@野鹿志: 本次教程通过AI制作火爆游戏中的一张游戏场景图,全部教程在AI中完成,需要绘制多种线条,考验同学们的动手能力,虽然过程比较多,但是结果却是几乎百分之百还原了游戏中的场景,整个画面精良,同学们喜欢的话一起来学习一下吧。
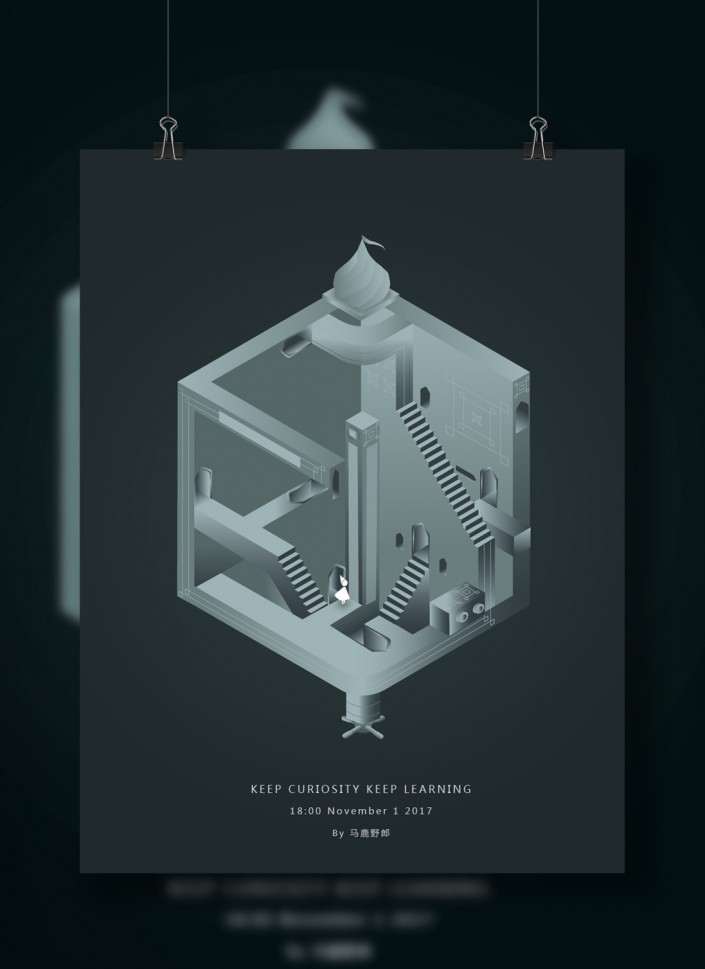
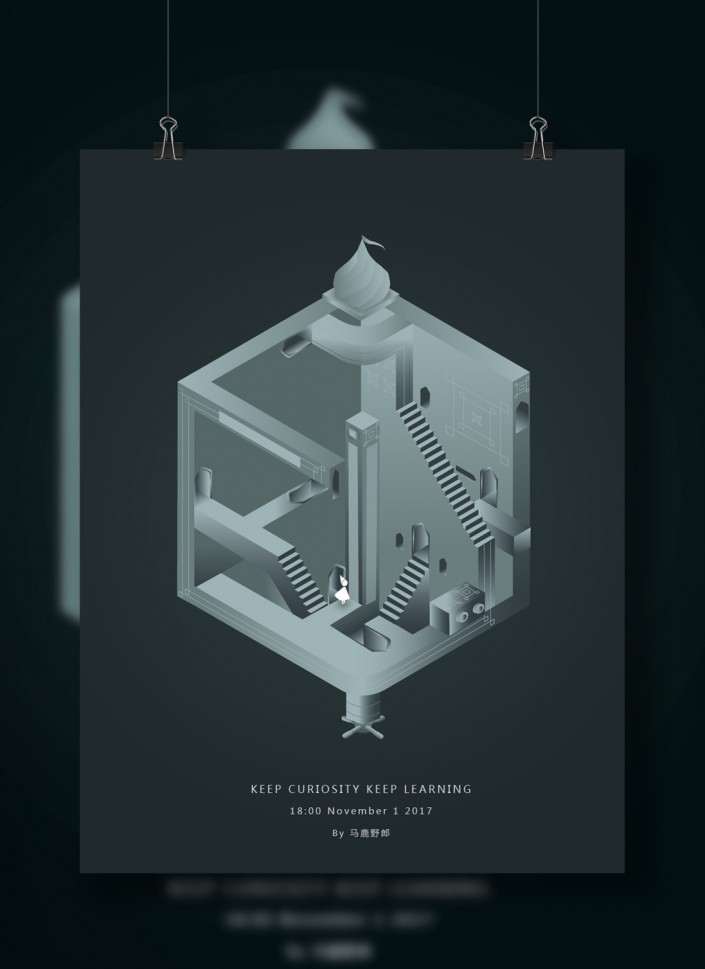
效果图:

www.softyun.net/it/
操作步骤:
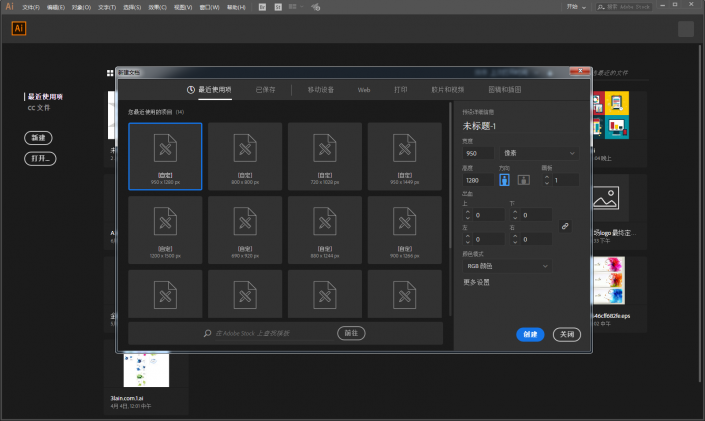
首先打开Ai新建一个950*1280的画板;

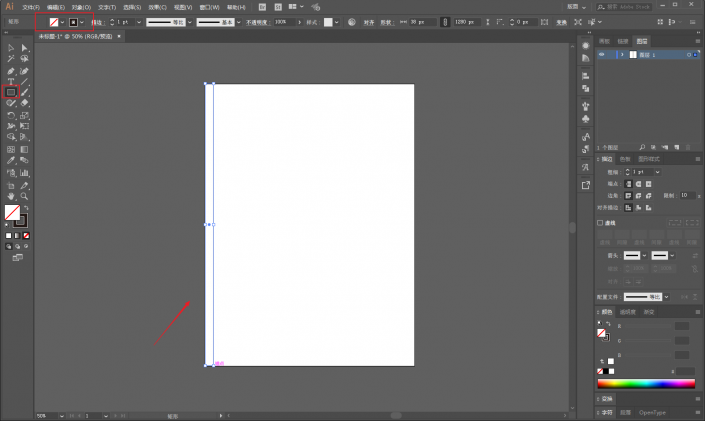
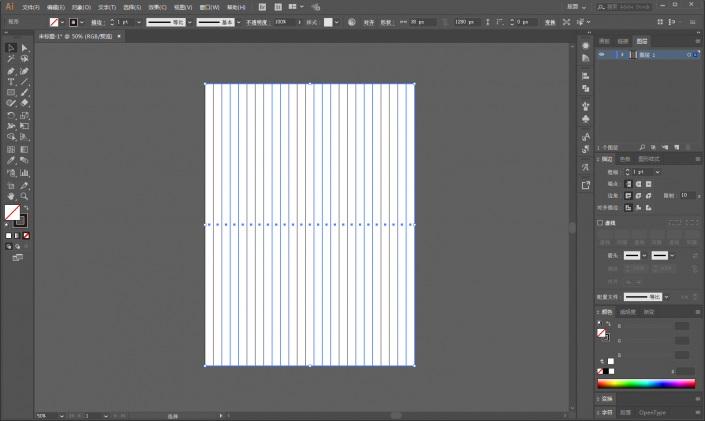
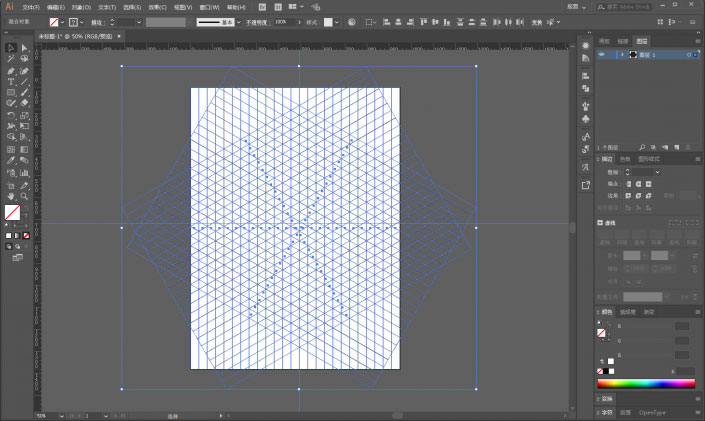
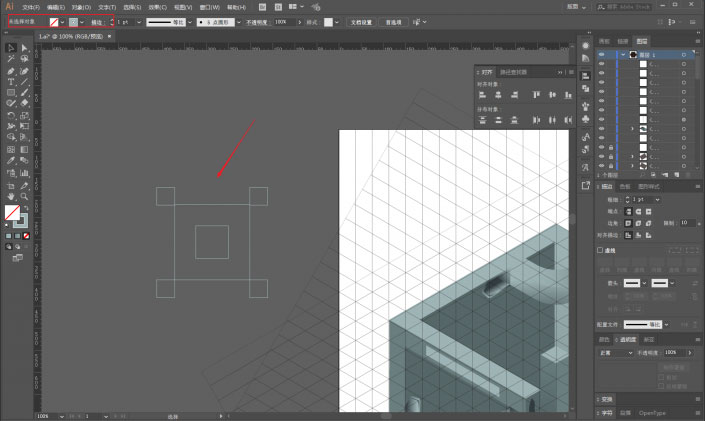
这个一定得画参考线了,方法各异,我的方法是,先画一个无填充描边黑色的矩形:

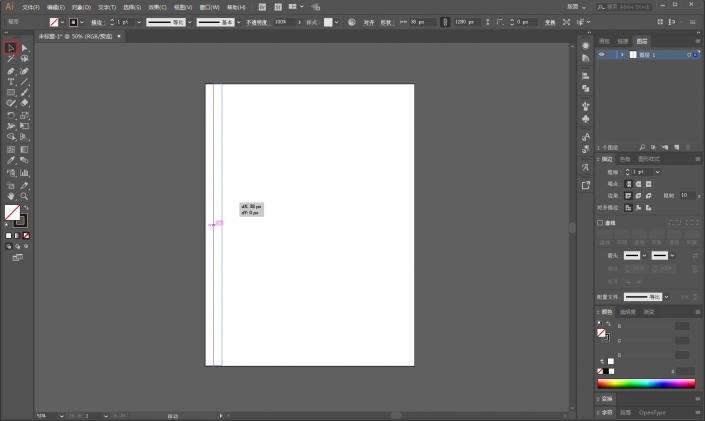
小黑工具按住Alt键鼠标拖动矩形复制出来一个:

然后多次执行ctrl+d重复上一步操作,让矩形布满画板,并且将他们编组:

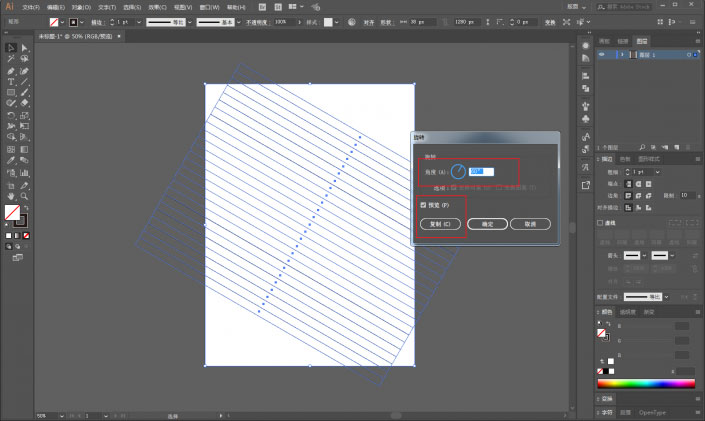
鼠标右键变换,旋转60度,然后点击复制:

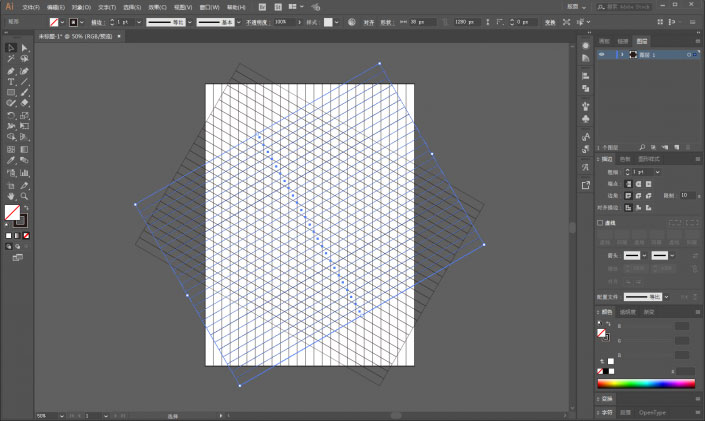
ctrl+d再旋转复制出来一个:

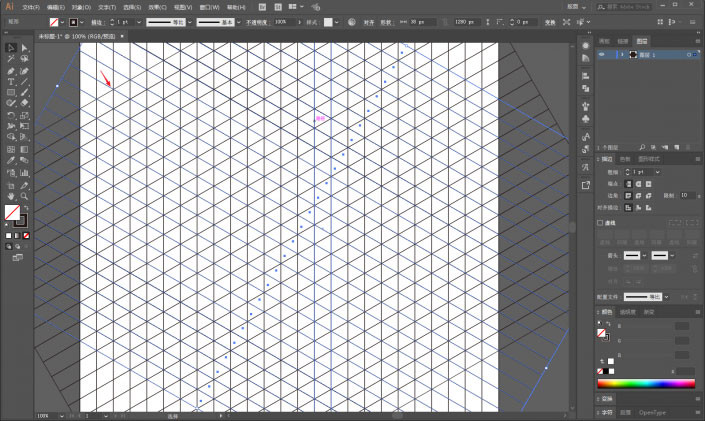
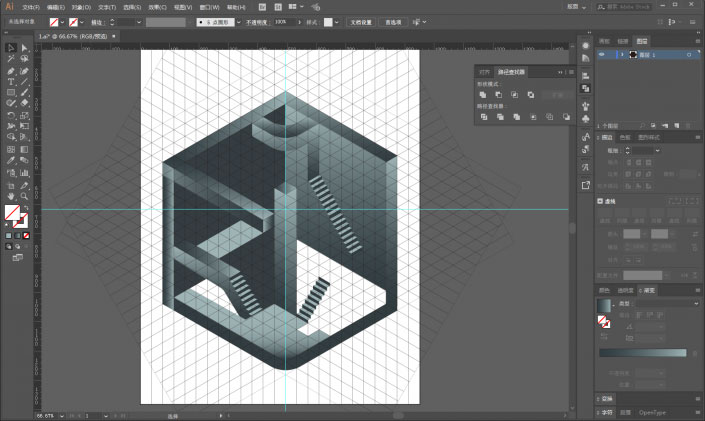
微调参考线,让它们形成一个一个小的立方体:

这样参考线基本上就做好了,全选ctrl+2锁定:

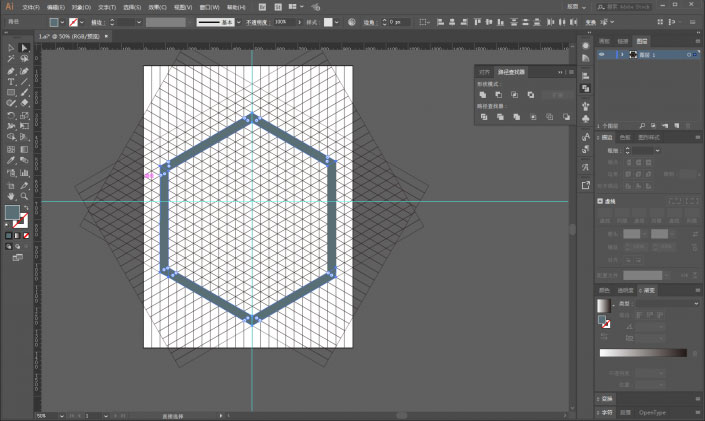
用钢笔工具随便选颜色比照着参考线,先把形状的六个边画出来,注意六个边要单独绘制噢,因为后面要分别对每个边修改颜色:

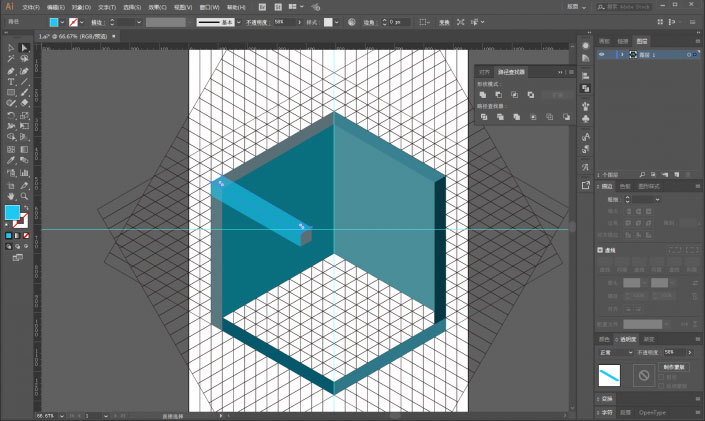
继续画吧,每个面都要单独用钢笔画成一个形状,过程中可以不断的用小白工具去调整锚点贴合参考线。
同时为了方便图层顺序的调整,改变组的对象及时编组,例如我这里凸出的长方体。
为了方便大家看,先随意的给各个形状上了颜色:

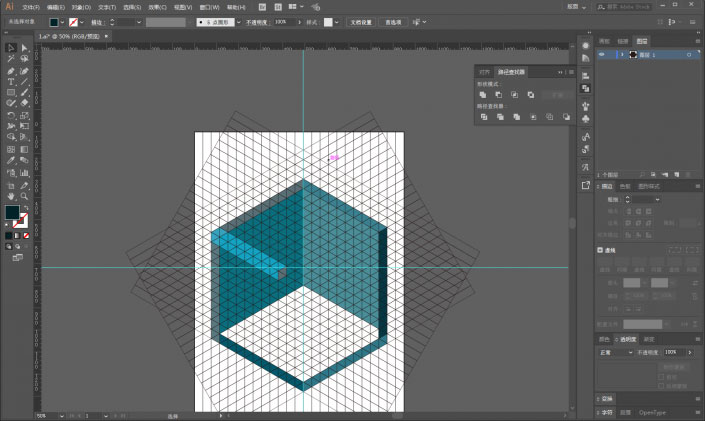
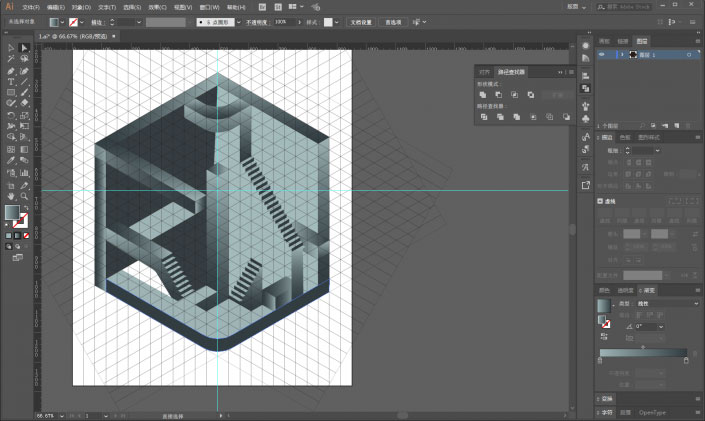
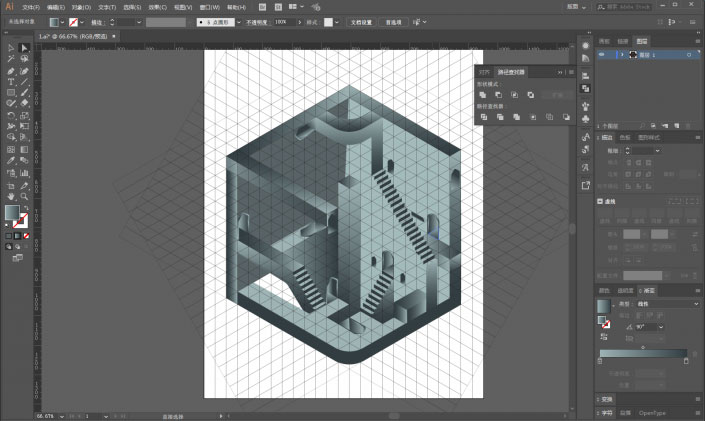
全选对象,置于底层,让参考线可见:

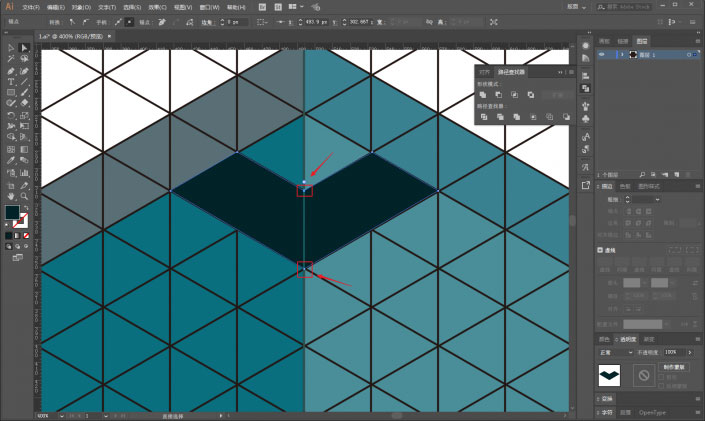
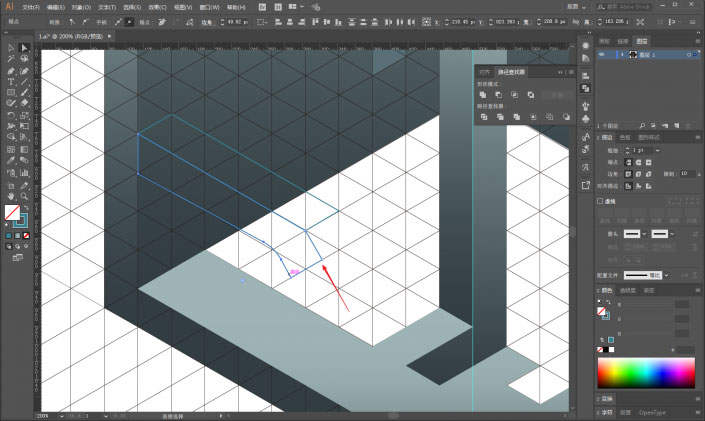
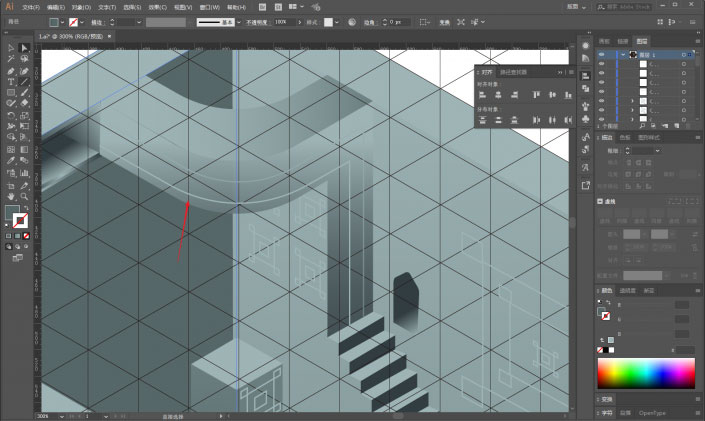
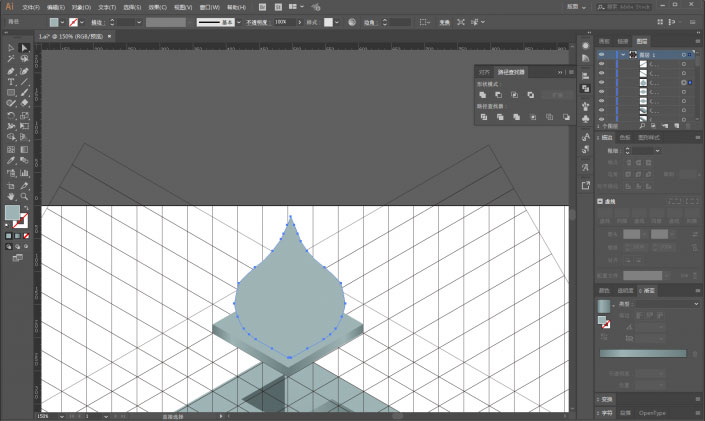
钢笔工具继续画内部结构,用小白工具点击红色箭头出的锚点,可以将它改为圆弧形:

过程中应该要把最下面的两条边变成圆弧,而最初我是分别画出来的,没有办法统一把锚点变成圆弧形,所以将最下面的两条边合并成一个形状。
继续画吧,我已经有点开始后悔了:

至此我们可以先把主题的颜色定一下,细节的后面再调,我这里的浅色部分是9eb4b6,次深色部分的是6a7e7f,深色部分是323d42:

对比原图,发现这里又画错了,用小白工具锚点增加和删除补回来:

画楼梯,如果形状越来越多,建议可以把颜色改为描边方便观察:

画出两个这样的形状以后选中它们按住Alt移动并复制:

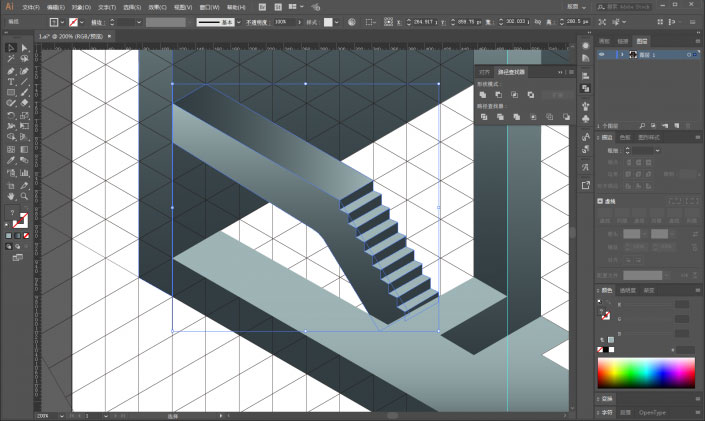
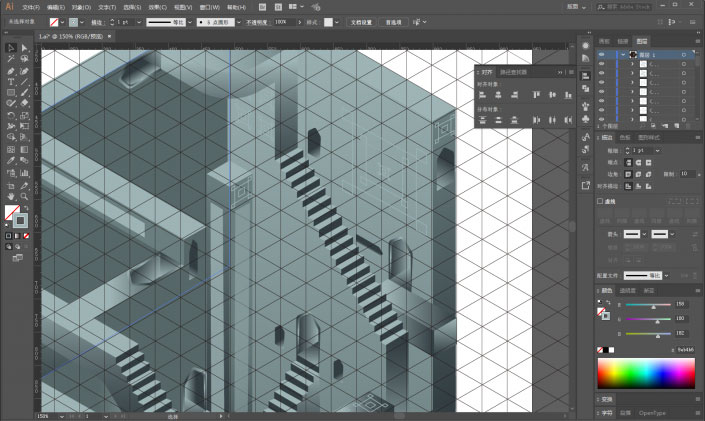
楼梯搞完大概这样,过程中不断的对整体结构以及图层顺序进行调整,最后记得把楼梯编组:

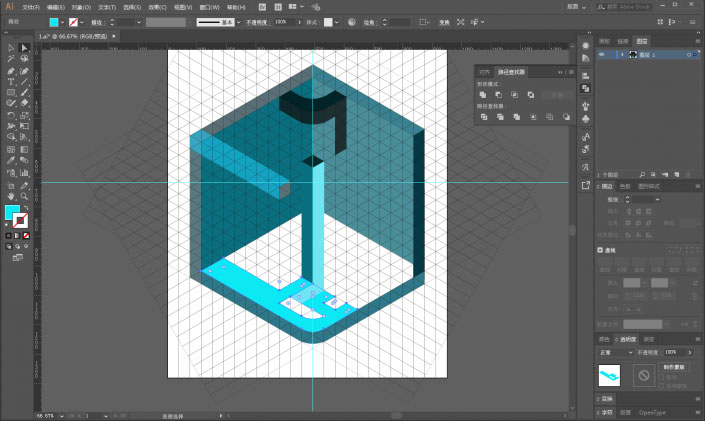
继续参考原图一点一点的画吧:

将刚才编组的楼梯直接复制过来,参考原图摆放到合适的位置:

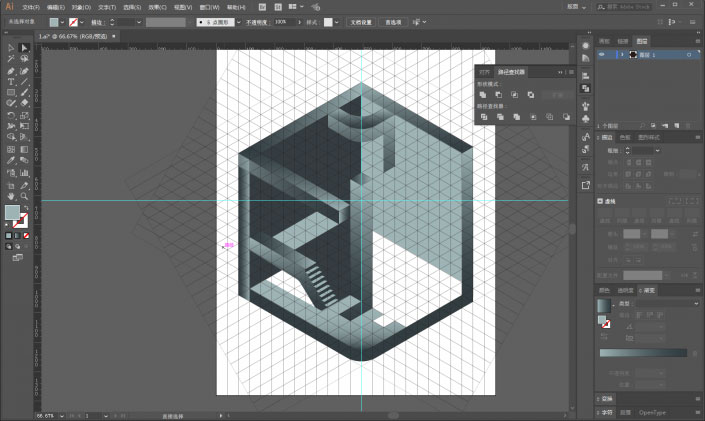
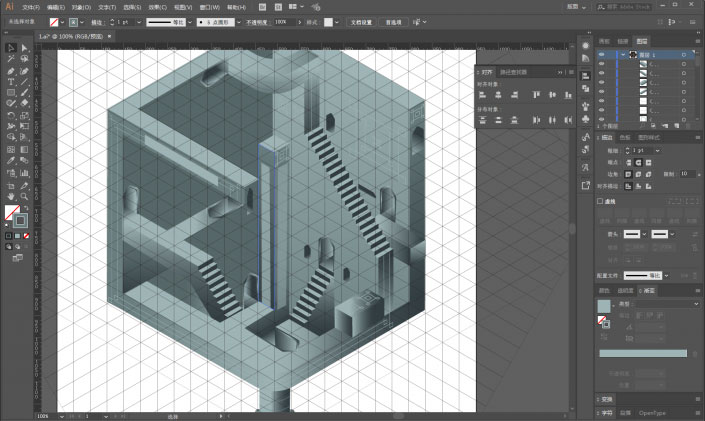
最后再补齐其他的内部结构,最后大概这样:

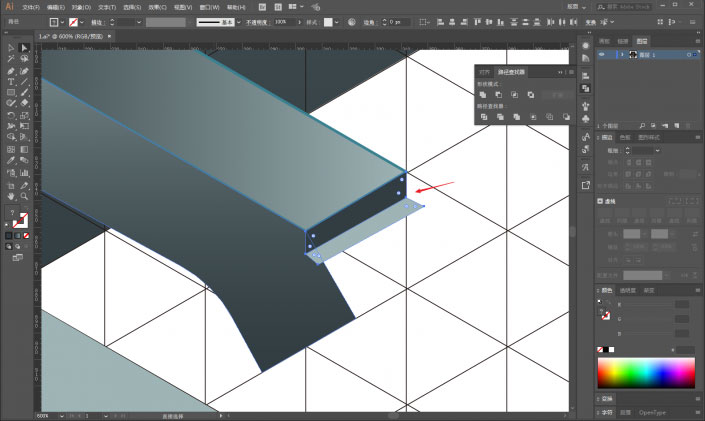
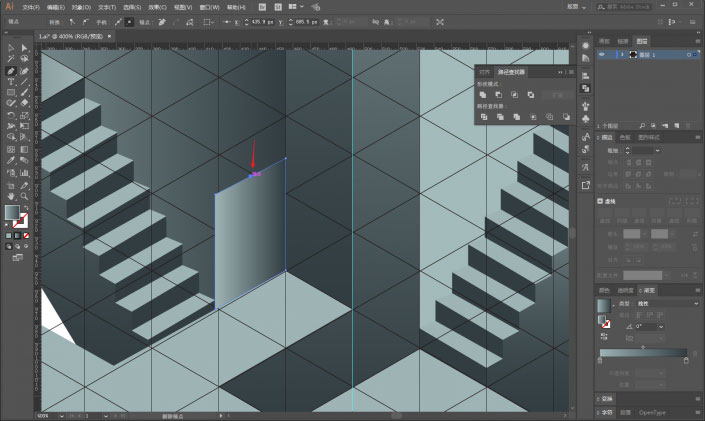
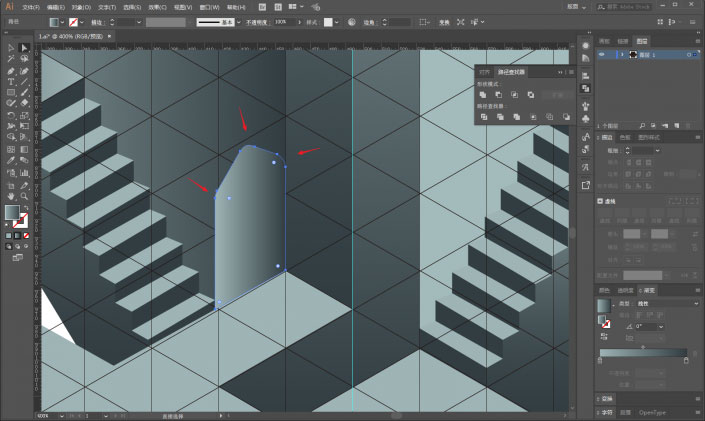
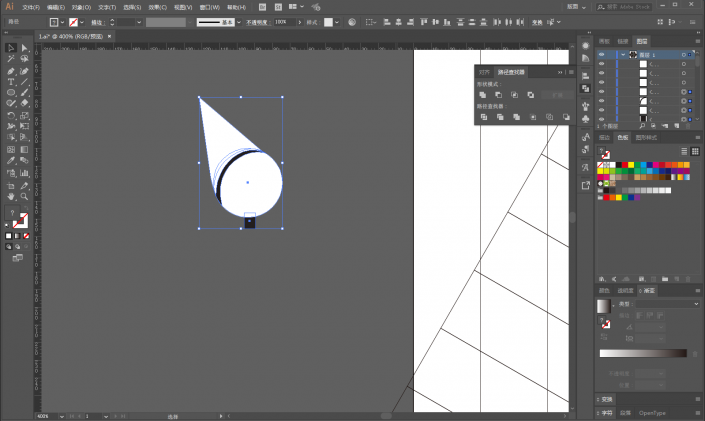
接着画门,用钢笔工具同样贴合着参考线画一个矩形,然后再箭头所指出添加锚点:

将门的顶部改为弧形:

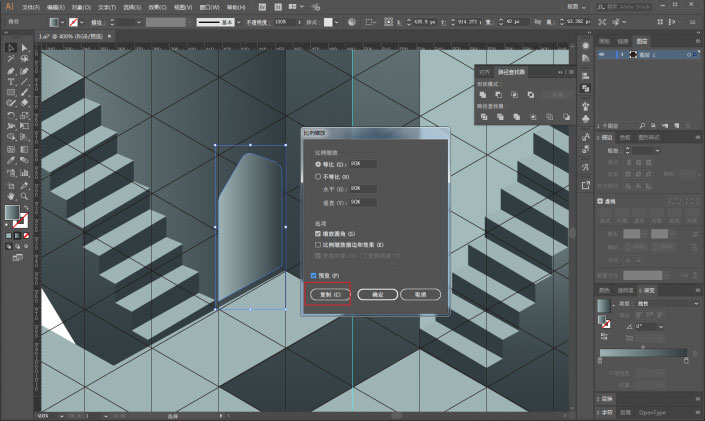
鼠标右键变换-缩放,等比缩放90%的样子,点复制:

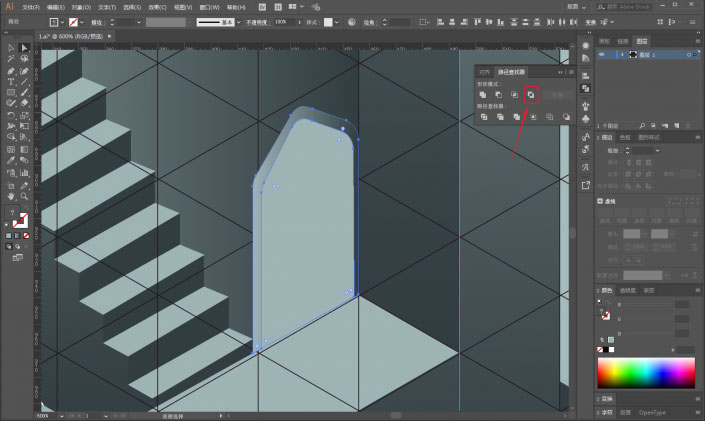
把复制出来的小门改一个色方便观察,继续调整小门的锚点,然后选中两个门,选择路径查找器中的差集,减去多余的部分:

将门的其他面也绘制出来,最后编组:

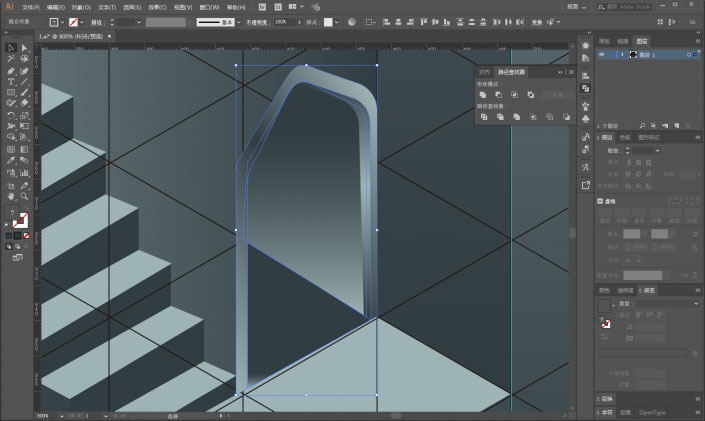
再将门复制到其他地方,复制的过程中注意调整渐变色的角度以及范围等:

再加些窗户之类的,画法和门差不多,就不赘述了:

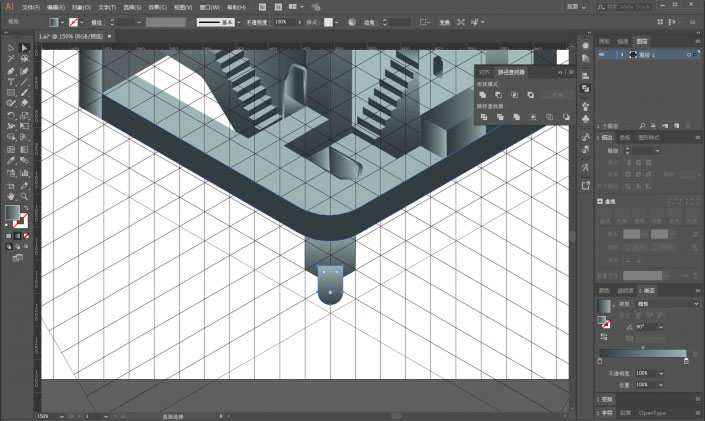
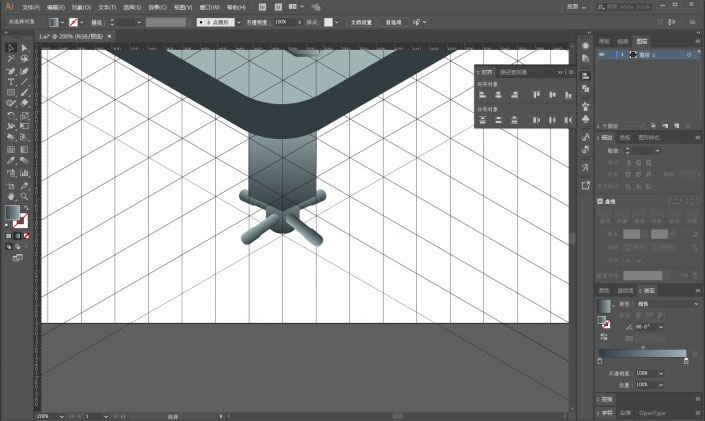
再用钢笔结合矩形工具画底部的那个什么鬼:

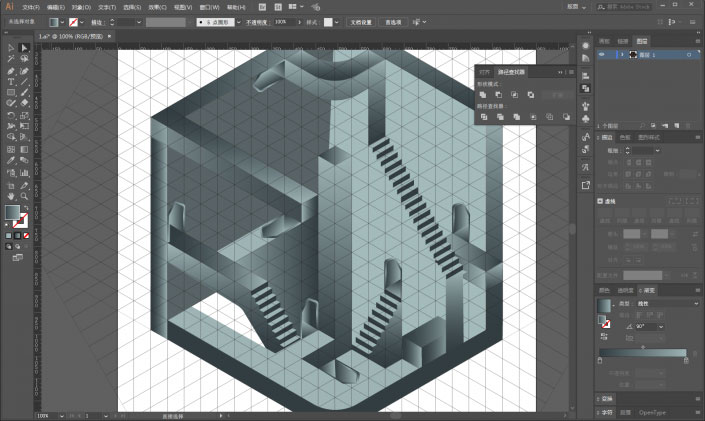
搞完大概这样,哎..真心想拿小拳拳怼自己胸口:

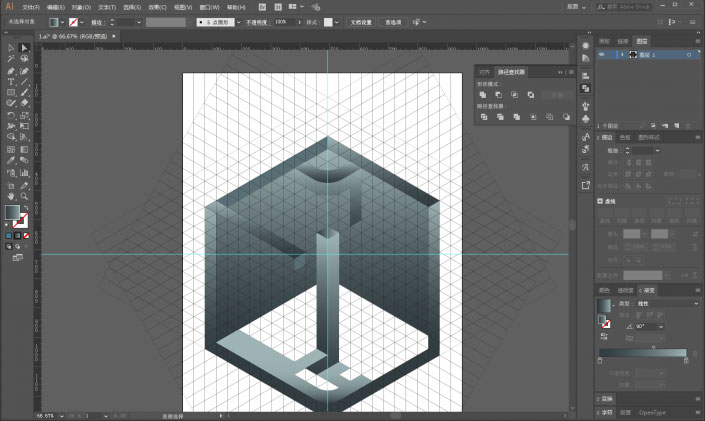
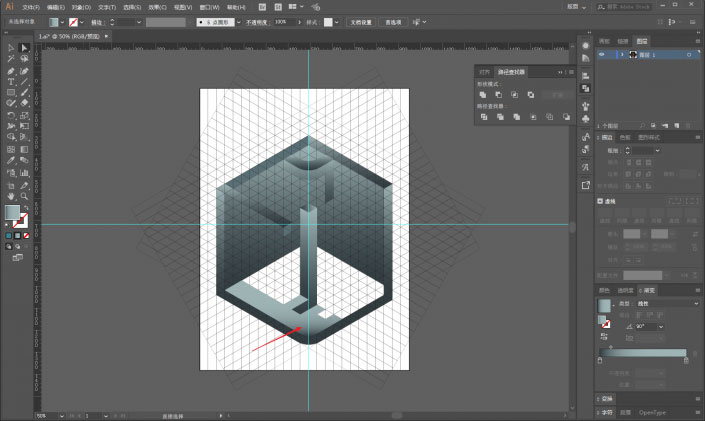
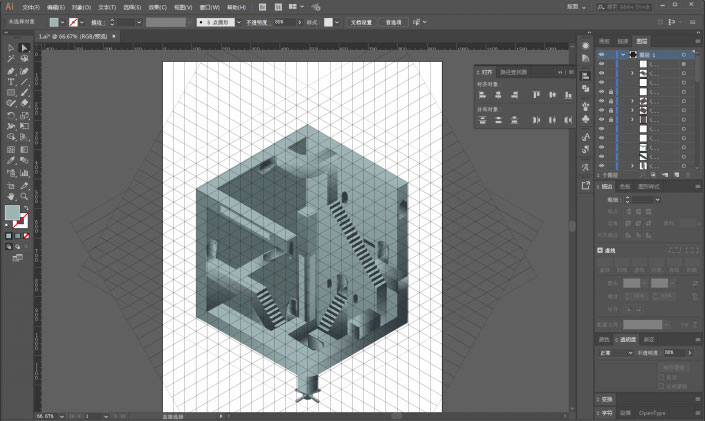
这样整体上就差不多了,然后给各个对象都调整一下颜色以及细节,这里也比较繁琐。
因为我也不懂明暗关系的理论,所以凭感觉来吧,最后弄完大概这样:

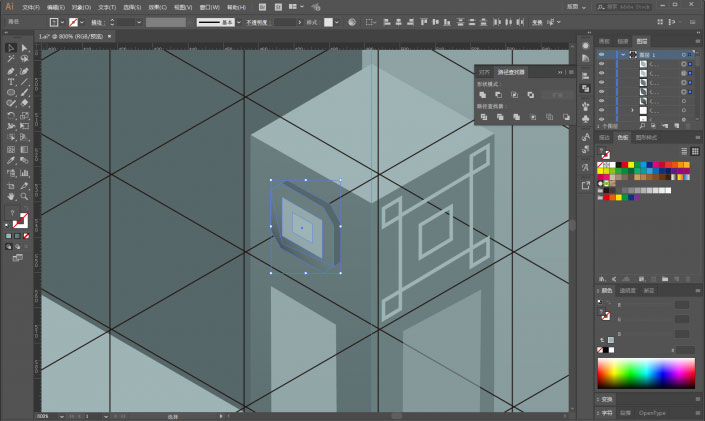
用矩形工具画正方形,制作墙上的装饰花纹:

再用自由变换工具把它贴到墙上,弄完大概这样子吧:

然后用钢笔工具在墙上画花纹:

搞完以后大概这样:

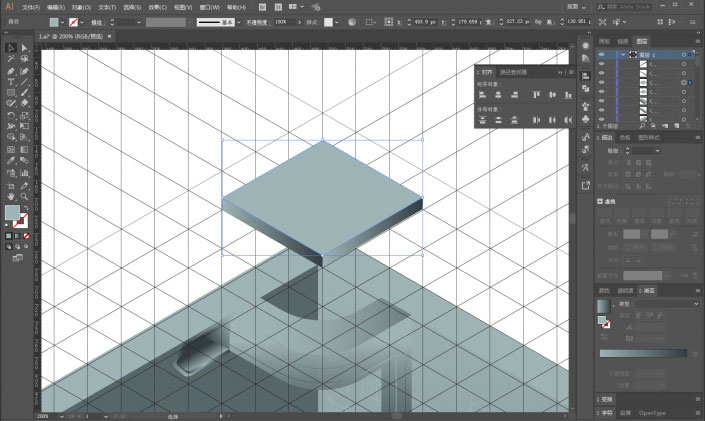
再接下来是画城堡,用钢笔工具沿着参考线画一个这样的正方体:

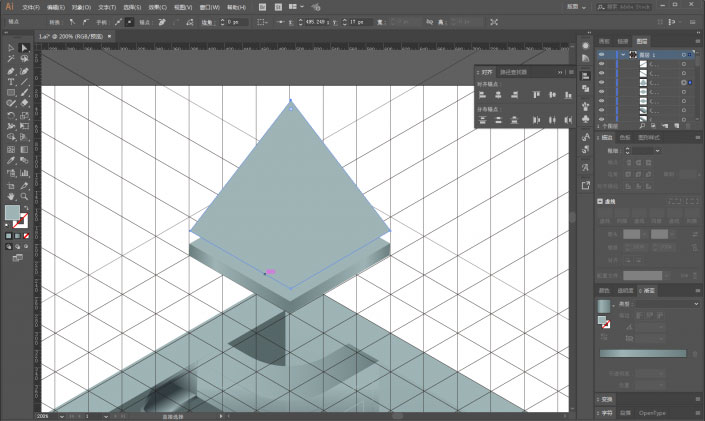
复制一个正方形出来,拖动锚点如图所示:

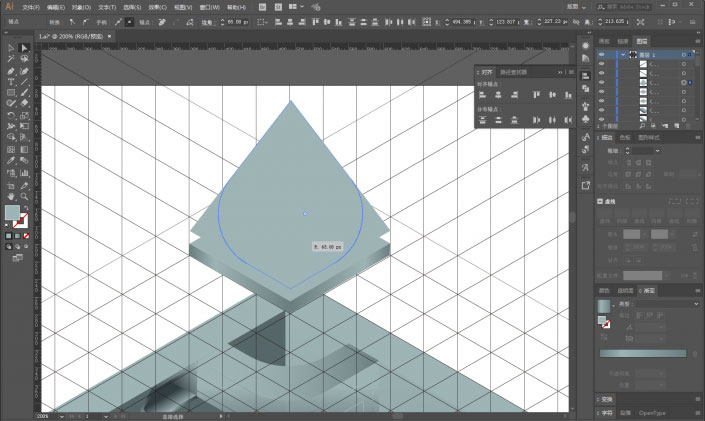
选中两侧的锚点将其改为圆弧形:

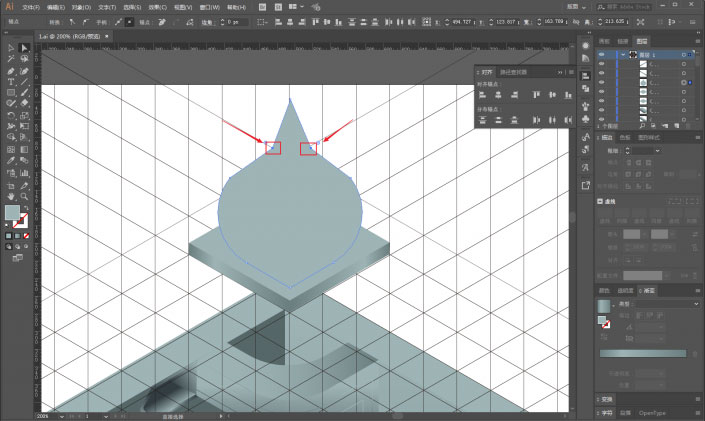
钢笔工具添加锚点,然后同样调整成圆弧:

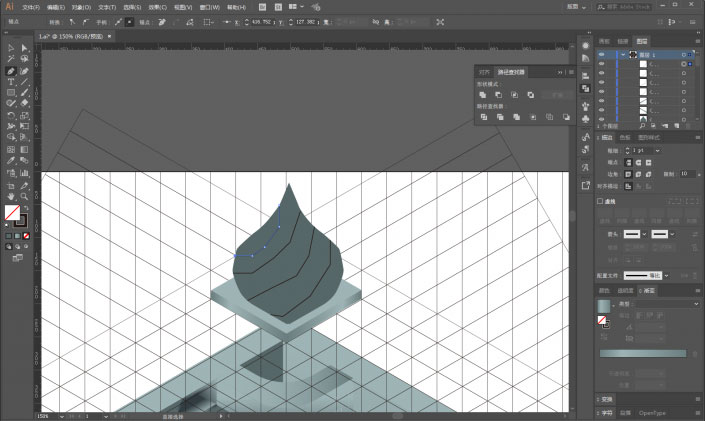
继续用钢笔工具在路径上面添加锚点,再选择性的删除,将边缘调整为多边形的感觉:

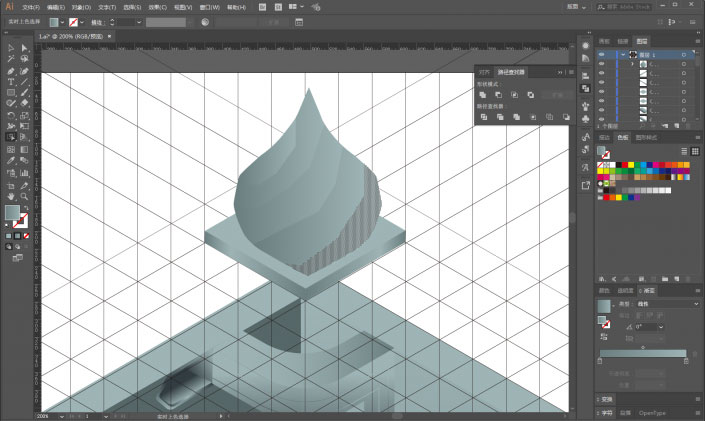
用钢笔工具把屋顶分成块:

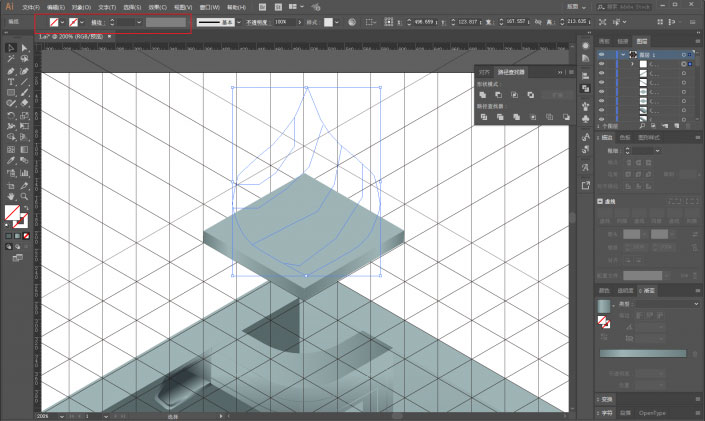
将钢笔的描边颜色和形状的填充色去掉,并且编组:

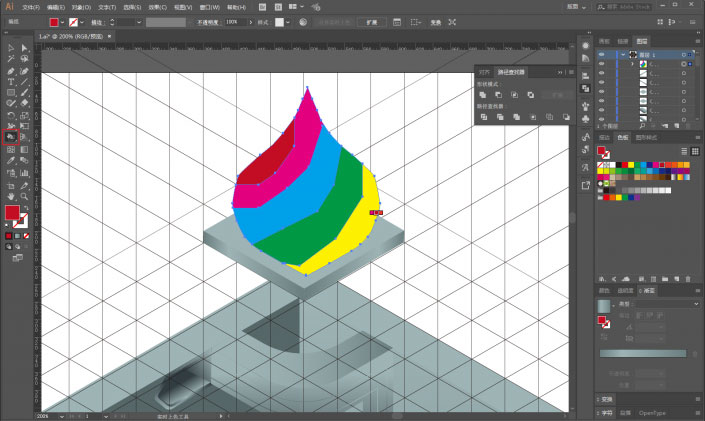
用实时上色工具先随意的将几个区域填充成不同的颜色:

再用实时上色选择工具将每个区域更改为渐变色:

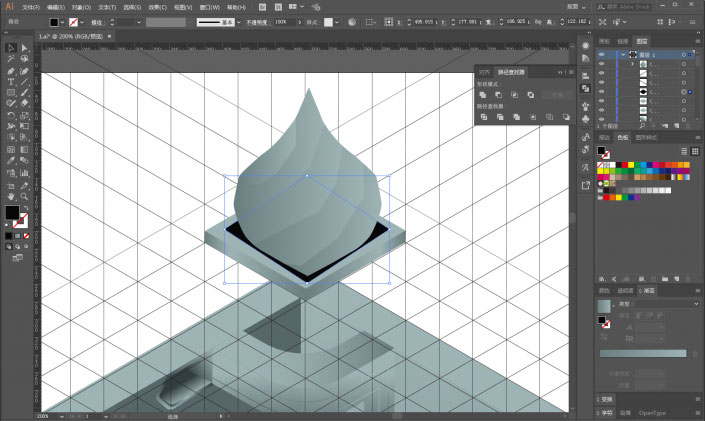
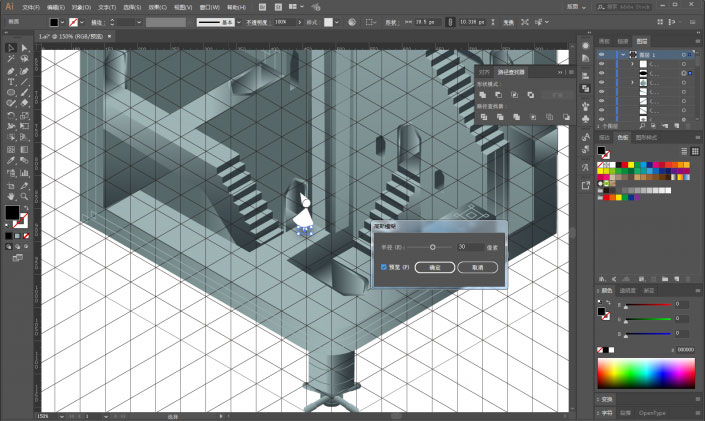
屋顶底部再画一个黑色的矩形:

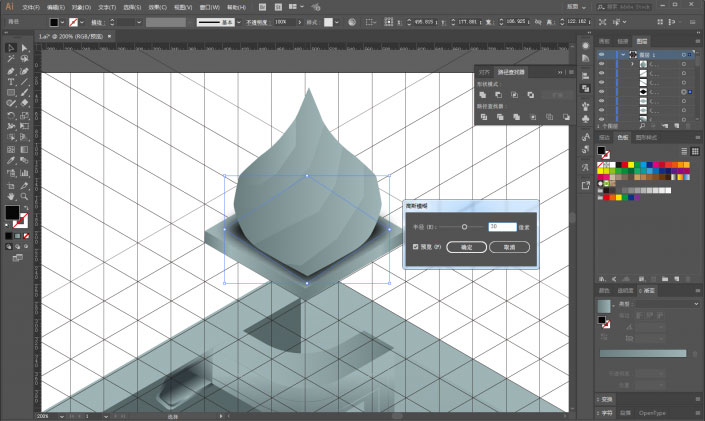
执行效果-模糊-高斯模糊,再降低不透明度做成阴影:

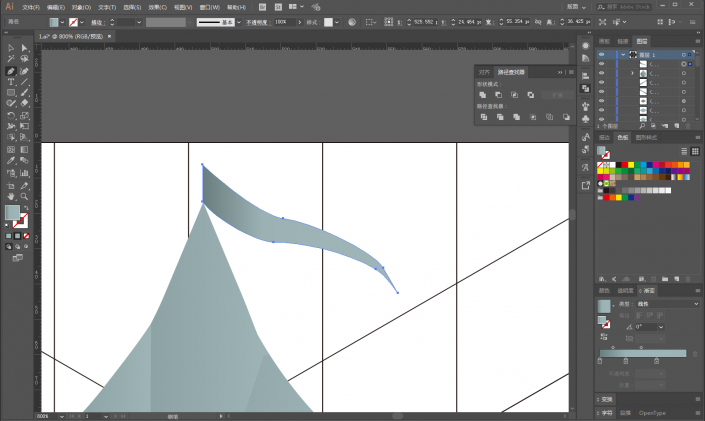
最后再用钢笔画旗帜:

再在旁边画上小人,方法就不赘述了,参考图有点看不清楚,所以我是照着花瓣上的其他图片来画的:

画一个椭圆,再做一个影子:

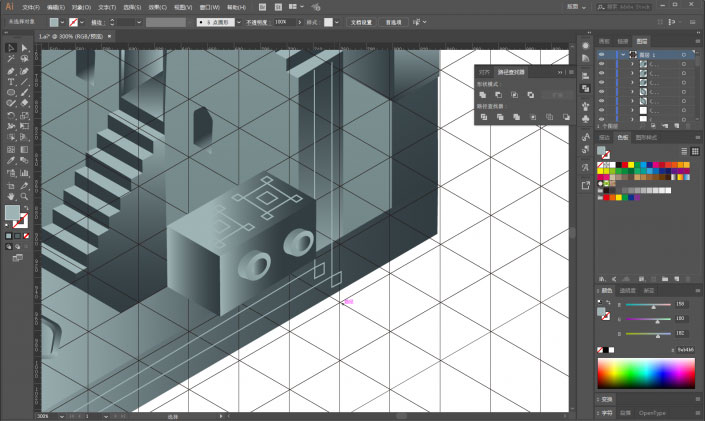
再在建筑上补上这些浮雕:

还有这里:

基本上这样就完工啦,最后再参考线解锁删除,加个径向渐变的背景色。
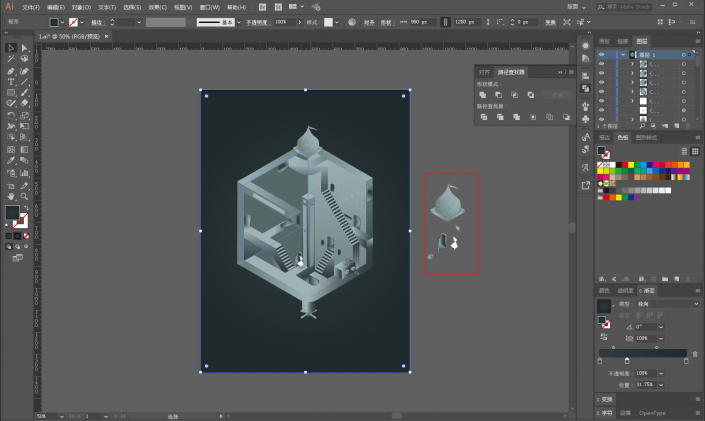
同时,我把觉得大家可能会问到的元素单独复制了一份出来放旁边,供大家取消编组后参考:

最后再整体检查一下细节,然后老三样看看成品吧:

www.softyun.net/it/
本篇教程使用小贴士:
1、考验透视关系以及钢笔绘制
2、渐变的配色以及光影的合理性比较麻烦
3、做完以后无论好坏心里还是蛮有满足感的,不过打死我也不想再来做一次。
4、尽快升级老牛机,以后要做也得用C4D来做。
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
能做到这里的同学们都是很棒的,相信你们已经完成这张游戏“巨制”,要多加练习技术才会提高。