PS软件运用十分广泛,深受广大观众的喜欢,主要应用到图片处理,文字排版,图形设计,网页设计等多个方面,下面和小编一起来学习如何用PS设计立体按钮吧,有兴趣的朋友们和小编一起来学习吧。

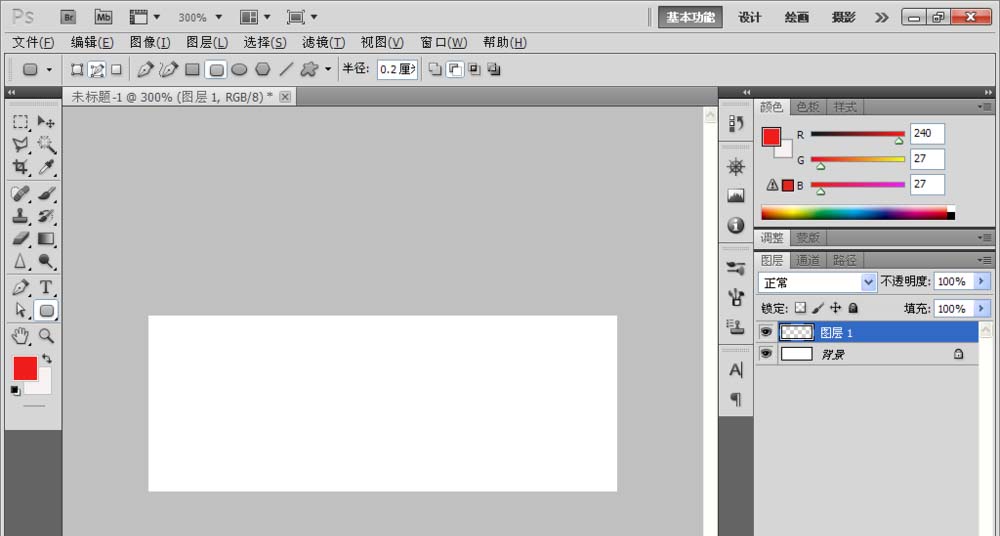
1、新建一个160像素*60像素的白色背景,分辨率设置为72个像素,然后点击确定,如图

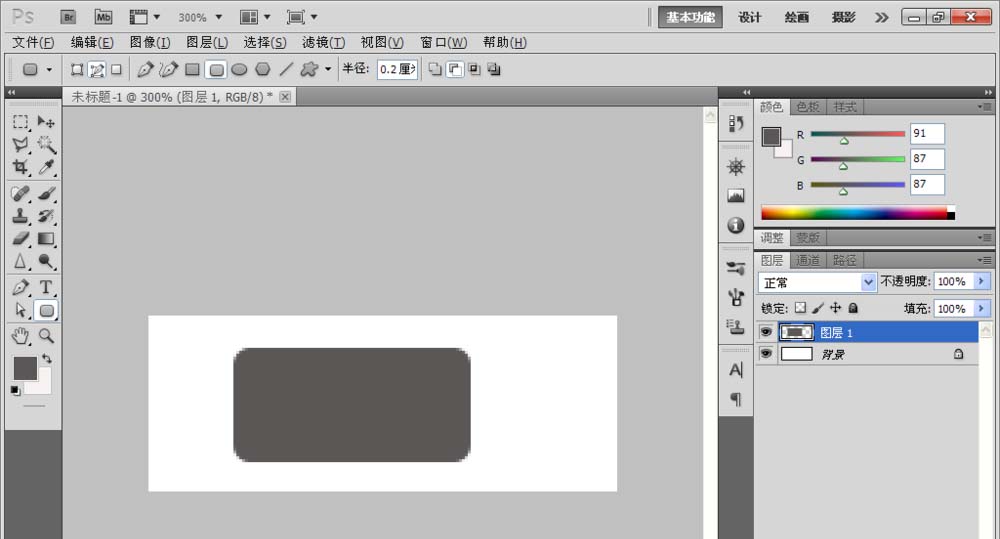
2、新建图层,选择圆角矩形工具,绘制圆角矩形,然后按下crl+enter将路径转换为选区,然后按下Alt+delete键填充前景色,将前景色设置为深灰色,然后按下crl+D键取消选择。

