本篇教程通过PS制作一幅《美国队长3》的电影海报,影片好坏就不多说了,我们是来做教程的,学会效果即可,一般来说呈现一种风格的电影海报,元素比较关键,放什么内容就成了关键,什么表现形式也是关键,整个教程比较简单,素材大家可以自行搜索,或者替换成自己想加的图片,同学们必须动手做起来才行啊,只看教程是学不会的。
效果图:

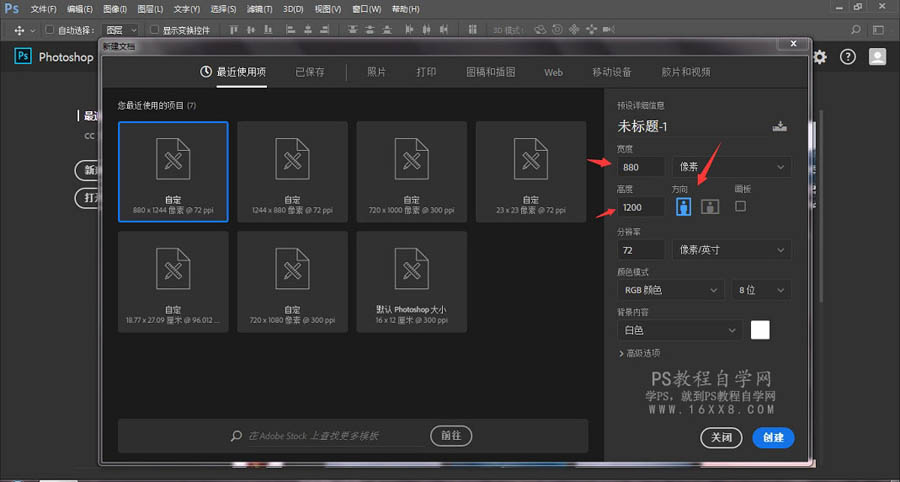
首先,创建一张画布

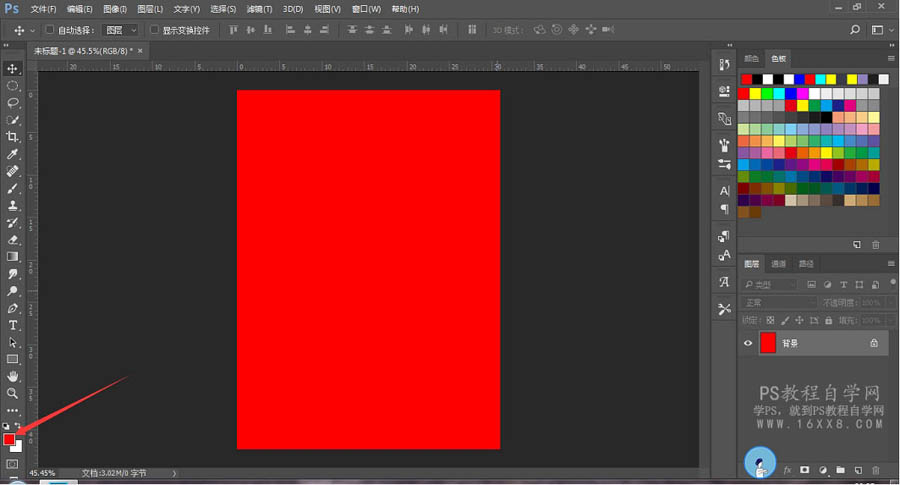
将画布填充为红色

