光带制作分为3个部分。首先勾出每一条光带的选区,并在每一个选区中加上需要的渐变色;然后截取边缘部分的一些色块作为光带的高光;完成后再加上一些光斑装饰。希望朋友可以喜欢。
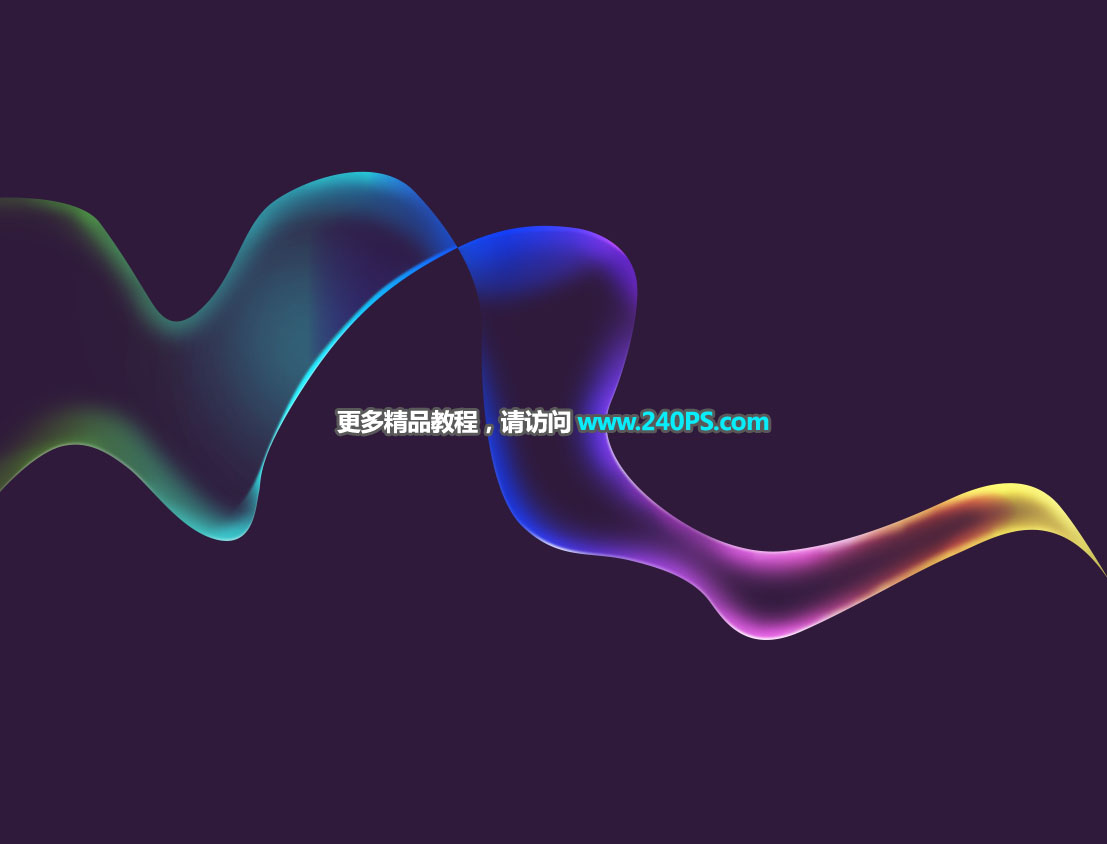
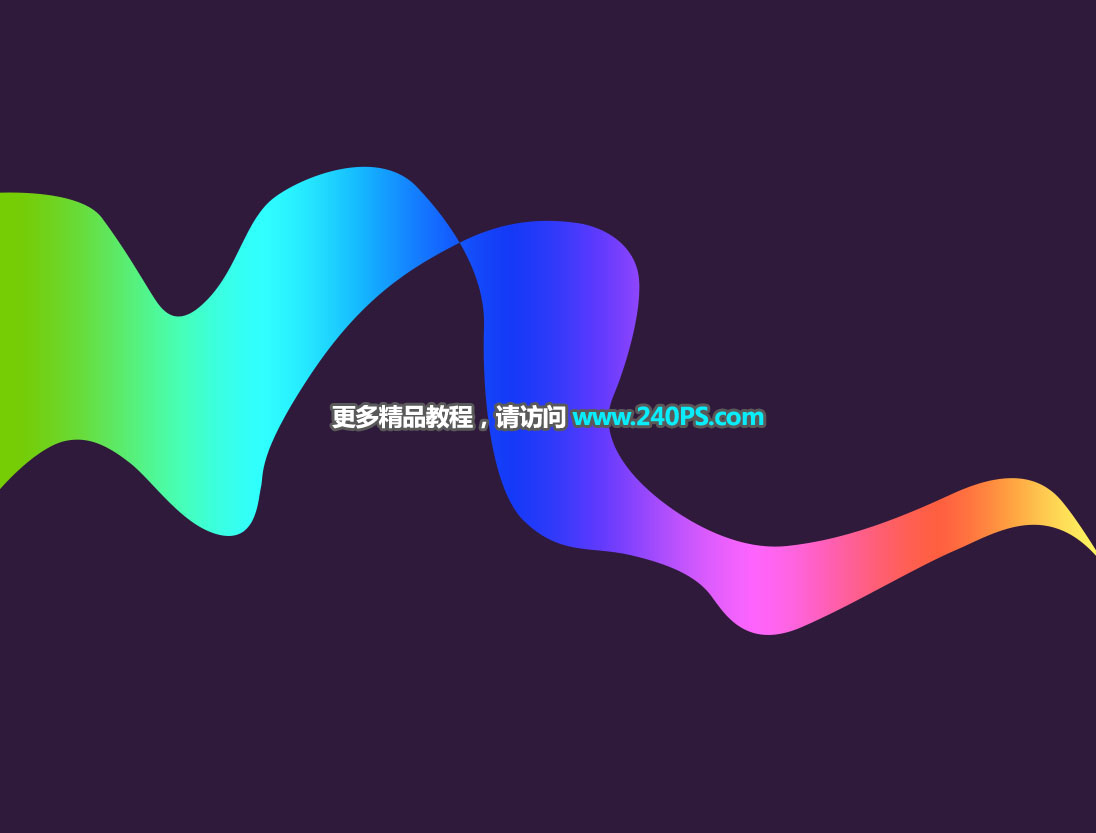
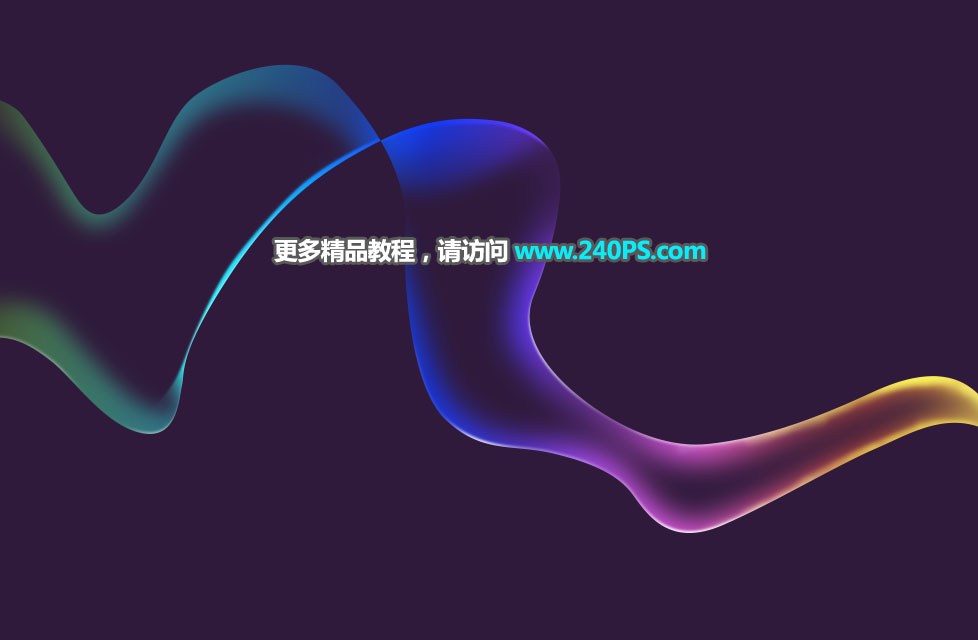
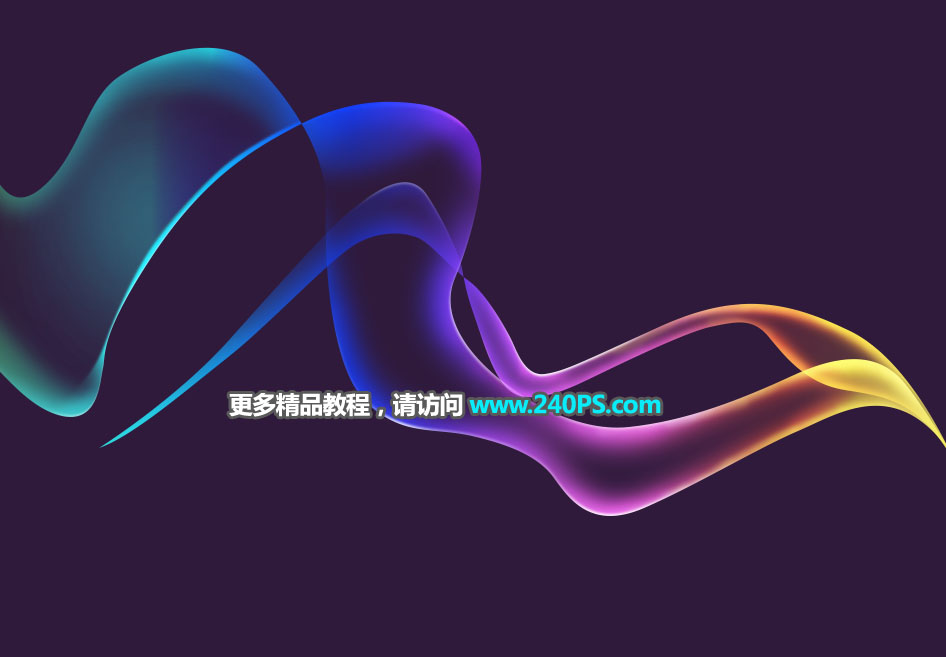
最终效果

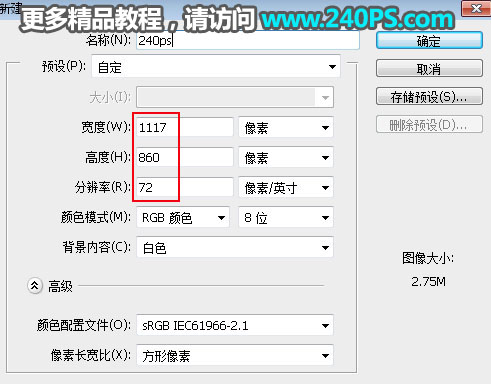
1、新建文件。打开PS软件,按Ctrl + N 新建文件,尺寸设置如下图,分辨率选择72像素/英寸,然后点确定。

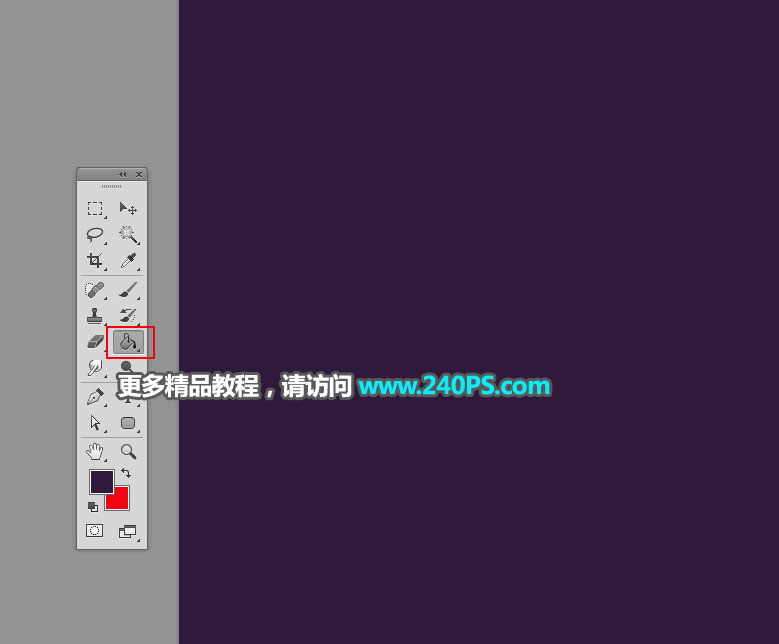
2、填充背景色。把前景色设置为暗紫色#2f1a3b,然后选择油漆桶工具,在背景上点击一下填充。


3、绘制第一条光带。需要完成的效果如下图。

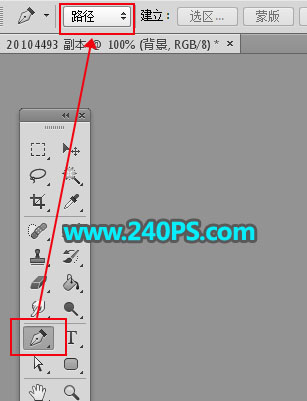
4、在工具箱选择“钢笔工具”,在属性栏选择“路径”。

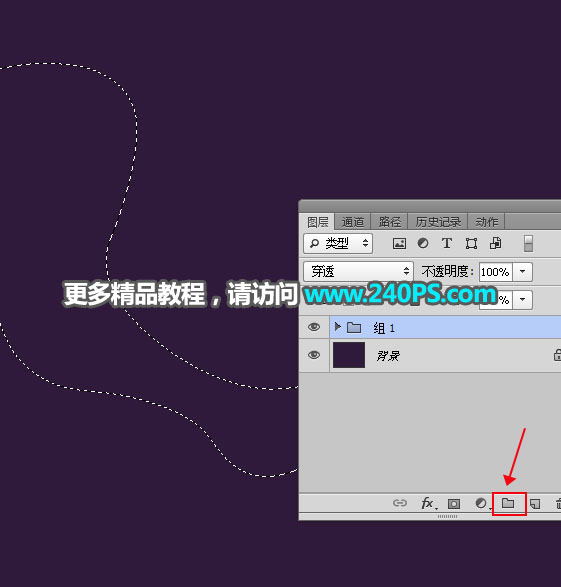
5、先勾出光带的路径,按Ctrl + 回车转为选区,如下图。

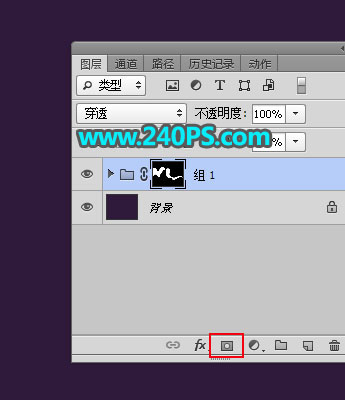
6、新建一个组,然后点击蒙版按钮,添加蒙版,过程如下图。


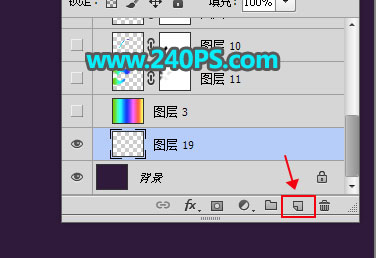
7、在组里新建一个图层。

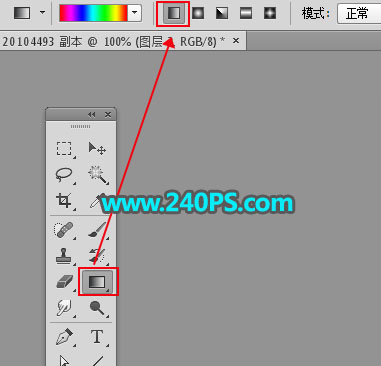
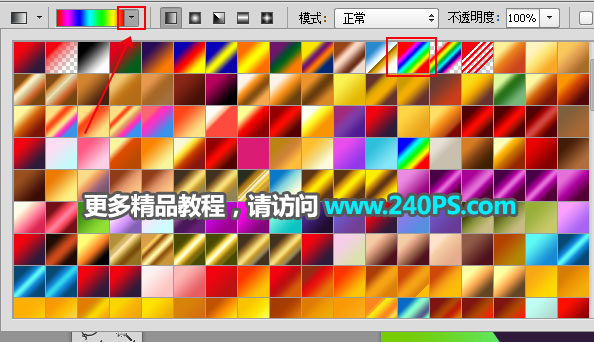
8、添加渐变底色。在工具箱选择“渐变工具”,然后点击渐变预设,选择彩虹渐变,过程如下图。


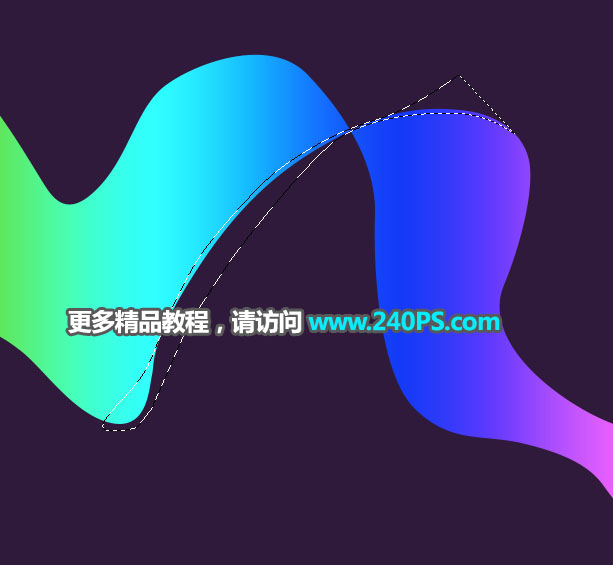
9、由左往右拉出下图所示的渐变作为底色。

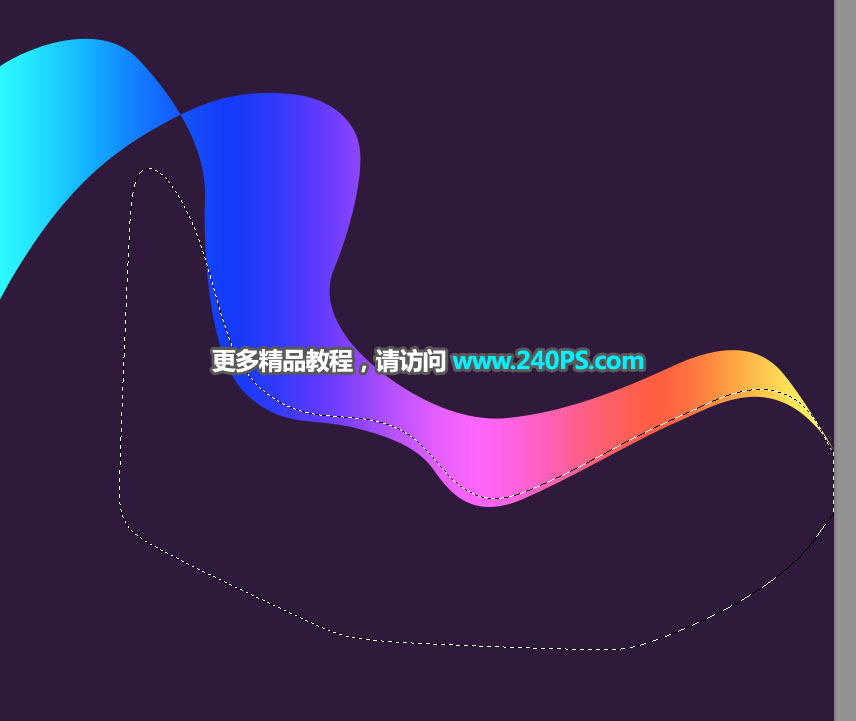
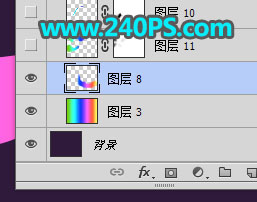
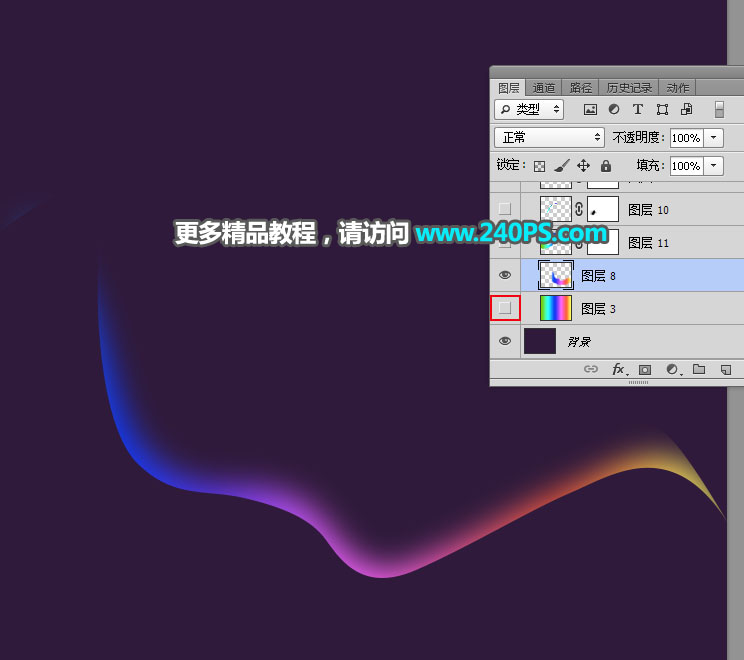
10、复制边缘区域。用钢笔工具勾出底部边缘选区,如下图;按Shift + F6羽化8个像素,然后按Ctrl + J 复制到新的图层。



