PS教程自学网平面设计师教大家学习使用PS CS5软件来制作三角形像素效果的banner教程,只需要几个简单的步骤就可以完成,效果非常漂亮,非常适合我们的PS初学者学习,有兴趣的一起来做一下吧。

第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
复制两次背景层。

第3步
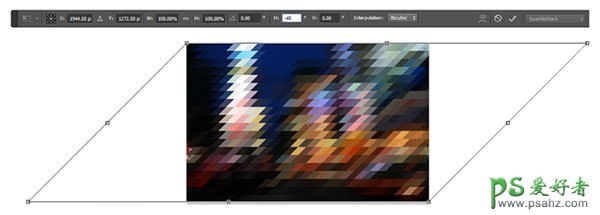
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
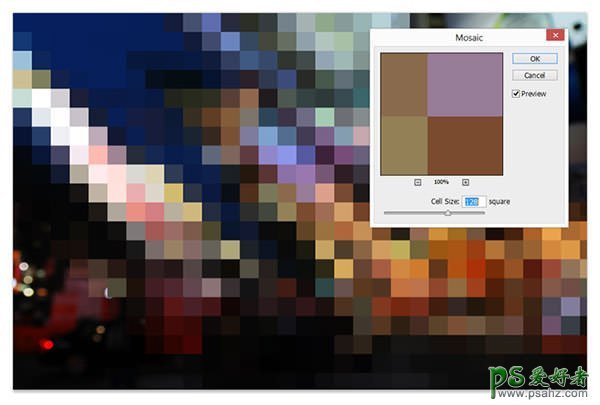
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

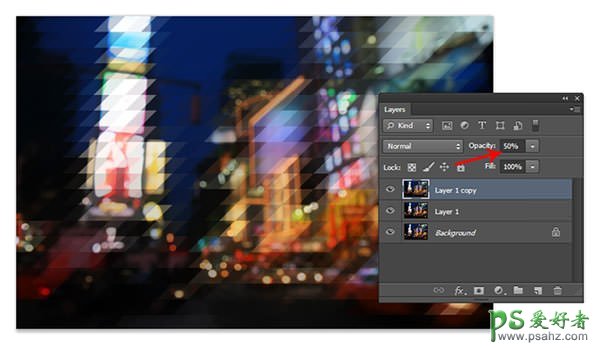
第6步
设置此图层的不透明度为50%」。

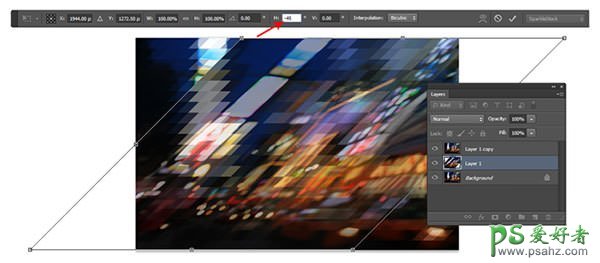
第7步
选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜「-45度」。

第8步
再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)

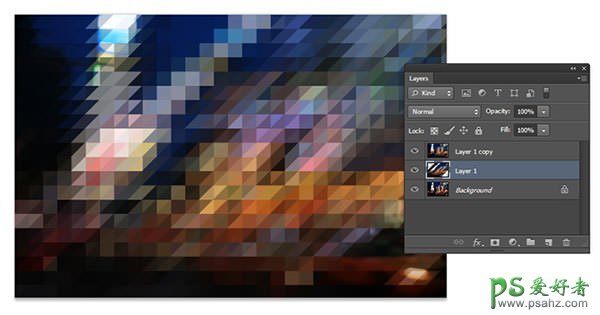
第9步
使用自由变换工具(Ctrl + T)让图像水平倾斜45度。

第10步
这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

接下来banner的背景已经完成。

最终效果图
这里我们可以添加一些漂亮的字体来设计这个banner,推荐你来这里瞧瞧 → 最值得收藏的65套英文字体,微盘打包好哦
如果想查找一些排版灵感,可以来这里看看 → 排版技巧及优秀排版欣赏