导言:
这次我向各位展示如何自己绘制眼球贴图。你需要有一点耐心和一个手写板。这是写实级贴图,但你也可以根据具体的构思或项目对之进行简化。这篇教程对让2D工作者更好理解PS或许也有帮助。制作这张贴图我用了1000×1000的分辨率,工时大约在3小时。
第一步
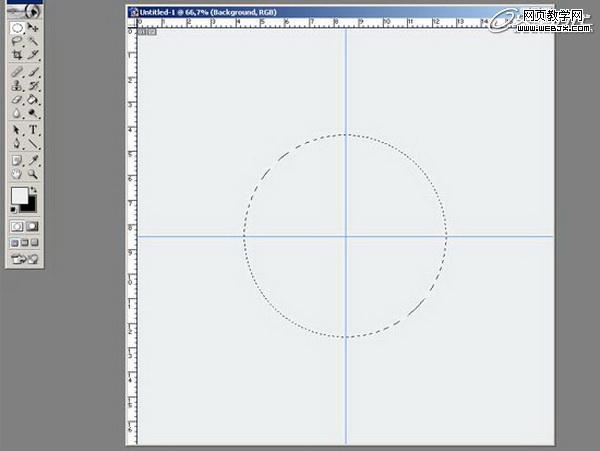
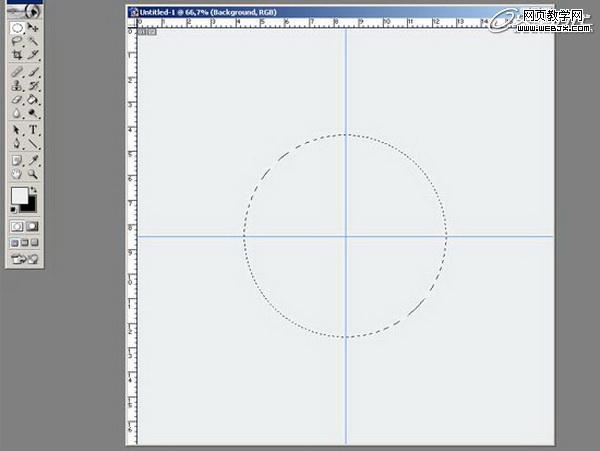
新建一个正方形画布(1000×1000),为背景上一点淡灰色(非常接近白色)。新建层,在中心画一个圆形蒙版,大致比例应该与下图差不多。(图01)

图01
第二步
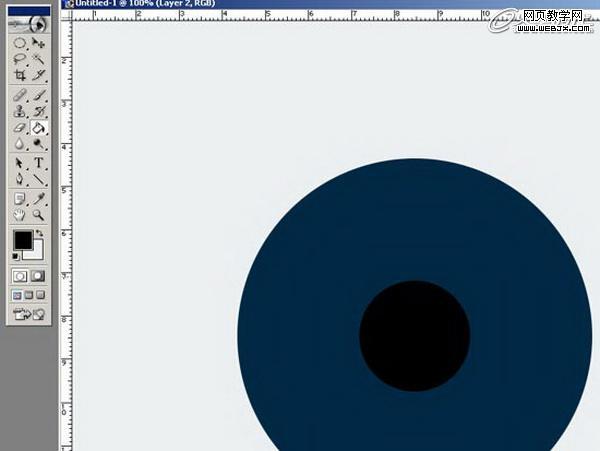
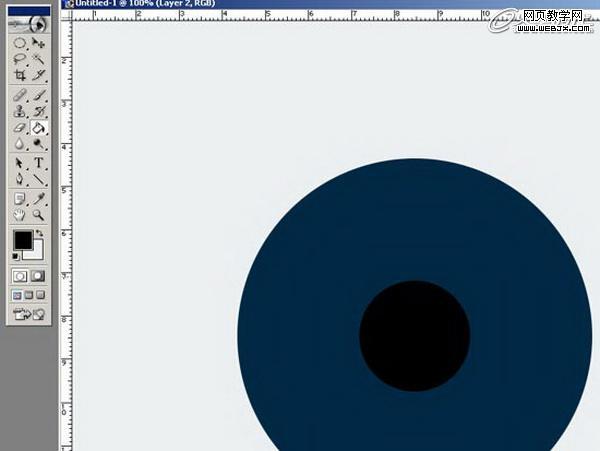
确定眼球的主色(绿,棕,蓝),填充到刚才创建的圆形蒙版中。之后新建层,用同样的方法绘制瞳孔,并染为黑色。(图02)

