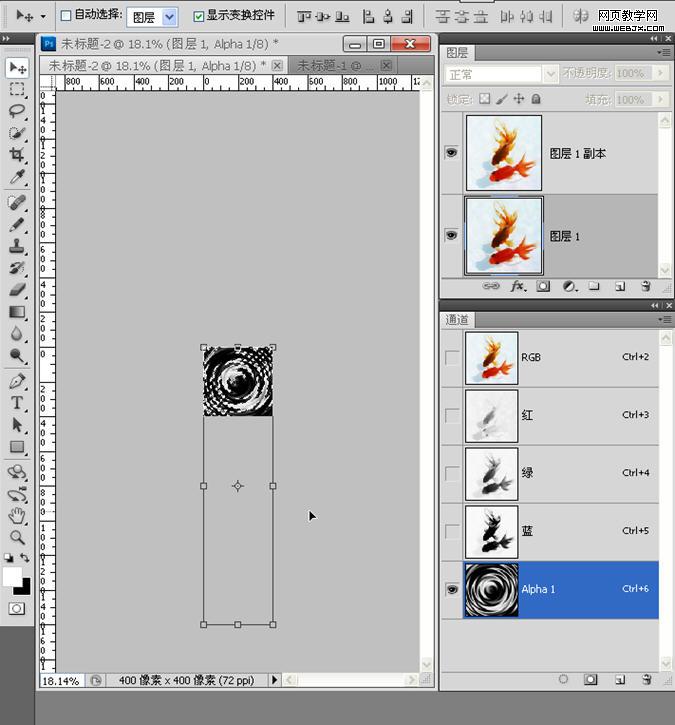
17.合并后单击通道面板下方箭头所指——载入选区,然后按ctrl+C(复制

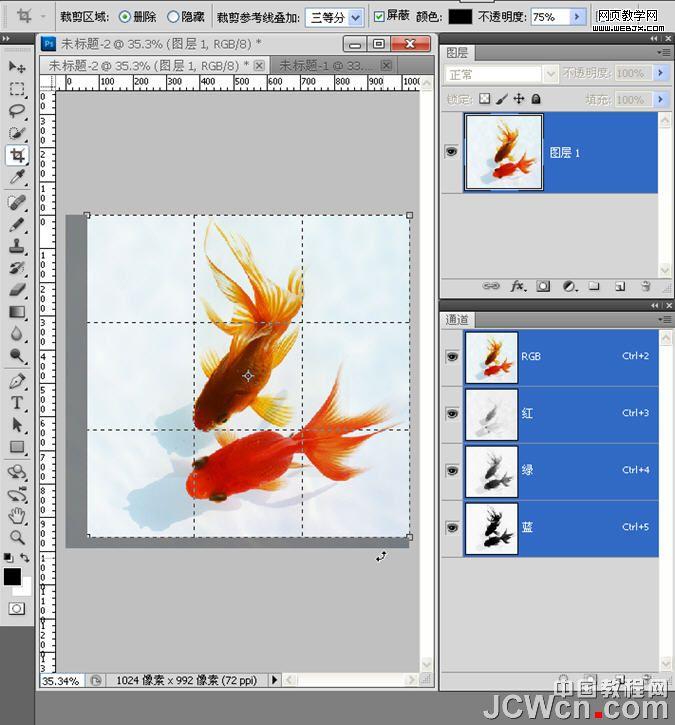
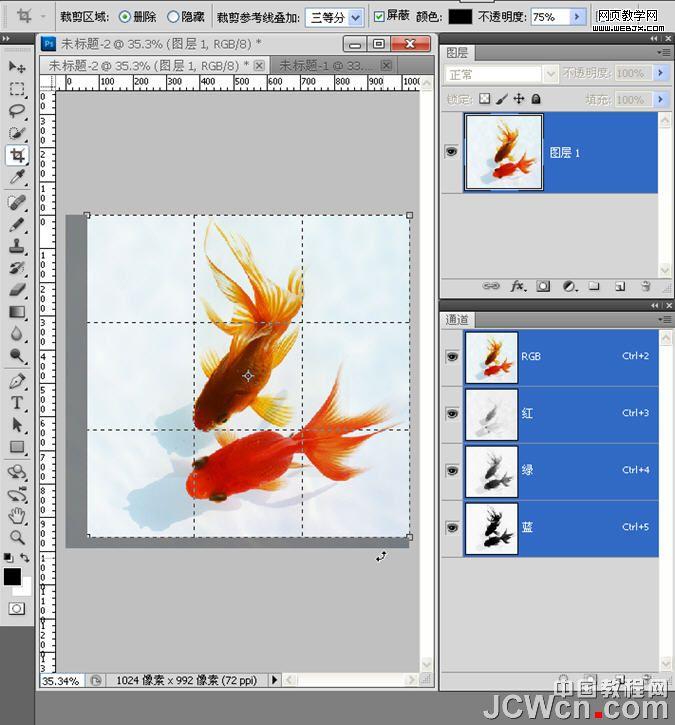
18.打开一张素材图片

19.继续用裁剪工具将它裁为400乘400大小。为的是和之前水纹图的大小匹配

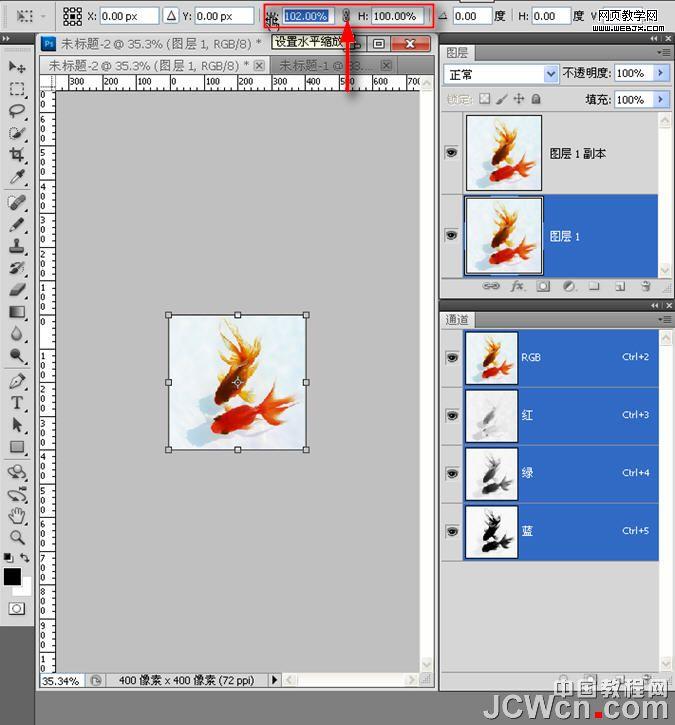
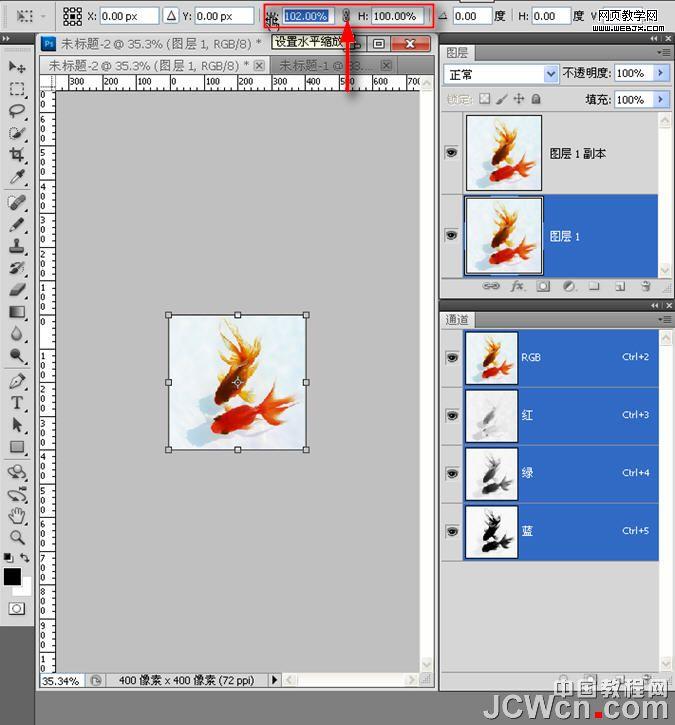
20.复制一层,再回来将图层1等比放大一点增加一点错落感。(不好意思,这个截图某处有误,但结果已修正。等比缩放需按一下箭头所指的链接按钮