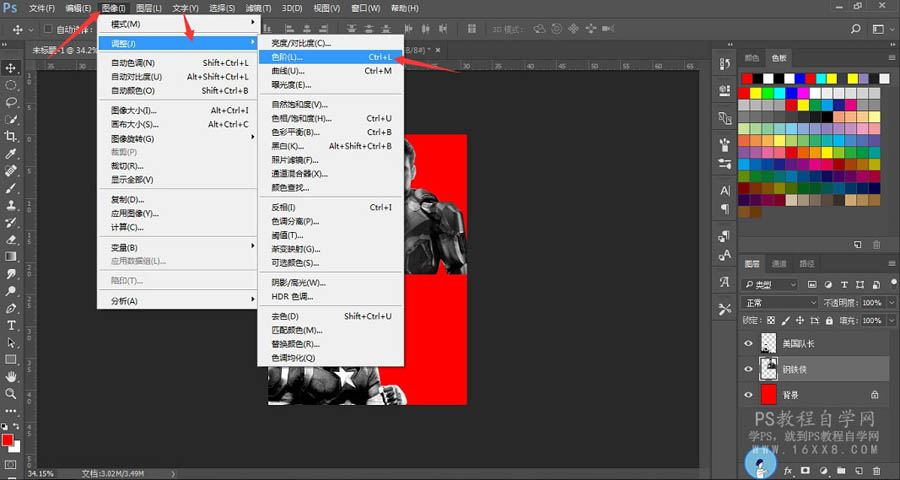
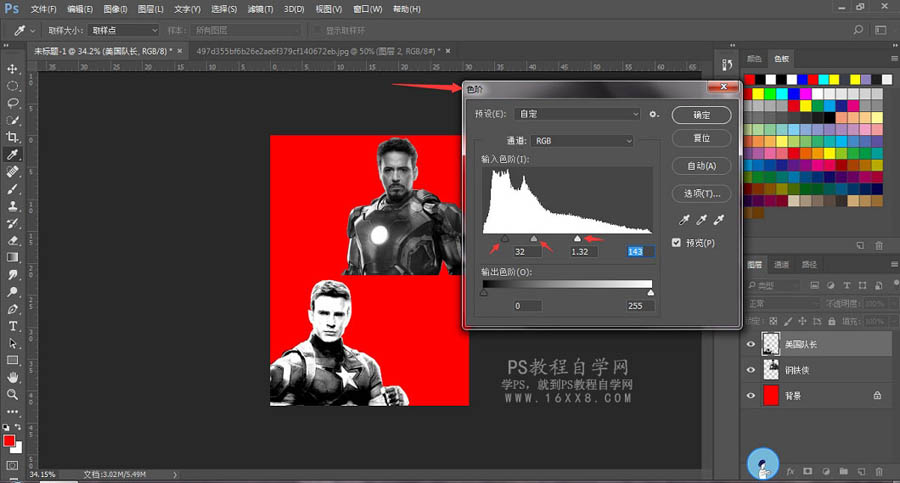
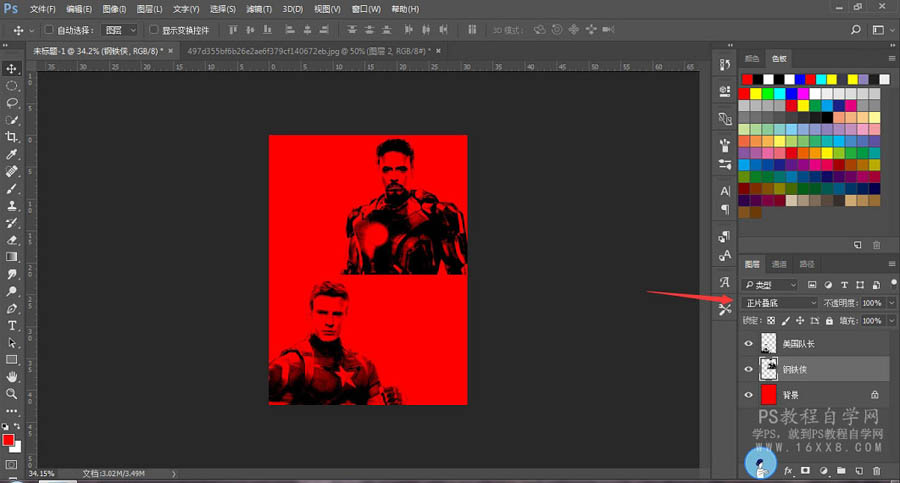
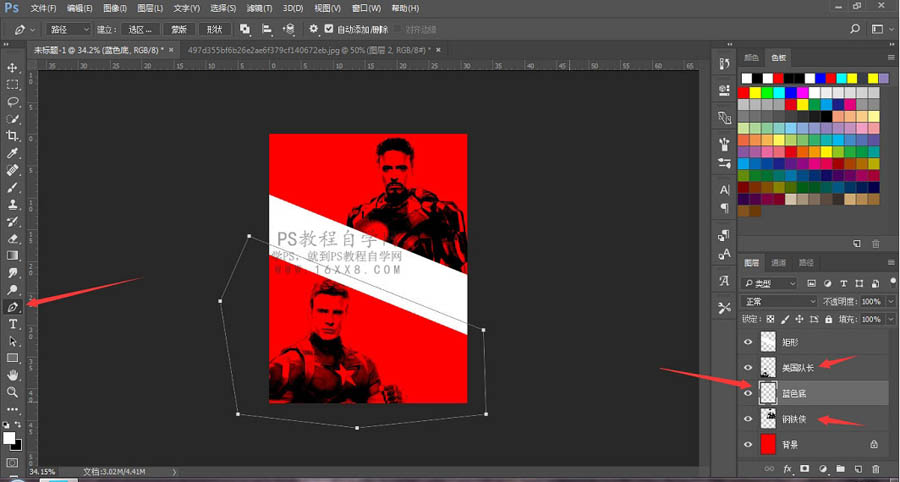
导入我事先已经将人物扣好“美队3”关键人物:钢铁侠和美国队长,并改好图层名称 【Ctrl】+【Shift】+【U】去色,将两张人物去色 去色后,选择色阶调整明暗对比度 具体参数我也是靠感觉设置


