笔者今天演示是的是显示器的绘制过程。这个教程比较适合初学手绘效果图的朋友,希望通过这教程能够给大家
带来些帮助。教程不够详细的地方希望给予指出。先来看看最终效果图:

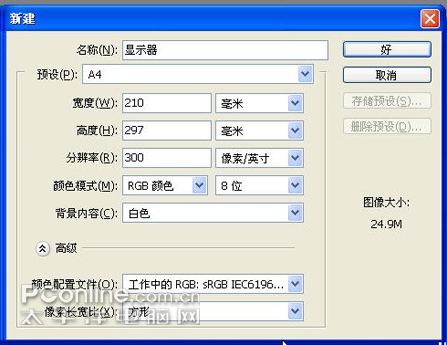
一、首先选择文件>新建(CTRL+N),在对话框里设置参数(如图1)所示。

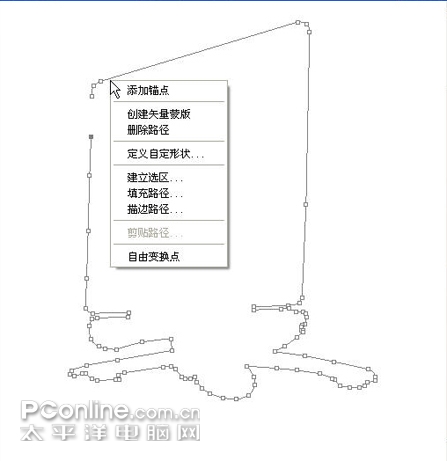
二、新建一图层,用钢笔工具勾画出显示器的大体形来,在勾画过程中要注意钢笔工具节点的运用,鼠标对准线,右击选择添加和删除节点,如图(2)所示。

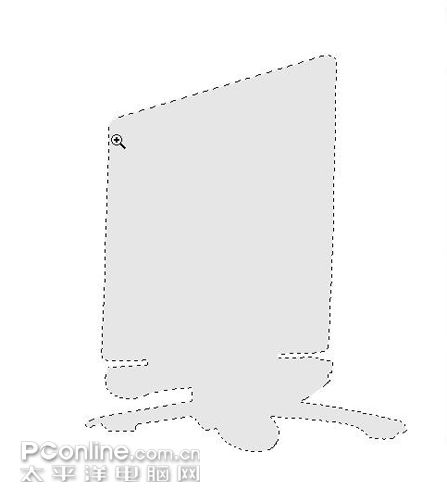
三、在勾画好外形后按(CTRL+回车键),得到选区后填充灰色(R230。G230。B230)作为显示器的底部颜色。如图(3)所示。

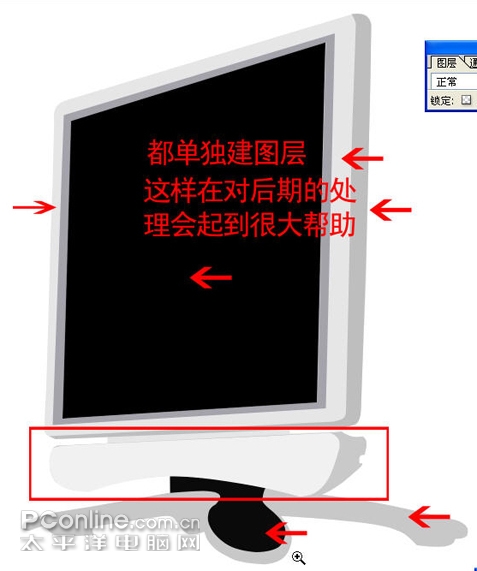
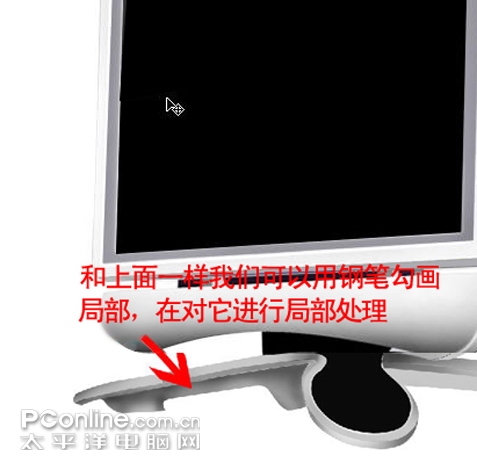
四、同上面方法一样,勾画出显示器的各个面,各建单独的图层。(提示:怕勾画不准的朋友可以,先勾大块的面,再慢慢地勾一些小的面还有细节,要把亮面和暗面区分开来。)如图(4)所示。

五、现在我们看画面亮面和暗面已经勾画出来了,接着我们要先从暗面先进行加深处理,(快捷键O,画笔参数分别为:70号:范围:中间调:曝光度15)。如图(5.1—5.3)所示。



六、好了暗面处理差不多了,现在进行对亮面的处理,记住要多和暗面进行比较对先前的加深,经过对比后我们可以根据,自己的感觉做出减淡的效果,但是这两样对比不能太过强烈。顺便在画的过程中影子的部分提出来,使得显示器更有立体的效果。(提示;做直线加深和减淡时,按住shift+鼠标左键就可以了)这步骤是最为烦琐的,但大家要坚持下去。如图(6.1—6.2)所示。


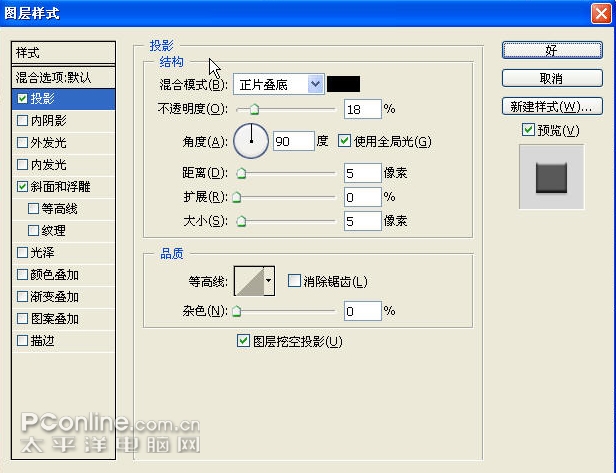
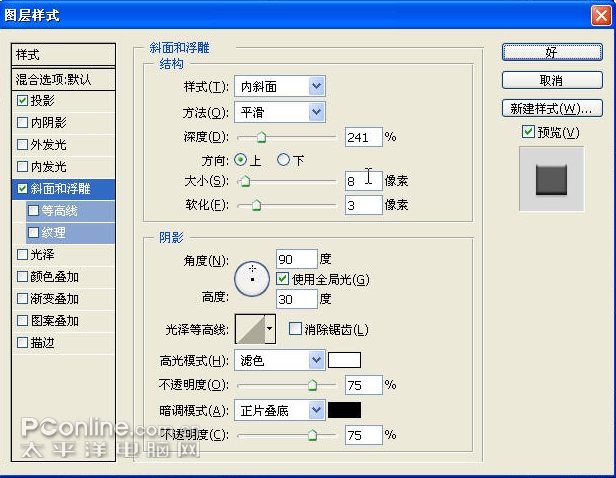
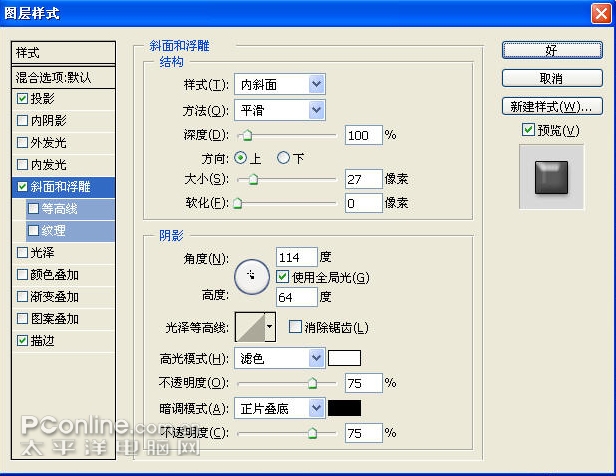
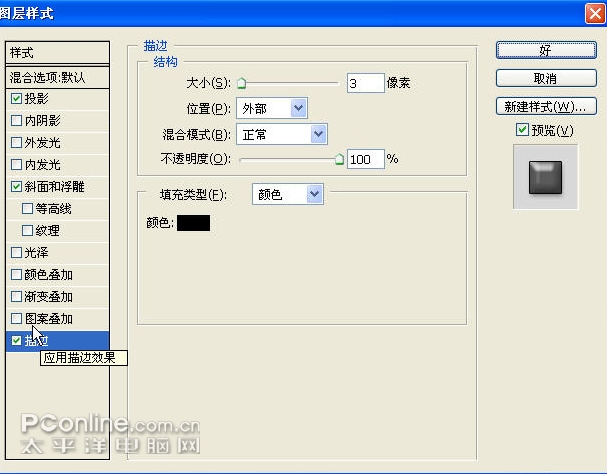
七、新建图层,如图(7)所示,用钢笔工具勾画出显示器侧面中间橡胶的厚度,(填充为G:115,G:97,B:158)在双击该图层到样式里进行编辑。如图(7.1—7.3)所示。



八、接着我们对显示器屏幕和下脚做渐变处理。如图(8)所示。

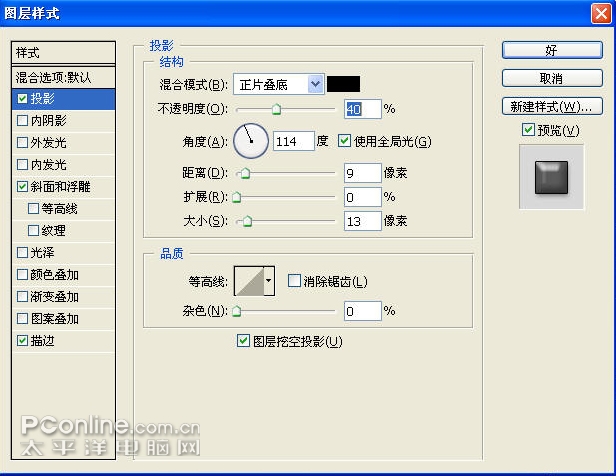
九、新建图一层,做出按扭来,设前景色(R;87,G:175,B:99)进行填充,在双击改图层到样式里进行编辑。在进行自由变换(CTRL+T)里的透视,调整到角度对为止。如图(9.1—9.3)所示。



十、最后将显示器底座部分的图层合并,按住ALT+鼠标左键,复制一个出来进行自由变换(CTRL+T)里的垂直翻转,斜切,扭曲。调到自然为止。在降低透明度,做出倒影。背景嘛就拉出一个自己喜欢的渐变颜色就好了。小弟在教程中有做的不足的地方希望给予指出。如图(10.1—效果图)所示。

电脑液晶显示器用PS鼠绘完成以后的效果图如下所示:
