在本节实例的学习中,将制作找不同小游戏中链接部分的动画效果。如图10-136所示,为本实例的完成效果。 
图
10-136 完成效果技术提示
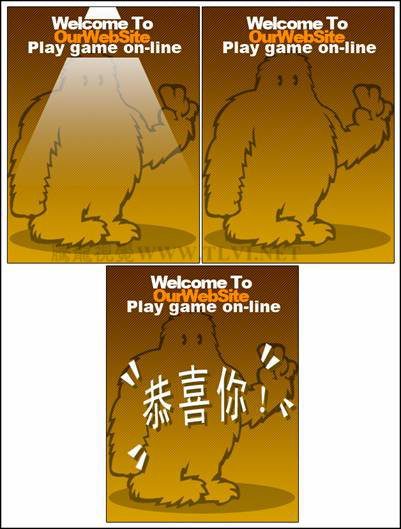
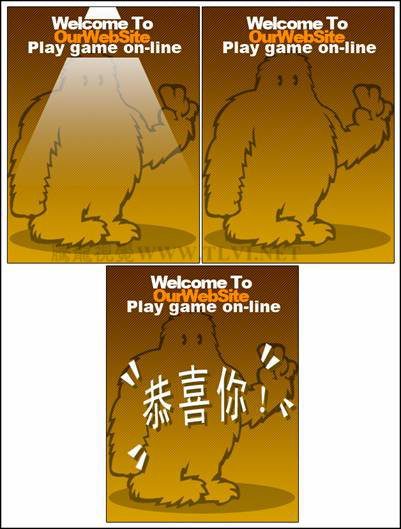
在本实例的设计、制作流程中,首先设置链接页面中的动画效果,然后将文件存为网页的格式,将网页的地址进行复制并通过使用“切片”调板设置链接,当鼠标在相应位置单击时就会触发相应的链接。如图10-137所示,为本实例的制作流程。 
图
10-137 制作流程
制作步骤
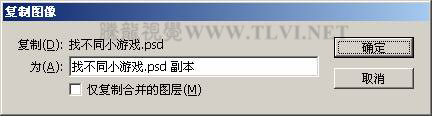
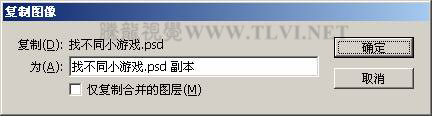
(1)启动ImageReady,打开上一章节保存的“找不同小游戏.psd”文件,然后执行“图像”→“复制”命令,如图10-138所示,创建一个副本文档。 
图
10-138 复制图像
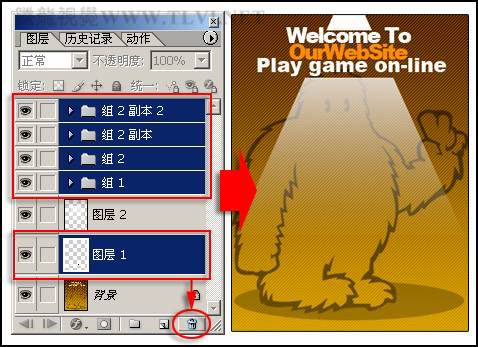
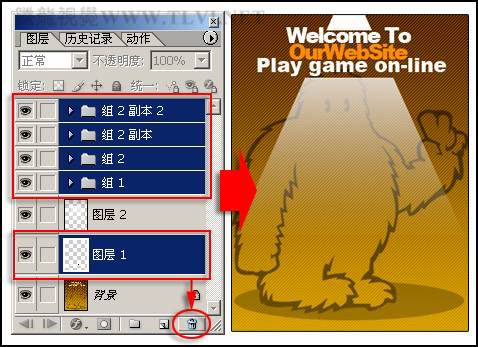
(2)在创建的副本文档中,按下<Ctrl>键,依次单击“图层”调板中的四个图层组及“图层 1”,将其全部选中,然后拖到 “删除图层”按钮处删除,如图10-139所示。
“删除图层”按钮处删除,如图10-139所示。 
图
10-139 删除图层组及图层
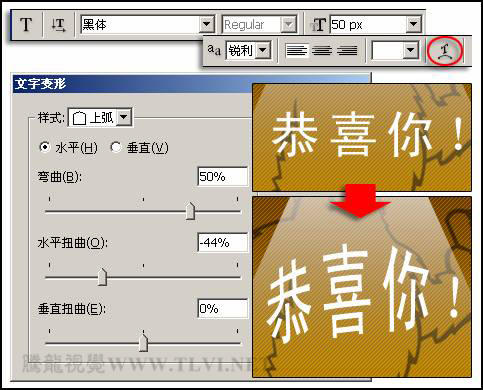