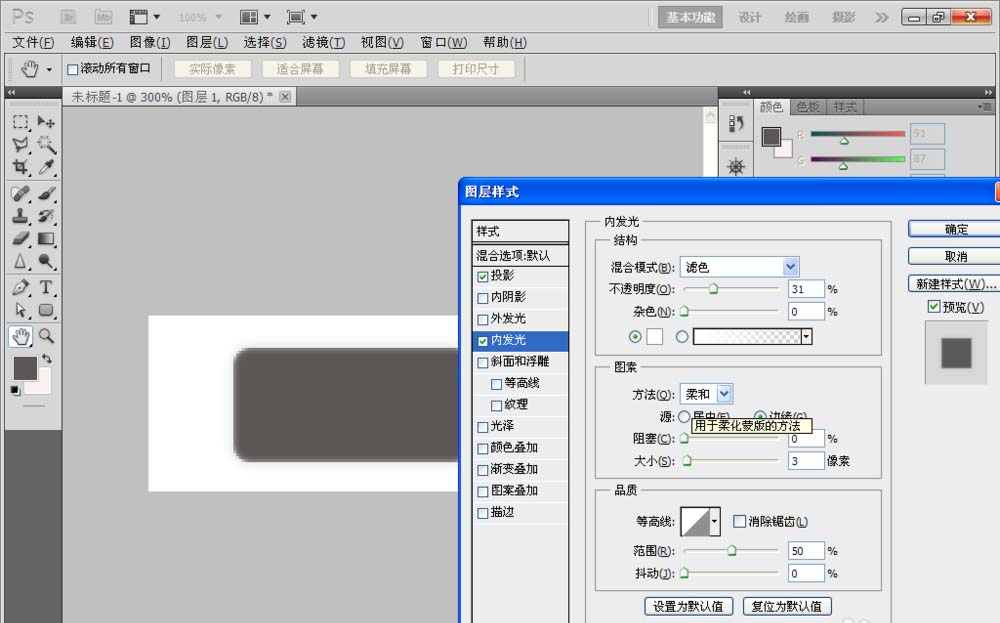
3、然后双击图层样式,勾选投影,设置混合模式为正片叠底,颜色设置为黑色,大小设置为5个像素,角度设置为120度,不勾选使用全局光,然后勾选内发光,设置颜色为白色,方法为柔和,大小为3个像素,点击确定。

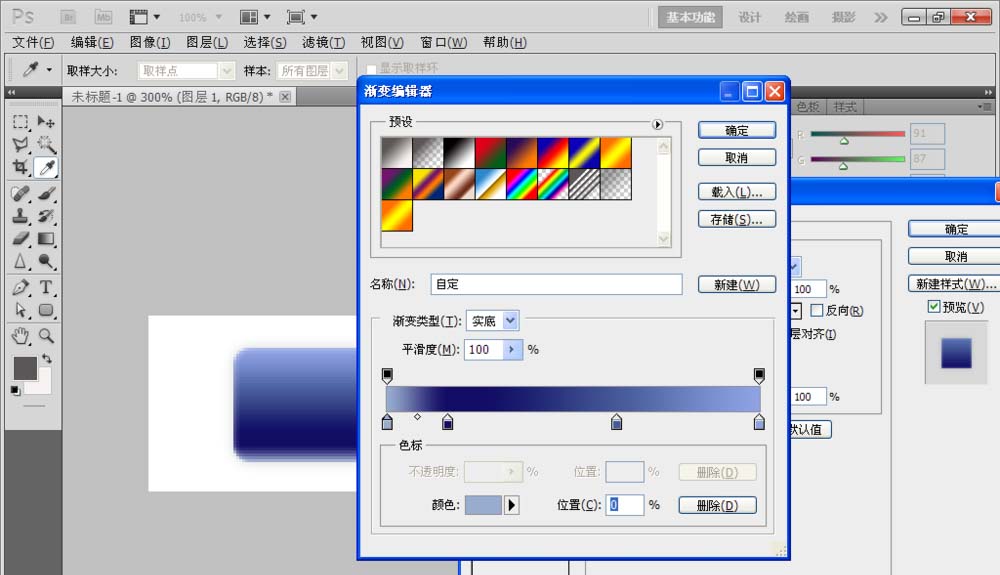
4、之后勾选渐变叠加,设置渐变的颜色从左到右为浅蓝色,深蓝色,淡蓝色,较淡蓝色,然后设置角度为90度,设置渐变的样式为线性渐变,点击确定。

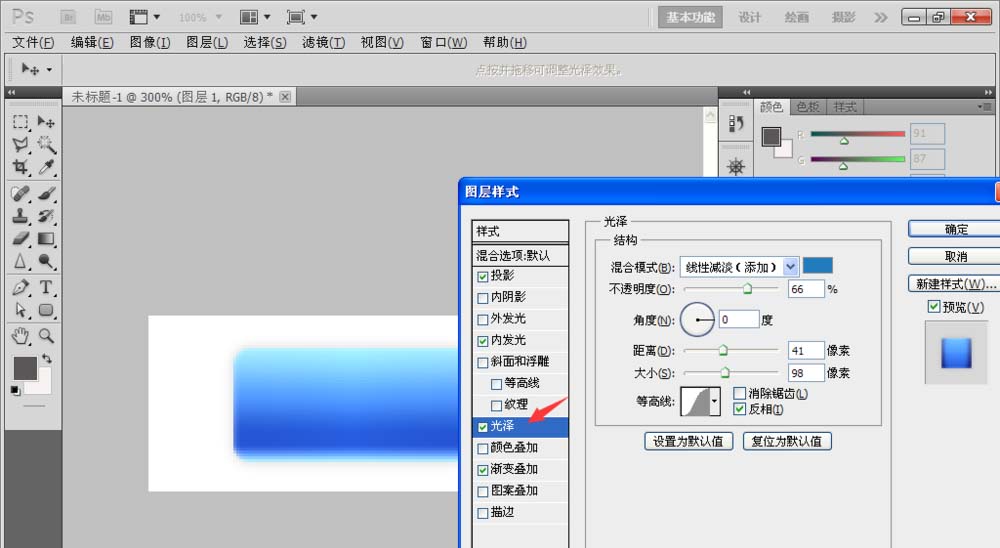
5、然后勾选图层样式中的光泽,设置混合模式为线性减淡,颜色为淡蓝色,不透明度为66%,距离为41像素,大小为98像素,之后点击确定。

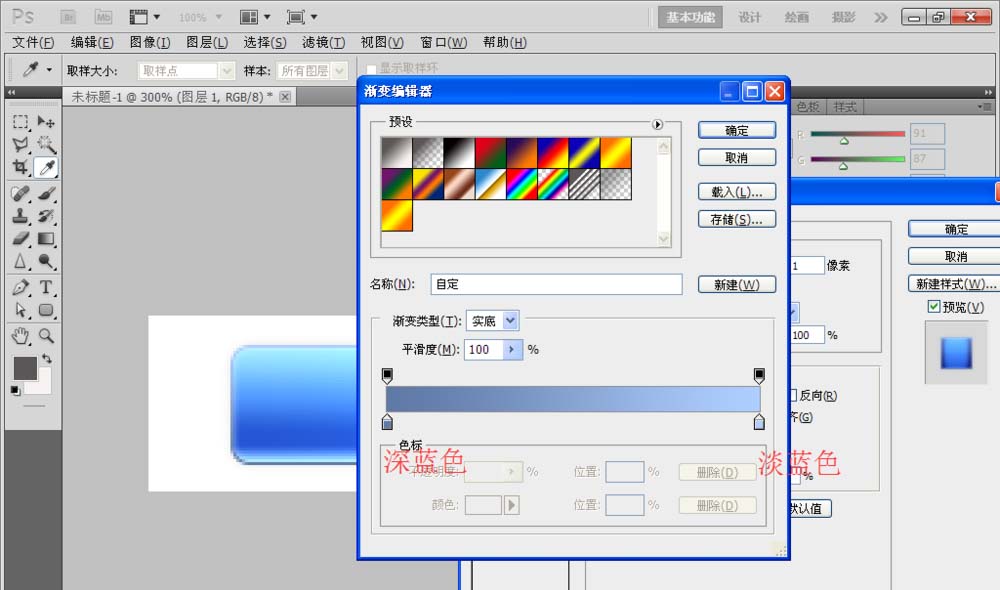
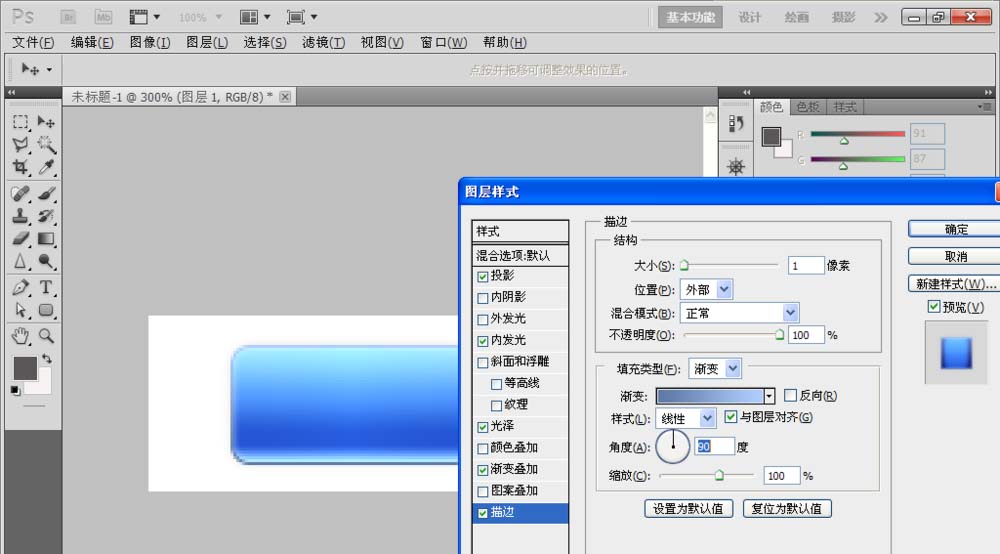
6、勾选图层样式为描边,设置描边的填充类型为渐变填充,设置渐变颜色从左到右为深蓝色到浅蓝色,然后点击确定,设置描边的大小为1个像素,位置为外部描边,点击确定。

7、设置好的描边效果图已经被记录下来,如图

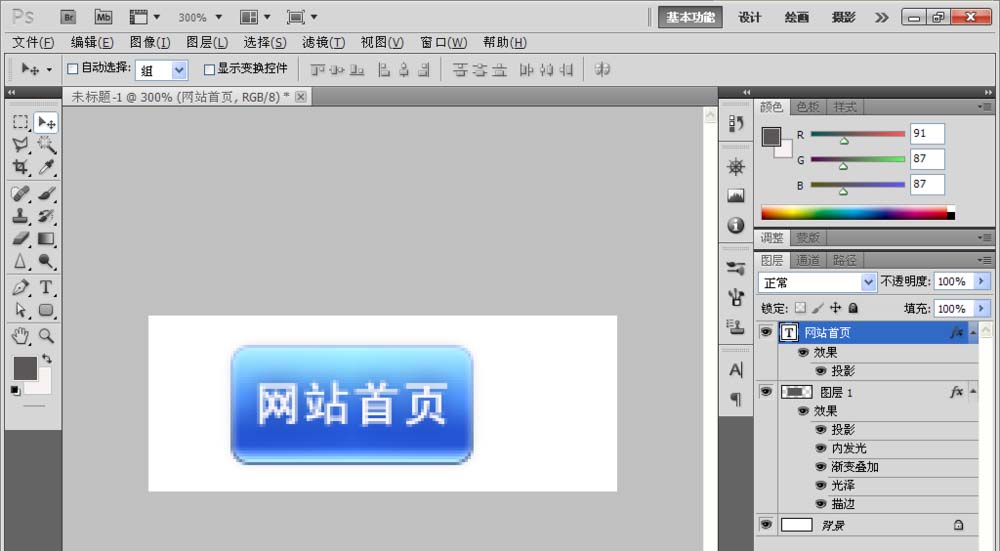
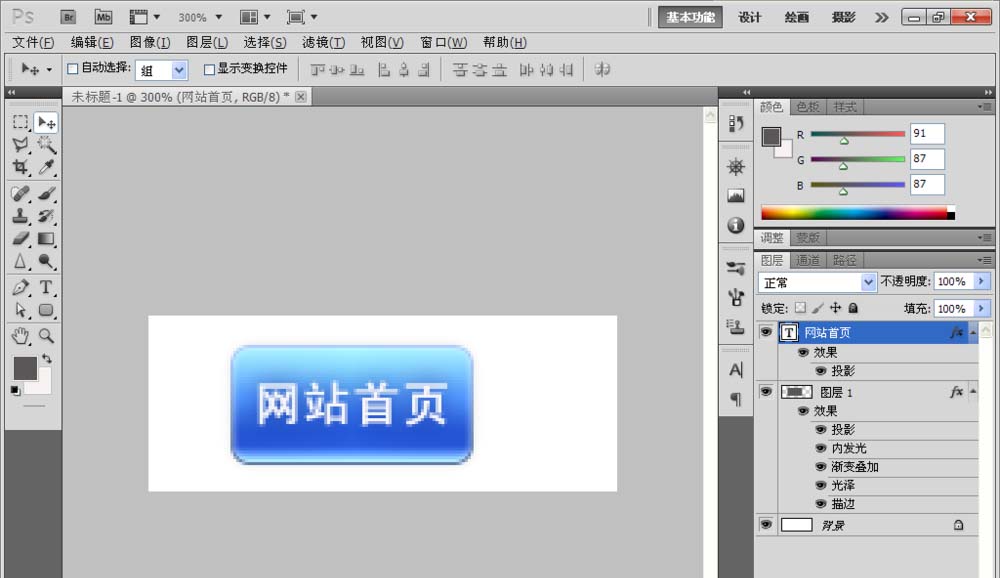
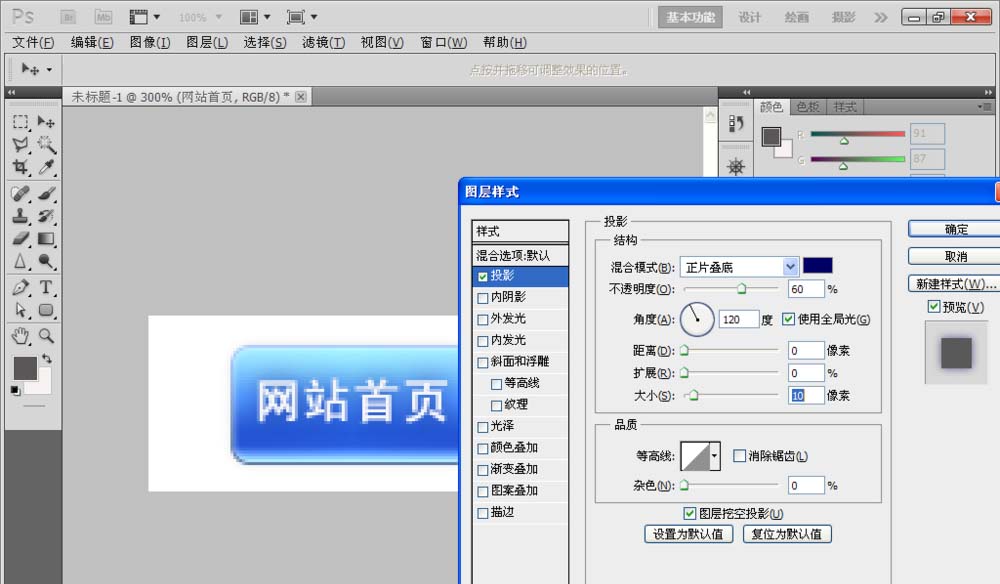
8、选择横排文字工具,绘制文字,文字的颜色填充为白色,然后双击文字图层,出现图层样式,勾选投影,设置投影的颜色为深蓝色,大小为10个像素,然后点击确定,如图

9、设置好的立体按钮,小编已经记录下来了。