利用外观面板里的填充色特性也可以制作立体字效果,那么具体应该怎么做呢?下面我就来给大家讲讲如何利用外观面板来制作出抛光浮雕的立体字效果,看上去很酷吧。

1、先绘制一个矩形,大小同画板大小。填充灰色


2、使用【文字工具】,输入文字。填充:无,描边:无

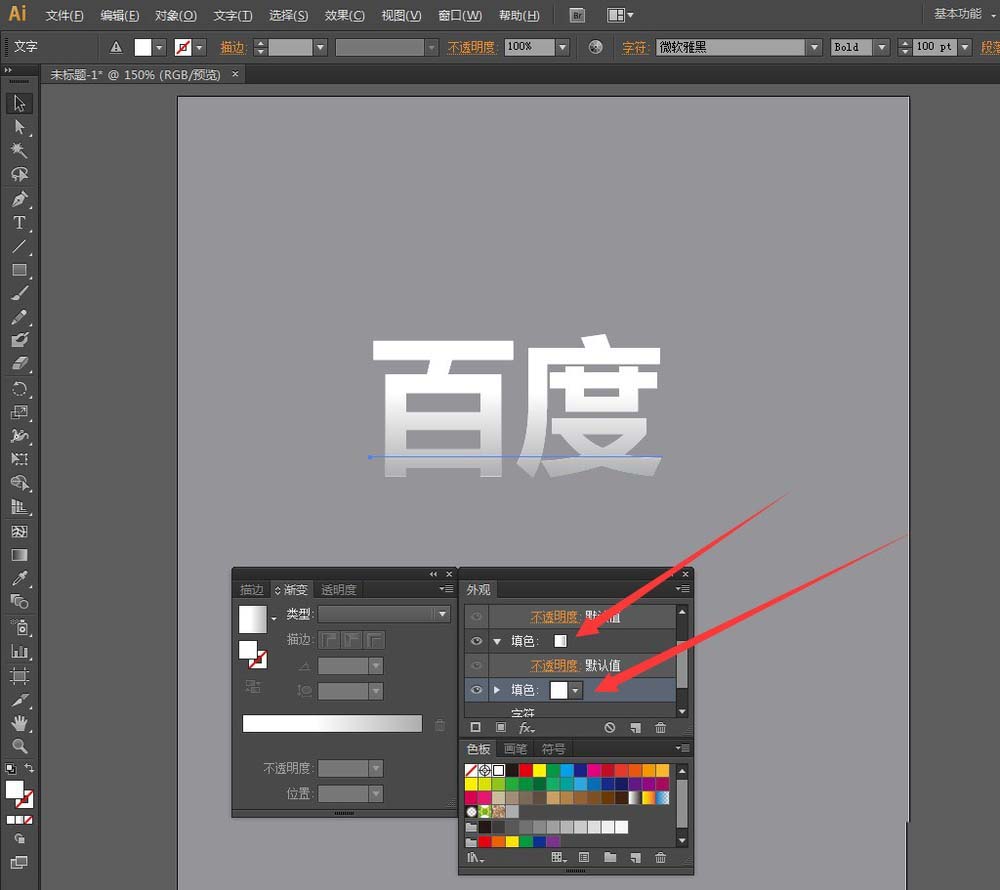
3、调用【外观】面板:点击右上角的菜单选项图标——选择【添加新填色】,新填色:填充线性渐变,线性渐变第1个色块:白,位置:40%。第2个色块:RGB#ACADAF,渐变角度:-90度

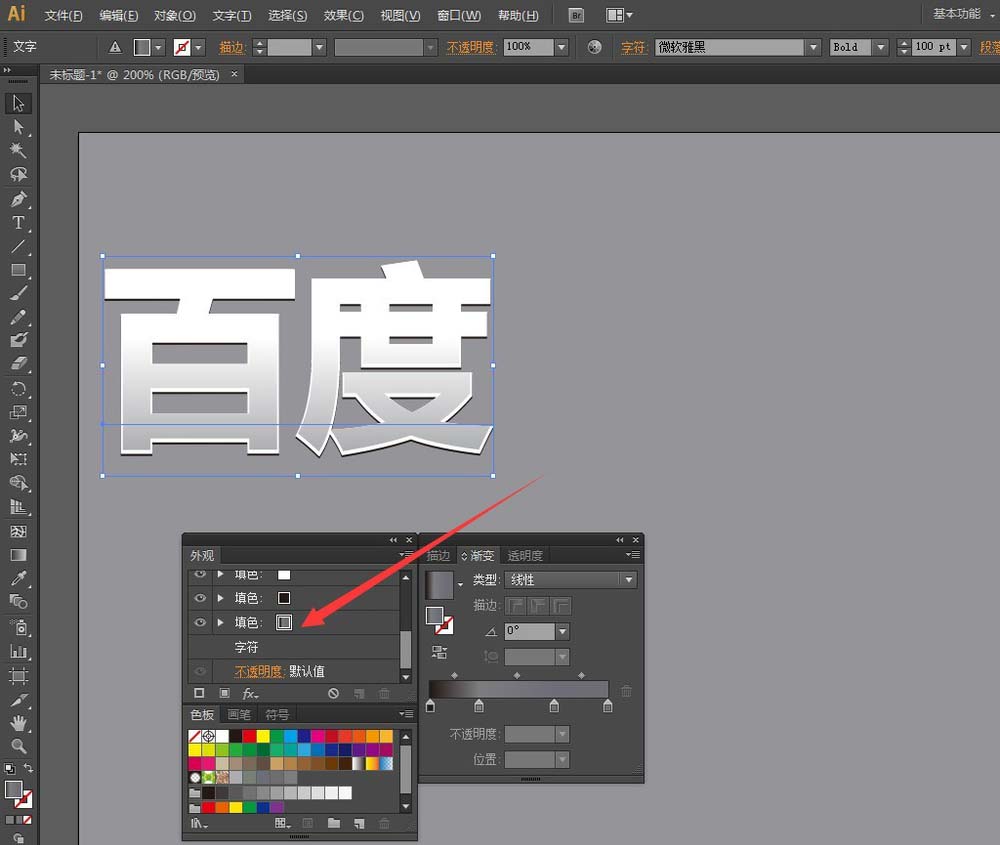
4、再在【外观】面板里添加新填色,新填色:白色,确认白色填色在渐变填色的下层,
注意:白色填色和渐变填色的上下顺序
这里相当于上层有一个“百度”的渐变填色,下层有一个“百度”的白色填色,外观里的这种填色,其实就像是多复制一个“百度”文字层。

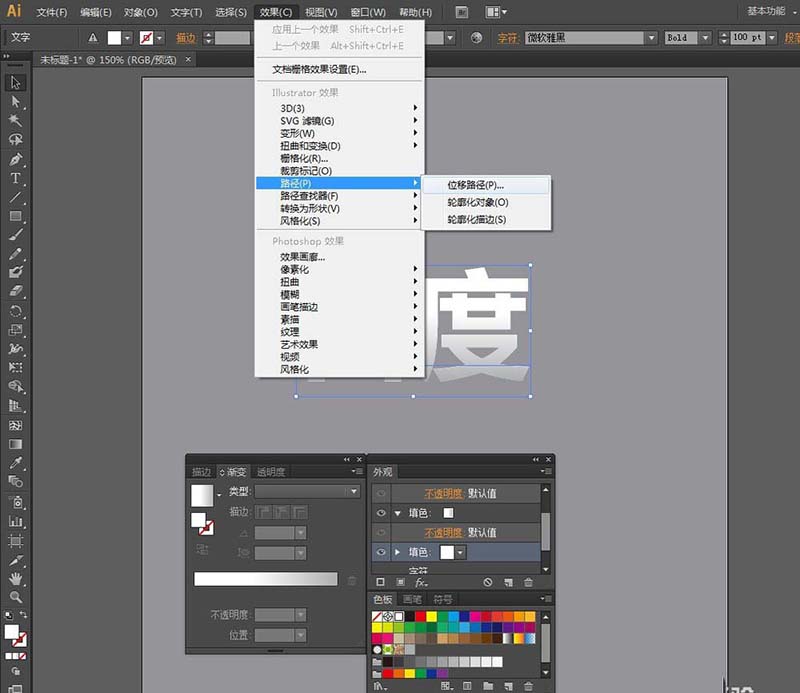
5、选中外观面板里的白色填充,执行【效果】菜单——路径——位移路径。弹出【偏移路径】窗口:勾选【预览】,位移:1px,确定