11、观察效果。把下面的渐变图层隐藏,就可以看到边缘的高光,如下图。

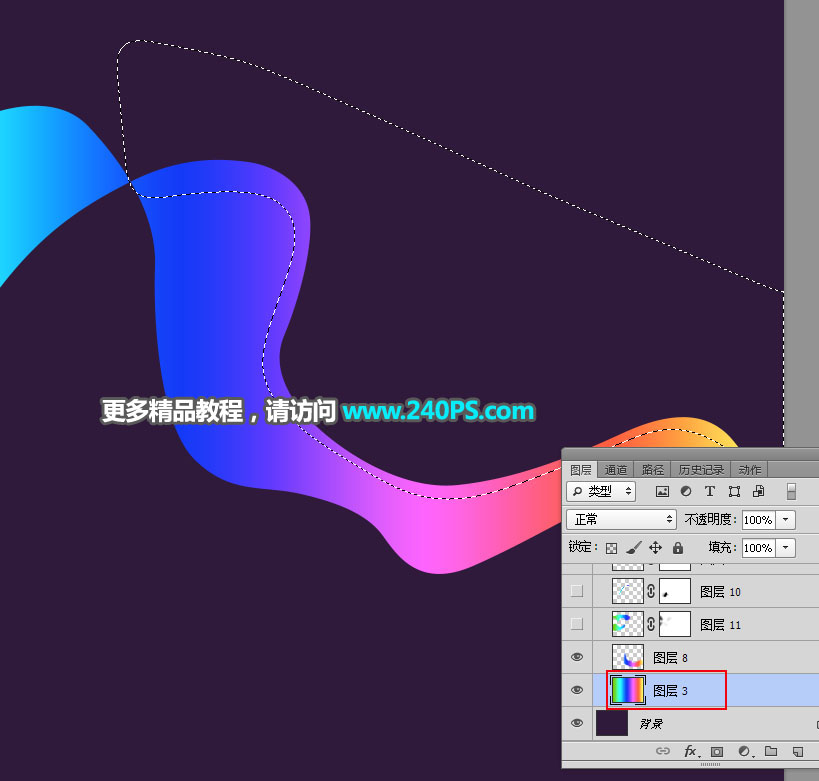
12、把底色图层显示出来,用钢笔工具勾出顶部边缘的选区,适当羽化后按Ctrl + J 复制到新的图层,同样也可以隐藏渐变图层观察效果,局部有不自然的区域,可以添加图层蒙版,用透明度为10%的柔边黑色画笔涂抹一下。