图02
第三步
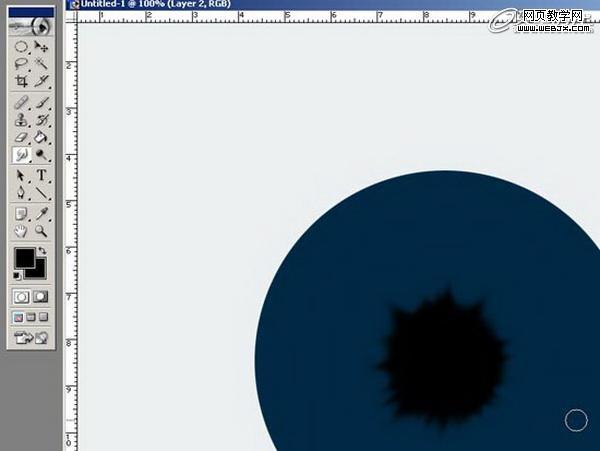
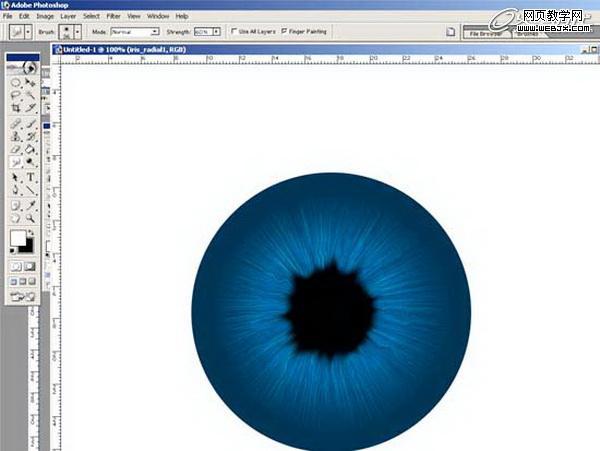
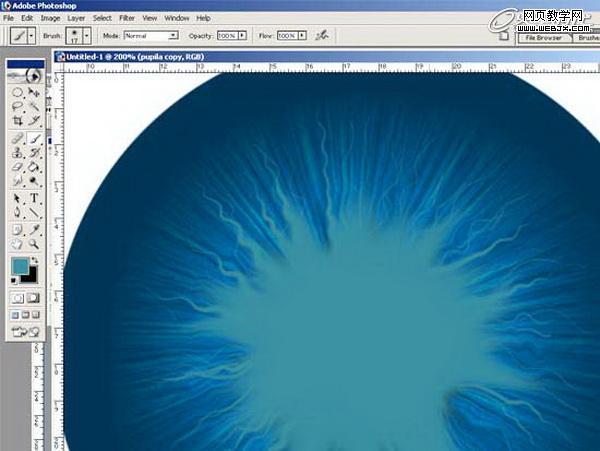
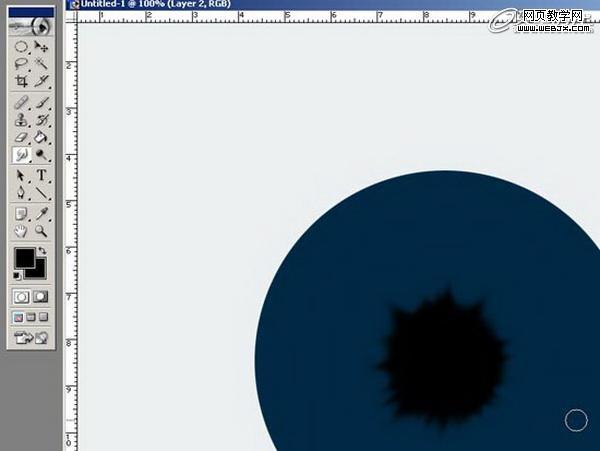
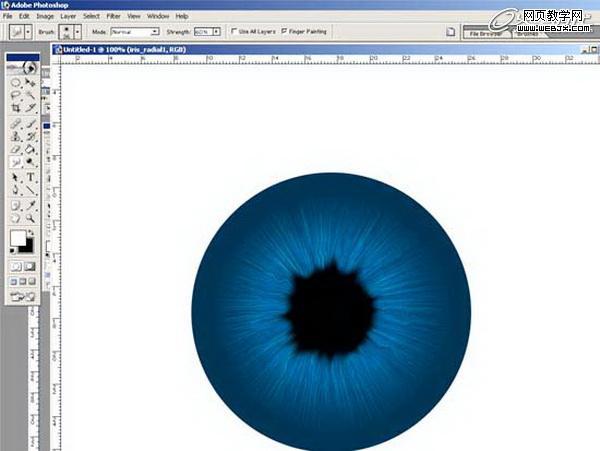
用涂抹工具(手指图标)制造一些“墨渍”,就像下图那样,由中心发散向外。(图03)

图03
第四步
向下图那样,新建层,新建圆形选区,填充白色。(图04)

图04
第五步
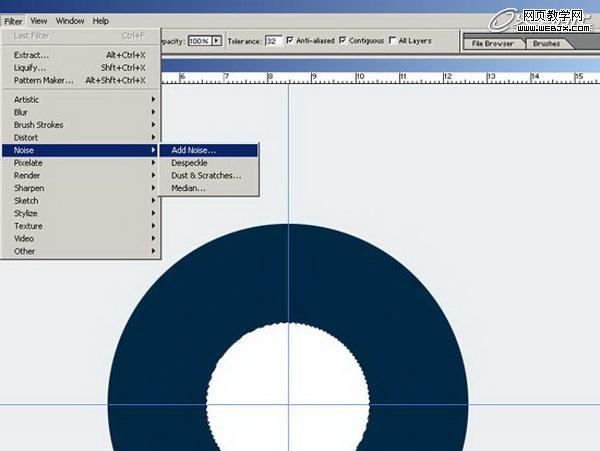
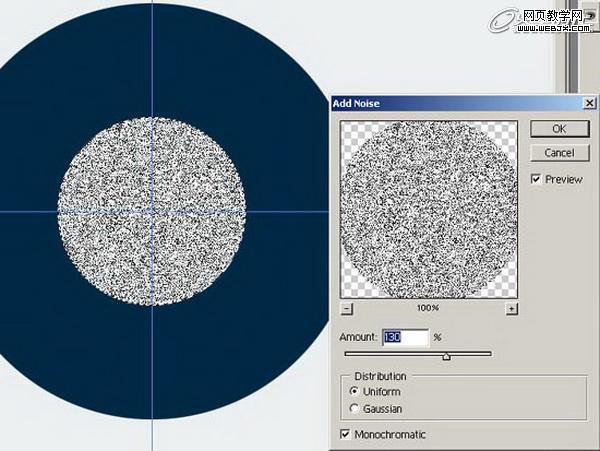
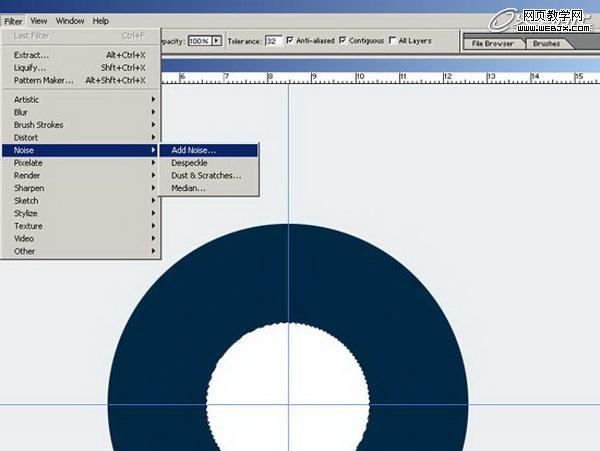
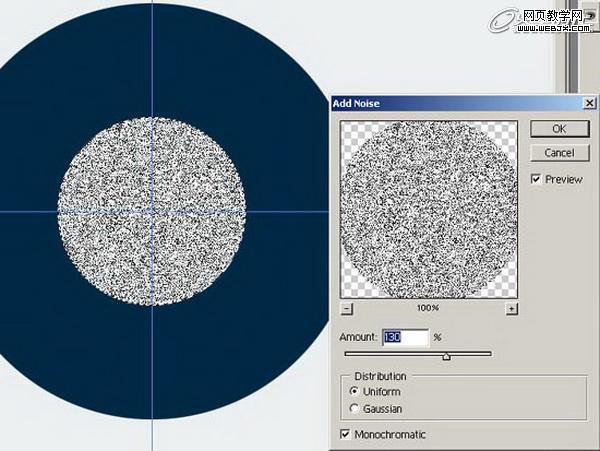
按下图为白色层应用噪点滤镜(滤镜-> 噪点->添加噪点)。(图05)

图05
第六步
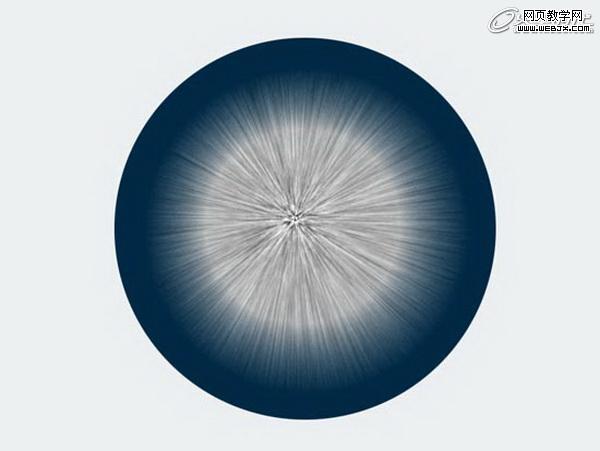
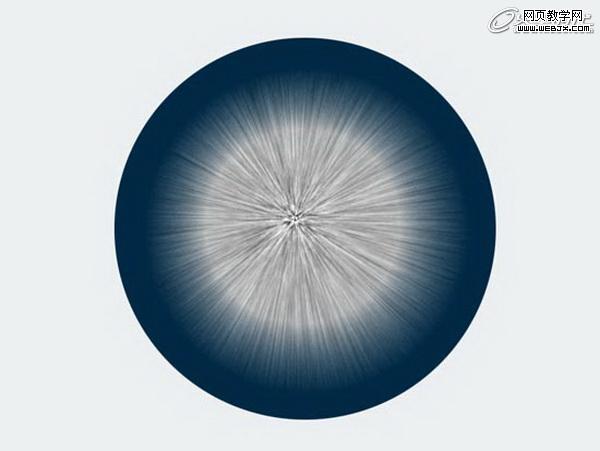
为刚才的层应用缩放模糊。滤镜选项选择“缩放”和“最好”,“数量”则设置一个很高的值(100左右)。(图06)

图06
第七步
为图层添加混合选项,比如Overlay,Pin Light,Screen,或者其他你喜欢的。之后,为这层应用液化滤镜。这样就会为贴图添加一些不规则性。(图07)

图07
第八步
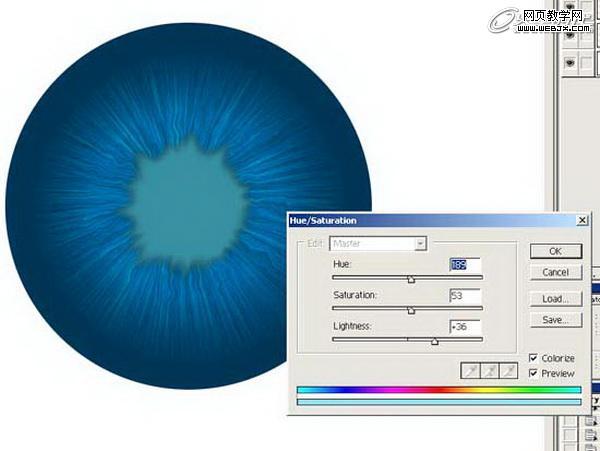
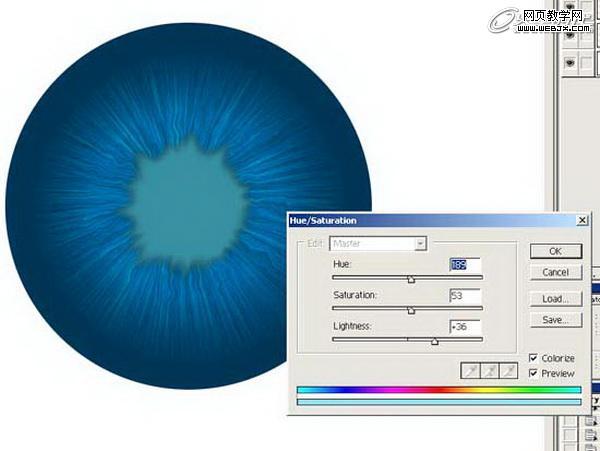
为瞳孔层制作副本,用“图像-> 调整->色彩/饱和度”工具(快捷键Ctrl+U)调整副本层的颜色,设置如下图。(图08)

图08
第九步
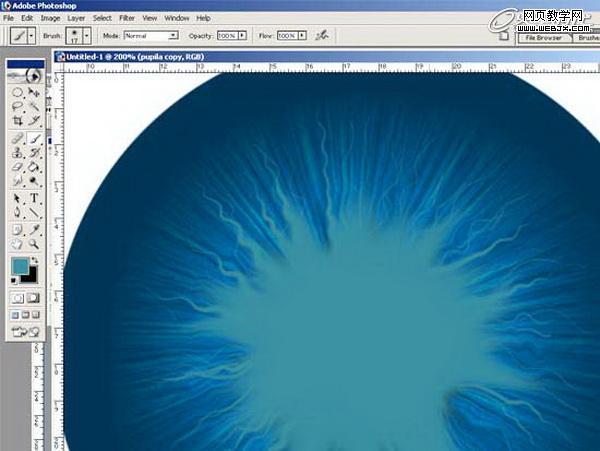
在这层上,用细一点的笔刷制造更多的不规则感。(图09)

图09
第十步
复制这层,设置混合选项(比如Overlay),试着得到下图的样子。(图10)

图10
第十一步
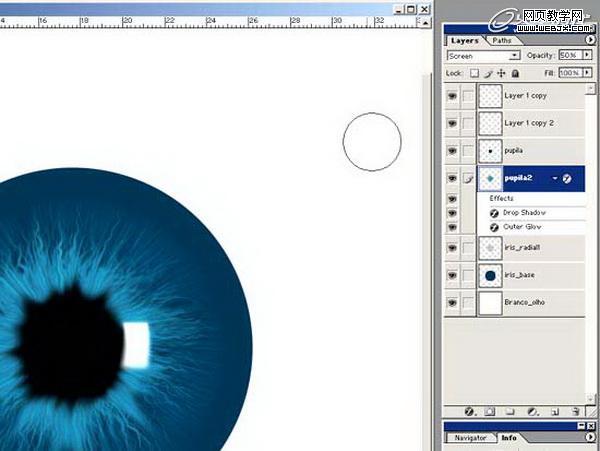
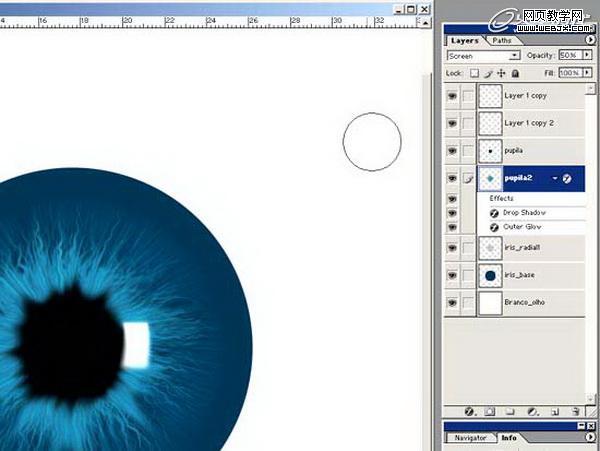
你也可以新建层,模拟一些窗口形状的反射。(图11)

图11
第十二步
为第十步那层创建副本,调整颜色(Ctrl+U),加入更多的桔黄或棕色。换一种图层混合模式,旋转、缩放这层,也可以调整透明度。(图12)

图12
第十三步
用高斯模糊软化虹膜边缘(滤镜->模糊->高斯模糊),设定值不要太高,我用的是6。(图13)

图13
第十四步
用投影来调暗并弱化虹膜边缘,“距离”设置为0,有一点点“扩散”,多调整一下“大小”这个选项。更改混合模式以创造最好的效果。你也可以用边缘发光来加强阴影的效果。(图14)

图14
第十五步
选中你绘制的不规则纹路层,应用投影,这样这些纹路就有了体积感,看起来就像纤维。(图15)

图15
第十六步
为了添加一点随机性,新建一层,设置背景色白色、前景色为黑色,应用“渲染->云彩”滤镜。用高斯模糊对其边缘进行多次处理。(图16)

图16
第十七步
为你不规则纹理层增加更多的细节。新建圆形选区层,选择“编辑->笔画”。设置一个较大数值(12、14什么的),得到下面的结果。(图17)

图17
第十八步
应用高斯模糊,模糊值设置的高一点。(图18)

图18
第十九步
把这层以虹膜中点为中心缩小一些,为笔画覆盖的区域增添一些深度感。(图19)

图19
第二十步
新建一层,我们开始创建眼白上的血丝。选一个红色偏桔的颜色,用一个非常小的笔刷,以眼球为中心放射状来回涂抹。(图20)

图20
第二十一步
新建一层,绘制更多大大小小的血管纹路。(图21)

图21
第二十二步
新建一层,制作一个发红的边缘。(图22)

图22
第二十三步
建立其它的层,再加上一点血丝,为眼白加点细节(好让纯白色面积少一点)。(图23)

图23
最终效果如下图。别担心边缘太红了,一般那些部分在应用贴图的时候就被挡住了。(图24)

图24
下面是近景。(图25)

图25