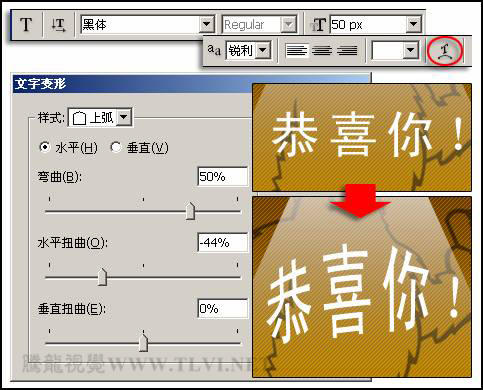
(3)选择 “文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的
“文字”工具,输入如图10-140所示的白色文字。然后单击工具选项栏中的 “创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。
“创建文字变形”按钮,在打开的“文字变形”对话框中,设置文字的变形效果。 
图
10-140 编辑文字
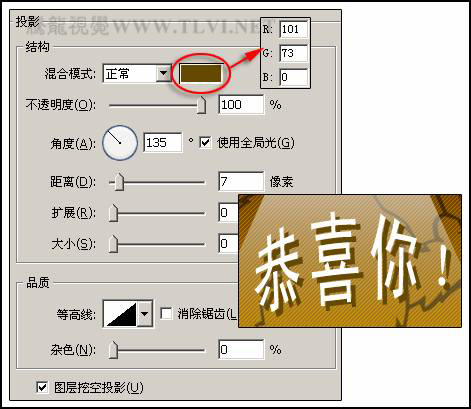
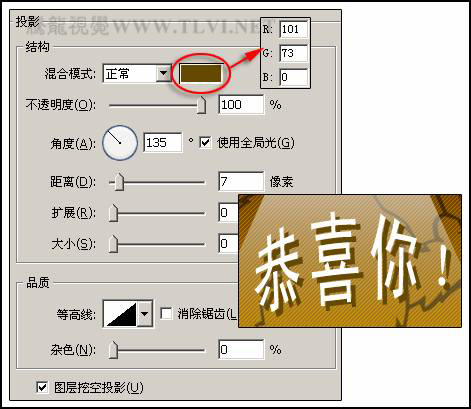
(4)执行“图层”→“图层样式”→“投影”命令,参照图10-141所示,为文字添加“投影”效果。 
图
10-141 设置“投影”效果
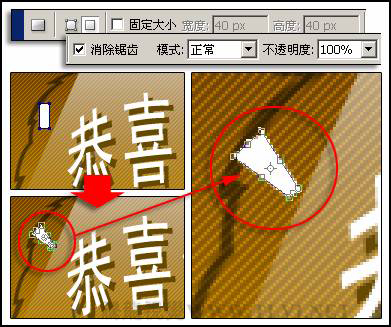
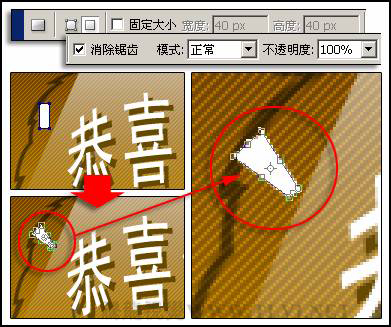
(5)在“图层”调板中新建“图层 3”。使用 “矩形”工具,绘制如图10-142所示的白色矩形图像,然后执行“编辑”→“变换”→“扭曲”命令,对矩形图像进行扭曲变形处理。
“矩形”工具,绘制如图10-142所示的白色矩形图像,然后执行“编辑”→“变换”→“扭曲”命令,对矩形图像进行扭曲变形处理。 
图
10-142 绘制并扭曲矩形图像
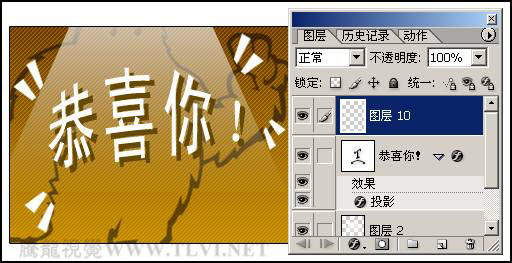
(6)接着再通过新建图层、绘制并扭曲矩形图像的方法,编辑如图10-143所示的图像效果。然后在“图层”调板中将“图层 3”及其上的用于编辑矩形图像的图层全部选择,再按下<Ctrl+E>键,将选择的图层合并为“图层 10”。 
图
10-143 编辑图像
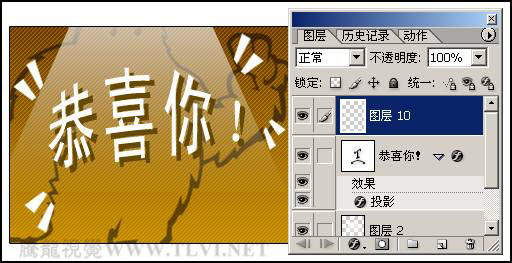
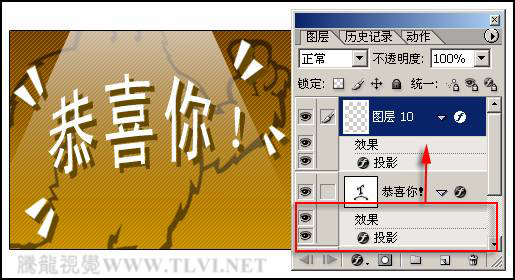
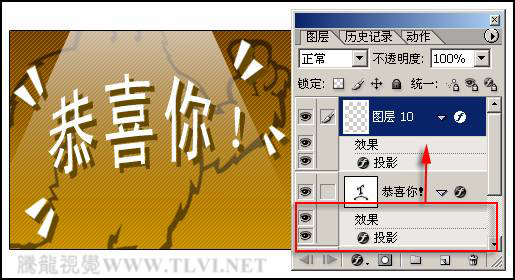
(7)在“图层”调板中,拖动“恭喜你!”文字图层的“投影”样式到“图层 10”上,以将文字图层的“投影”样式复制到“图层 10”中,如图10-144所示。 
图
10-144 复制“投影”图层样式
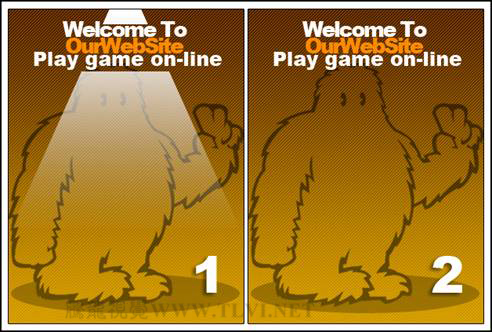
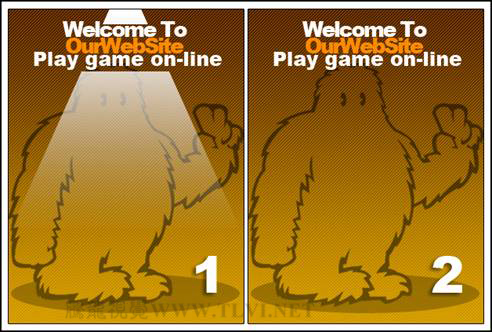
(8)完成上面静态画面的设置后,再参照图10-145所示,在“动画”调板中设置第1~2帧动画。 
图
10-145 1~
2帧动画
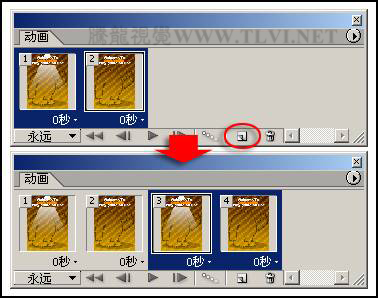
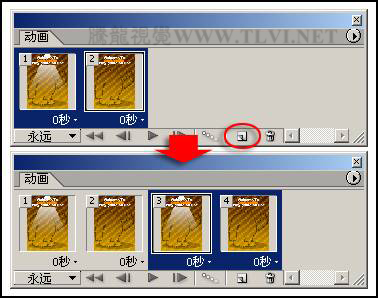
(9)在“动画”调板中,将第1~2帧动画同时选择,然后单击 “复制当前帧”按钮,将选择的动画帧复制到第2帧之后,这时调板中共有4帧动画,如图10-146所示。
“复制当前帧”按钮,将选择的动画帧复制到第2帧之后,这时调板中共有4帧动画,如图10-146所示。 
图
10-146 拷贝并粘贴动画帧
(10)再次单击 “复制当前帧”按钮,将上一步骤中复制的第3~4帧动画再复制到第4帧之后,这时调板中共有6帧动画。 (11)在“动画”调板中选择第6帧,单击