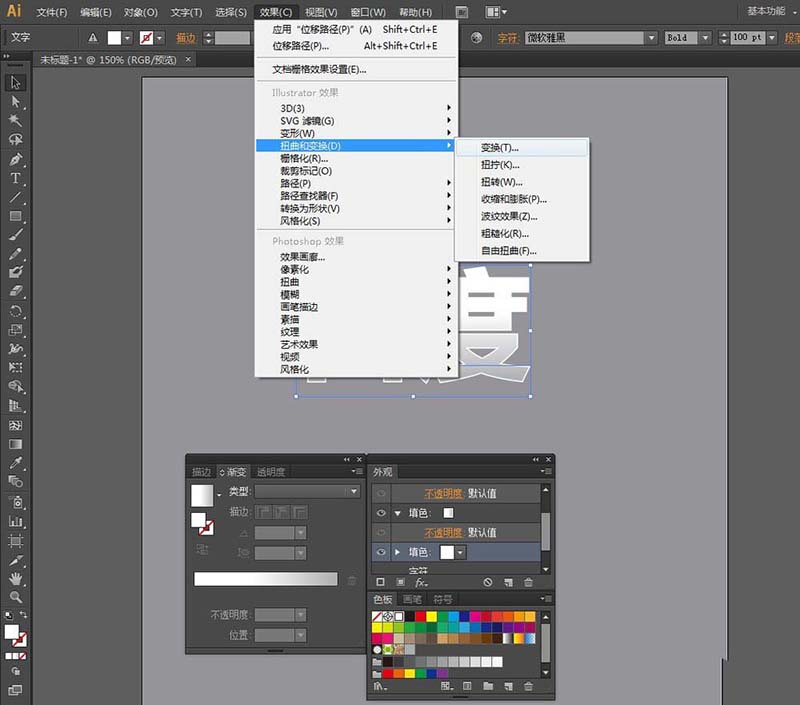
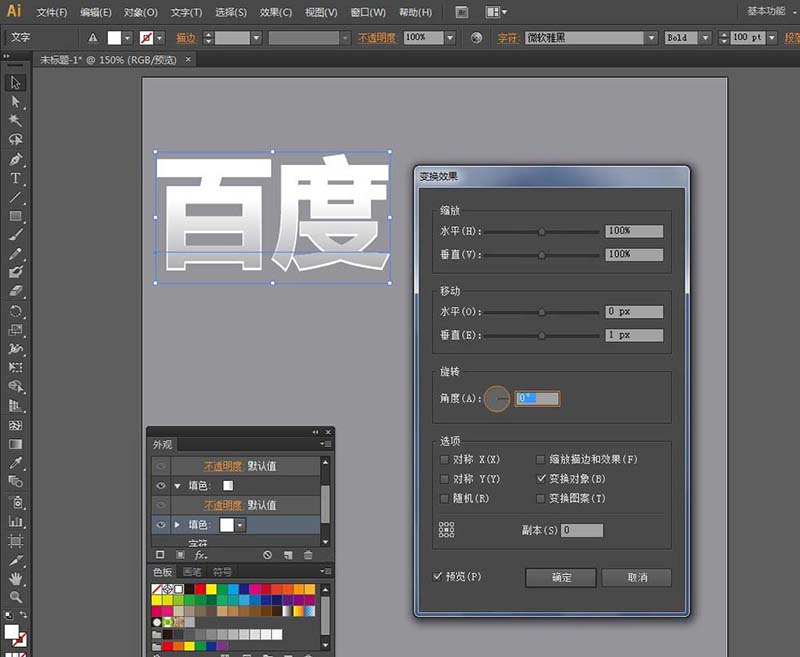
6、保持白色填充的选中状态,执行【效果】菜单——扭曲和变换——变换。弹出【变换效果】窗口:勾选【预览】,垂直移动:1px,确定