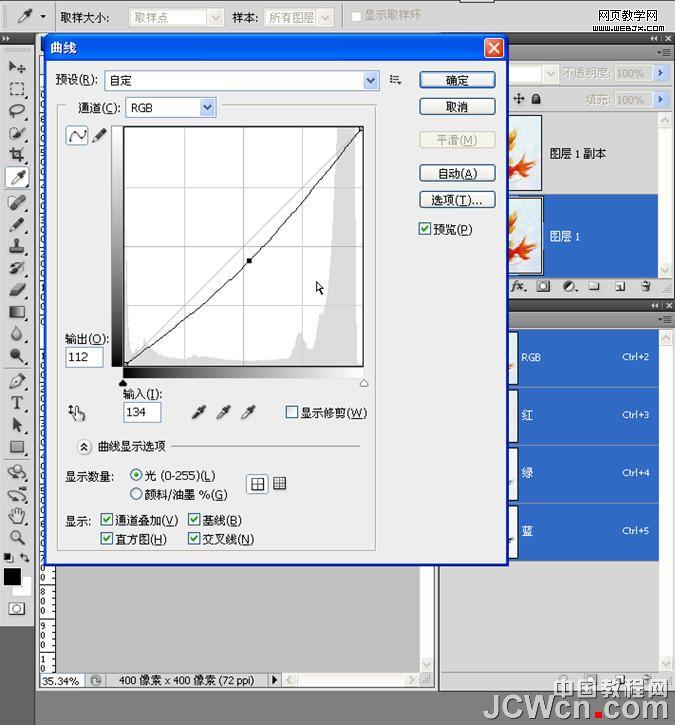
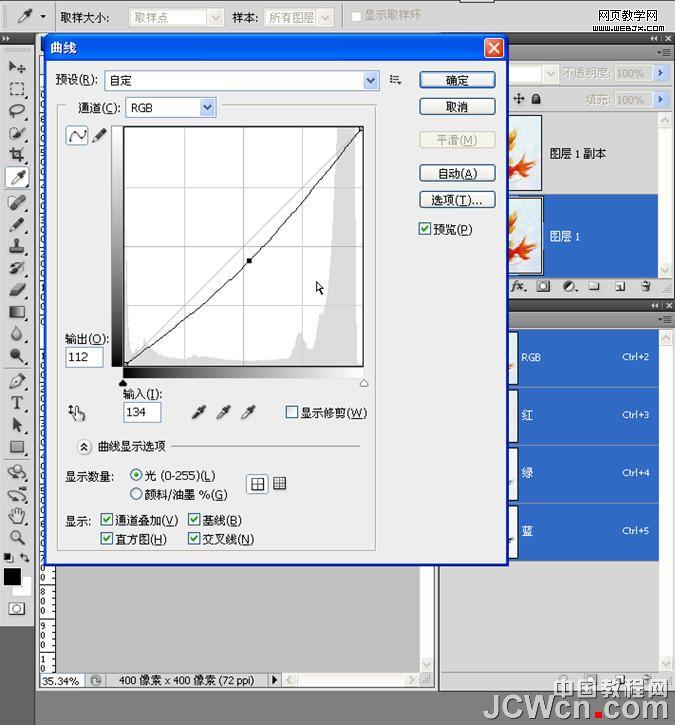
21.再用曲线调节一下,压低亮度增强一点两个图层的明暗

