效果图动画虽然简单,如果没掌握好方法也是很难做好的。作者比较聪明,观察的也比较细致,把底部的结构不变,专门用其中复制的两个图形变形作为关键帧,然后设置好颜色及变形效果即可。最终效果

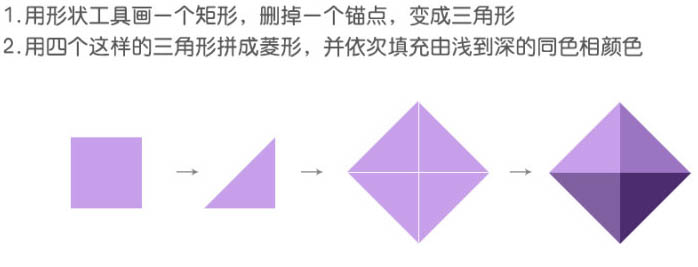
一、用形状工具画一个矩形,删掉一个锚点,变成三角形。
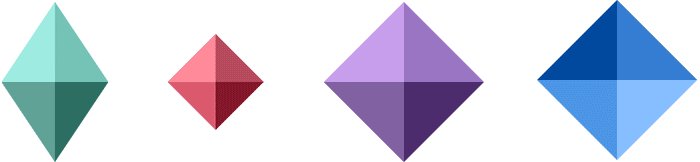
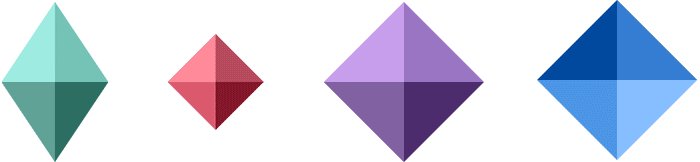
二、用四个这样的三角形拼成棱形,并依次填充由浅到深的同色相颜色。

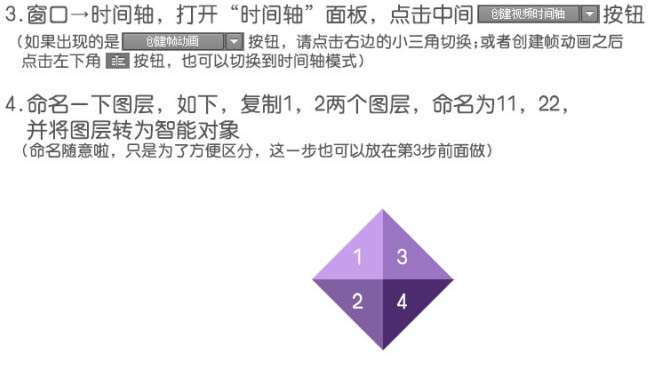
三、窗口 > 时间轴,打开时间轴面板,点击中间“创建视频时间轴”按钮。
四、命名一下图层,如下,复制1,2两个图层,命名为11,22,并将图层转为智能对象。

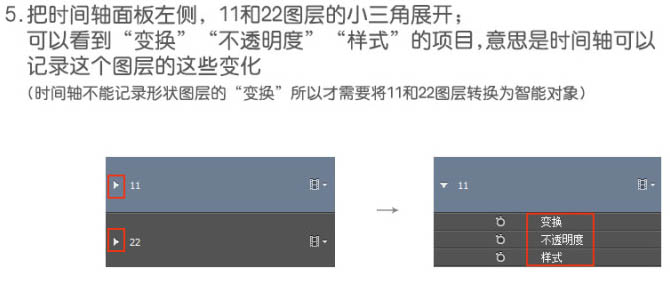
五、把时间轴面板左侧,11和22图层的小三角展开;可以看到“变换”,“不透明度”,“样式”的项目,意思是时间轴可以记录这个图层的这些变化。