“复制当前帧”按钮,将上一步骤中复制的第3~4帧动画再复制到第4帧之后,这时调板中共有6帧动画。 (11)在“动画”调板中选择第6帧,单击 “复制当前帧”按钮,创建第7帧动画,再参照图10-147所示,设置第7帧的动画效果。
“复制当前帧”按钮,创建第7帧动画,再参照图10-147所示,设置第7帧的动画效果。 
图
10-147 设置第
7帧动画
(12)将第1~7帧动画的延迟时间设置为0.1秒,然后设置动画的循环选项为“一次”,如图10-148所示。 
图
10-148 设置延迟时间和循环选项
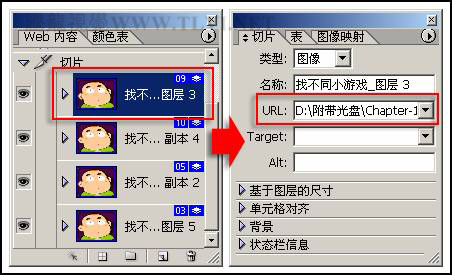
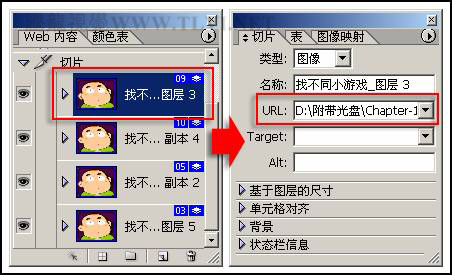
(13)执行“文件”→“存储优化结果”命令,设置文件名为“找不同小游戏URL”,存储优化结果为“HTML和图像”格式文件。 (14)接着打开保存的“找不同小游戏URL”文件,复制地址栏中的路径。 (15)激活“找不同小游戏.psd”文档,在“Web 内容”调板中选择“09”切片,然后参照图10-149所示,在“切片”调板的“URL”文本框中粘贴刚才复制的地址,设置链接动画。 提示:读者应根据自己保存的文件路径来设置“
URL”地址栏,如果文件路径设置错误,将不能正常打开链接动画。

图
10-149 设置
URL地址
(16)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。 读者可打开本书附带光盘\Chapter-10\“找不同小游戏.html”文件查看最终效果。