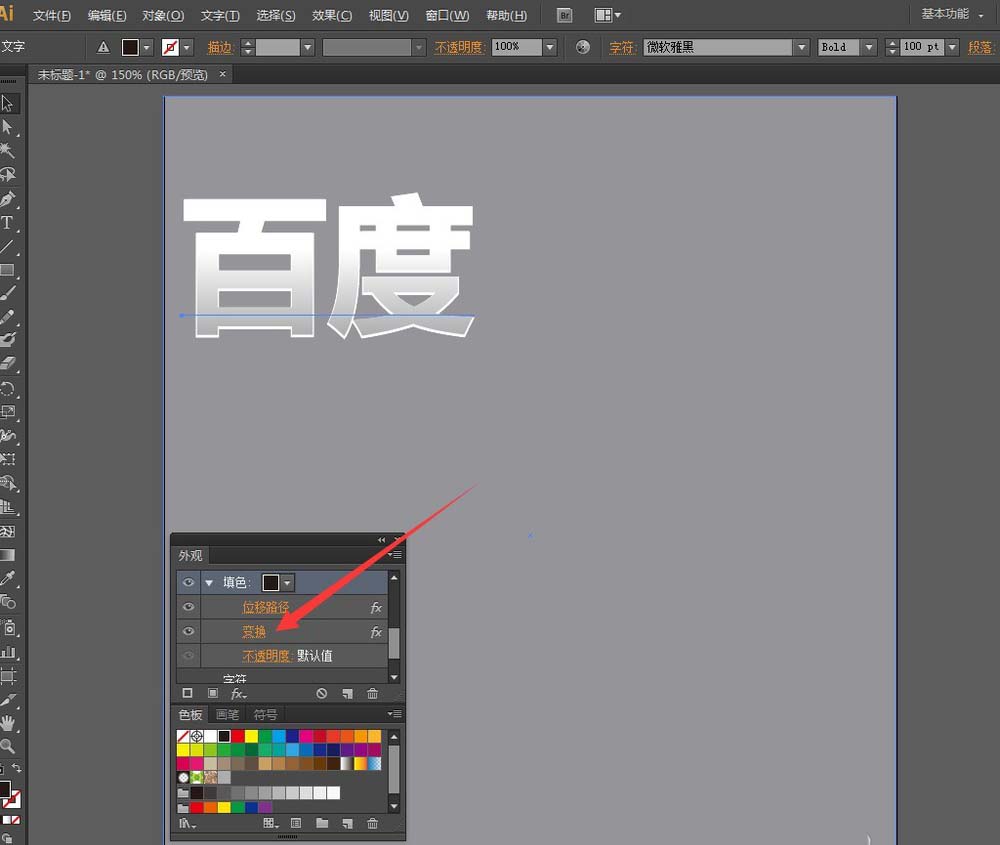
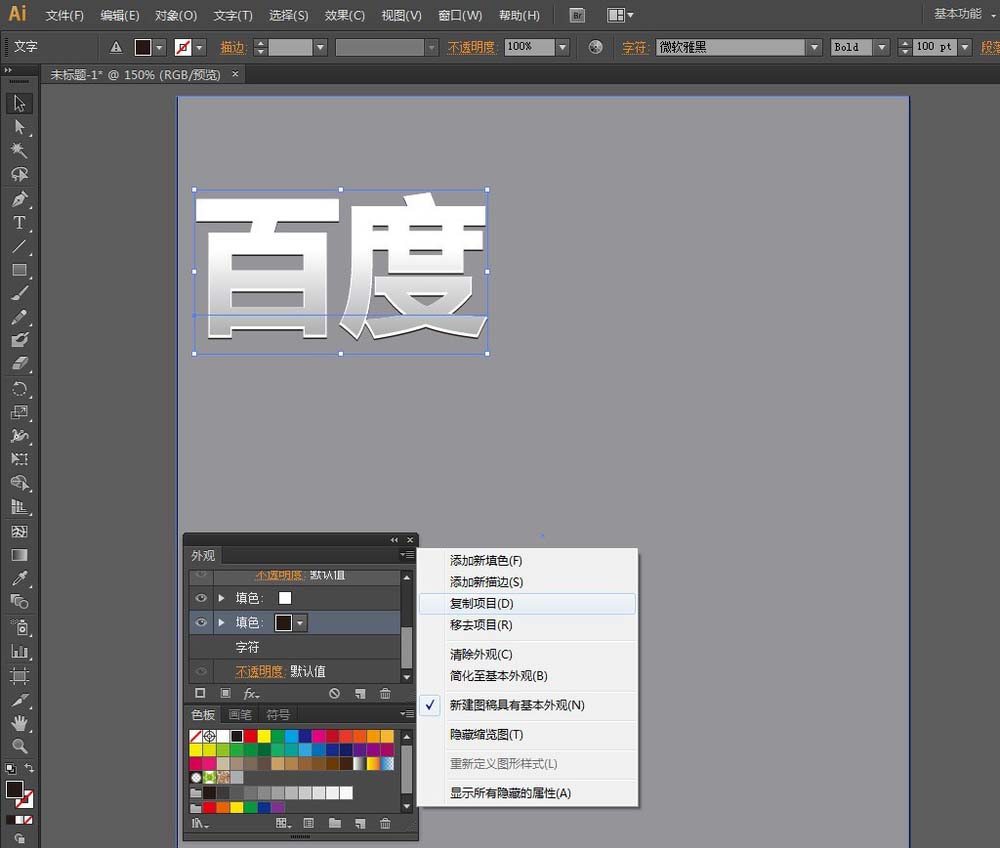
7、切换到【外观】面板,选中白色填充,点击面板右上角的菜单选项——选择【复制项目】。

8、选择【外观】面板里最底层的白色填充,将它设置为黑色。展开黑色填充,双击【变换】。弹出【变换效果】窗口:勾选【预览】,垂直移动:2px,确定



9、选中外观面板里的黑色填充,点击右上角的菜单选项图标——选择【复制项目】。最下面的黑色填充改为线性渐变:
第1个色块:黑
第2个色块:RGB#7D7D7F,位置:27.42%。
第3个色块:#6D6D77,位置:69.89%。
第4个色块:#6E6D72
渐变角度:-90度


10、展开外观面板里新的渐变,双击【变换】,弹出【变换效果】窗口:勾选【预览】,垂直移动:1px,副本:10,确定


11、选中最后一个线性渐变填充(有4个色块的渐变),执行【效果】菜单——风格化——投影。弹出【投影】窗口:
勾选【预览】
不透明度:100
X位移:0
Y位移:2
模糊:2
确定,到此作品完成