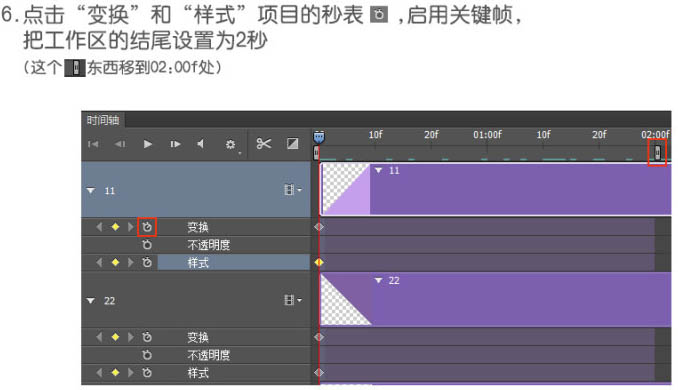
六、点击“变换”和“样式”项目的秒表,启用关键帧,把工作区的结尾设置为2秒。

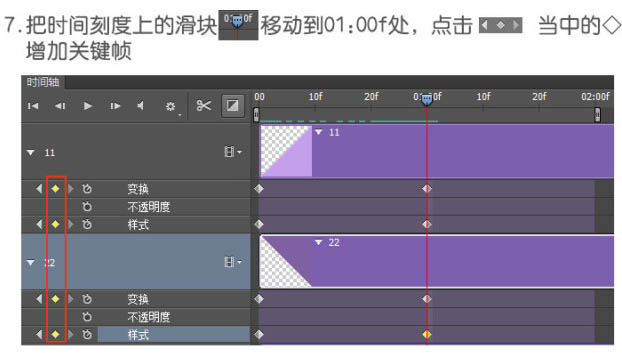
七、把时间刻度上的滑块移动到下图位置,点击下图左侧红框中的菱形增加关键帧。

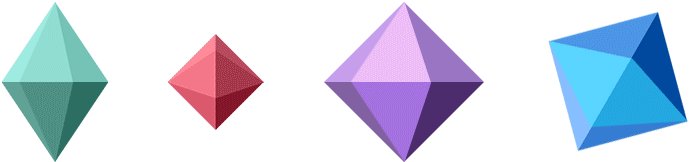
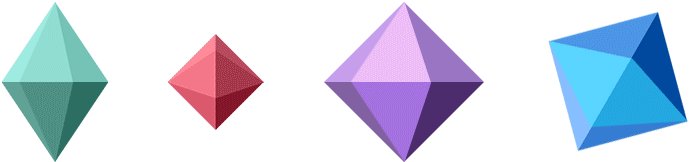
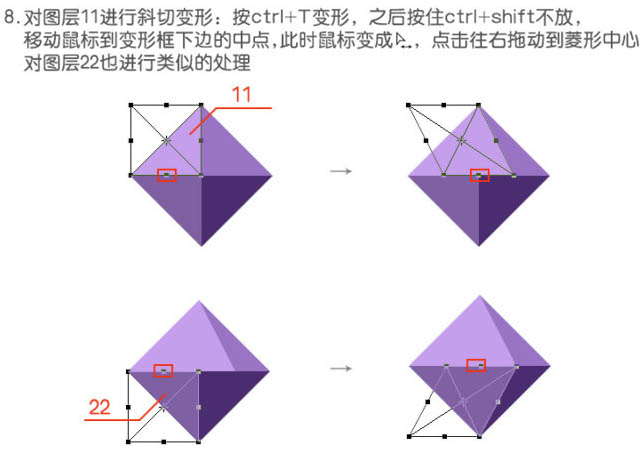
八、对图层11进行斜切变形:按Ctrl + T 变形,之后按住Ctrl + Shif不放,移动鼠标到变形框下边的中点,此时鼠标变成下图所示,点击往右拖动到棱形中心对图层22也进行类似的处理。

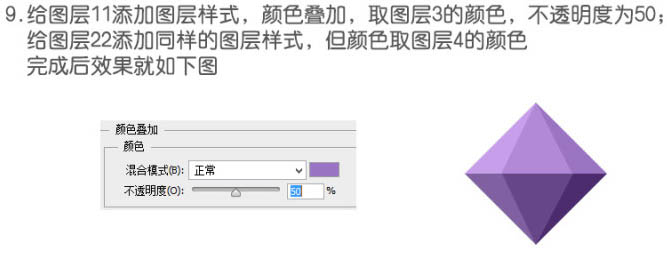
九、给图层11添加图层样式,颜色叠加,取图层3的颜色,不透明度为50%;给图层22添加同样的图层样式,但颜色取图层4的颜色,完成后效果就如下图。

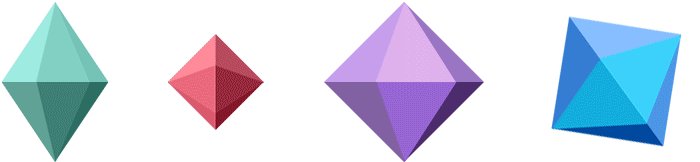
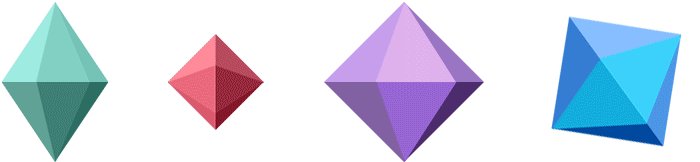
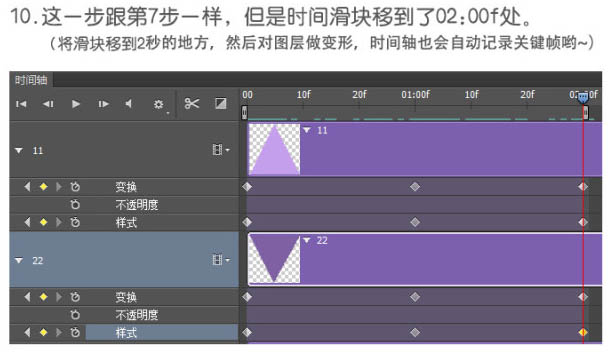
十、这一步跟第七步一样,但是时间滑块移到了下图位置。

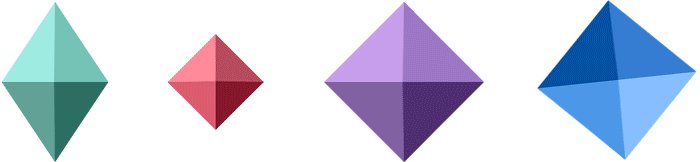
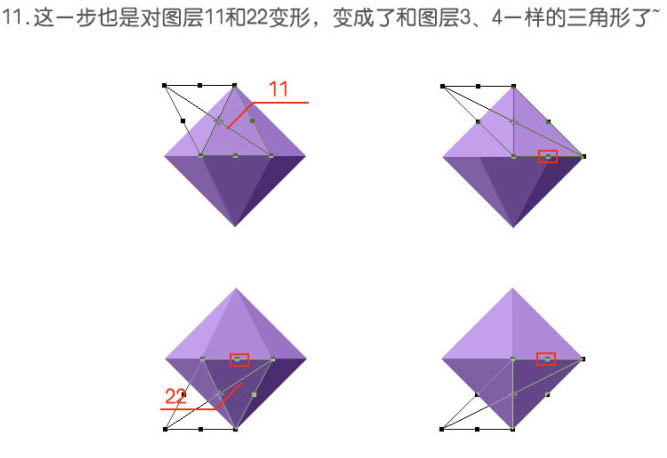
十一、这一步也是对图层11和22变形,变成了和图层3,4一样的三角形了。

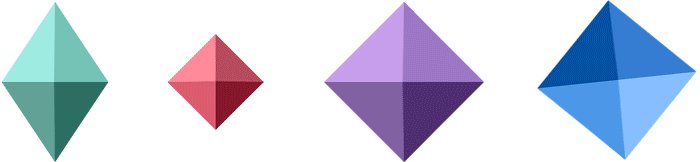
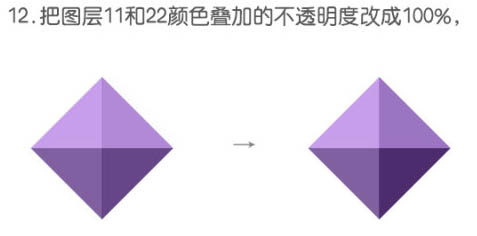
十二、把图层11和22颜色叠加的不透明度改成100%。

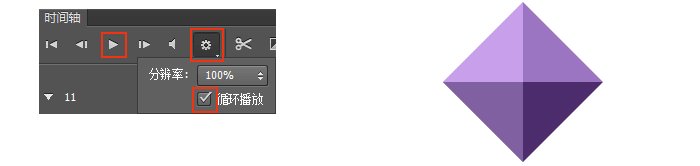
十三、设置播放形式为“循环播放”,点击时间轴的播放键,看看动画效果。



最终效果: