
首先,还是老样子,建一个新的画面。尺寸自定义啦
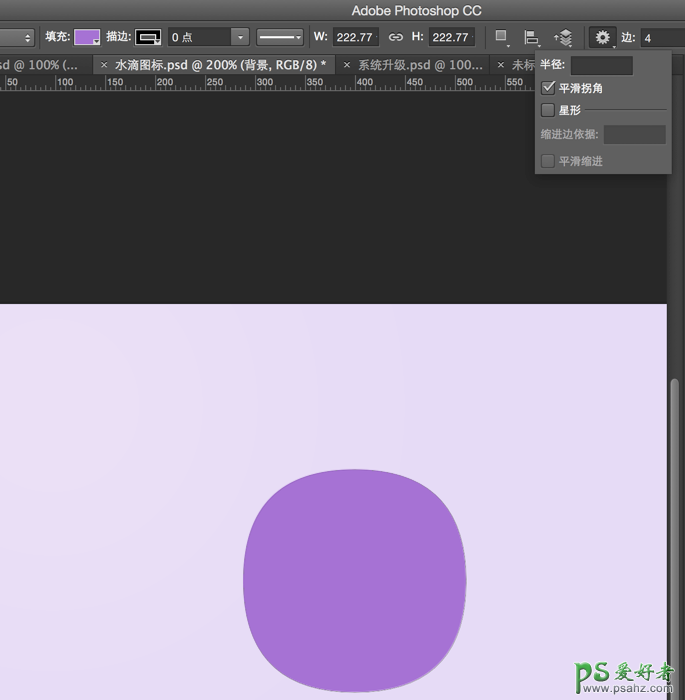
1、先画图标底层的背景,打好基石。用多边图形画出背景的轮廓。

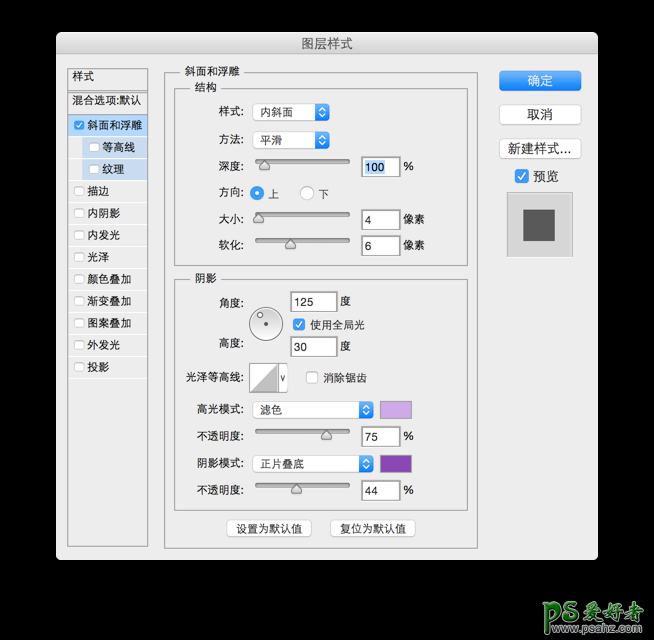
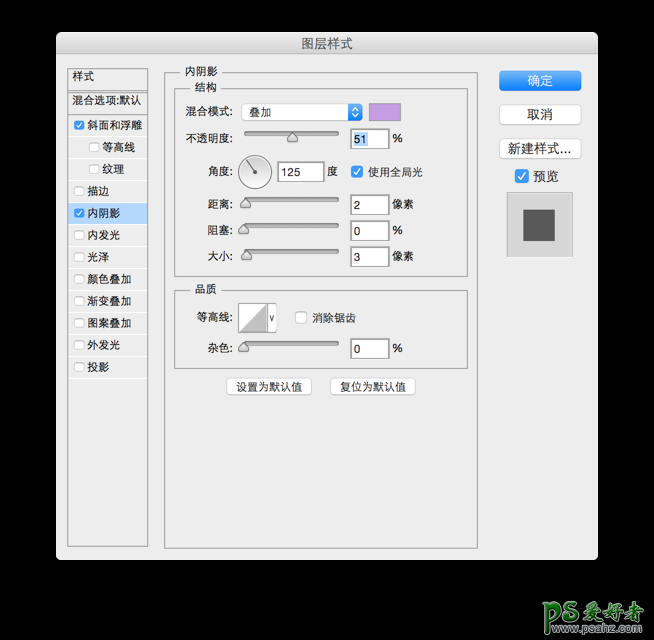
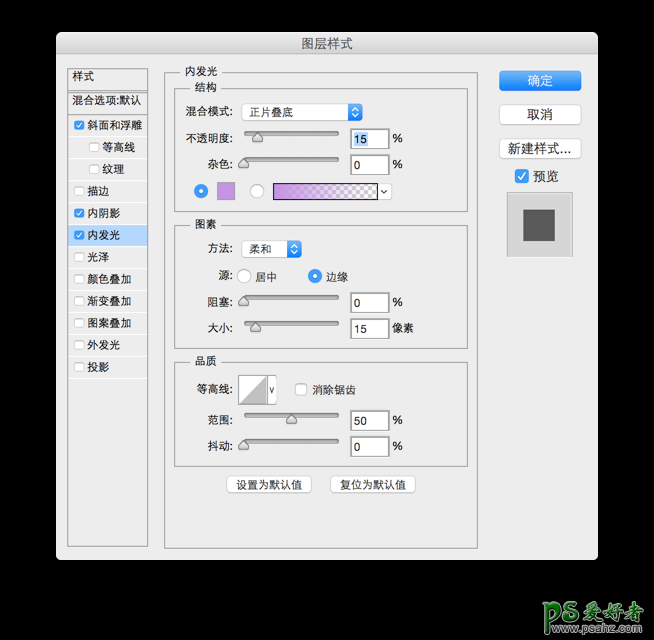
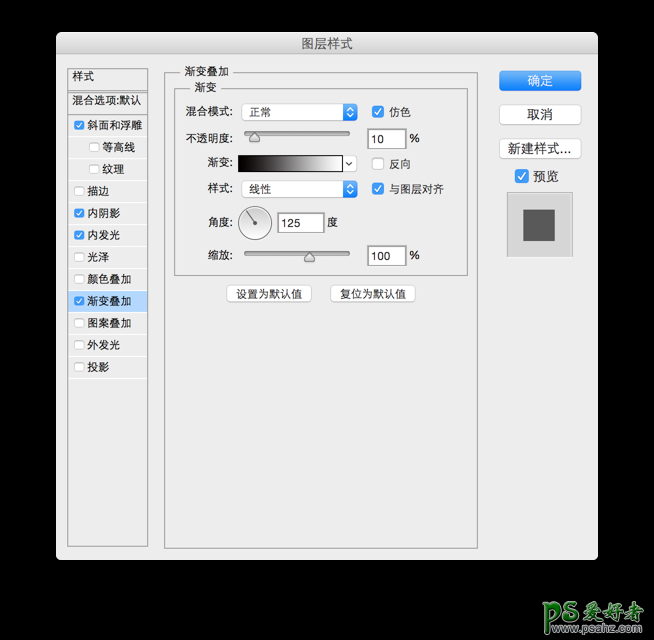
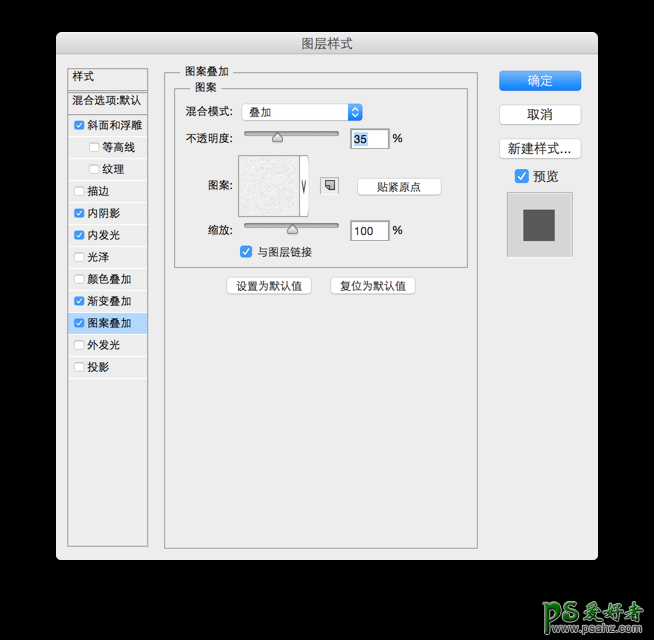
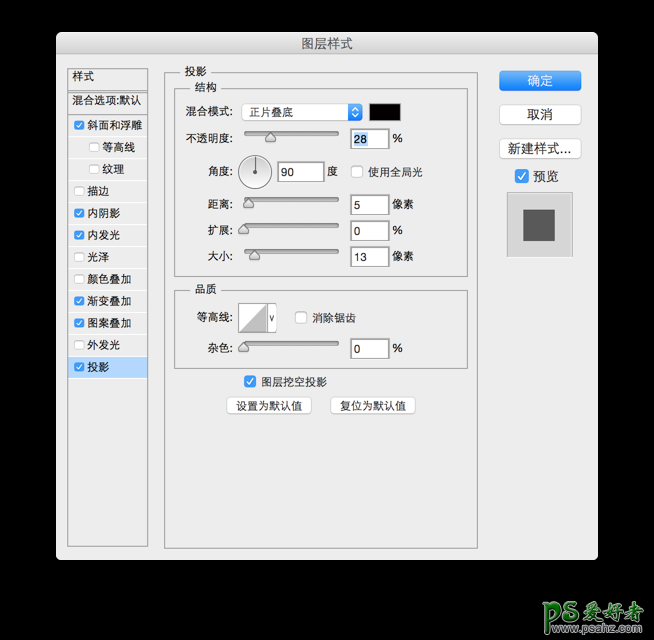
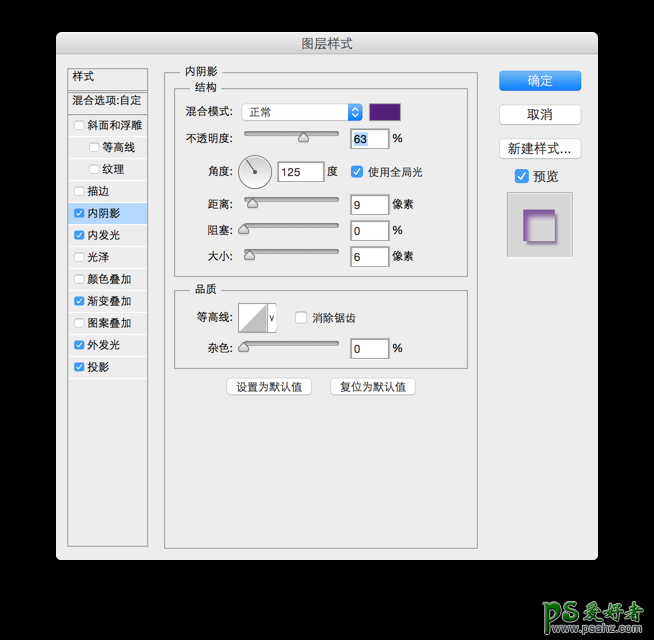
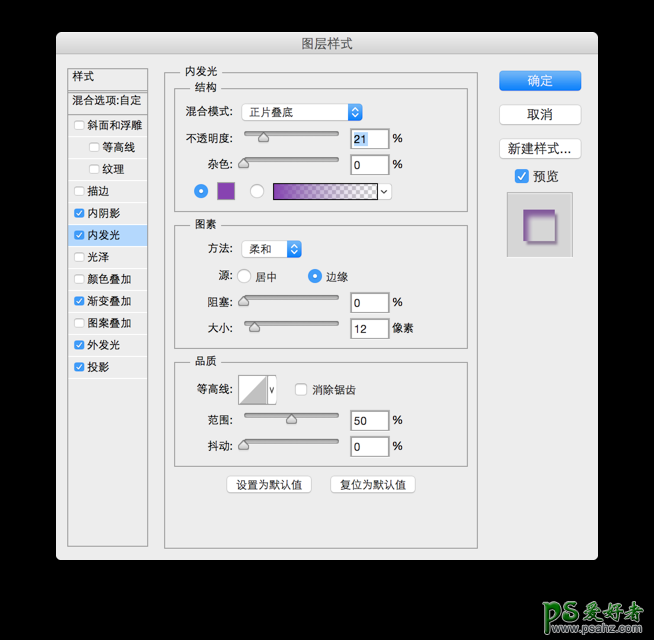
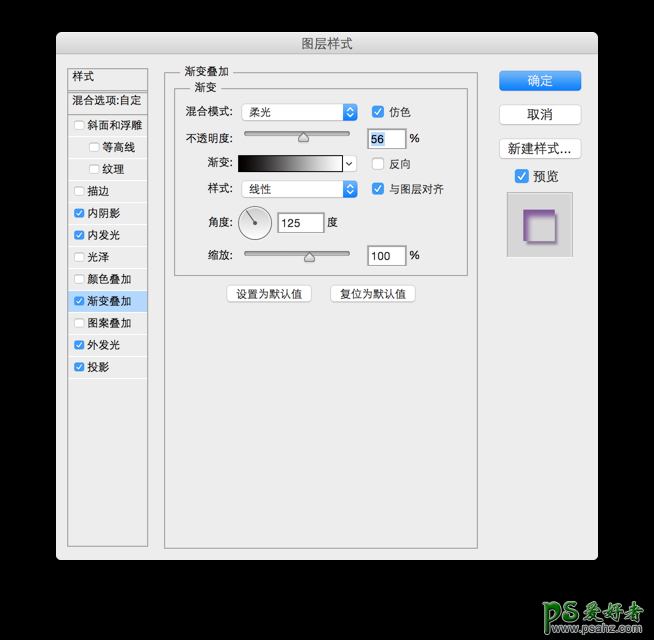
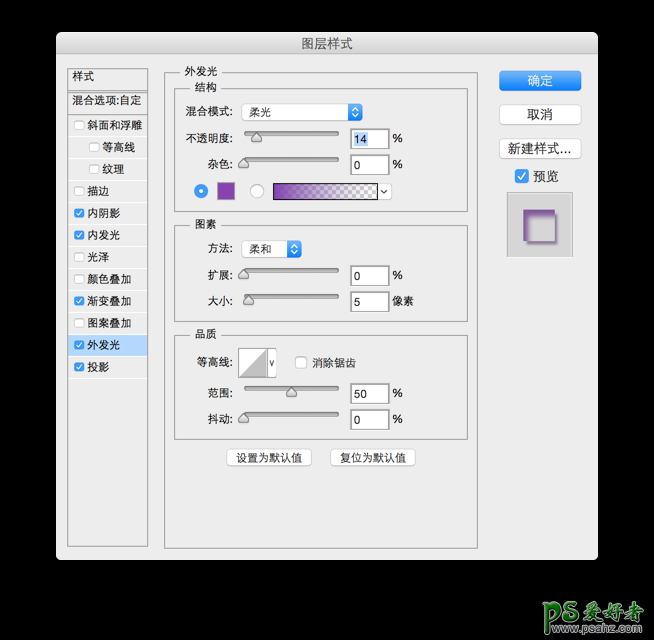
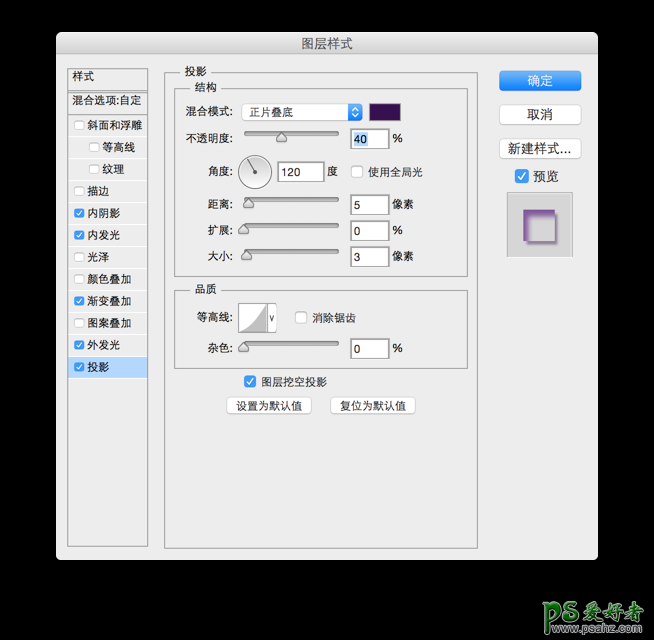
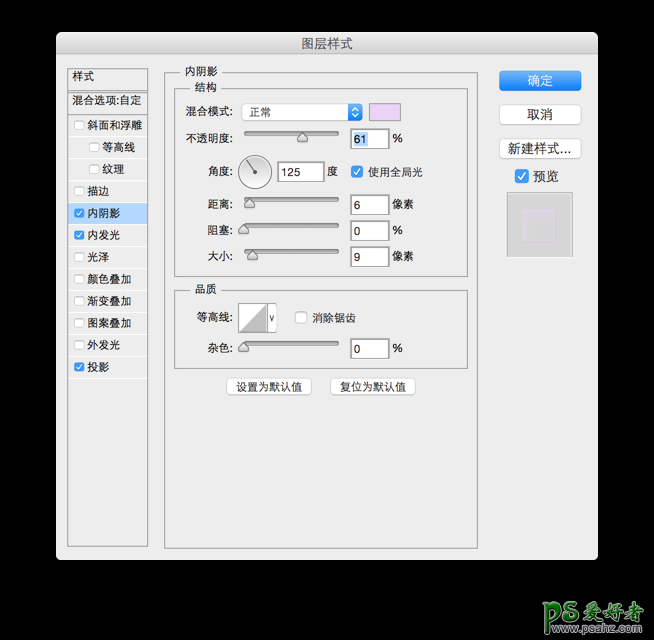
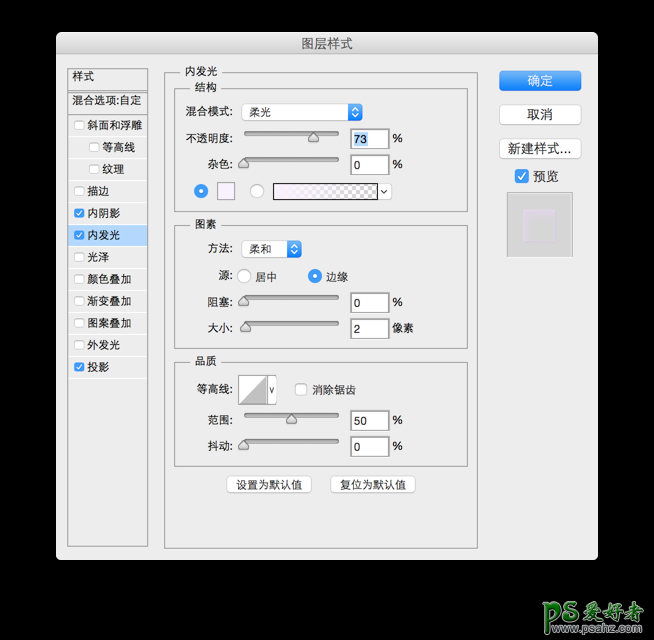
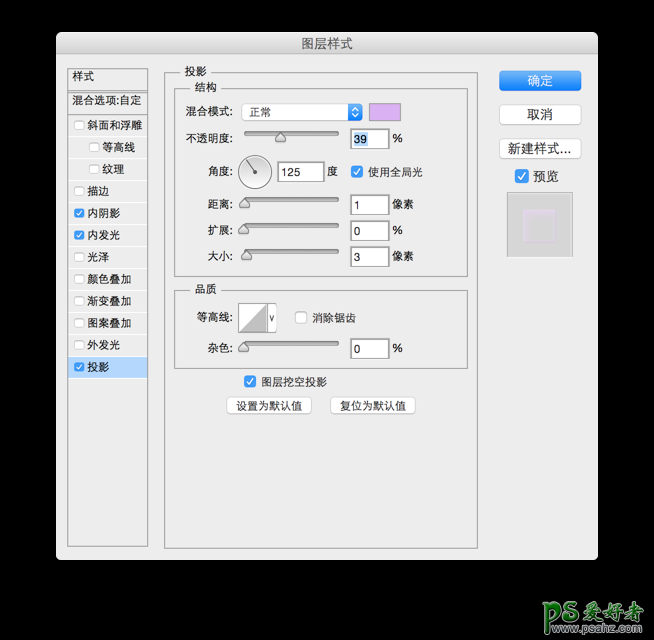
