今天我们来教大家学习一篇漂亮的PS雪地字制作教程,PS文字特效教程:设计大气漂亮的雪地字实例教程,我们的设计师是用photoshop CS3制作的,大家按照详细的步骤好好练习一下,很容易学会的最终效果图:

这个图的原图是1942X1675做的,所以源文件是非常清晰的,网站上面的图片是600X400的。
有不懂的地方可以通过新浪微博@我。
素材:
纹理和字体
第1步:
背景设为白色,然后CTRL+J复制一层,双击图层,打开图层样式。操作如下:(记得把纹理下载并载入到PS里面,这里怎么载入我就不多说了)
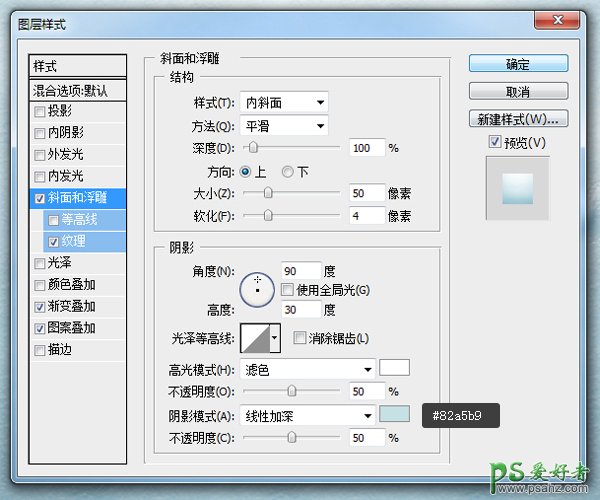
-斜面和浮雕:

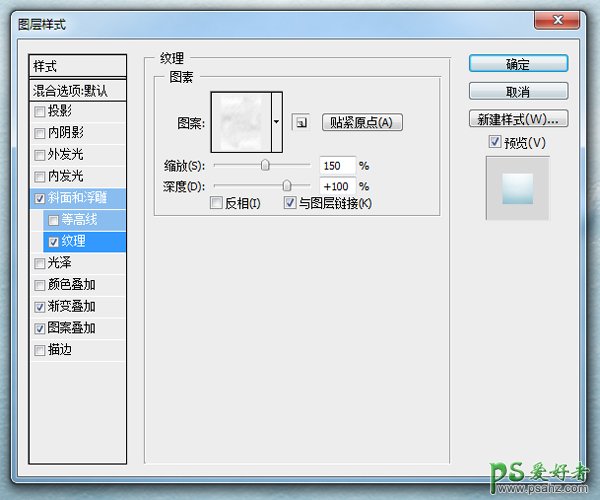
-纹理:

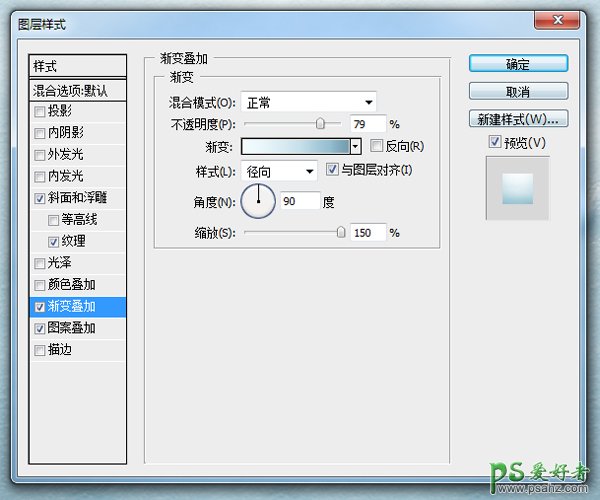
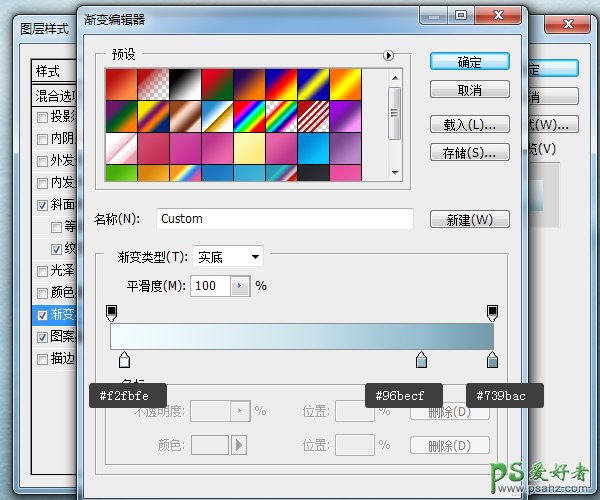
-渐变叠加:


-图案叠加:

按照步骤做完后,将次图层等比拉大,让雪地铺满整个画布。这里我少上了一张图,因为大家做出来可能会不一样,但是只要把效果做了,拉大就差不多了。如下图:

第2步:
将字体设置好,我这里设置的字体大小是470。将该字体复制一层,将原有的隐藏,后面还会用到,复制出来的图层命名为“a”,然后双击,打开图层样式。
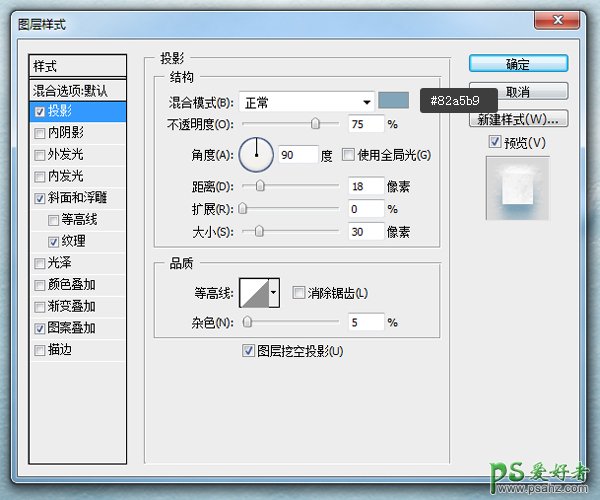
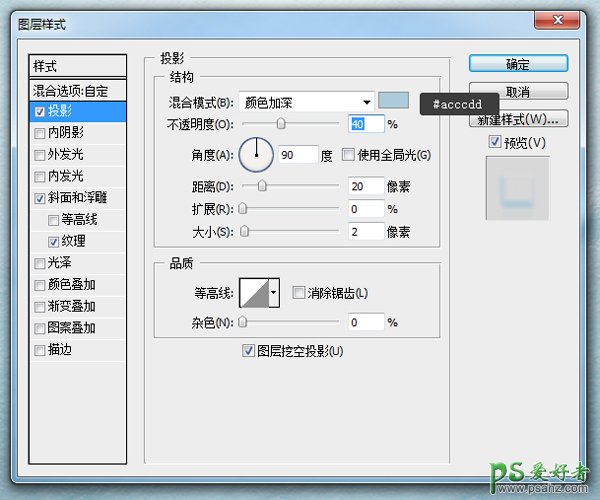
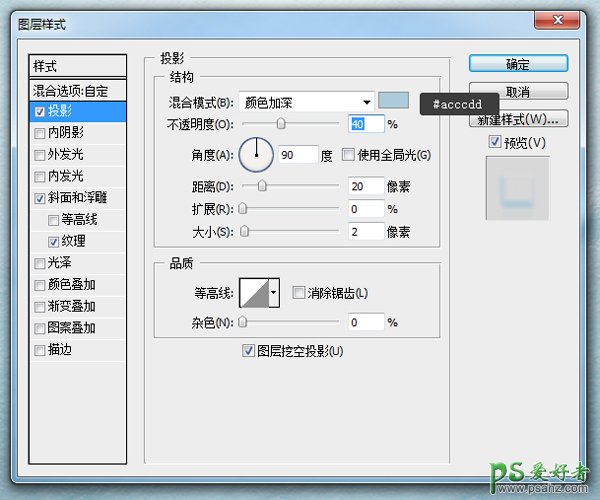
-投影

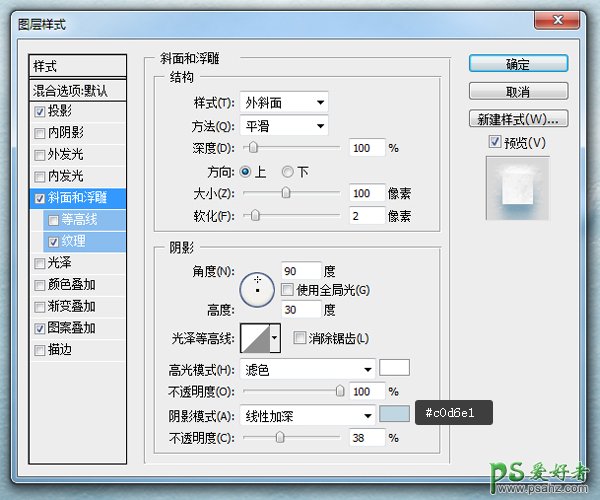
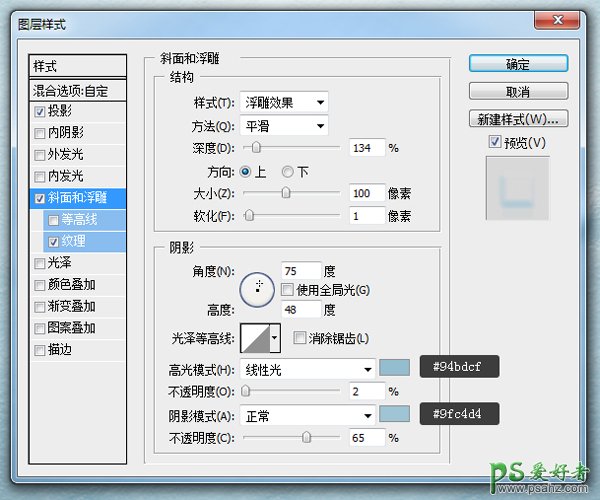
-斜面和浮雕:

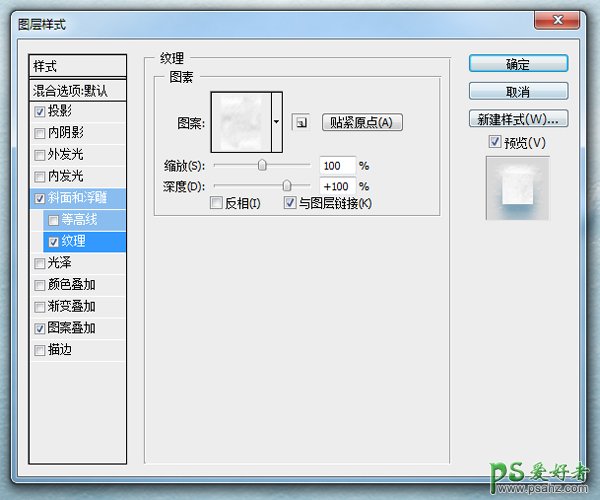
-纹理:

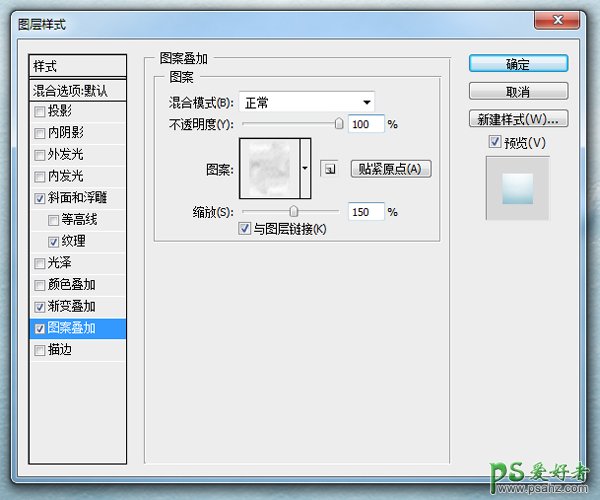
-图案叠加:

完成后的效果是:

第3步:
复制字体图层,然后拖到所有图层顶端,然后命名“b”。然后双击,设置图层样式:
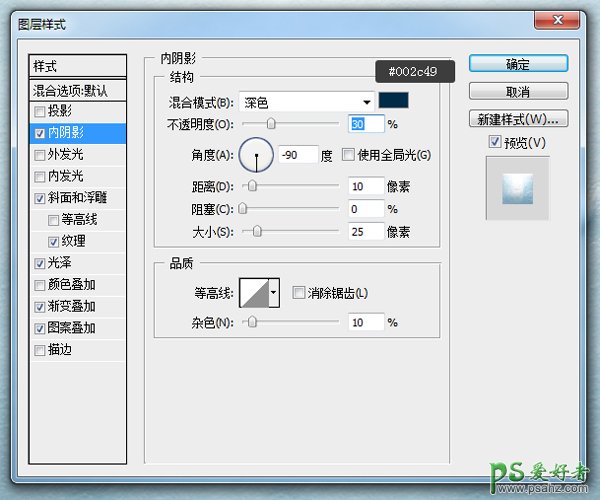
-内阴影:

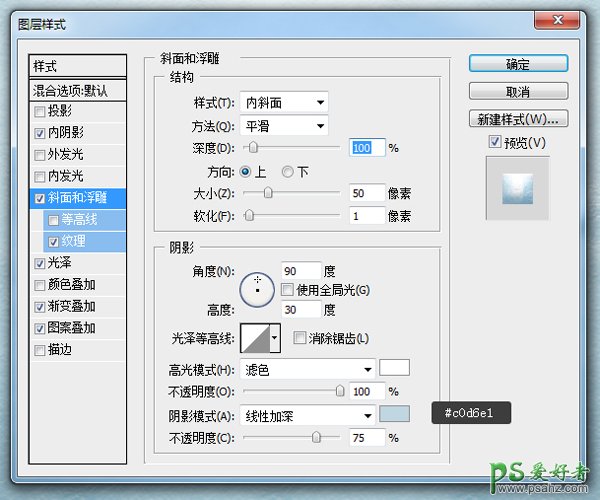
-斜面和浮雕:

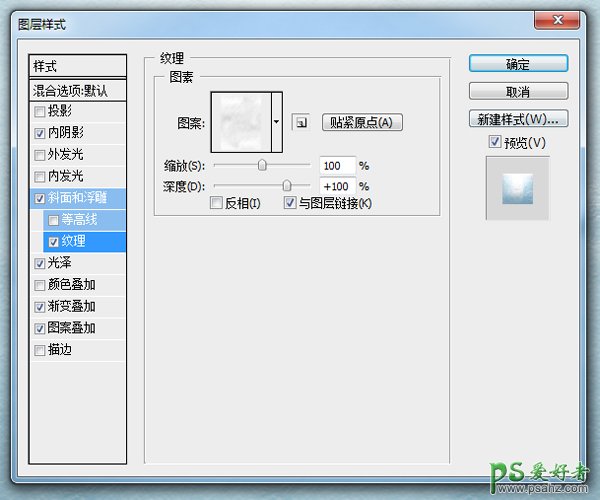
-纹理:

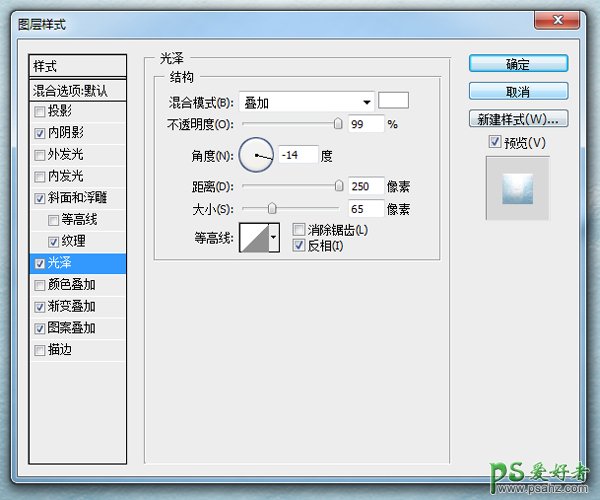
-光泽:

-渐变叠加:

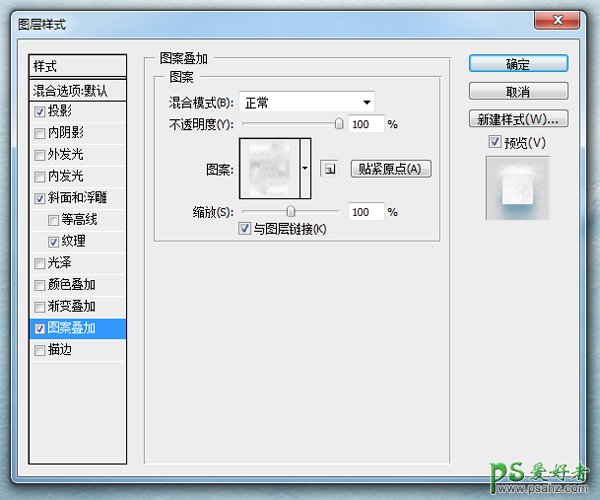
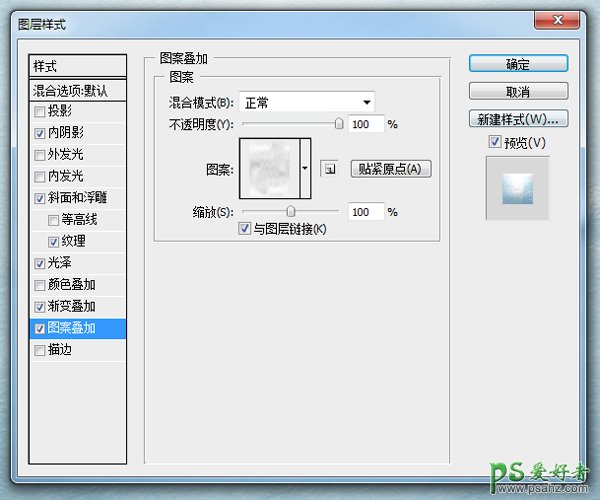
-图案叠加:

完成后的效果是:

第4步:
复制字体图层,然后拖到所有图层顶端,然后命名“c”。然后双击,设置图层样式:
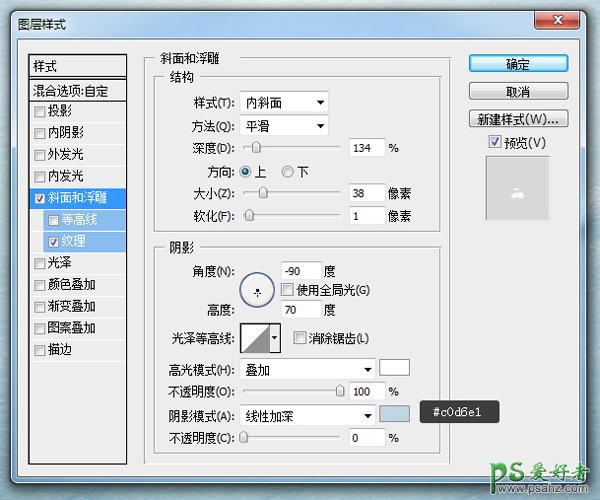
-斜面和浮雕:

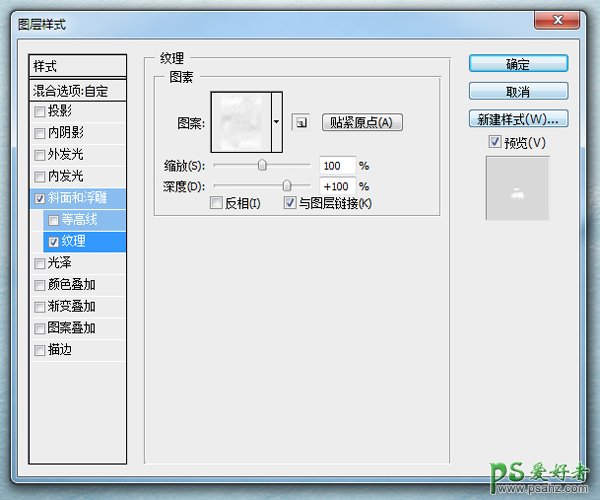
-纹理:

完成后的效果:

第5步:
复制字体图层,然后拖到所有图层顶端,然后命名“d”。然后双击,设置图层样式:
-投影:

-斜面和浮雕:

-纹理:

完成后的效果

第6步:
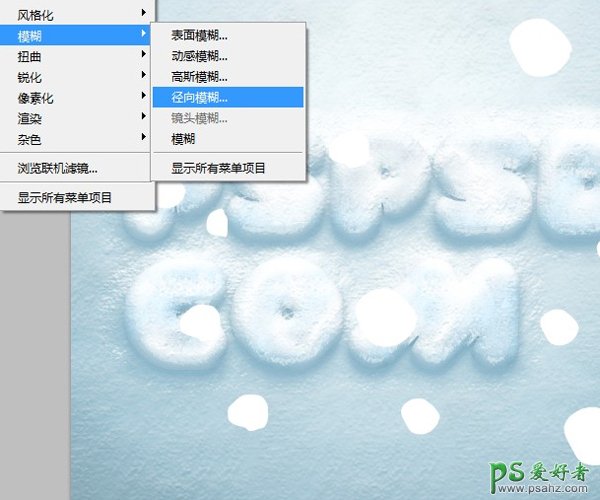
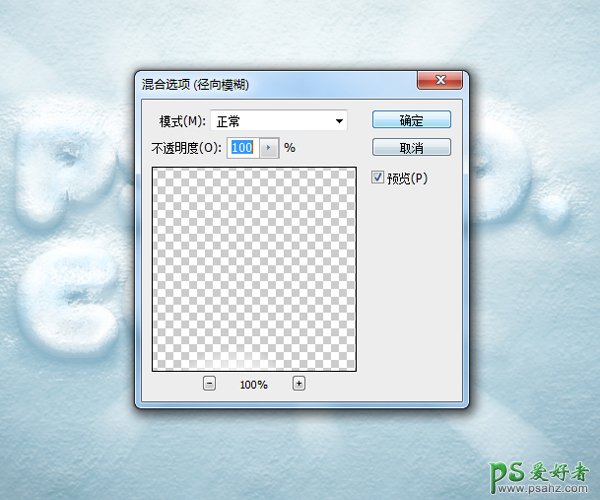
新建一个空白图层,然后用画笔工具在上面点几个圆,然后滤镜-模糊-径向模糊,设置如下:


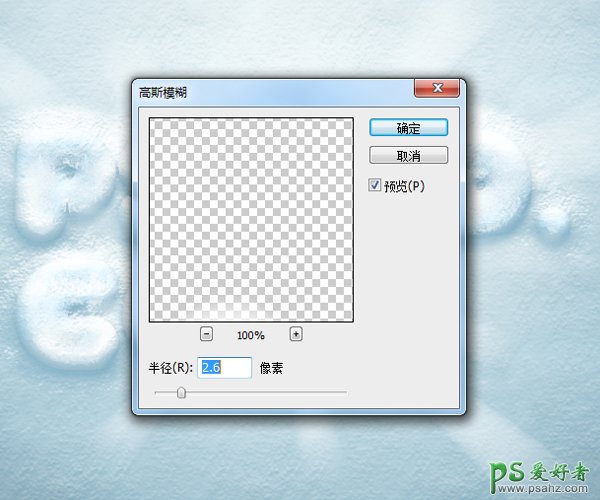
然后在通过刚才的方法选择“高斯模糊”:

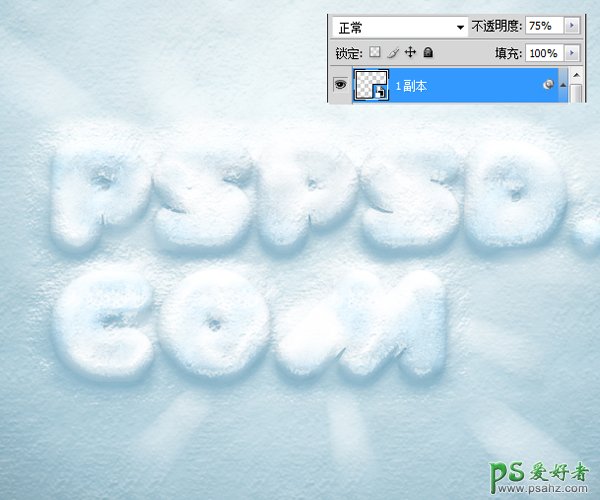
做完后将此图层的透明度设置为:75%。

我们就完成了。
最终效果图:
