效果图基本上用画笔来完成。过程:先用钢笔勾出心形路径,然后设置好画笔预设,再用画笔描边路径就可以得到初步的粒子效果,后期用图层样式等增加发光效果即可。 最终效果

一、新建一个1000 * 800 像素,分辨率为72的画布,背景填充暗红色:#320000,如下图。

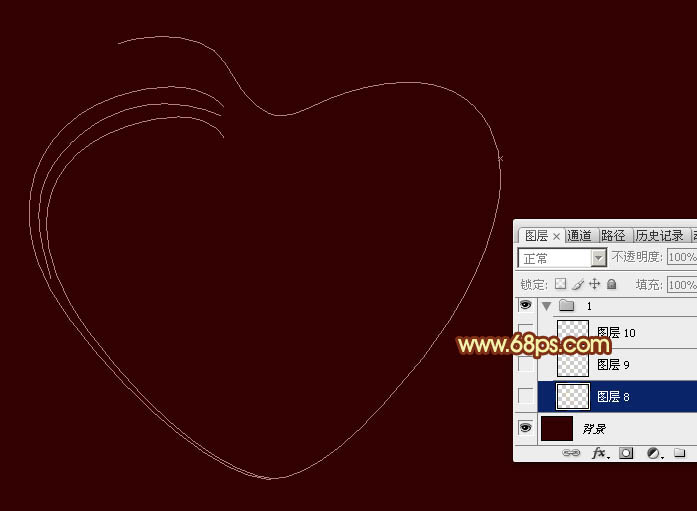
二、新建一个图层,用钢笔勾出心形的轮廓,左侧部分有三条路径,勾好一条后按住Ctrl键点一下空白区域,然后勾第二条,第三条。

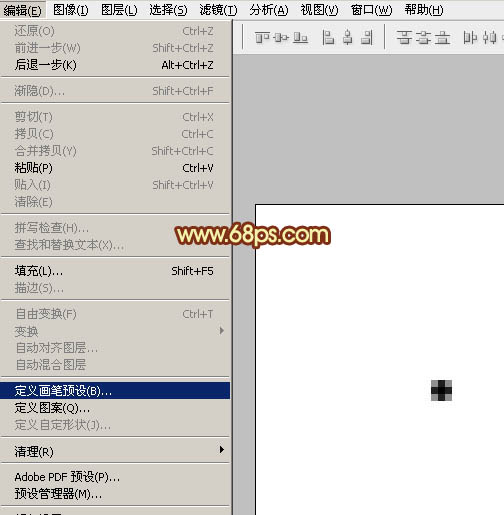
三、新建一个50 * 50像素的画笔,新建一个图层,选择椭圆选框工具,按住Shift键拉一个3像素左右的正圆选区,确定后把选区填充黑色。 取消选区后选择菜单:编辑 > 定义画笔,在弹出的窗口命好名,后面会用到。把当前文档关闭。


四、把前景色设置为橙黄色:#fcee07,背景颜色设置为红色:#ff4f03,如下图。

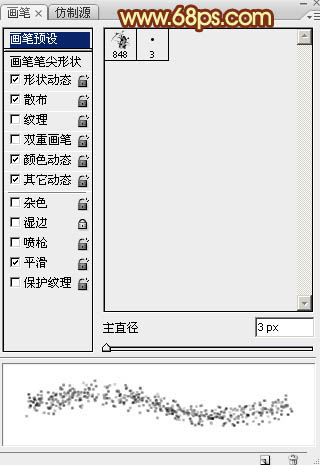
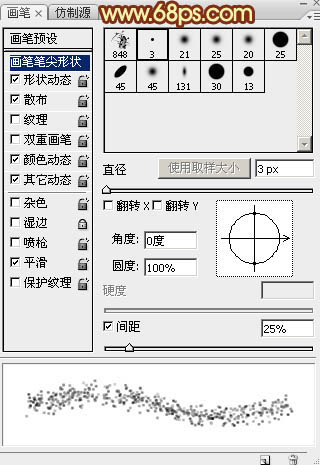
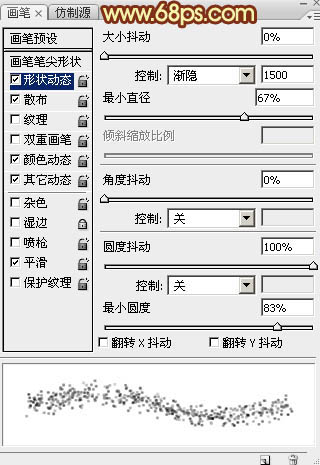
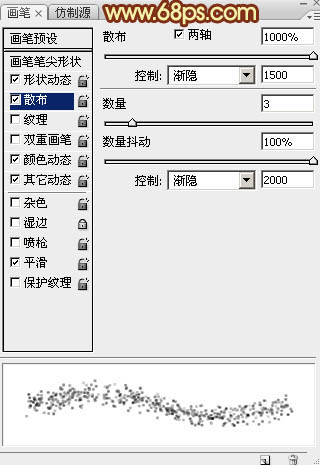
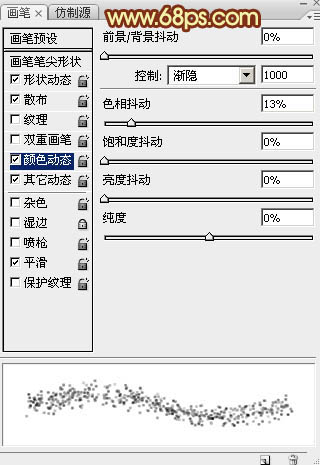
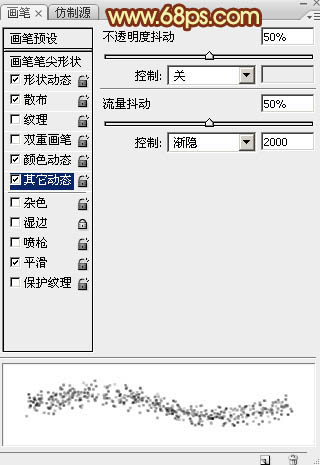
五、回到原来的路径图层,选择画笔工具,在属性栏中找到并选择刚才定义的画笔。 按F5调出画笔预设面板,然后设置:画笔笔尖形状、形状动态、散布、颜色动态、其它动态,同时勾选下部的平滑选项,然后关闭预设窗口。






六、选择钢笔工具,在路径上面右键选择“描边路径”,在弹出的窗口选择“画笔”。

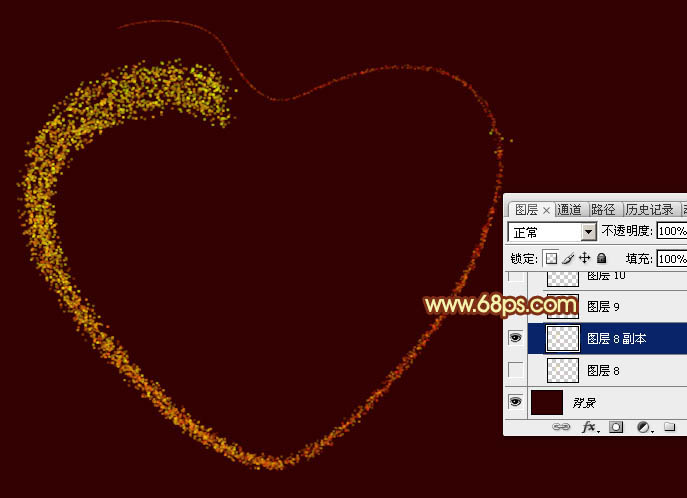
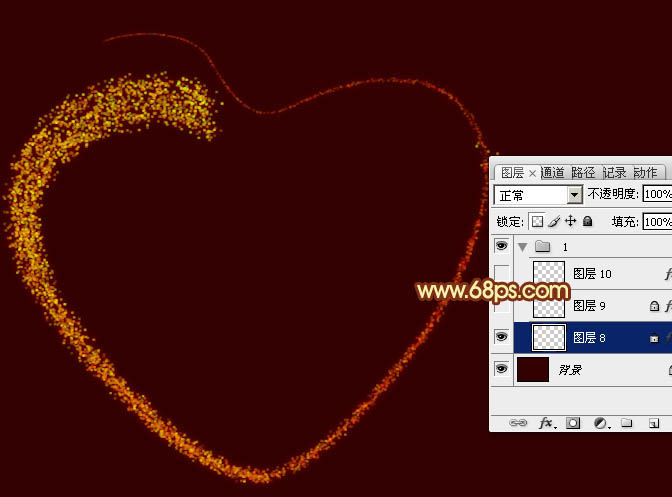
七、确定后按回车删除路径,效果如下图。

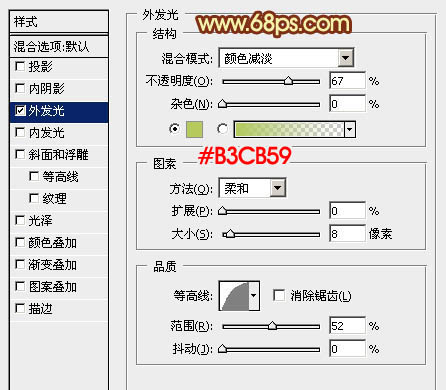
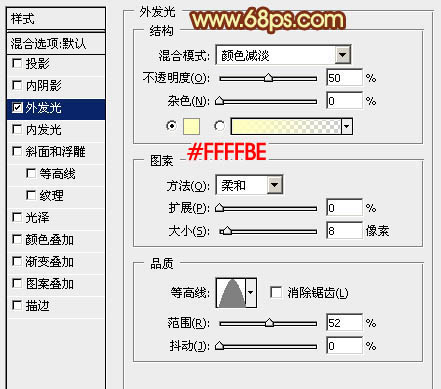
八、选择菜单:图层 > 图层样式 > 外发光,参数及效果如下图。


九、新建一个图层,用钢笔勾出下图所示的路径。

十、同上的方法,在路径上面右键选择“描边路径”,同样选择画笔,效果如下图。

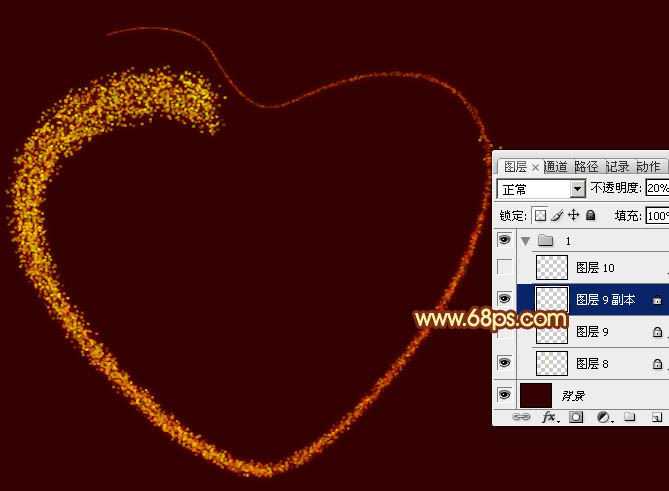
十一、选择菜单:图层 > 图层样式 > 外发光,参数设置如图18,确定后把图层不透明度改为:20%,效果如图19。


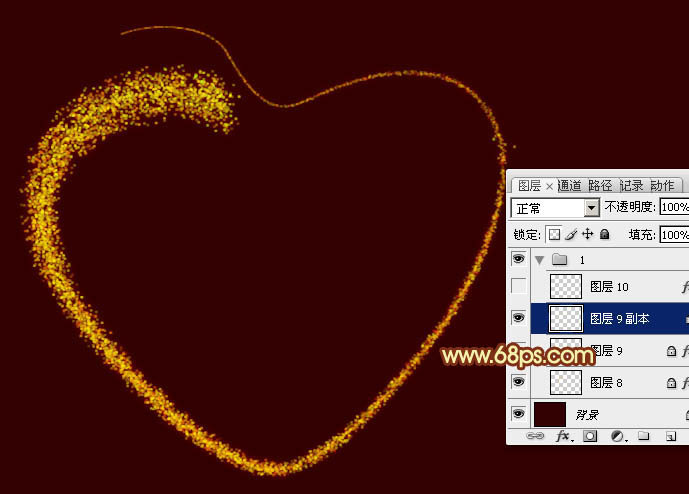
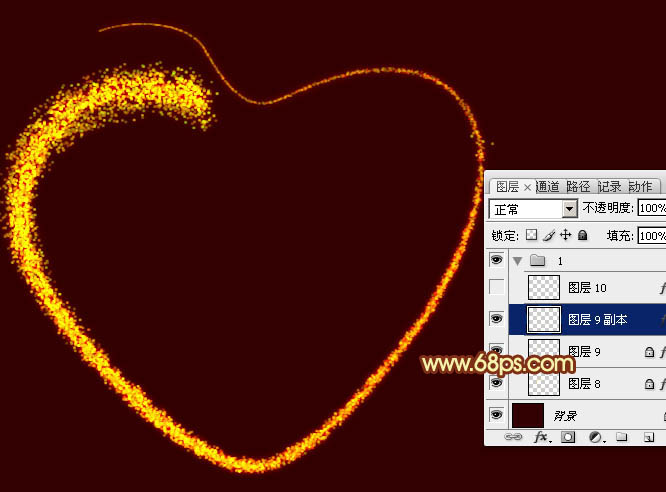
十二、按Ctrl + J 把当前图层复制一层,不透明度改为:100%,效果如下图。

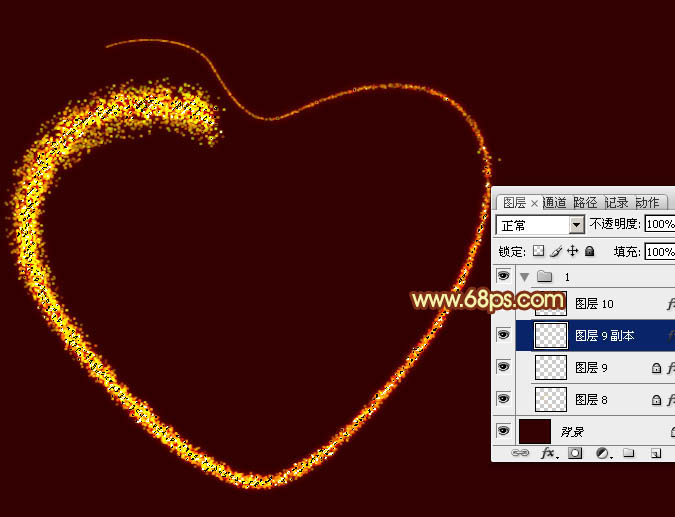
十三、按住Ctrl键点击当前图层缩略图载入选区,如下图。

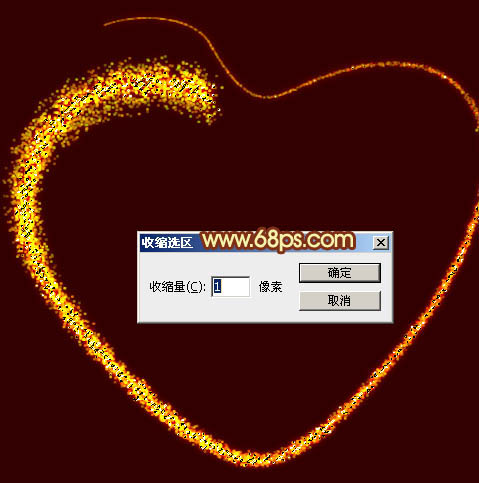
十四、选择菜单:选择 > 修改 > 收缩,数值为1。

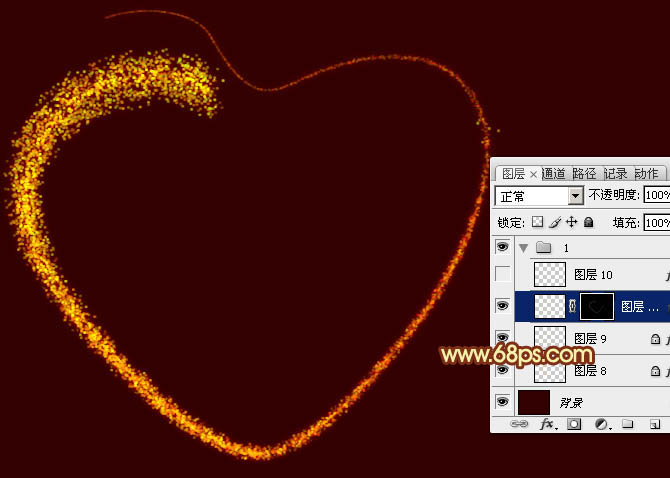
十五、保持选区,给当前图层添加图层蒙版,效果如下图。

最后调整一下颜色,完成最终效果。