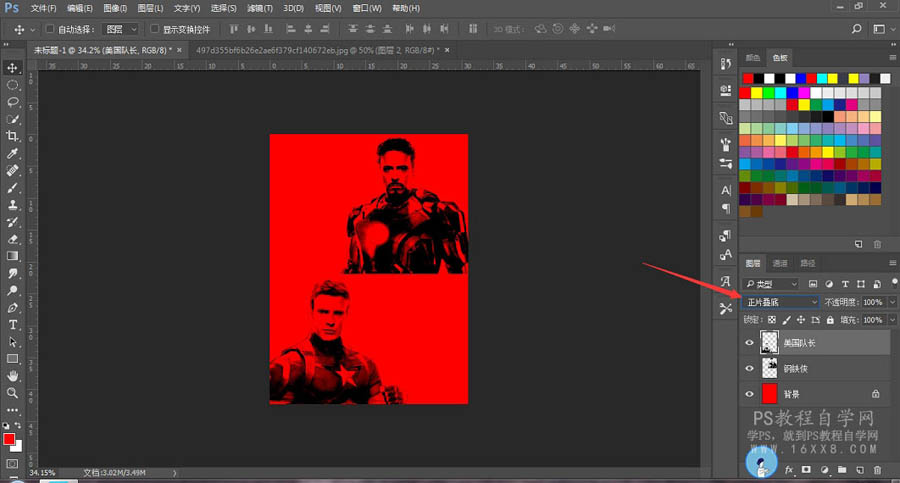
两张人物图层的图层模式选择正片叠底


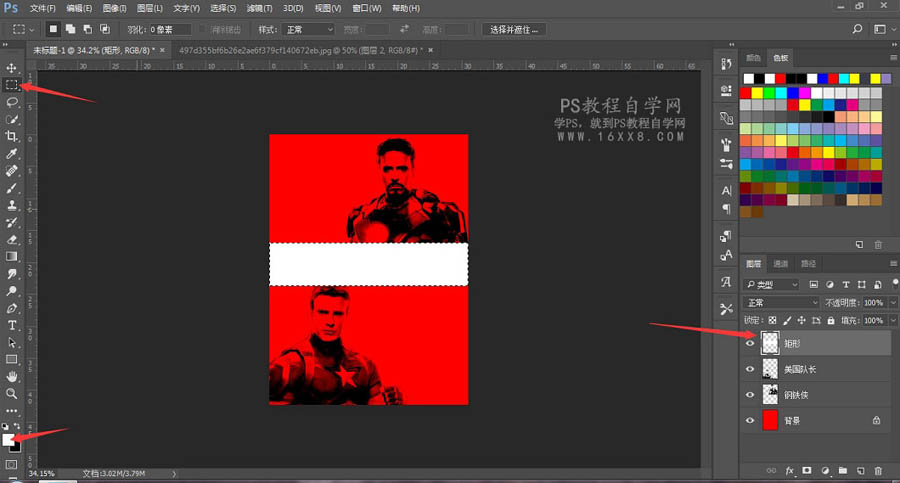
新建一张画布,命名为矩形 选择矩形选框工具,在画布上画出矩形,填充为白色

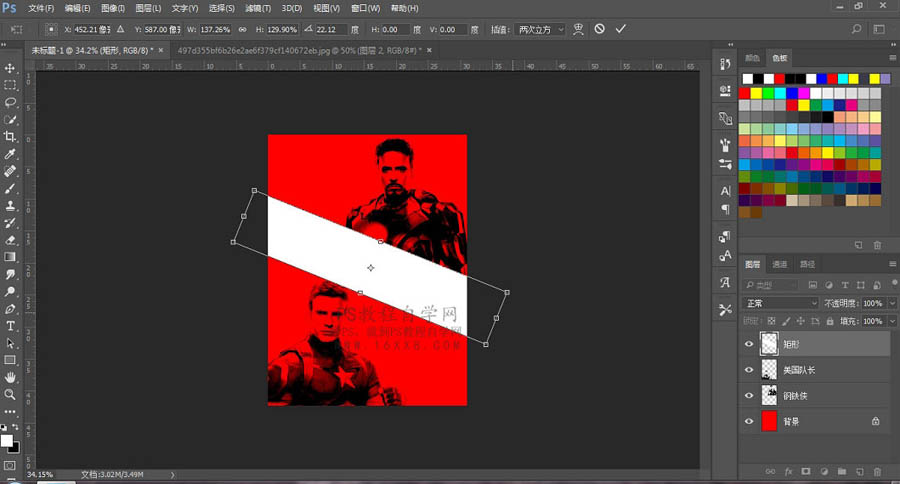
选择矩形,ctrl+T自由变换,旋转30度 将两个人物分开,代表对立的阵营

在美国队长和钢铁侠图层中间新建一个画布,命名为“蓝色底” 选择钢笔工具,在画布上用钢笔描线包围“美国队长” ctrl+Enter转换为“蚂蚁线”,前景色设置为蓝色。 Alt+Delete前景色填充,将钢笔圈的画布部分填充为蓝色


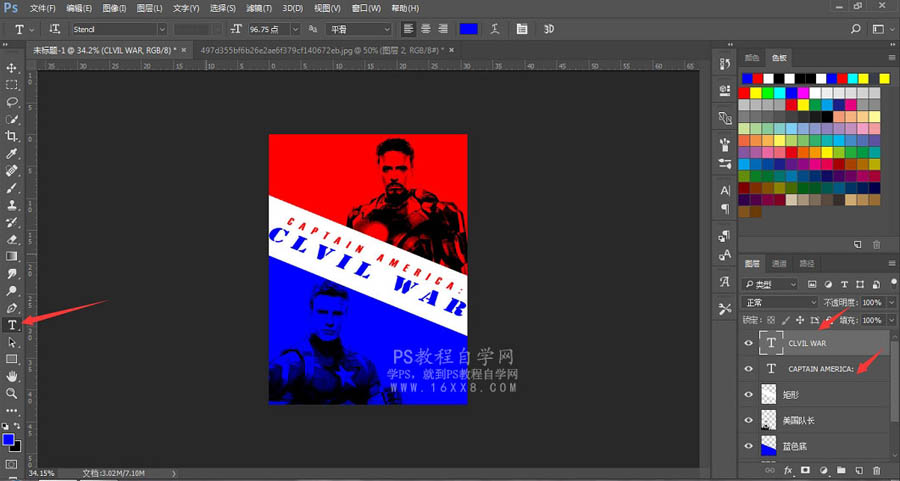
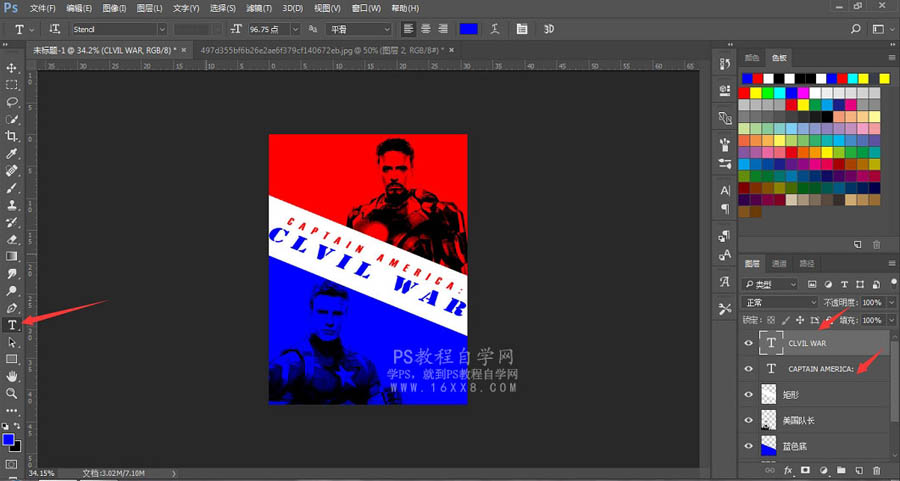
选择“矩形图层”,选择横排字体工具 输入“CAPTAIN AMERICA: ”,设置为红色。ctrl+T自由变换,旋转30度,与矩形平行。字体调整字体大小、形式等各个参数 输入“CLVIL WAR ”,设置为蓝色。ctrl+T自由变换,旋转30度,与矩形平行。同样调整各个参数

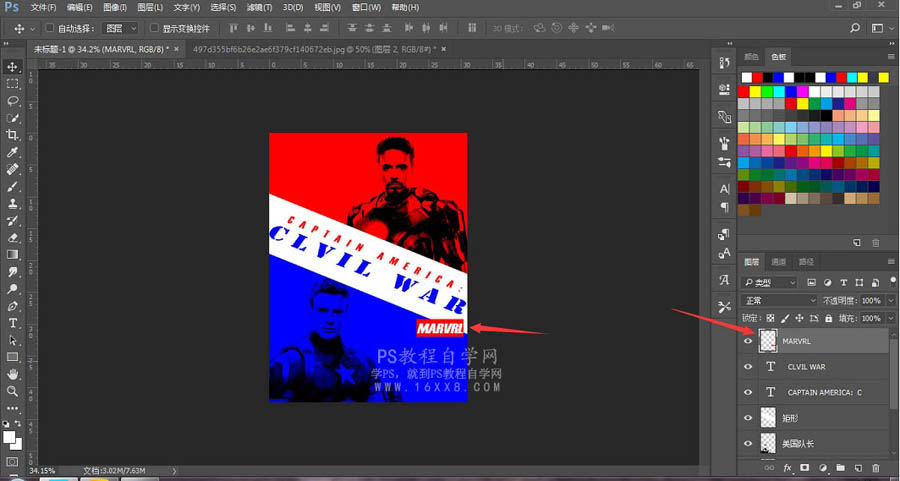
制作“漫威”图标 新建画布,用上面画矩形的方法画出红色矩形 在红色矩形上输入“MARVRL”,并将其移动到合适位置

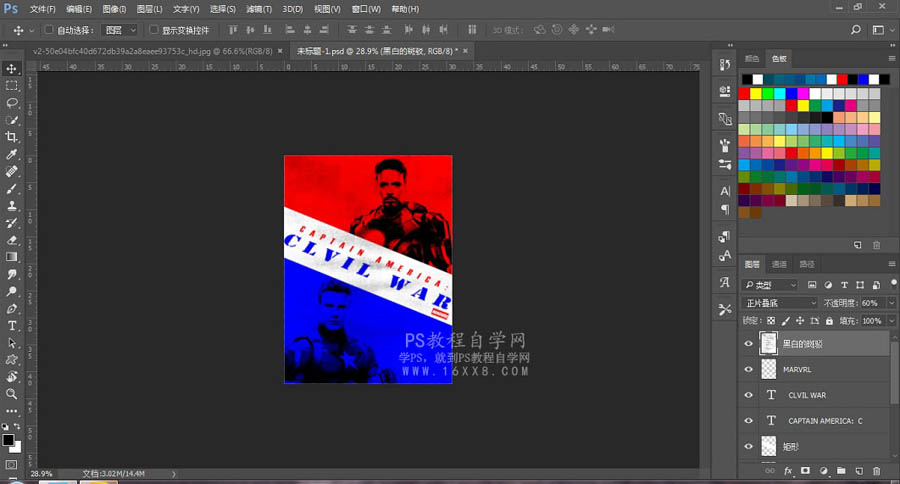
顶层置入一张黑白的斑驳背景

降低不透明度并设置为正片叠底

完成:
