本教程的立体字是用其它软件完成的。有兴趣的可以用PS来制作。另外教程中用到的素材,作者都没有提供,需要自己去网上下载。最终效果

一、新建一个大小如下图的文档,背景填充黑色。立体字是用Maya做好的,有兴趣的可以下载相关软件尝试一下。

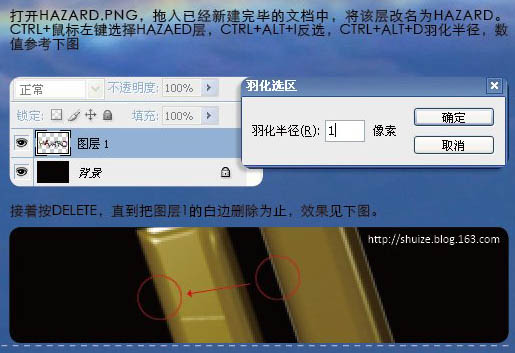
二、将做的立体字导入进来,将该层命名为“Hazard”,调出文字选区,按Ctrl + Shift + I 反选,按Ctrl + Alt + D 羽化1个像素,然后按Delete 删除,直到把文字的白边删除。

三、选择图层1,按Ctrl + T 缩小比例,效果如下图。

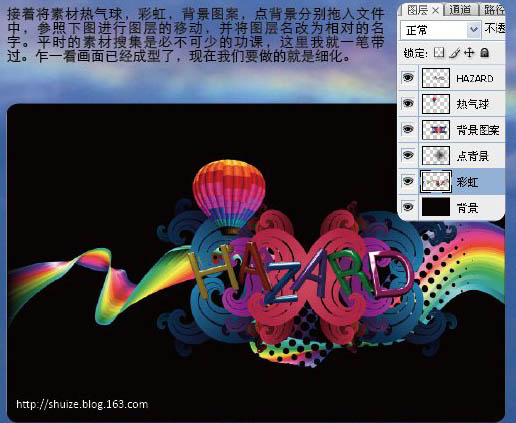
四、接着将素材热气球,彩虹,背景图案等拖进来,适当放置位置,并改好图层名称。

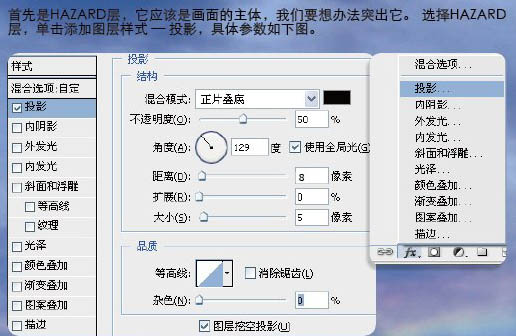
五、首先是“Hzard”层。,它应该是画面的主体,我们需要想办法突出它,先给图层加点投影,参数设置如下图。

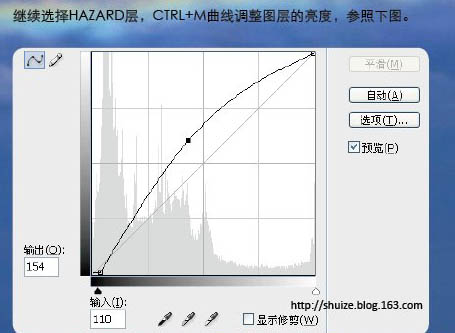
六、按Ctrl + M 把文字调亮,参数设置如下图。

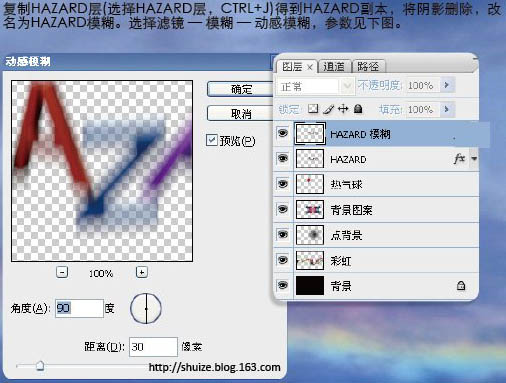
七、复制“Hazard”图层,茎阴影深处,把图层改名为“Hazard 模糊”,执行:滤镜 > 模糊 > 高斯模糊,参数设置如下图。

八、调出“Hazard”图层选区,回到“Hazard 模糊”图层,按住Alt 键添加图层蒙版,效果如下图。

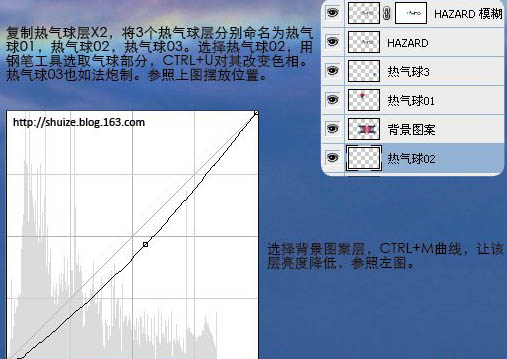
九、把气球图层复制两层,适当命名后单独调整颜色和位置。


十、选择彩虹层,按Ctrl + M 调整曲线,降低它的亮度,同时将该层的透明度调节为:90%,左击添加矢量蒙版,对该层进行绘制。



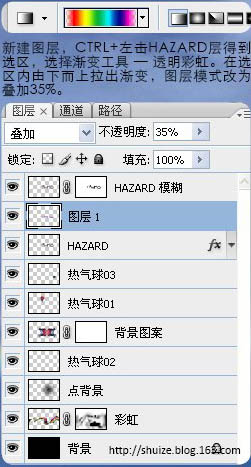
十一、新建一个图层,调出文字选区,选择渐变工具颜色设置如下图,拉出渐变后把图层混合模式改为“叠加”,不透明度改为:35%。

十二、最后调整一下细节,添加一些装饰素材,完成最终效果。

最终效果: