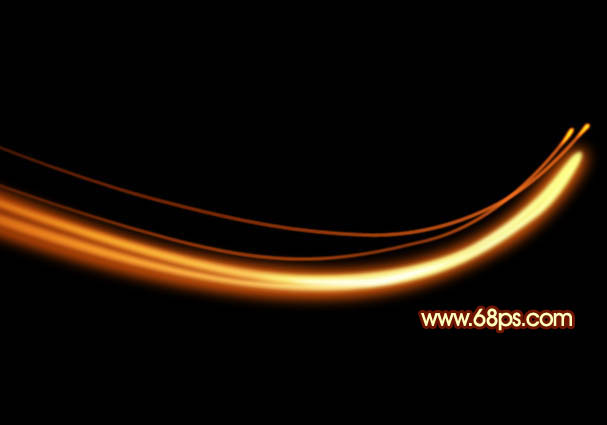
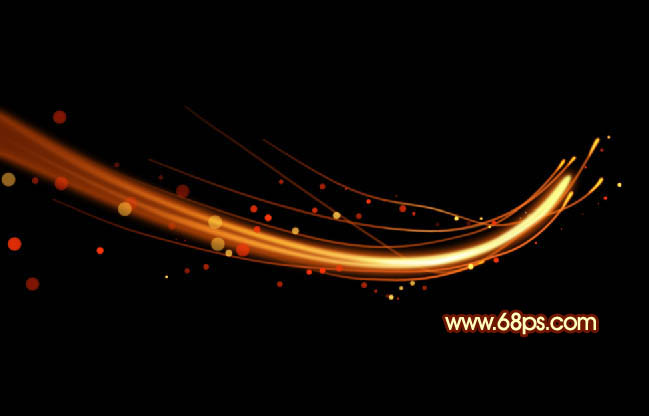
光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成。 最终效果
一、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。

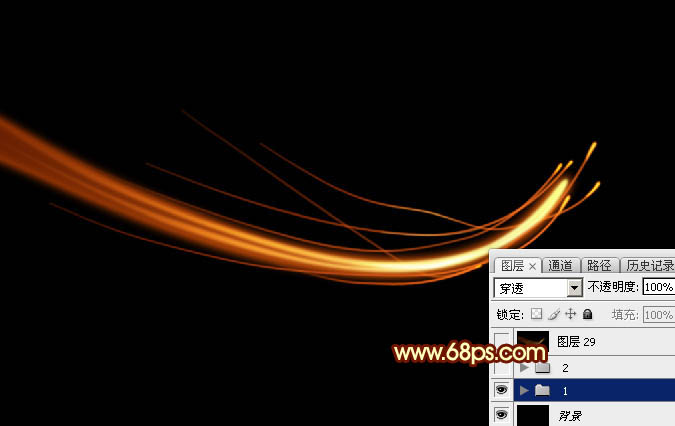
二、先来制作光束部分,需要完成的效果如下图。

三、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。

四、用钢笔构成下图所示的闭合路径。

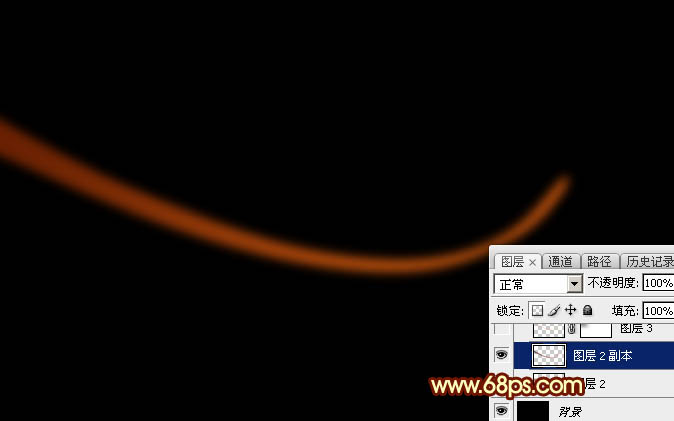
五、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。



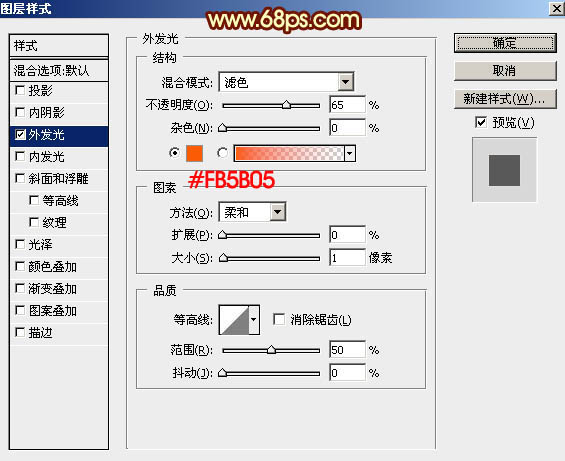
六、给当前图层添加图层样式,选择外发光,参数及效果如下图。


七、新建一个图层,用钢笔勾出下图所示的闭合路径。

八、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。

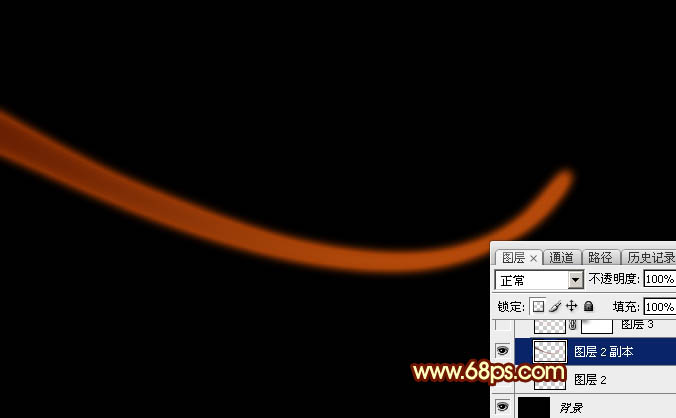
九、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。


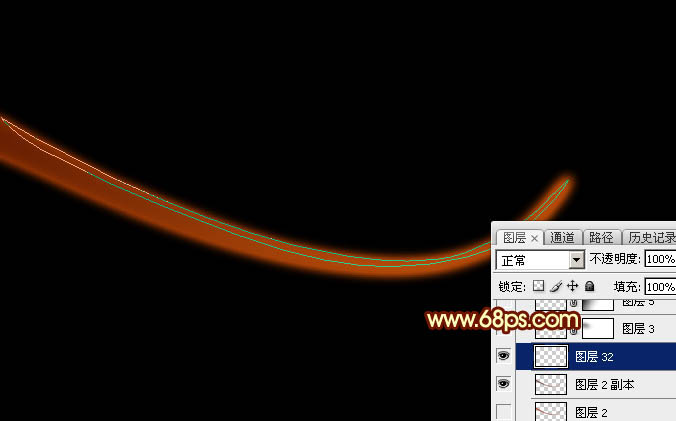
十、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。


十一、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。

十二、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

十三、新建图层,同上的方法制作第二条光束,如下图。


十四、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。

十五、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

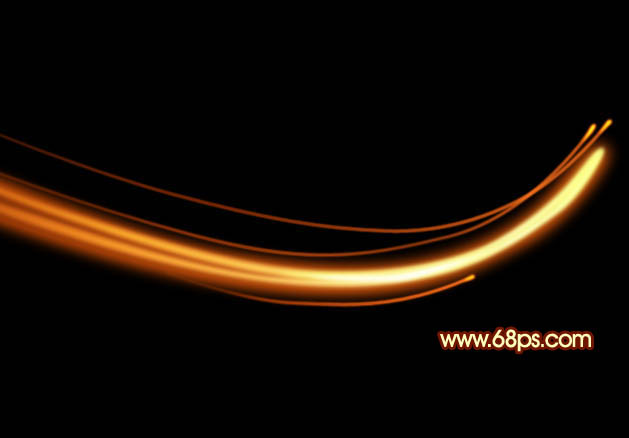
十六、局部再增加一点细节,大光束基本完成,如下图。

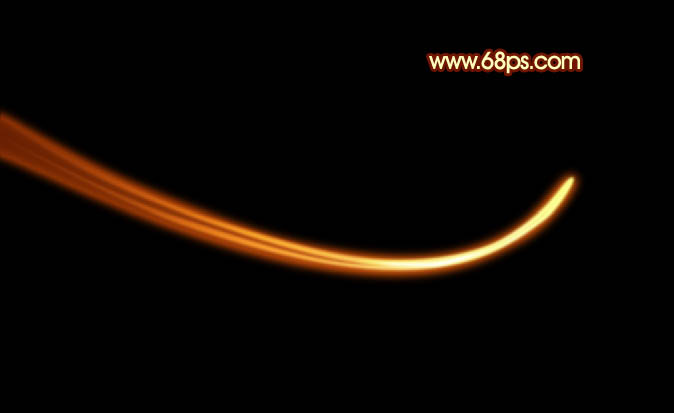
十七、现在来制作小光束,第一条小光束的效果如下图。

十八、新建一个图层,用钢笔勾出下图所示的闭合路径。

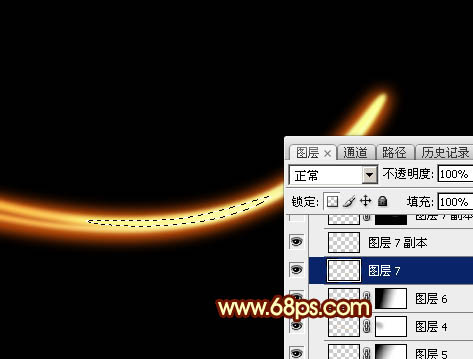
十九、按Ctrl + 回车把路径转为选区,选择渐变工具,颜色设置如图25,然后由左至右拉出线性渐变,拉好渐变后不要取消选区。


二十、按向上的方向键两下,向左的方向键一下,如下图。

二十一、按Delete键删除,取消选区后效果如下图。

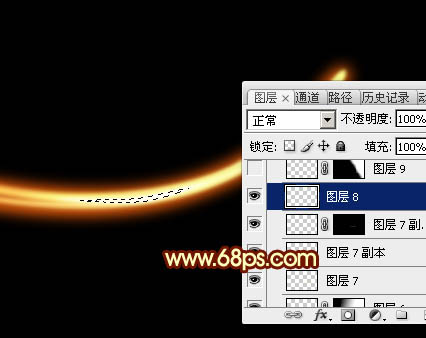
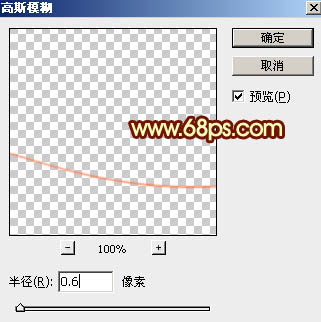
二十二、选择菜单:滤镜 > 模糊 > 高斯模糊,参数及效果如下图。


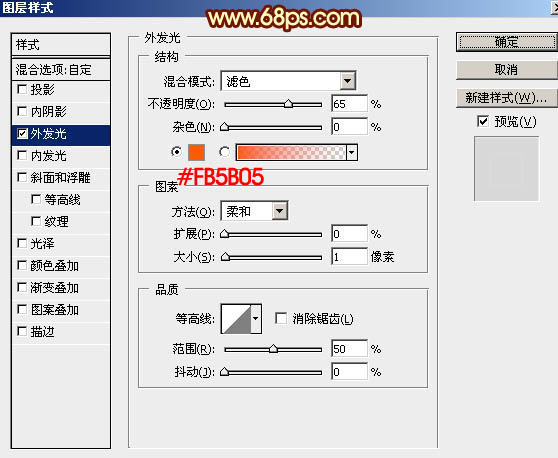
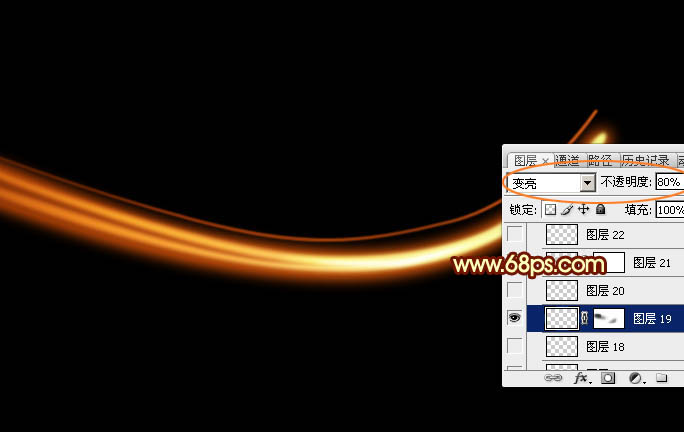
二十三、给当前图层添加图层样式,选择外发光,参数设置如图31,确定后把混合模式改为“变亮”,不透明度改为:80%,添加图层蒙版,用黑色画笔把左侧过渡擦出来,如图32。


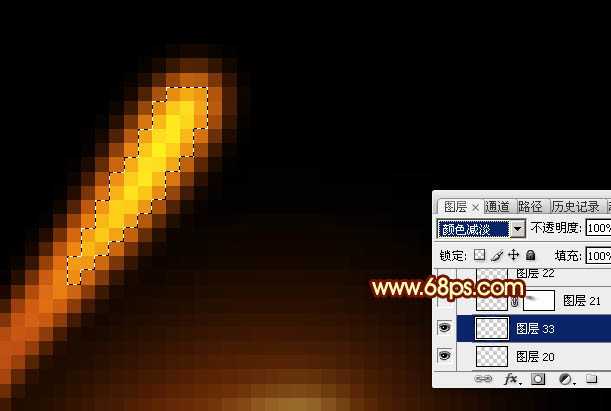
二十四、新建一个图层,用钢笔勾出顶部的高光区域路径如图33,然后按Ctrl + 回车转为选区,并羽化1个像素。


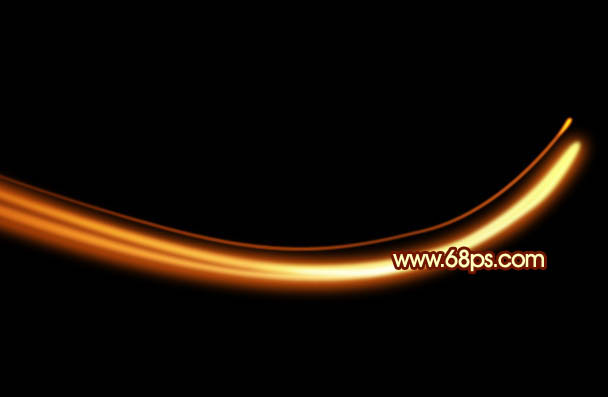
二十五、把选区填充橙黄色:#E78513,然后选择菜单:选择 > 修改 > 收缩,数值为1,确定后按Ctrl + J把选区部分色块复制到新的图层,混合模式改为“颜色减淡”,如下图。

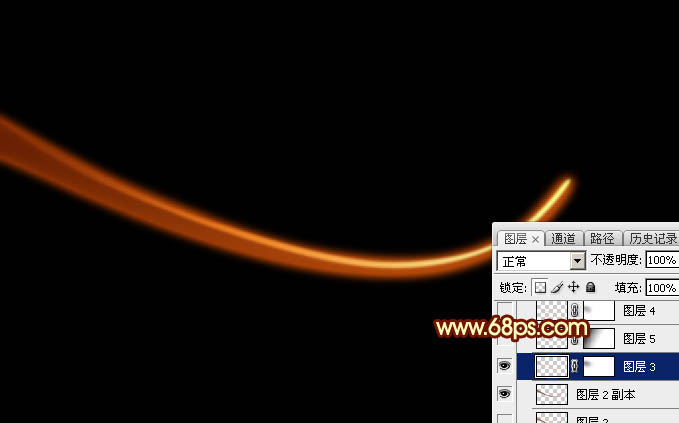
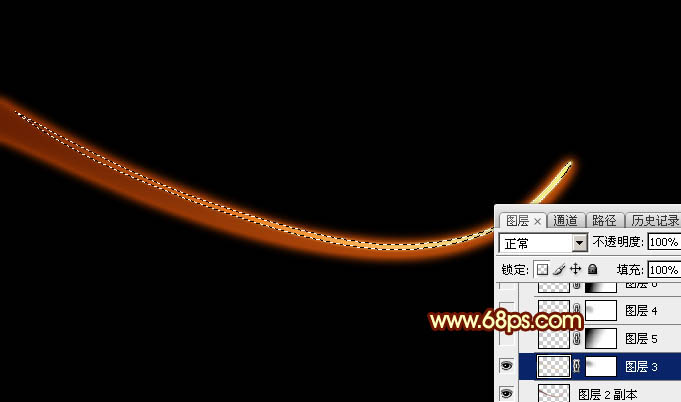
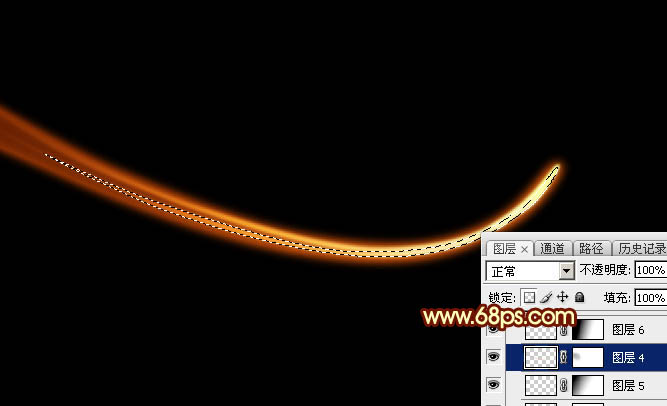
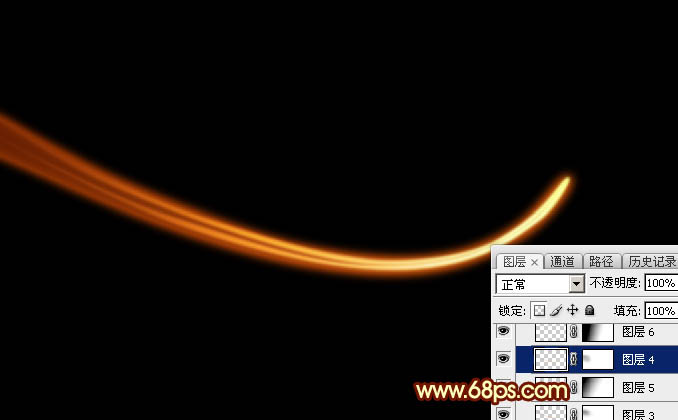
二十六、新建图层,同上的方法制作其他的小光束,过程如图36 - 38。



二十七、现在来制作光斑。新建一个组,在组里新建一个图层,把前景色设置为红色。

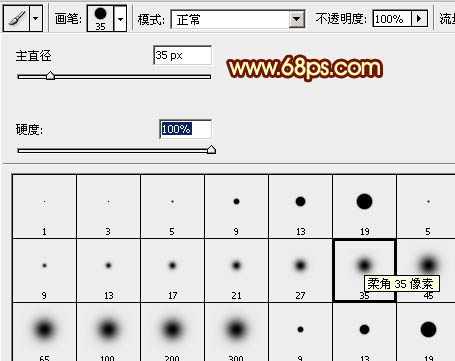
二十八、选择画笔工具,选择一款柔边画笔,把硬度设置为100%,如下图。

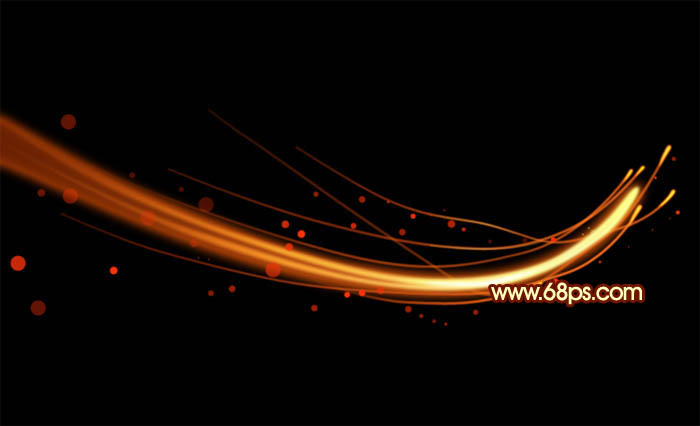
二十九、调整画笔的大小及不透明度,点出小图所示的效果。

三十、新建一个图层,把前景色设置为黄色,用画笔点出效果所示的效果。

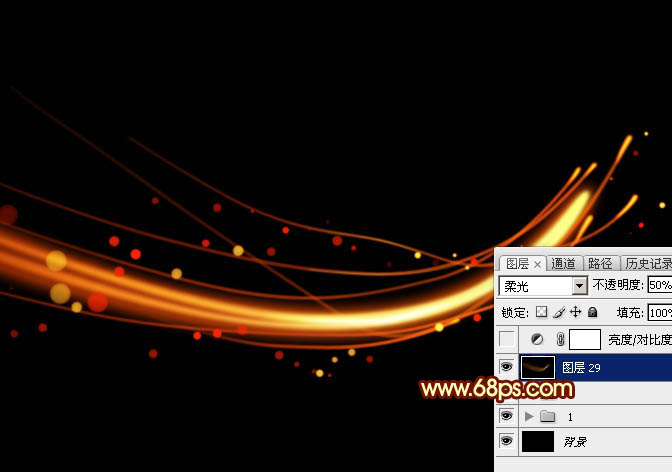
三十一、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,如下图。

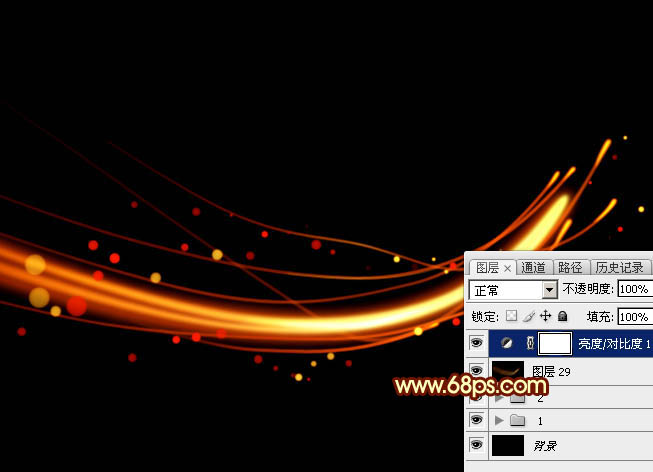
三十二、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。


最后微调一下细节,完成最终效果。