本篇教程通过PS打造渐变风格的炫彩视觉冲击海报,制作Magdiel Lopez风格类的海报,Magdiel Lopez 是一位来自美国德克萨斯州的平面设计师,这位设计师的风格主题鲜明,有很统一的个人风格,我们通过其作品来制作类似的海报,具体如何操作同学通过教程来练习下吧。

www.softyun.net/it/




由上面几张图片大家也可发现,Magdiel Lopez的作品有很统一的个人风格,主题皆为现实世界的打破和重组。
在他的作品中,画面的构成对照片轮廓的处理,绚丽的视觉效果,以及中心对称式的构图,都很适合同学们在拼贴及海报设计练习中借鉴。
今天的独家教程,康石石便以最后一张蒸汽波风格作品为例,为大家演示一下如何通过最常用的渐变来展现色彩更为高级的海报,大家可以在掌握该方法后,可以入手练习Magdiel Lopez其他作品,借鉴其优秀的设计元素,应用到自己的作品集创作中。
制作背景及两侧的渐变
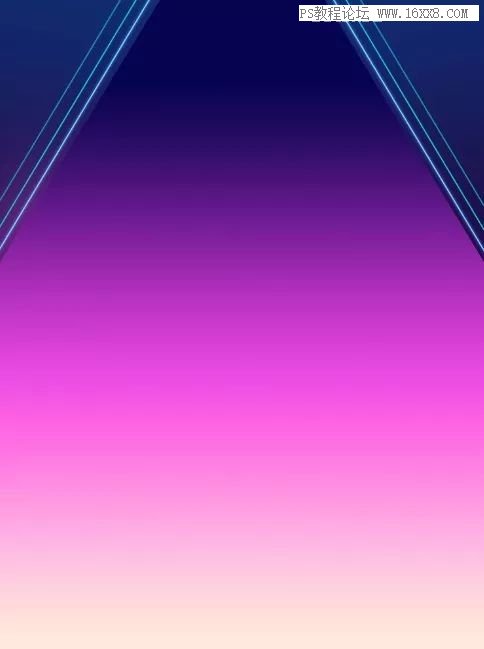
1、使用渐变色进行背景及两侧的色彩填充:

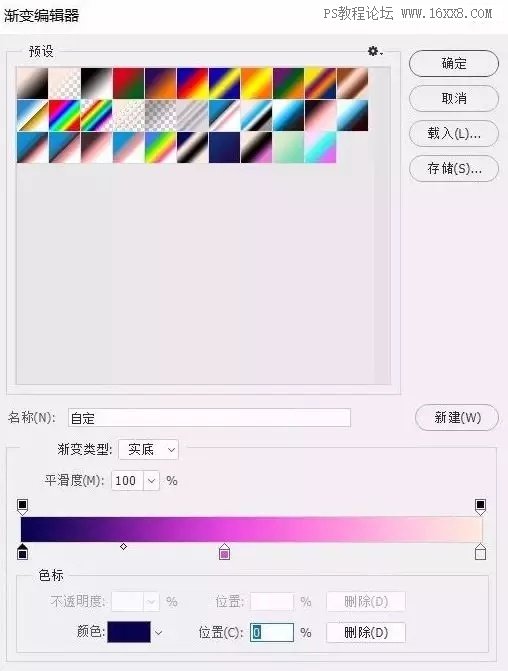
背景渐变色

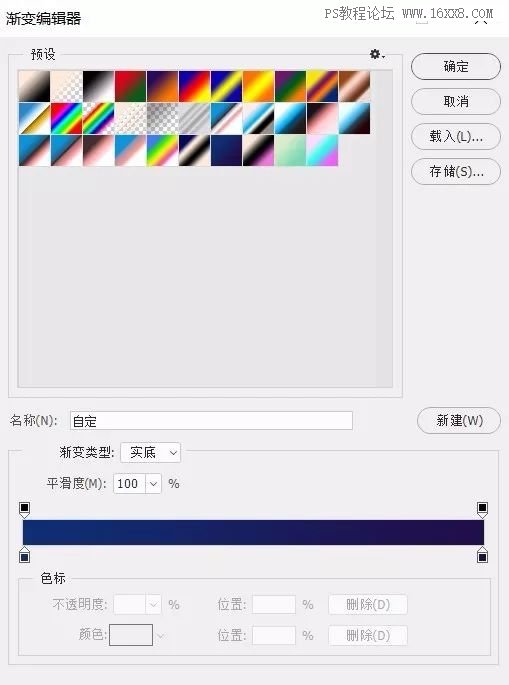
两侧渐变色
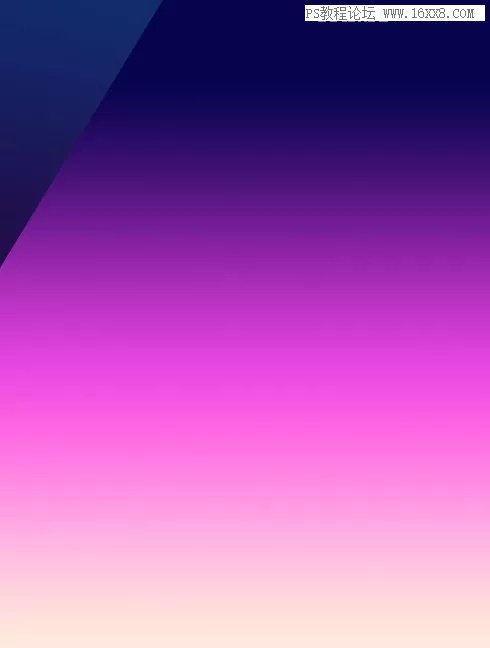
填充后即可得到下图效果:

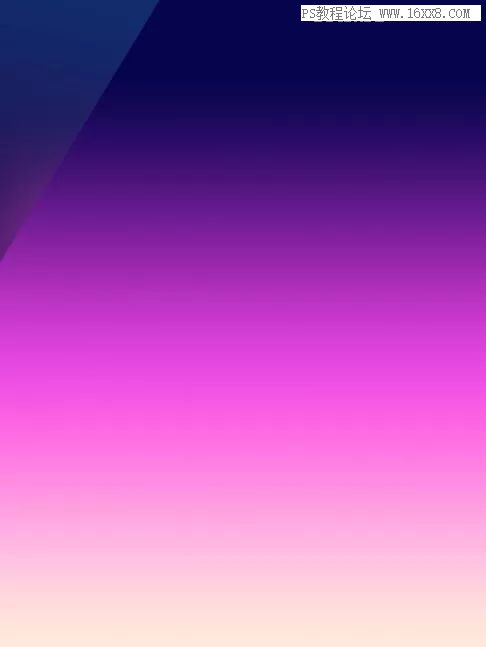
2、观察原图可以发现,图片两侧下边缘略有点洋红。
想要得到同样的效果,大家可以使用洋红画笔涂抹,得到下图:

3、添加线条

4、复制线条至一侧,即可得到图下效果:

绘制中间的圆
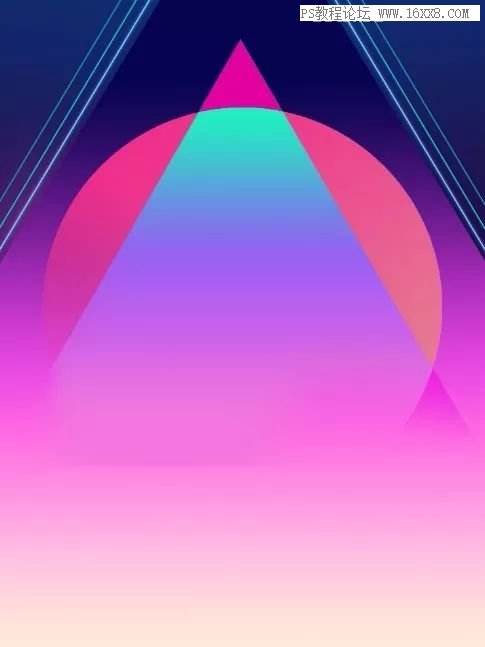
1、在线条间绘制圆,并按照下图为其填充红到黄的渐变

效果如下:

2、同样方式绘制三角形,填充青到紫到红的渐变

得到如下效果:

3、使用柔边橡皮擦擦去圆的下半部分及三角形的左侧,并为圆外三角形部分填充颜色

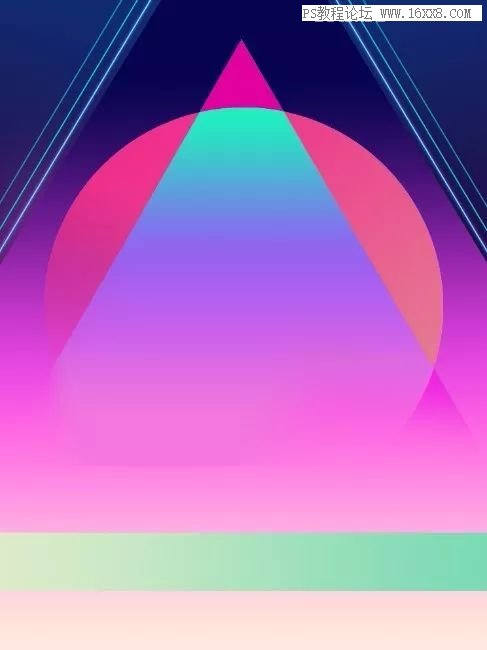
4、如下图选中画面下方位置,添加黄到绿的矩形的渐变

添加人物

1、为人物添加渐变

2、将渐变层的混合模式调整为颜色模式
![]()
即可得到如下图效果:

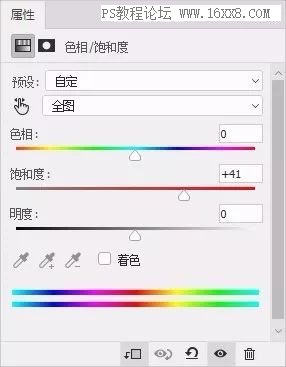
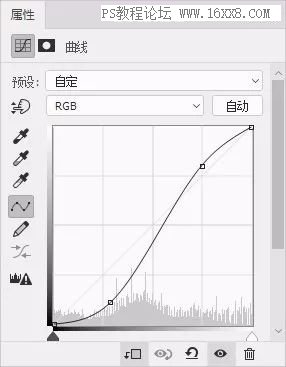
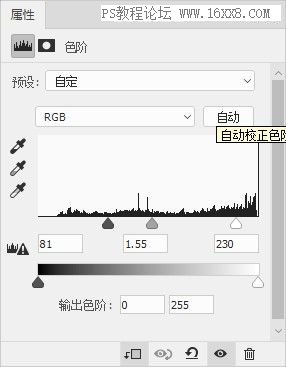
2、调节渐变颜色饱和度,添加色相饱和度调整层,增加饱和度,并使用曲线增加对比度,使用色阶加深暗区



调整结果如下图:

3、添加花朵

4、添加文字,即可完成

Final:以上只是康石石对Magdiel Lopez的一个简单模仿,画面中的宇航员、花簇等大家都可以用其他物品进行替换,对于大家来说,大家更多的则是学习掌握一些技能,比如说如何在背景色彩绚丽的情况下,如何突出主体视觉效果;
如何通过Ps中的渐变功能调节色彩关系,使图片更具冲击力等等。学习这些设计元素,再借助康石石的步骤方法将其应用到项目创作中,才是最有效的学习方法。
上面只是模仿了其中一个,还有很多颜色冲击很强的设计,同学们可以试着去做一下。