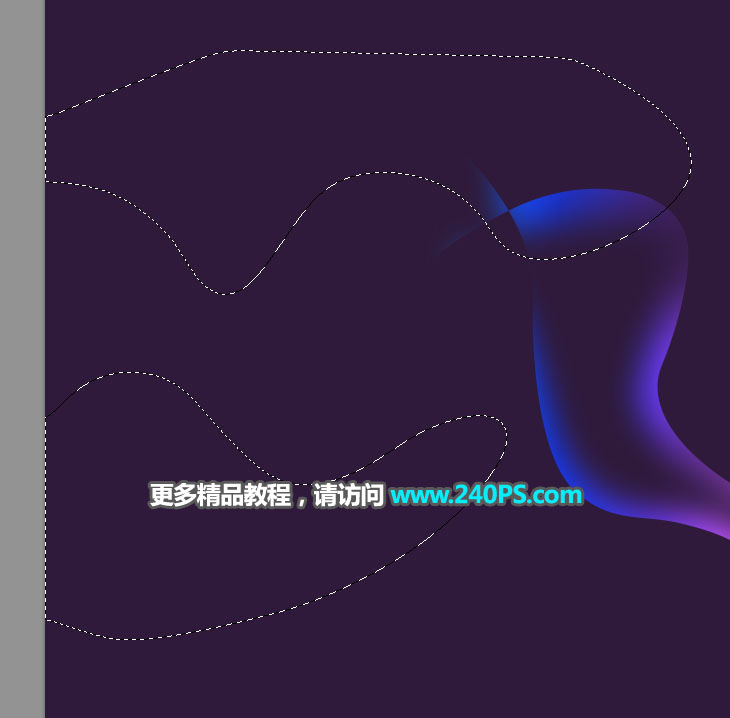
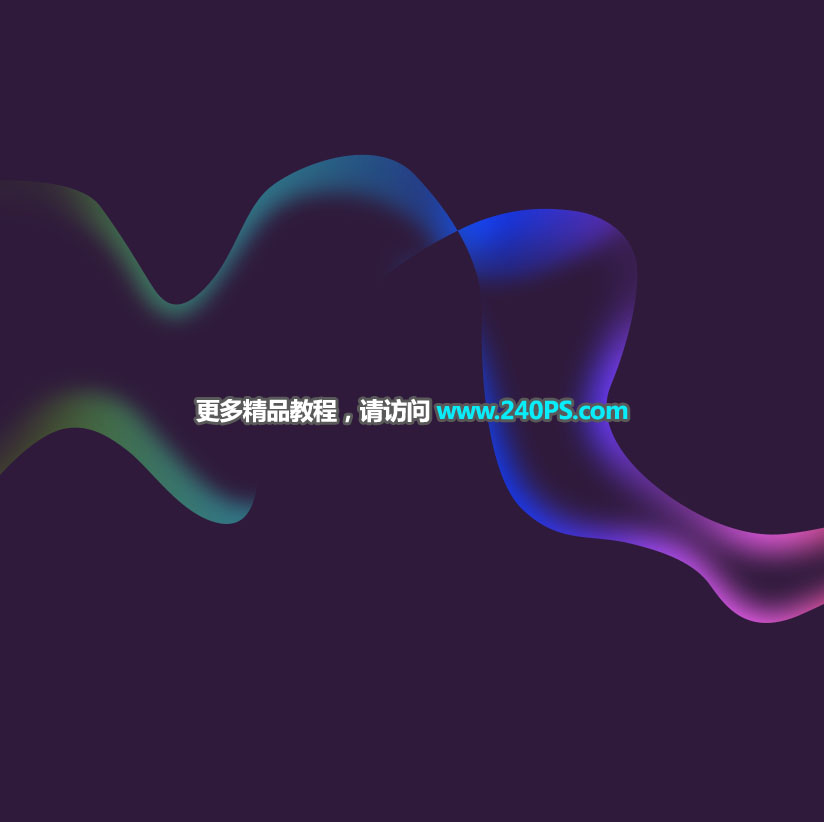
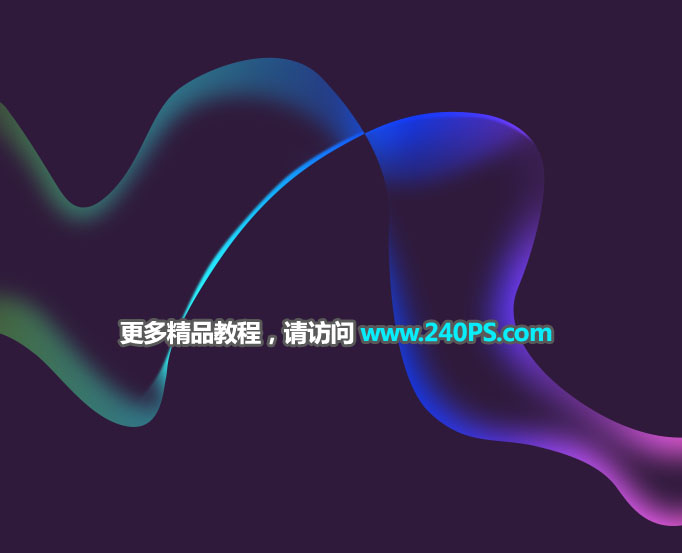
13、左侧部分也是一样的方法处理,效果如下图。


14、中间部分也是一样的方法处理,羽化的数值小一点。


15、添加高光。新建一个图层,前景色设置为白色,用透明度为10%的画笔把局部边缘涂亮一点,如下图。

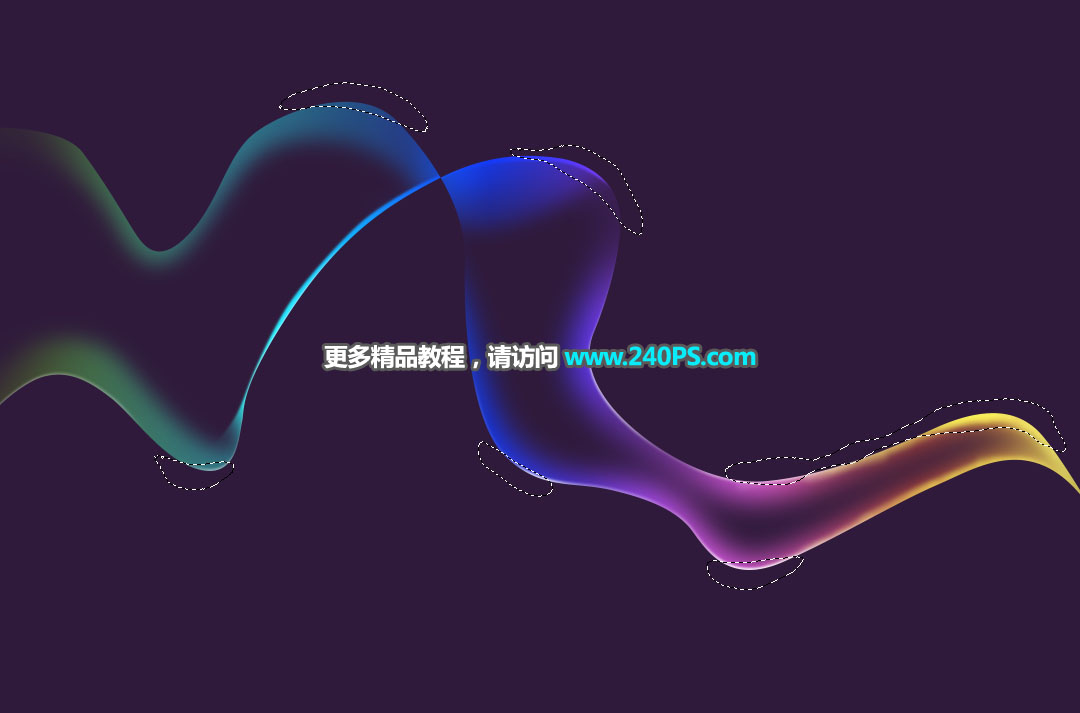
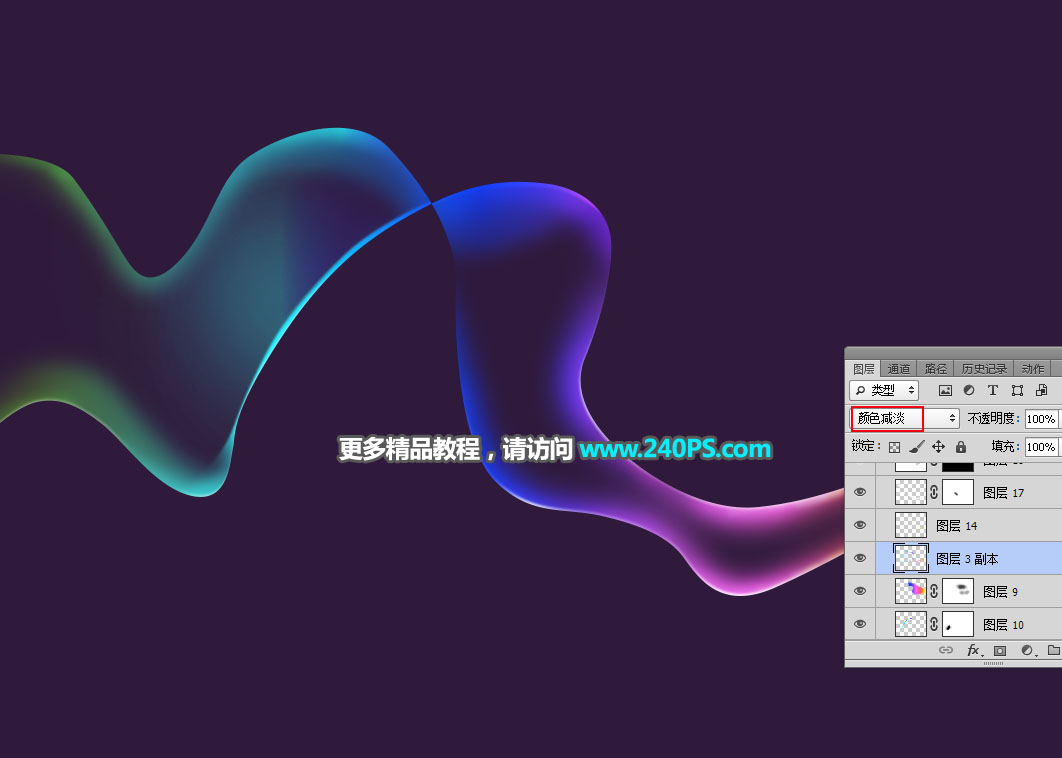
16、加强局部明暗。用钢笔工具勾出下图所示的选区,羽化10个像素后选择渐变色图层,按Ctrl + J 复制一层,按Ctrl + Shift + ] 置顶,然后把混合模式改为“颜色减淡”,效果如下图。


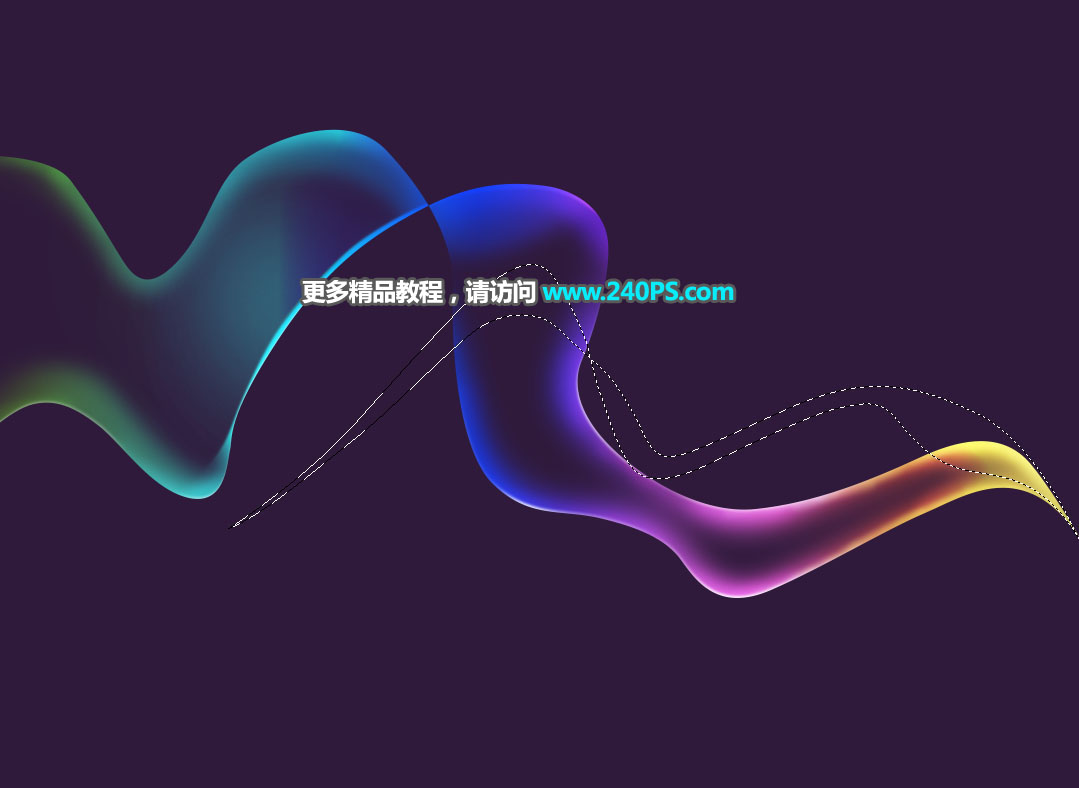
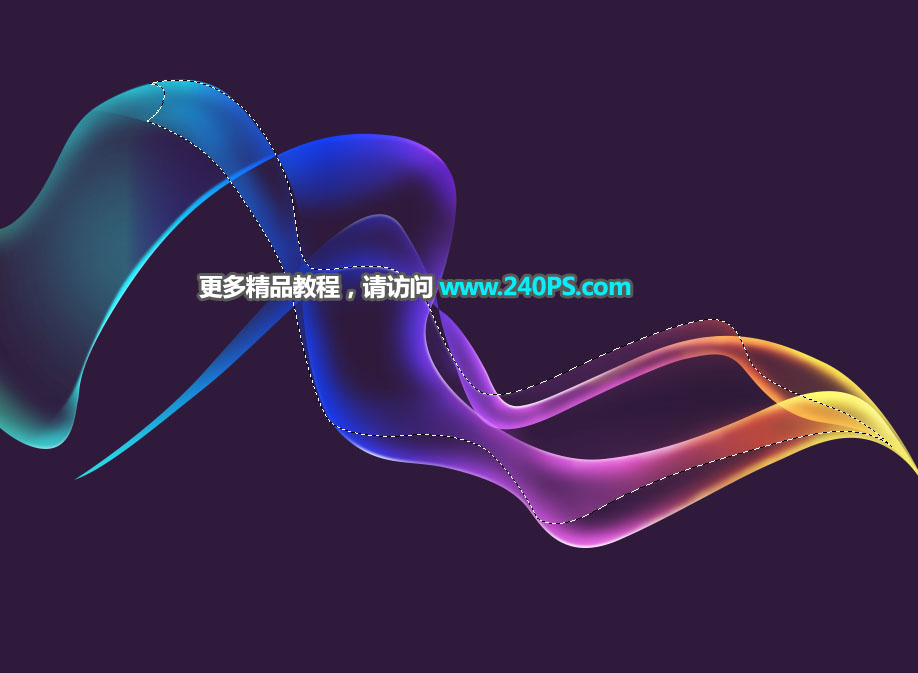
17、绘制其它光带。同样的方法制作其它光带,过程如下图。





18、最后一步。在图层的最上面新建一个图层,用画笔点上一些光斑,效果如下图。

最终效果