22.单击通道面板下方箭头所指按钮——创建新通道。刚才我们已经ctrl+C复制了水纹图的选区,好了,现在按下ctrl+V(粘贴)。

23.看到了吧,已经将水纹图的全部粘贴至新通道了,虽然看不到全部。此时,蚂蚁线还在

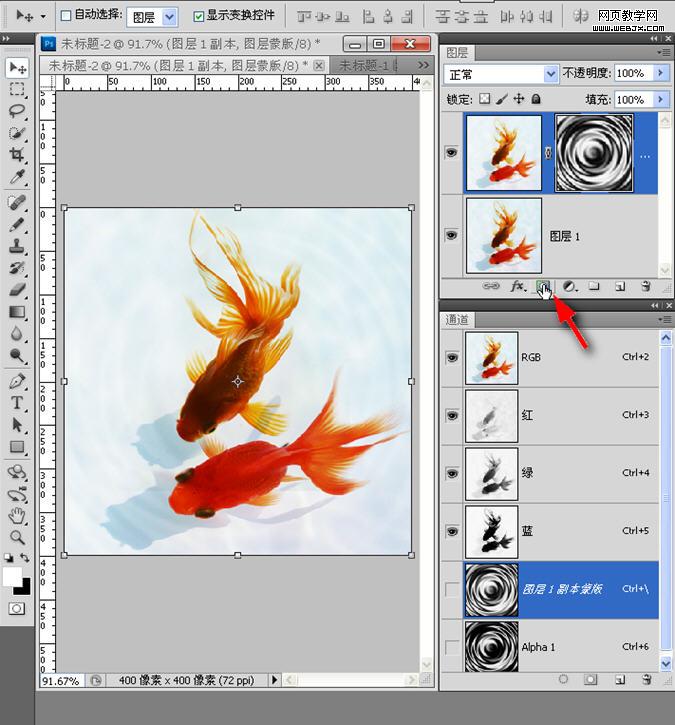
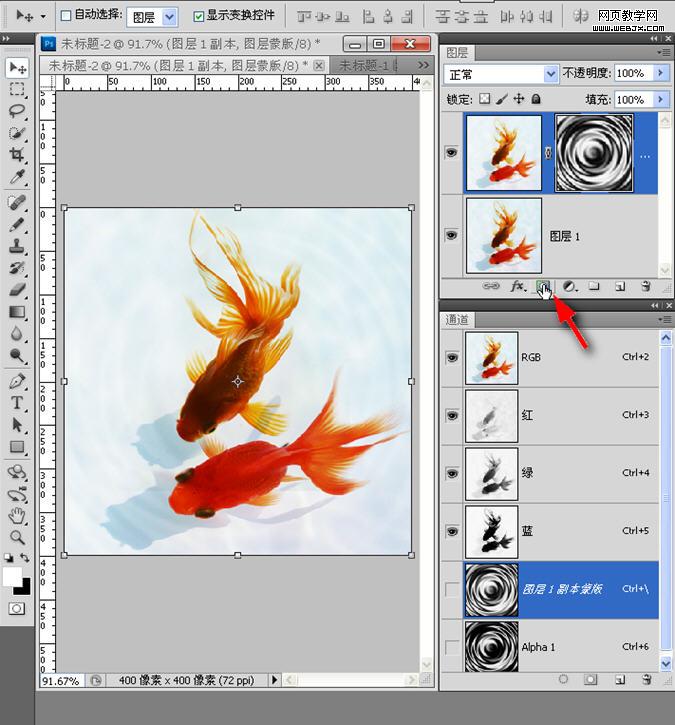
24.单击图层1副本,再单击箭头所指按钮——添加蒙版——为图层1副本添加一个我们设定的蒙版

25.单击箭头所指的链接按钮——取消图层和蒙版的链接。然后打开菜单栏,窗口>动画

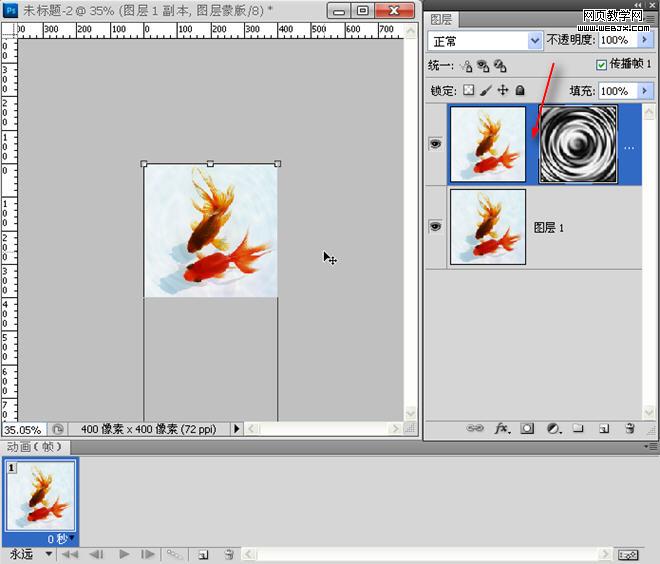
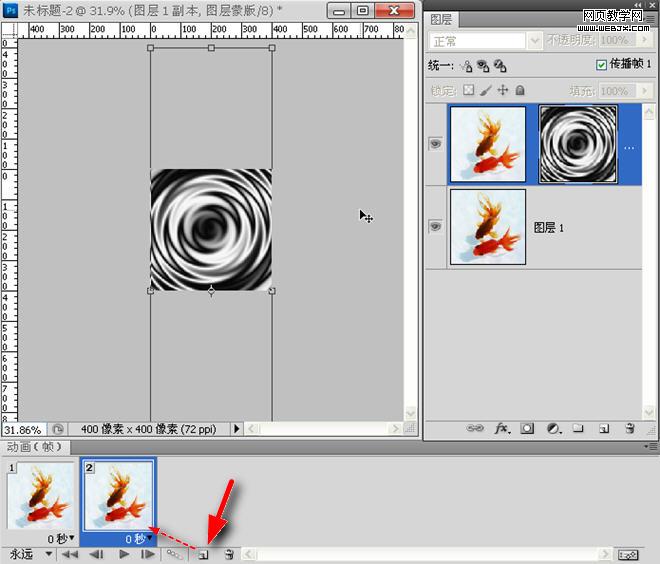
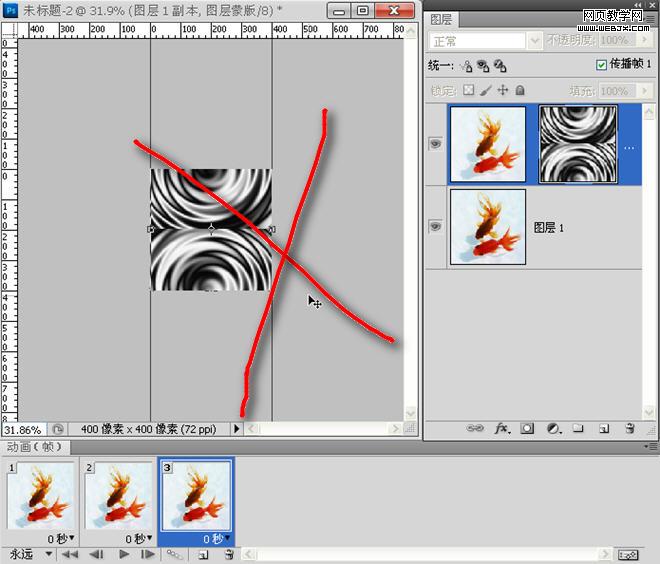
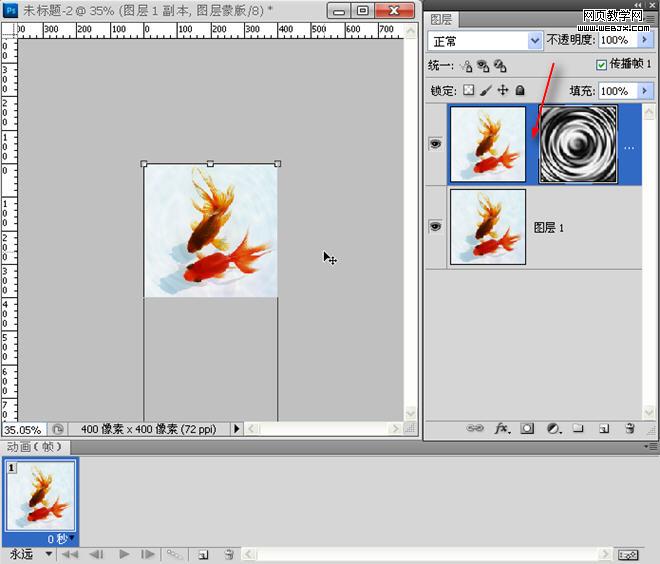
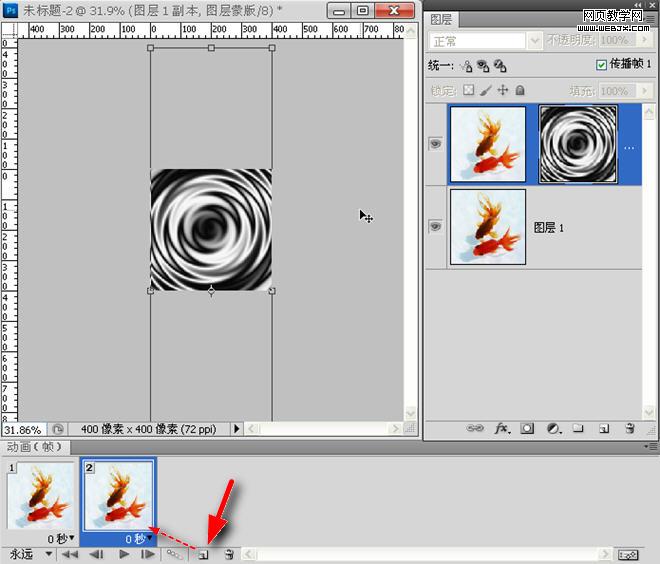
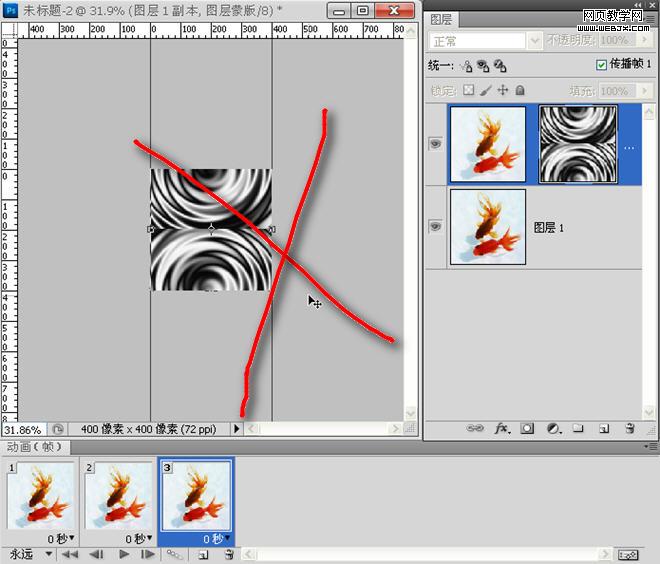
26.再次提请注意,这一步最关键,现在童鞋们可能明白这个动画的制作思路了,那么如何才能精确移动蒙版呢?这里有个方法,当然,这也是软件自有的功能——按住alt键单击一下蒙版——这时我们看到的就是蒙版了;单击箭头所指按钮——复制所选帧,然后按住shift键用移动工具向上移动一个图案、、、、、以此类推,逐帧按顺序直至完成。移动过程中还可以用方向键配合来精确移动蒙版位置

27.这个就是错误的,图案虽然无缝但完全可以分清它的边缘

28.完成后是四帧


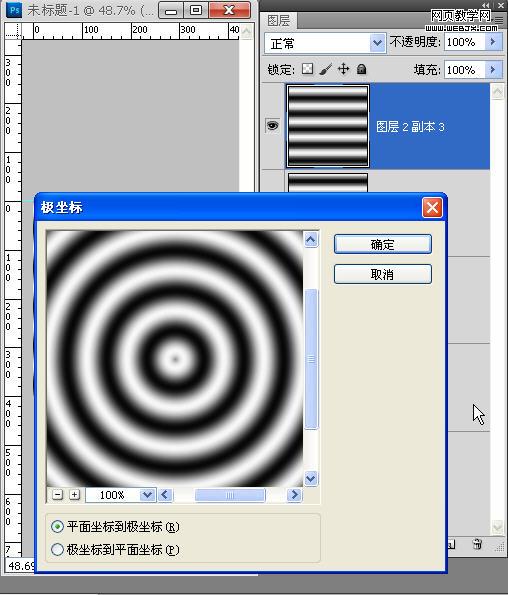
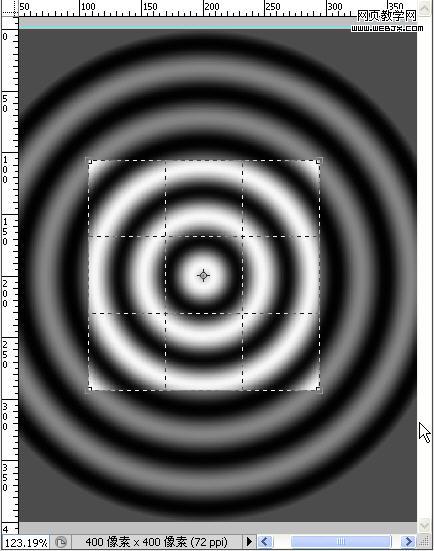
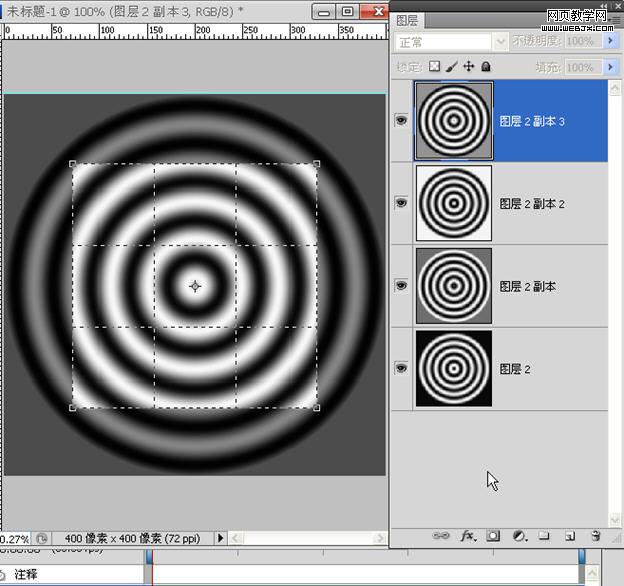
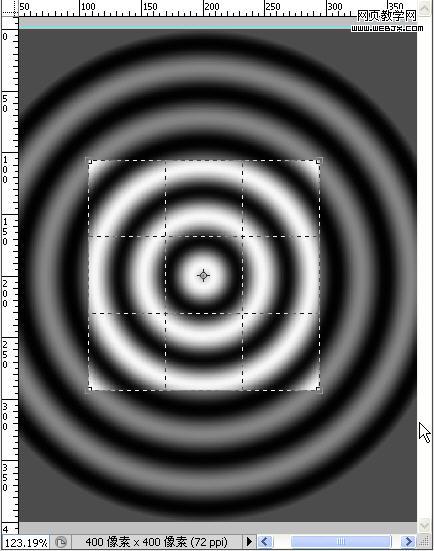
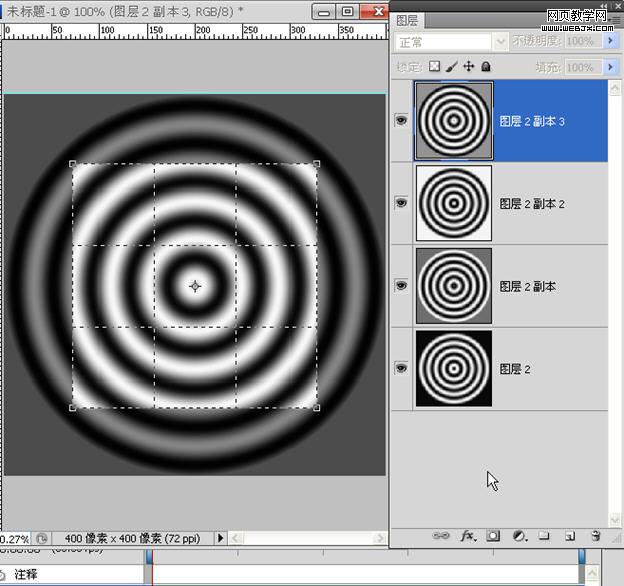
29.也可以这样,极坐标的效果




最终效果如下