2、给背景添加浮雕、投影、发光等效果,具体参数不细说,直接上图。对于一些效果的参数,可以自己按照自己的喜好调整。






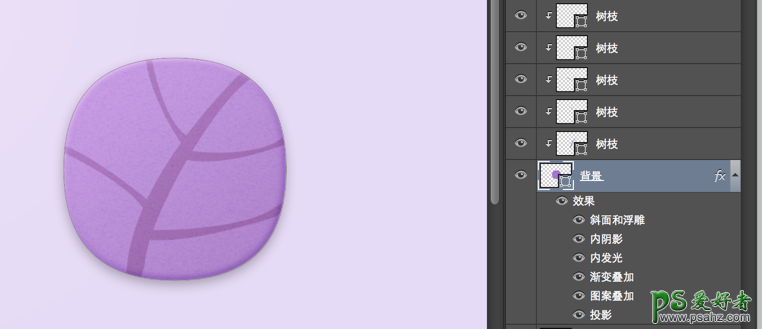
背景的效果如下:

3、背景做好啦,那给小森林画上树枝吧。用钢笔工具,勾勒出树木的主干和枝条,然后通过剪贴蒙蔽把树枝收在背景内部。

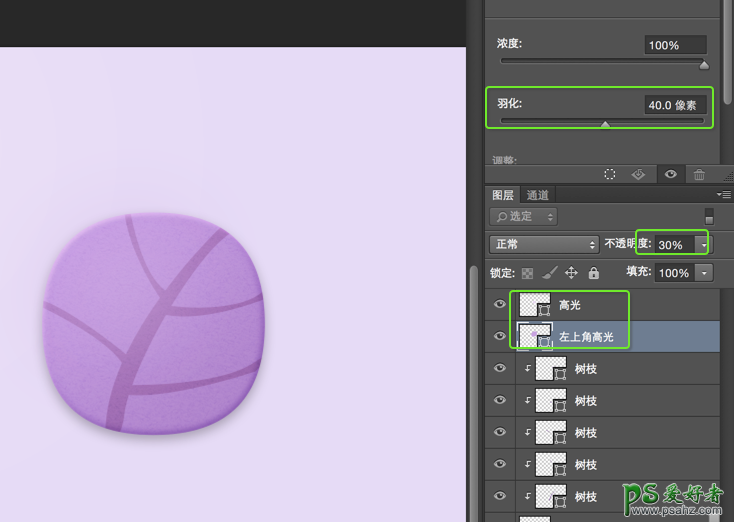
4、整体的颜色效果有点平,那好来点高点调整一下。椭圆工具在背景的左上角画一个椭圆,给40的羽化,图层透明度调成30%。如此再复制一个图层,缩小椭圆的大小。

5、树枝和背景都画好啦,只有这些还不够,小怪兽一般都是晚上出来,那森林里面肯定有好多的萤火虫,来点小点缀吧。圆形工具,填充颜色,羽化值1.随性的散落在树干左右。

6、现在开始水滴效果啦,先用钢笔工具勾勒出头部的轮廓。该图层命名为“轮廓1”给图层添加发光、投影等





7、复制该图层命名轮廓2,把轮廓2放在轮廓1的下面,做边缘高亮的效果



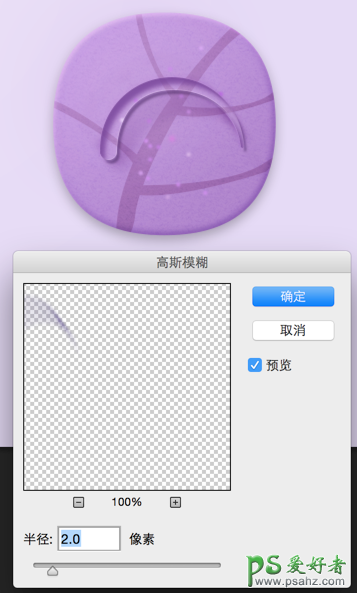
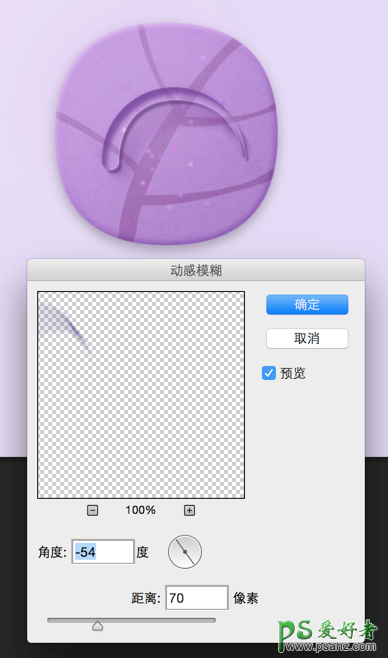
8、要轮廓添加立体的效果。复制轮廓2添加图层效果,由于加完滤镜效果后,画好的图形就看不出来了。所以要先给图层添加蒙蔽,把图形的轮廓留出来。然后。把画好的图形转化成智能对象-->给图形 高斯模糊-->动感模糊。



