
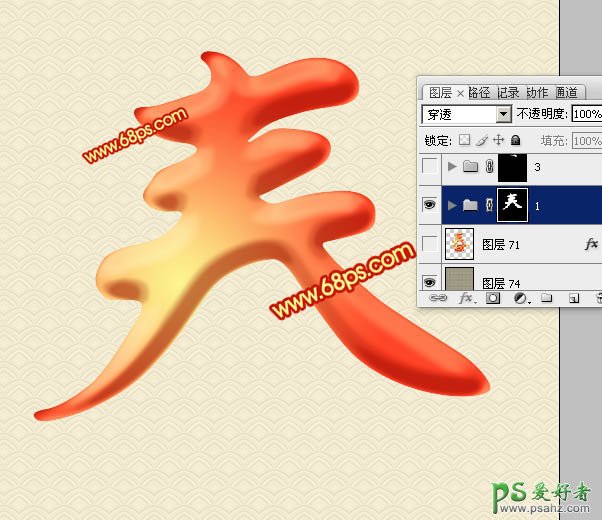
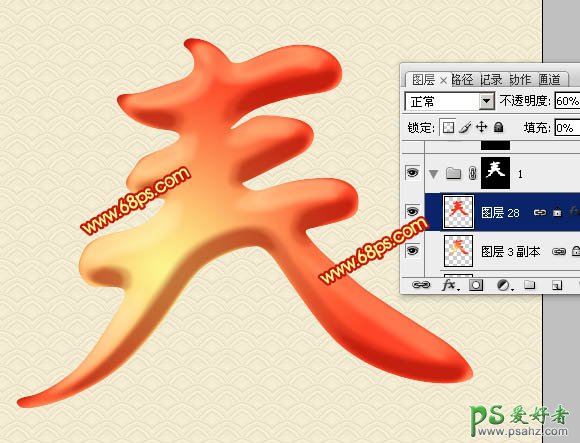
<图1>
1、先来制作文字的顶部,需要完成的效果如下图。

<图2>
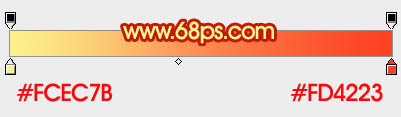
2、点这里下载PSD分层素材。解压后打开PSD文件,调出顶部文字蒙版选区,再在组里新建一个图层,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图3>

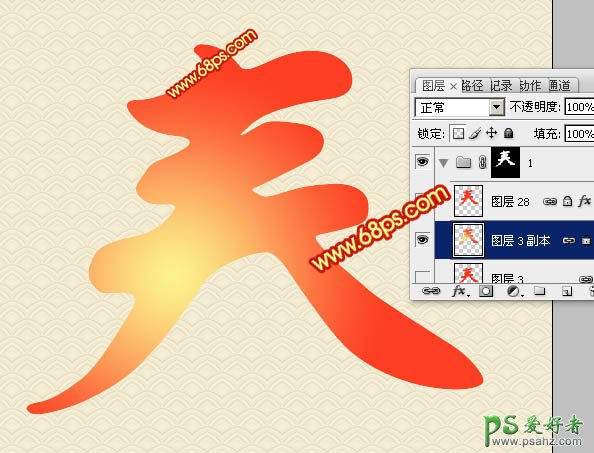
<图4>
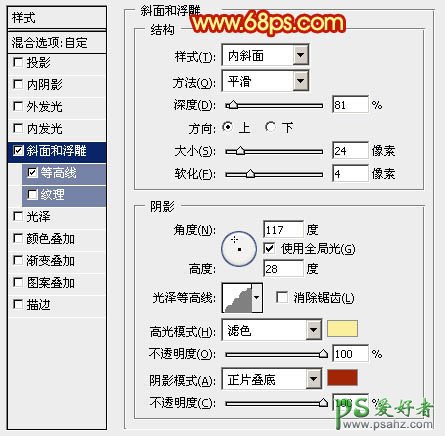
3、按Ctrl + J 把当前图层复制一层,然后给副本图层添加图层样式,设置斜面和浮雕,等高线,参数设置如图5,6,确定后把填充改为:0%,不透明度改为:60%,效果如图7。

<图5>

<图6>

<图7>
4、现在来制作文字边缘的金属描边,先来制作顶部的,需要完成的效果如下图。

<图8>
5、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图9>
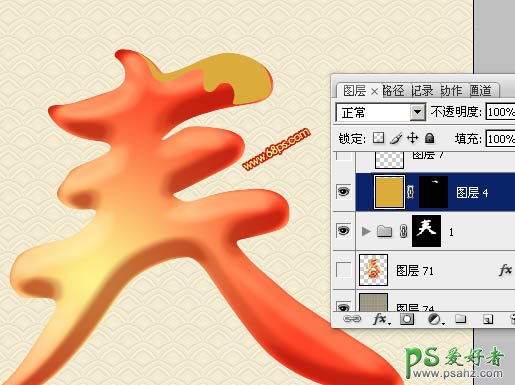
6、在组里新建一个图层填充黄褐色,如下图。

<图10>
7、新建一个图层,用钢笔勾出顶部的暗部选区,羽化2个像素后填充暗褐色。

<图11>
8、新建一个图层,用钢笔勾出底部的高光选区,羽化5个像素后填充橙黄色。

<图12>
9、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化1个像素后填充暗褐色。

<图13>
10、新建一个图层,用钢笔勾出中间部分的高光选区,羽化1个像素后填充淡黄色,局部用减淡工具稍微涂亮一点,效果如下图。

<图14>
11、新建一个图层,同样的方法再制作中间的小广告部分,如下图。

<图15>
12、新建一个图层,同样的方法多加一些高光及暗部,如图16,17。

<图16>

<图17>
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充橙黄色。

<图18>
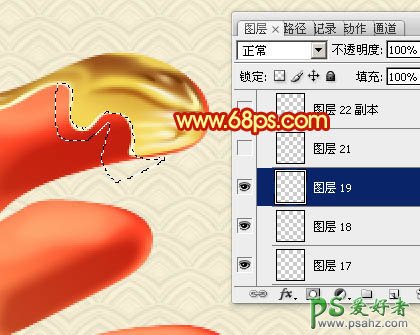
14、新建一个图层,用钢笔勾出边缘部分的高光选区,填充淡黄色。

<图19>
15、新建一个图层,顶部及底部边缘同样加上高光,如图20,21。

<图20>

<图21>
16、新建一个图层,右侧部分同上的方法增加一些暗部。

<图22>
17、新建一个图层,用钢笔勾一些小花纹选区,填充淡黄色,适当增加一些投影样式,效果如下图。

<图23>
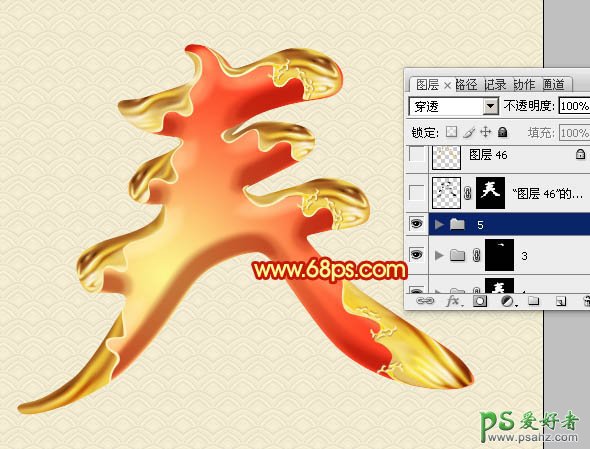
18、自己发挥的时候到了,同上的方法制作各个笔画边缘的金属边缘,需要有耐心,过程如图24,25。

<图24>

<图25>
19、新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,填充暗红色,然后添加一些投影样式,效果如下图。

<图26>
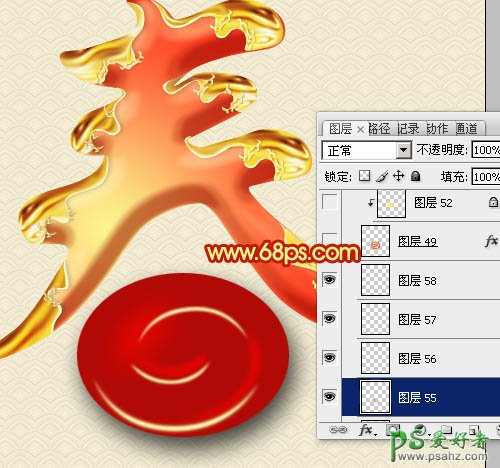
20、新建一个组,简单的加上一些高光及阴影,效果如下图。

<图27>
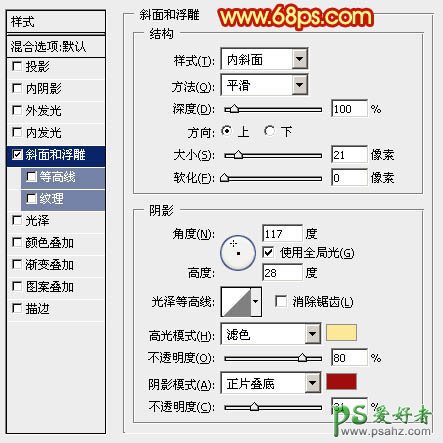
21、调出蛇的蒙版选区,新建一个图层填充橙红色,然后添加图层样式,设置斜面和浮雕,参数及效果如下图。

<图28>

<图29>

<图30>
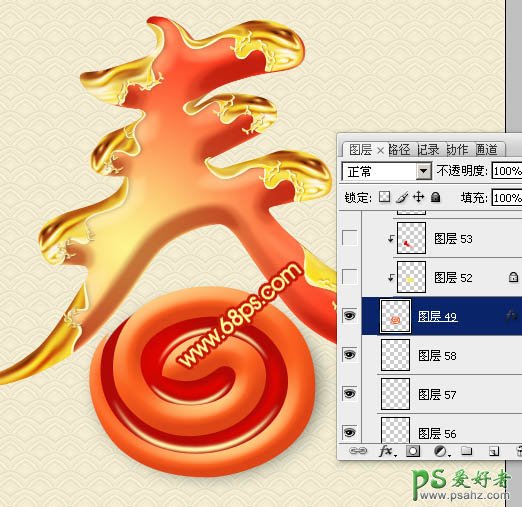
22、给蛇加上高光及暗部,再添加眼睛,方法同上,过程如图31,32。

<图31>

<图32>
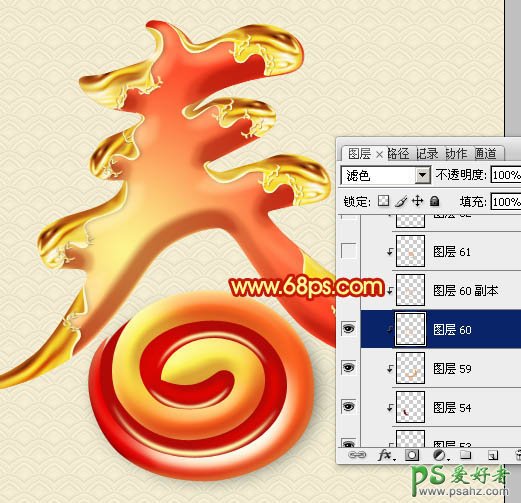
最后添加一些投影,再调整一下细节,完成最终效果。

<图33>