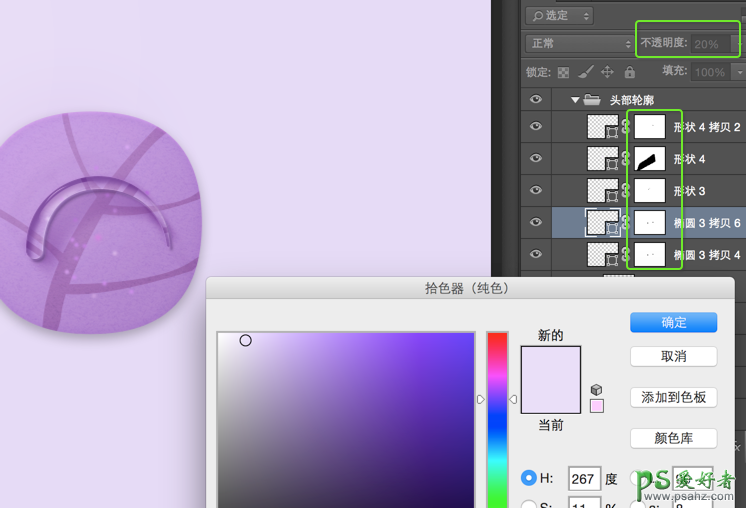
9、复制轮廓3,命名轮廓4,把轮廓4放在轮廓3的上面,调整图层透明度,把轮廓4和轮廓3错开一些,这样轮廓的下面就会出现立体的效果。
10、现在开始给轮廓加细节的高光。用钢笔工具给轮廓的下面的立体部分画出来,调整图层透明度和图形的颜色。这部分主要是细节调整,没有什么特别地方。不明白的地方可以看源文件。

11、重复步骤6到步骤10的方法,给小怪物画上左右两个圆形的小耳朵,好啦,水滴效果的小怪兽完工。